We need to adjust the length of the names that appear in the menu. It needs to go down at least one line. Also, the menu items after the second dropdowns do not slide in. How can we customize these places?
- ABP Framework version: v7.3.2
- UI Type:MVC
- Database System: EF Core Oracle
- Tiered (for MVC) or Auth Server Separated (for Angular): Tiered
6 Answer(s)
-
0
hi
Are you using Lepton or Lepton X?
Can you share some obvious screenshots?
-
0
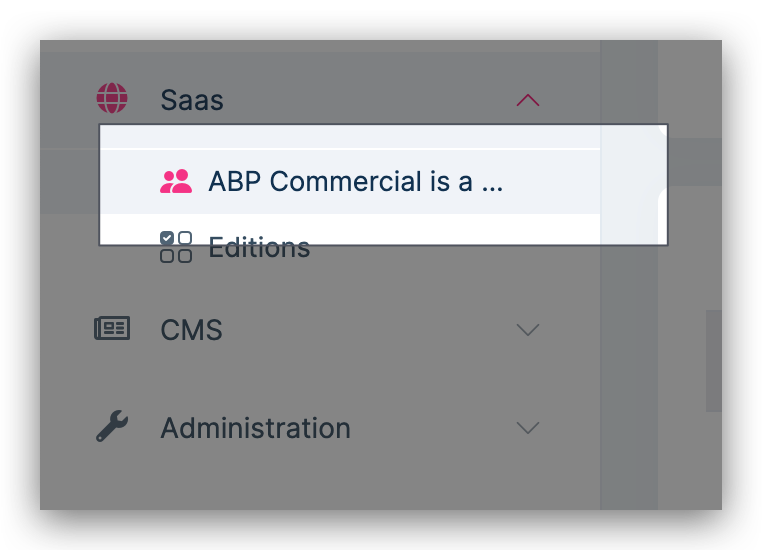
Hi, We are using Lepton X. As you can see the screenshot our menu item name doesn't fit the menu. It has 3 dot end of the line.
-
0
-
0
Thanks for your answer. the second issue
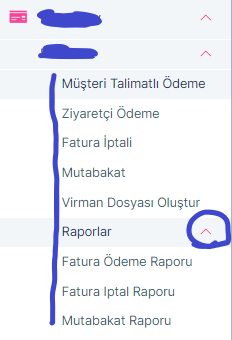
 as you can see the image we have 1 dropdown an it has also 1 dropdown inside the menu. the second one doesnt have margin left property. i give the margin left with its id.is there any way solve this problem because i dont want to give each second dropdown
as you can see the image we have 1 dropdown an it has also 1 dropdown inside the menu. the second one doesnt have margin left property. i give the margin left with its id.is there any way solve this problem because i dont want to give each second dropdown

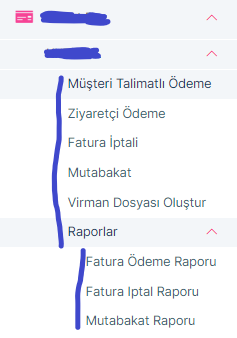
this is what i want for all menu
-
0
Hi
Can you try this code?
.lpx-nav-menu .lpx-inner-menu .lpx-inner-menu .lpx-inner-menu .lpx-menu-item-link { padding-left: 108px; }
-
0
thanks a lot