- ABP Framework version: v7.3.0
- UI Type: Blazor WASM
- Database System: EF Core (PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
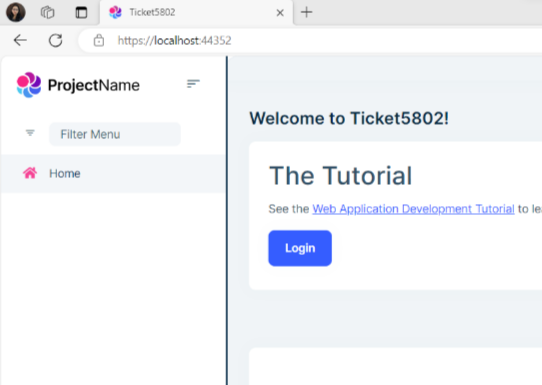
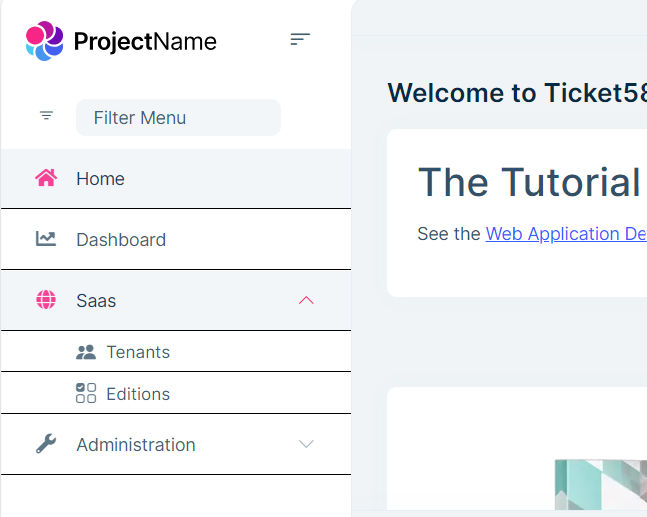
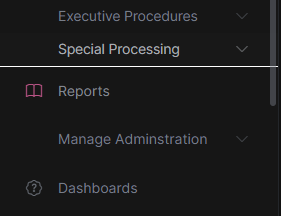
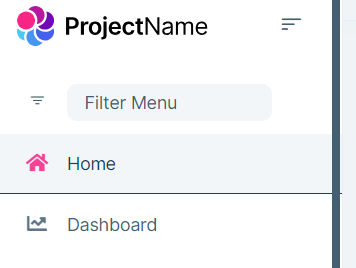
Is there any way to put separator lines between menu items in the left nivation menu?
9 Answer(s)
-
0
-
0
Hi,
Maybe you misunderstood. I want to programmatically add a seperator as I'm adding ApplicationMenuItem items to the menu within the menu itself. What you show is a divider between the menu navigation and the content. This is not what I am asking.
-
0
Sorry for the inconvenience I will check and get back to you asap
-
0
Any update on this?
-
0
-
0
Correct. I want to programmatically add dividers to the left navigation menu at my discretion when adding menu items.
-
0
Hello Spospisil,
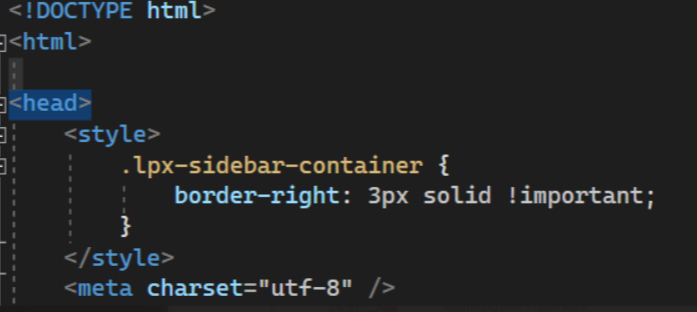
I have done this through css only. I have added this code in
main.css.lpx-sidebar-container .lpx-nav-menu .lpx-menu-item-link { border-bottom: 1px solid black !important; }If you want to add style to particular menu item then you can give style by using its id just like below
a#MenuItem_BlazorWasm2\.Home { /* at my side this is id for home menu item*/ border-bottom: 1px solid white !important; }please do let me know if it helps you,
Thank you, Anjali
-
0
-
0