- ABP Framework version: v7.4.1
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hi,
Hey,
It is not possible to download the lepton-x source code, because it says it is already installed, but the lepton-x source code does not appear in the backend in the modules folder.
Is it just downloading and adding manually?
If so, I downloaded it, copy the theme-shared folder to the Angular projects folder and in the tsconfig.json file I put this code:
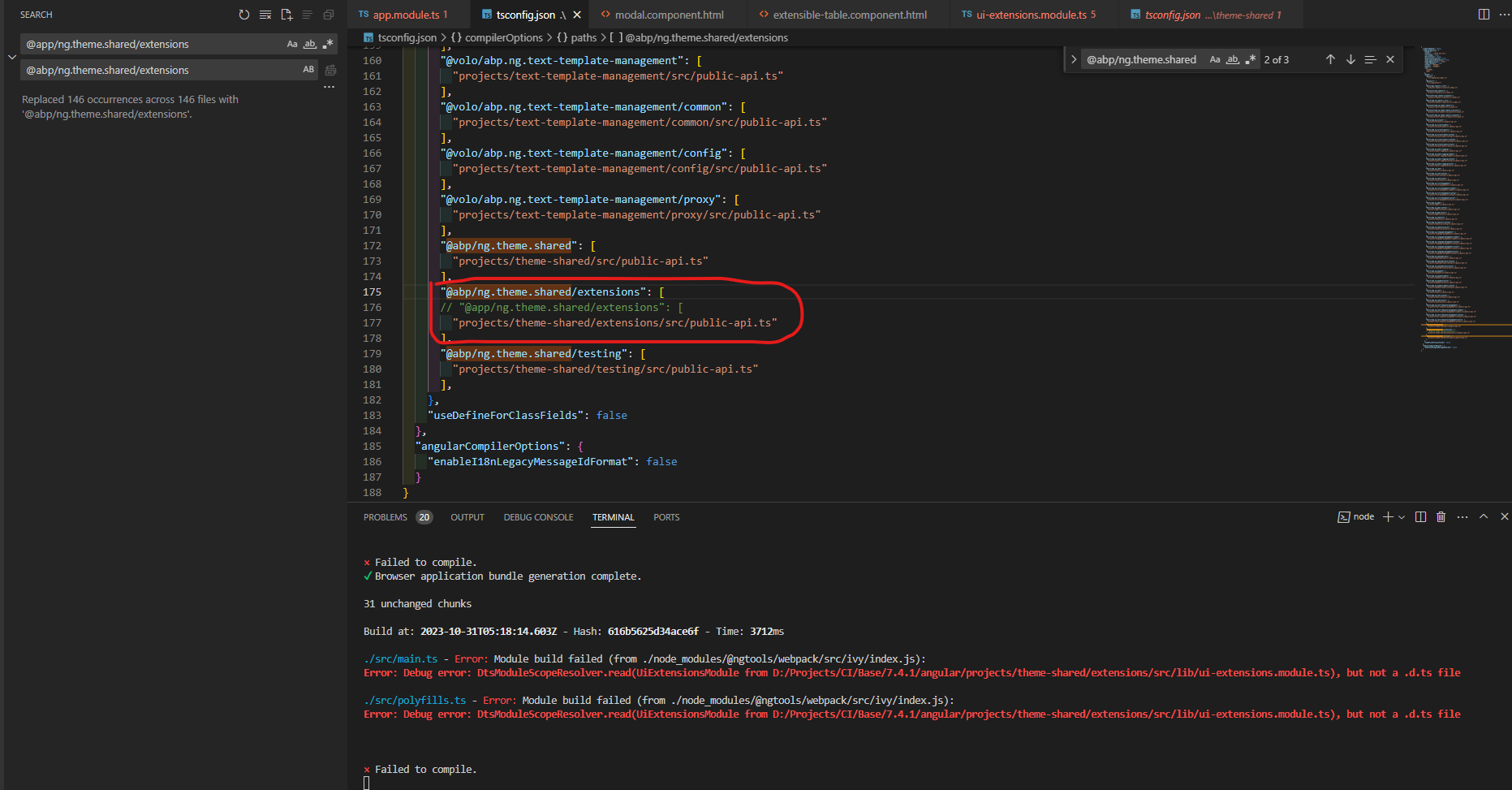
"@abp/ng.theme.shared/extensions": [ "projects/theme-shared/extensions/src/public-api.ts" ], Error: Debug error: DtsModuleScopeResolver.read(UiExtensionsModule from D:/Projects/CI/Base/7.4.1/angular/projects/theme-shared/extensions/src/lib/ui-extensions.module.ts), but not a .d.ts file
However, for example, when I change anything in the default modal, it does not reflect local because it is still taking the node_modules
Taking advantage, could you email me the source code for the commercial-ui of version 7.4.1?
