- ABP Framework version: v7.3.3
- LeptonX version: v2.3.3
- UI Type: Blazor Server
I have created a new Blazor server project with the latest version 7.3.3. I use the LeptonX 2.3.3 theme with the TopMenu layout. I saw in the documentation that I can disable the breadcrumbs by doing the following:
Configure<PageHeaderOptions>(options =>
{
options.RenderBreadcrumbs = false;
});
When I look with the debugger, this value is already initialized with "false". And still the breadcrumbs are not hidden. Also the other options (PageTitle & Toolbar) do not work.
By the way, another bug with LeptonX options: I already wrote this in the thread, the options for MobileMenuSelector don't work either.... Is there any news about this? Could the bug be reproduced?
Configure<LeptonXThemeBlazorOptions>(options =>
{
options.Layout = LeptonXBlazorLayouts.TopMenu;
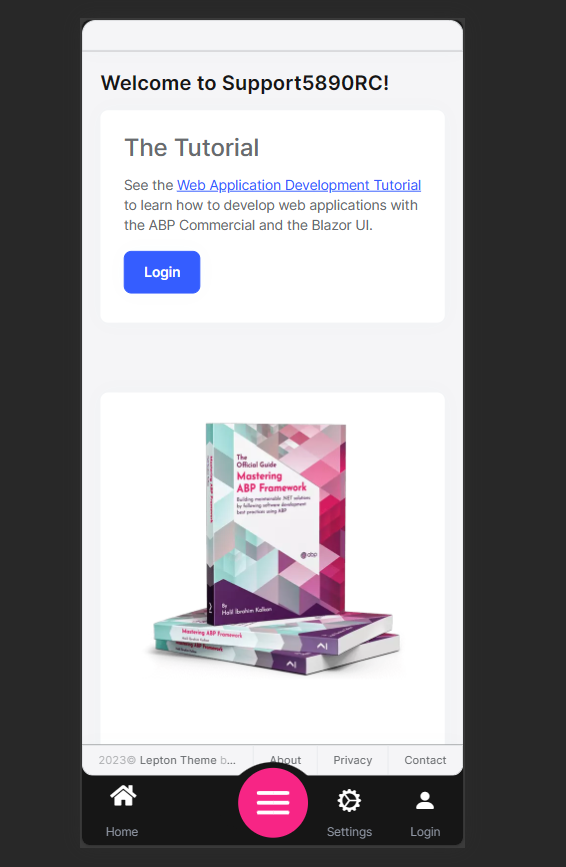
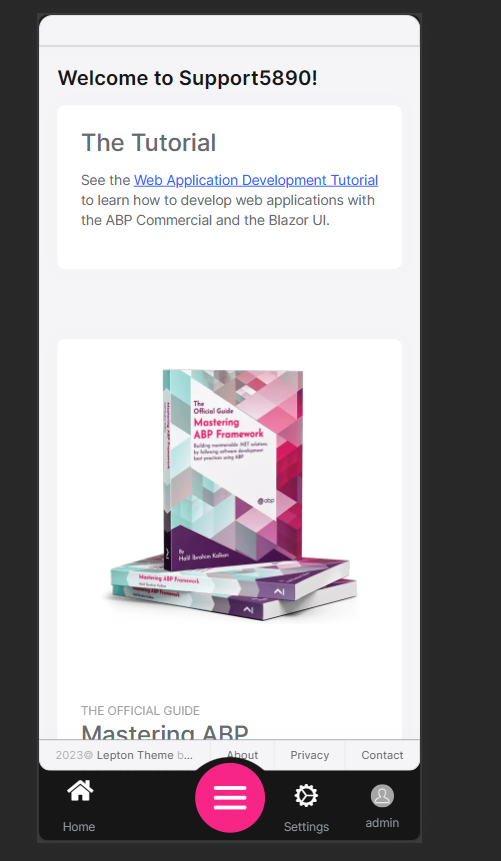
options.MobileMenuSelector = items => items.Where(x => x.MenuItem.Name == "Home");
});
Since I think this is a bug, I would appreciate it if you would credit me back the points.
