Check the docs before asking a question: https://docs.abp.io/en/abp/latest/Module-Entity-Extensions , https://docs.abp.io/en/abp/latest/Customizing-Application-Modules-Extending-Entities , https://docs.abp.io/en/abp/latest/Entities, modules/file management | Documentation Center | ABP.IO
- ABP Framework version: 7.3.2
- TemplateType: Module Template (ABP Suite)
- UI Type: Blazor WASM
- Database System: EF Core (PostgreSQL)
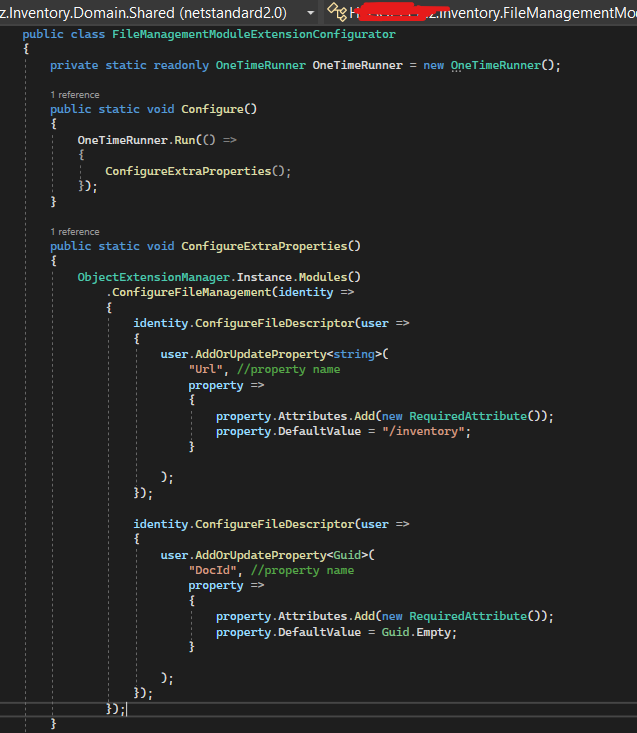
I'm using File Management Module to get Upload methods in another page and I am also using ExtraProperties to add DocId and Url properties to FMFileDescriptor table. I tried for IdentityUser and it works fine, but File Management doesn't.
