- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Auth Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi Team,
Can you please guide me on how to implement single sign on with azure ad. I am on Abp V7.2.2 and using angular 15 as frontend.
6 Answer(s)
-
0
hi
You just need to add azure ad to mvc as an external login.
-
0
Any article/documentation or sample if you can provide
-
0
Hi Team,
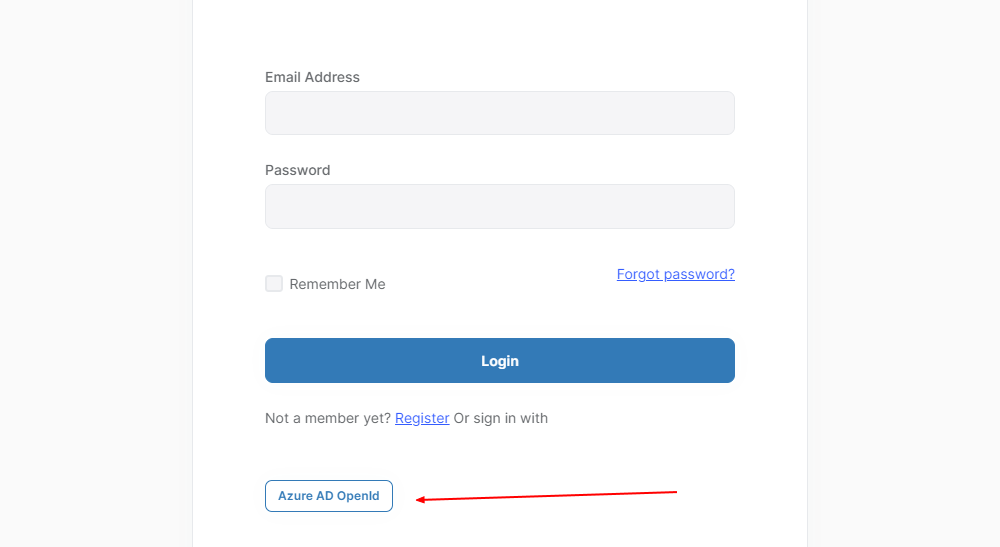
I managed to configure it and Azure Ad OpenId button for sign in is available, and its working as well.
But this is present in my backend api only, I would like to enable it in my angular account module page (default account module from abp). How can I achieve this
-
0
hi
The
external loginis only available on MVC side. Doesn't support angular.You can consider using
codeflow then you will be redirected to MVC login page. -
0
Hi
Can you please elaborate this. I didn't get what you are trying to say.
Thanks
-
0
hi
You can use
responseType: 'code'in your angular app. If you try to log in on angular, you will be redirected to the MVC login page. And then you can log in with the Auzre ad.https://docs.abp.io/en/abp/latest/UI/Angular/Authorization#authorization-code-flow