0
kirotech created
- ABP Framework version: v7.2
- UI Type: Angular
- Database System: EF Core (PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
I want to change sass/tenants route to saas/teams
How do i do that in abp commercial solution?
Best Regards
3 Answer(s)
-
0
Hi,
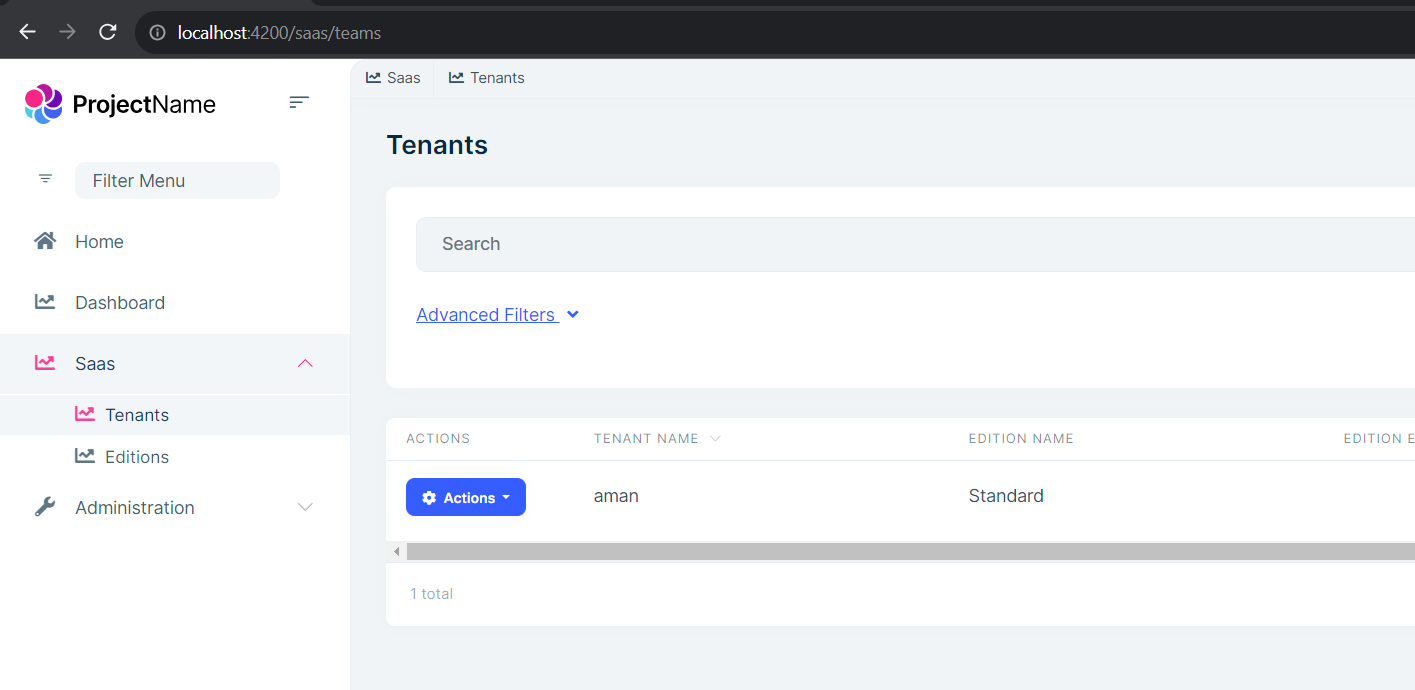
Here is the end result
You can achieve this by doing following changes.
create a custom ** module and a route.module** file
in
app-saas-routing.module.tsconst routes: Routes = [ { path: '', redirectTo: 'teams', pathMatch: 'full' }, { path: '', component: RouterOutletComponent, canActivate: [AuthGuard, PermissionGuard, SaasExtensionsGuard], children: [ { path: 'teams', component: TenantsComponent, data: { requiredPolicy: 'Saas.Tenants', }, }, { path: 'edition', component: EditionsComponent, data: { requiredPolicy: 'Saas.Editions', }, }, ], }, ]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule], }) export class AppSaasRoutingModule { }in
app-saas.module.tscomment aut default saas add routes and you own routesimport { NgModule } from '@angular/core'; import { AppSaasRoutingModule } from './app-saas-routing.module'; import { SharedModule } from '../shared/shared.module'; import { SaasModule, SaasExtensionsGuard } from '@volo/abp.ng.saas'; @NgModule({ declarations: [ ], imports: [ SaasModule, SharedModule, AppSaasRoutingModule ], exports : [SaasModule], providers : [SaasExtensionsGuard] }) export class AppSaasModule { }in
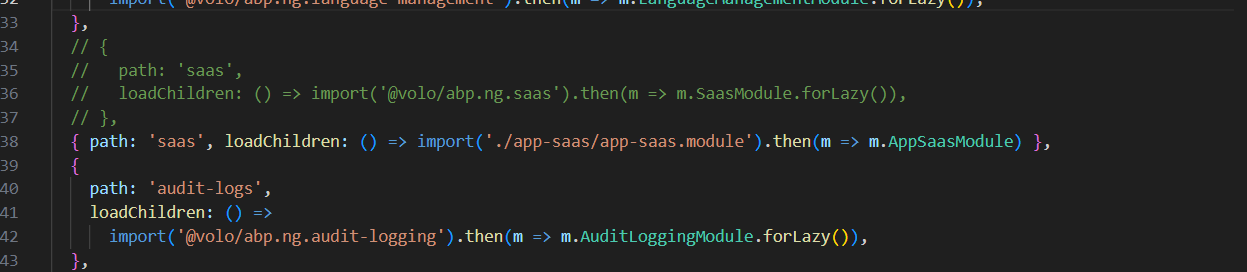
app-routing.module.tsand modify code in
route.provider.tsimport { APP_INITIALIZER } from '@angular/core'; export const APP_ROUTE_PROVIDER = [ { provide: APP_INITIALIZER, useFactory: configureRoutes, deps: [RoutesService], multi: true }, ]; function configureRoutes(routes: RoutesService) { return () => { routes.remove(['Saas::Menu:Saas']); // here remove default saas menu routes.add([ { path: '/', name: '::Menu:Home', iconClass: 'fas fa-home', order: 1, layout: eLayoutType.application, }, { path: '/dashboard', name: '::Menu:Dashboard', iconClass: 'fas fa-chart-line', order: 2, layout: eLayoutType.application, requiredPolicy: 'Penstore.Dashboard.Host || Penstore.Dashboard.Tenant', }, { name: 'Saas::Menu:Saas', //add your own menu iconClass: 'fas fa-chart-line', order: 3, layout: eLayoutType.application, requiredPolicy: "Saas.Tenants || Saas.Editions", }, { parentName : 'Saas::Menu:Saas', name: "Saas::Tenants", //add your own menu path: '/saas/teams', iconClass: 'fas fa-chart-line', order: 1, layout: eLayoutType.application, requiredPolicy: "Saas.Tenants", }, { parentName : "Saas::Menu:Saas", name: "Saas::Editions", //add your own menu path: "/saas/edition", iconClass: 'fas fa-chart-line', order: 2, layout: eLayoutType.application, requiredPolicy: "Saas.Editions", } ]); }; } -
0
Hello kirotech,
Please do let us know if this solution has worked for you?
Can we close this ticket if your query is resolved? Please confirm.
Awaiting for your valuable response.
Thank You, Anjali
-
0
Thank you very much Anjali, solution worked.


 Limited Time Offer!
Limited Time Offer!