How can I use Extended Entities for File Management Module and refer to a specific property and it's value in the .ExtraProperties collection and place it in my UI individually?
17 Answer(s)
-
0
Hi giathanh2512,
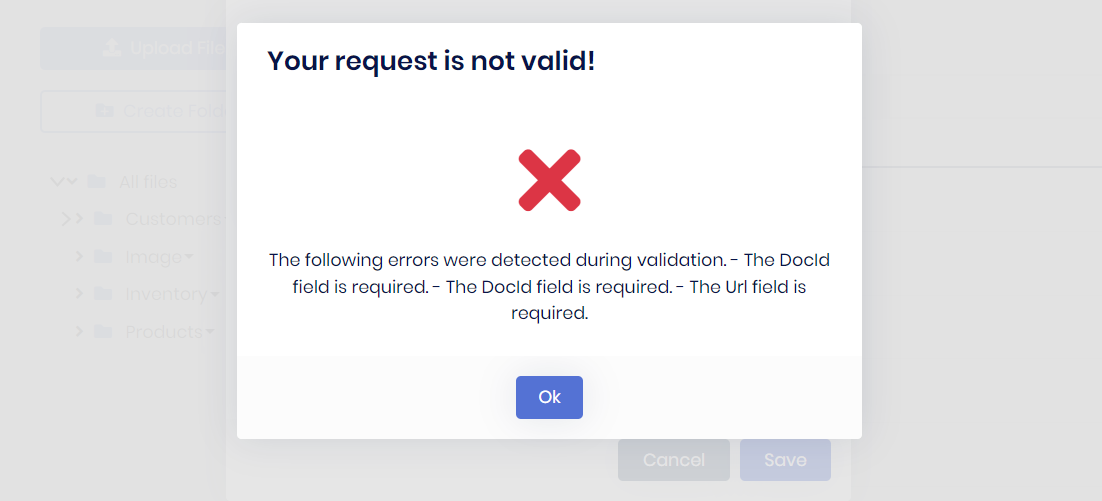
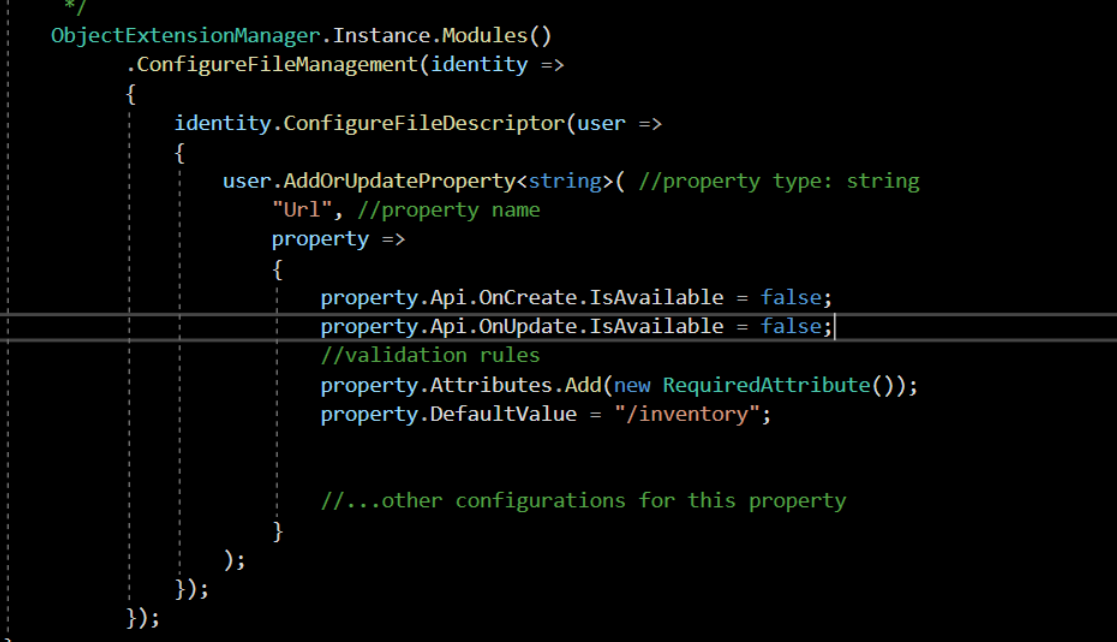
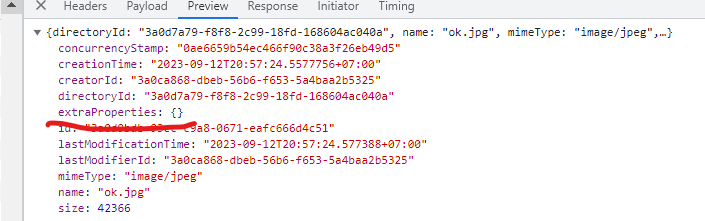
I have checked your code I think you are not passing that value from File Management Module UI, you need to remove that properties like shown in screenshot.
please try with this code