Thanks, Adrian
7 Answer(s)
-
0
Hi @ageiter
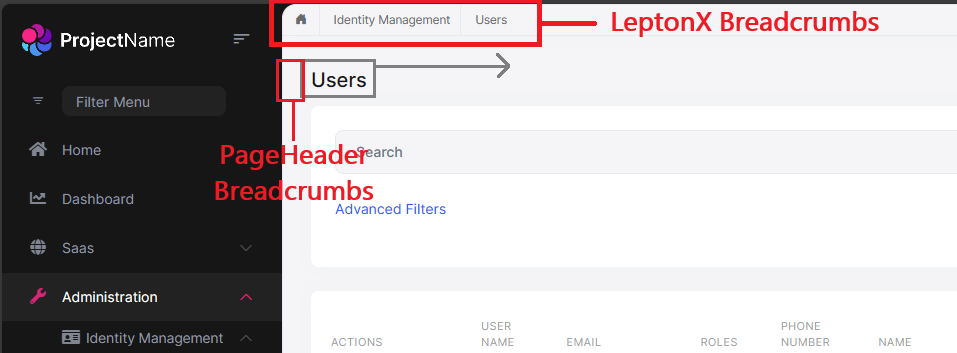
For the BreadCrumbs; When you add LeptonX, it automatically disables breadcrumbs on PageHeader and renders its own breadcrumbs at the top of the page

So, the only way to remove breadcrumbs for leptonx is replacing the Breadcrumbs component so far.
It is Breadcrumbs.razor from the
Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.Commonnamespace You can read how to replace a component on blazor from here
For the MobileMenuSelector:
It seems it's working on the latest release. I just created a new project and add the following configuration from your sample:
Configure<LeptonXThemeBlazorOptions>(options => { options.Layout = LeptonXBlazorLayouts.TopMenu; options.MobileMenuSelector = items => items.Where(x => x.MenuItem.Name == Support5890Menus.Home); });And it rendered only Home page (Same constant from the MenuContributor.)

If there is another specific-case, please share the steps with us
-
0
Hi @enisn
Thanks for your reply.
Please be sure to write such things in the documentation if any options do not work for LeptonX. When I look at this page in the documentation, I would never get the idea that this only applies to the Basic Theme. Because there is the sentence "The Basic Theme currently doesn't implement the breadcrumbs." in there, I would assume that breadcrumbs don't exist there and then this option wouldn't make sense. Do you know what I mean?
With which version did you do the test with the MobileMenuSelector? 7.3.3 or newer?
-
0
-
0
I found the problem in the configuration of the MobileMenuSelector:
Not working:
options.MobileMenuSelector = items => items.Where(x => x.MenuItem.Name == "Home");Working:
options.MobileMenuSelector = items => items.Where(x => x.MenuItem.Name == MyProjectName.Home);Since the MenuItem.Name is composed of Prefix + ".Home", it does not work with just "Home".
Actually I should have noticed this earlier, but I took the code from the documentation and did not suspect the fault there.
Please correct the documentation accordingly here for MVC and here for Blazor
Thanks.
-
0
Hi enisn, can you update the documentation accordingly? Then I will close this ticket.
-
0
Hi https://github.com/abpio/abp-commercial-docs/pull/627
-
0
@liangshiwei: I think your change is not yet correct. You wrote the following:
options.MobileMenuSelector = items => items.Where(x => x.MenuItem.Name == "MyProjectName.Home" || x.MenuItem.Name == "MyProjectName.Dashboard");
However, it would be correct to use the constants and not strings.
options.MobileMenuSelector = items => items.Where(x => x.MenuItem.Name == MyProjectName.Home || x.MenuItem.Name == MyProjectName.Dashboard);