property.Api.OnCreate.IsAvailable = false; property.Api.OnUpdate.IsAvailable = false;please do let me know if this helps you.
Thank You, Anjali
-
0
Hi Anjali,
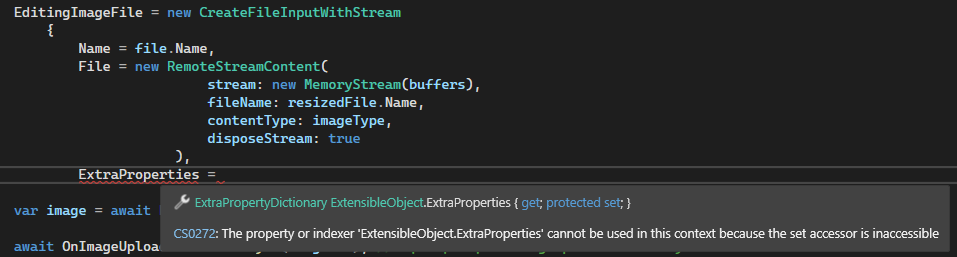
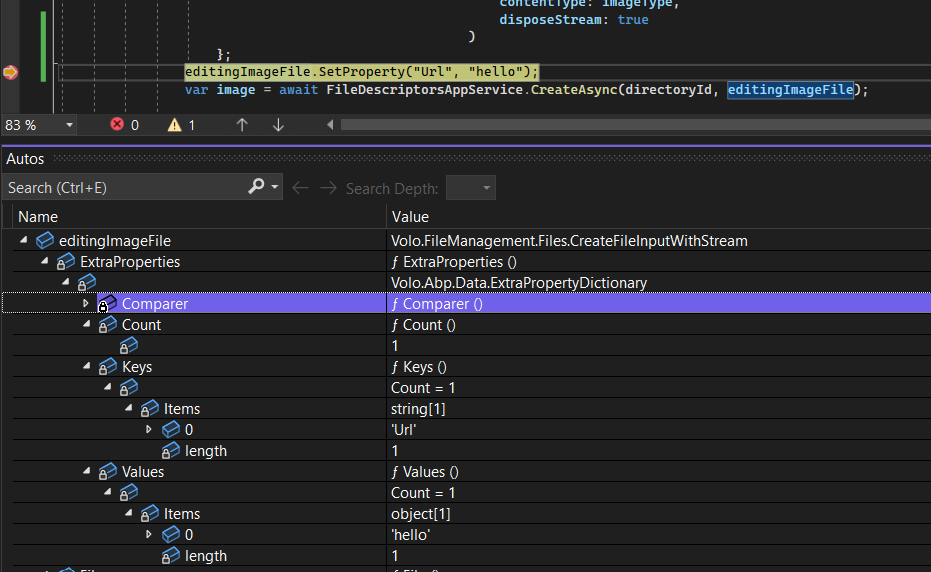
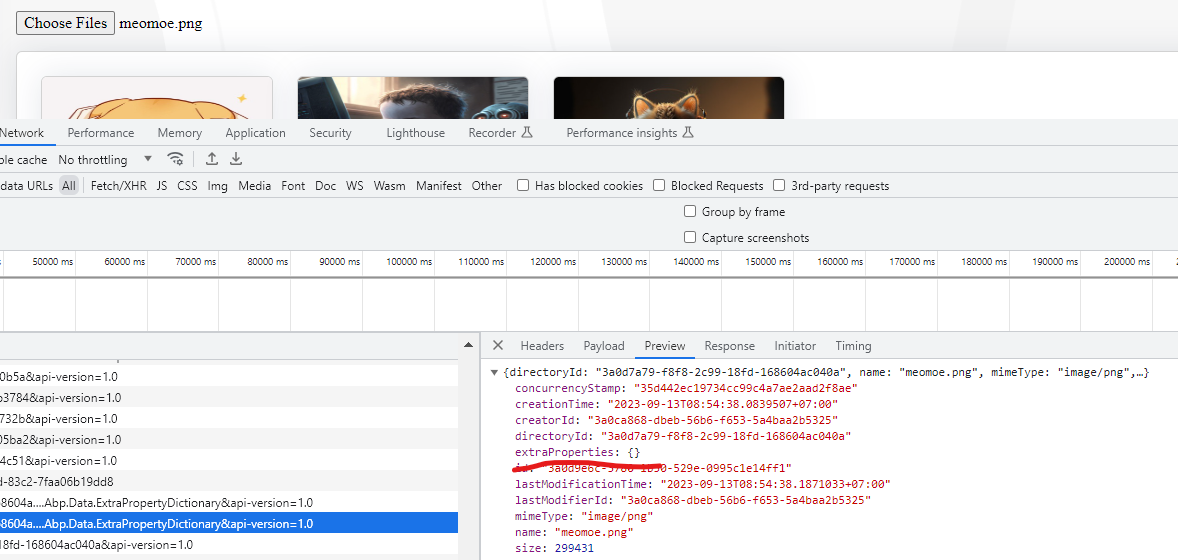
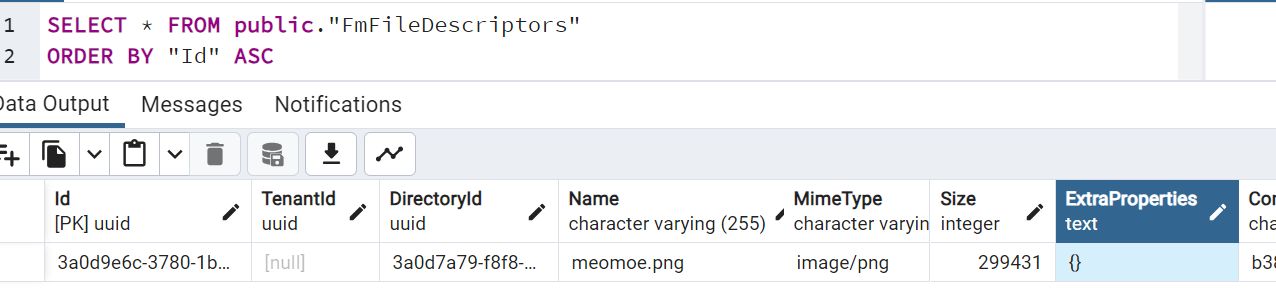
Thank you for the information. It worked! Could you please tell me how to get and set the values for ExtraProperties in the FMFileDescriptor table of the File Management Module? I want to use FMFileDescriptor to store additional properties like DocId and Url, which are intended for managing the saving and retrieval of multiple images for a page.
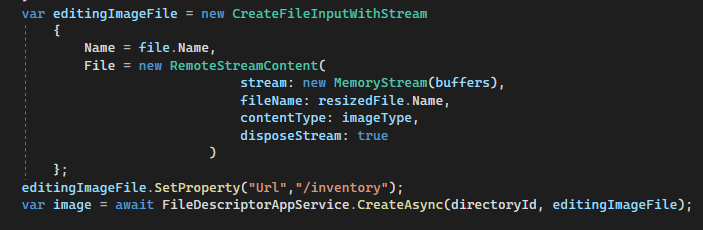
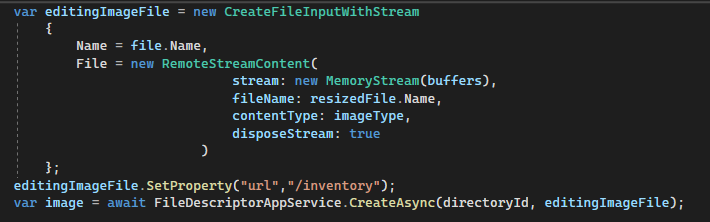
Here is the code I'm using to upload files and save the images:
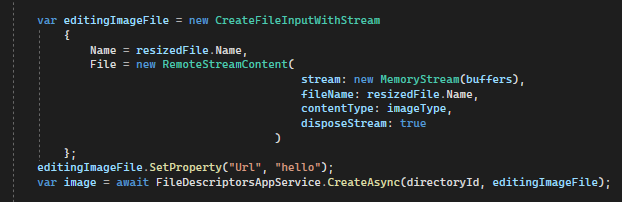
private CreateFileInputWithStream EditingImageFile { get; set; } private async Task OnFileSelection(InputFileChangeEventArgs e) { var files = e.GetMultipleFiles(); foreach (var file in files) { var resizedFile = await file.RequestImageFileAsync(file.ContentType, 500, 500); var buffers = new byte[resizedFile.Size]; string imageType = resizedFile.ContentType; using (var stream = resizedFile.OpenReadStream()) { await stream.ReadAsync(buffers); } EditingImageFile = new CreateFileInputWithStream { Name = resizedFile.Name, File = new RemoteStreamContent( stream: new MemoryStream(buffers), fileName: resizedFile.Name, contentType: imageType, disposeStream: true ) }; var image = await FileDescriptorsAppService.CreateAsync(directoryId, EditingImageFile); await GetFileContent(); await OnImageUploaded.InvokeAsync(image.Id); StateHasChanged(); } }TemplateType: Module Template (ABP Suite)
UI Type: Blazor WASM
Database System: EF Core (PostgreSQL)
-
0
Hi
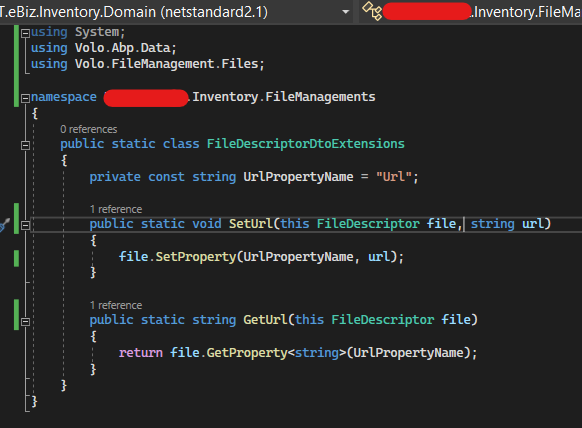
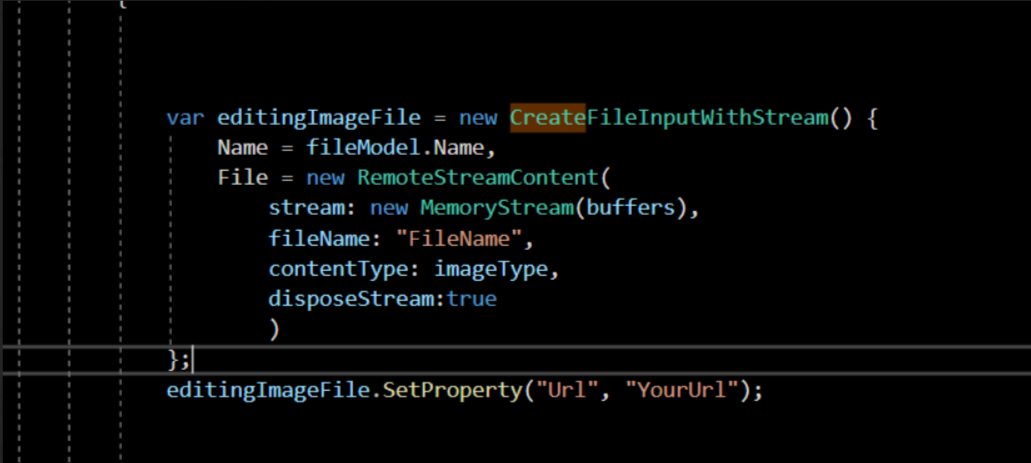
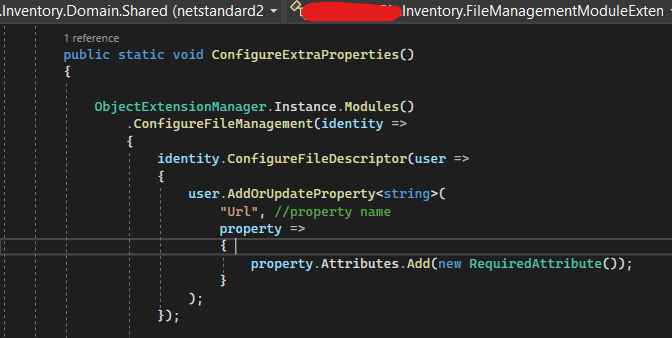
please see this link in this way you can set and get values of extraproperty
https://docs.abp.io/en/abp/latest/Object-Extensions#some-best-practices
create extension class (in DomainModule) for that entity and then call that extension methods from you application layer or domain layer.
-
0
-
0
-
0
-
0
-
0
-
0
hi giathanh2512
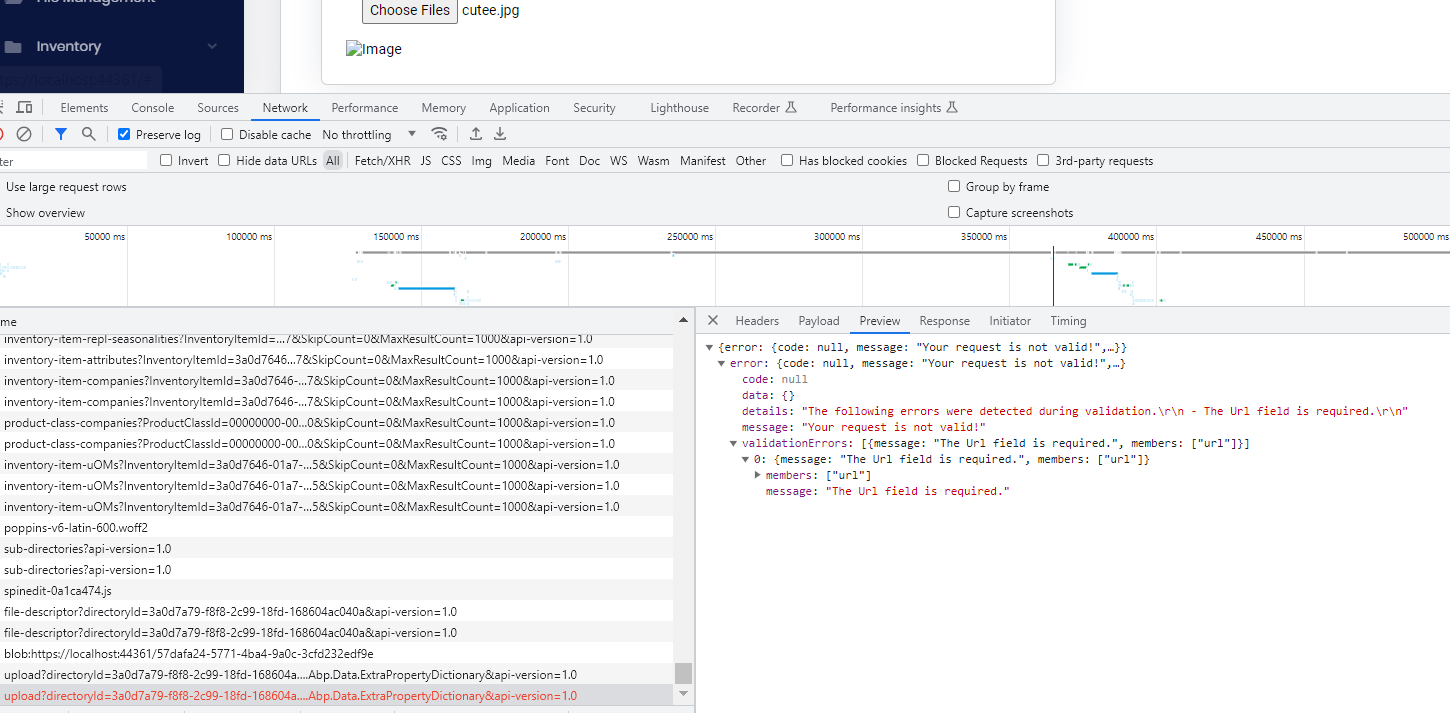
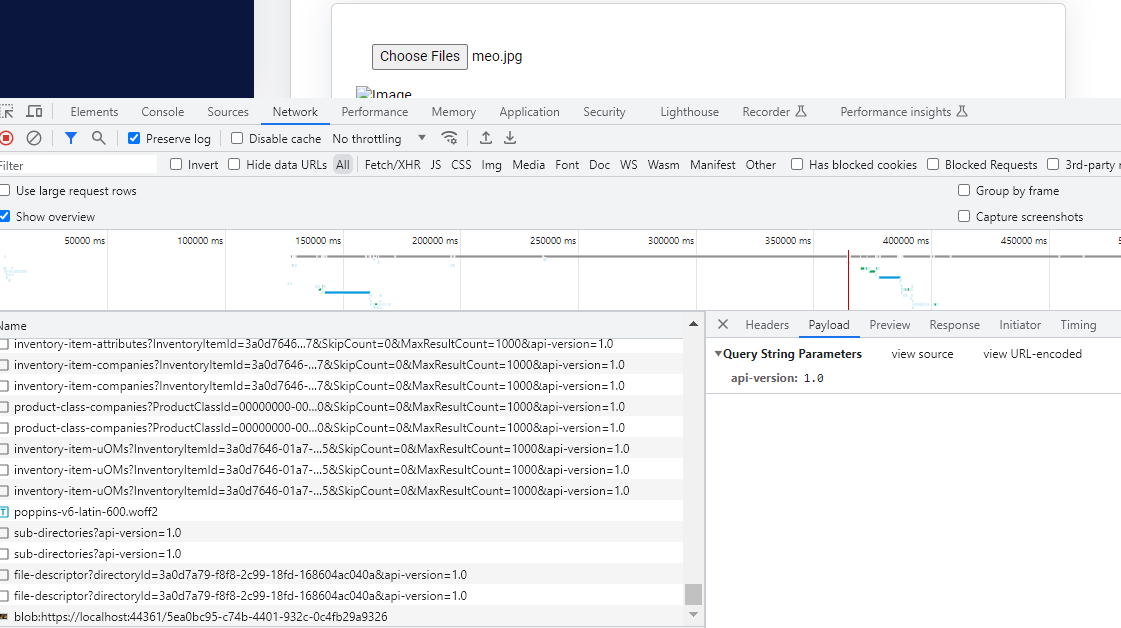
Can you share the HTTP request info for this request? the full headers.
You can also share a simple project to me
liming.ma@volosoft.com
Thanks.
-
0
Hi maliming,
I have sent you an email, please check and assist me. Thanks.
-
0
ok, I will check it asap.
-
0
hi
Can you create a new template project?
The project you shared uses the
DevExpressand database migrations are incorrect.Thanks.
-
0
hi
Can you create a new template project?
The project you shared uses the
DevExpressand database migrations are incorrect.Thanks.
I have updated the new version for the source link. I have also tested running the migration again, and it is working fine. Please review it again. Thanks.
-
0
Thanks. I am checking right now.
-
0
-
0
-
0
Hey,
it seems like the issue is resolved. I close this question now.
feel free to reopen if i am wrong :)