email: fernandos@ci.com.br
6 Answer(s)
-
0
Hi,
You can use
abp get-source Volo.Abp.LeptonXTheme.Procommand to download the lepton-x source code -
0
Hi,
You can use
abp get-source Volo.Abp.LeptonXTheme.Procommand to download the lepton-x source codeIf so, I downloaded it, copy the theme-shared folder to the Angular projects folder and in the tsconfig.json file I put this code:
"@abp/ng.theme.shared/extensions": [ "projects/theme-shared/extensions/src/public-api.ts" ], Error: Debug error: DtsModuleScopeResolver.read(UiExtensionsModule from D:/Projects/CI/Base/7.4.1/angular/projects/theme-shared/extensions/src/lib/ui-extensions.module.ts), but not a .d.ts file
??
-
0
yes it is known issue. @abp/ng.theme.shared/extension have a issue. We can't find root the issue yet. if you remove @abp/ng.theme.shared/extension, it will works. We are try to fix the issue.
-
0
like liangshiwei's said. you should use
abp get-source Volo.Abp.LeptonXTheme.Proto download source code of lepton x. then You should copy the files in the angular folder. Add path in tsconfig. forexample. I have copied pro projects folder to my angular project. Here my path"@volo/ngx-lepton-x.core":["projects/lepton-x-core/src/index.ts"], "@volo/abp.ng.lepton-x.core":["projects/lepton-x-abp-core/src/index.ts"], "@volosoft/ngx-lepton-x":["projects/lepton-x/src/index.ts"], "@volosoft/ngx-lepton-x/layouts":["projects/lepton-x/layouts/src/index.ts"], "@volosoft/abp.ng.theme.lepton-x":["projects/volo-lepton-x/src/index.ts"], "@volosoft/abp.ng.theme.lepton-x/layouts":["projects/volo-lepton-x/layouts/src/index.ts"], "@volosoft/abp.ng.theme.lepton-x/account":["projects/volo-lepton-x/account/src/index.ts"],You don't have to add ABP source. We are not suggest adding source code. If you bound source code to your code, you can't get updates easily. if you want to customize something. you can use
- Replacable System: https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement
- Angular dependency Injection
- https://docs.abp.io/en/abp/latest/UI/Angular/Extensions-Overall
(Probably) three of them provide enouch customization.
-
0
como disse Liangshiwei. você deve usar
abp get-source Volo.Abp.LeptonXTheme.Propara baixar o código fonte do lepton x. então você deve copiar os arquivos na pasta angular. Adicione o caminho no tsconfig. por exemplo. Copiei a pasta de projetos profissionais para meu projeto angular. Aqui meu caminho"@volo/ngx-lepton-x.core":["projetos/lepton-x-core/src/index.ts"], "@volo/abp.ng.lepton-x.core":["projetos/lepton-x-abp-core/src/index.ts"], "@volosoft/ngx-lepton-x":["projects/lepton-x/src/index.ts"], "@volosoft/ngx-lepton-x/layouts":["projects/lepton-x/layouts/src/index.ts"], "@volosoft/abp.ng.theme.lepton-x":["projetos/volo-lepton-x/src/index.ts"], "@volosoft/abp.ng.theme.lepton-x/layouts":["projects/volo-lepton-x/layouts/src/index.ts"], "@volosoft/abp.ng.theme.lepton-x/account":["projects/volo-lepton-x/account/src/index.ts"],Você não precisa adicionar fonte ABP. Não sugerimos adicionar código-fonte. Se você vincular a fonte ao seu código, não será possível obter atualizações facilmente. se você quiser personalizar algo. você pode usar
- Sistema substituível: https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement
- Injeção de dependência angular
- https://docs.abp.io/en/abp/latest/UI/Angular/Extensions-Overall
(Provavelmente) três deles oferecem bastante personalização.
Hi,
I understand what you're saying about updates, but I'd be wise to share anyway.
could you email me the source code for the commercial-ui of version 7.4.1?
email: fernandos@ci.com.br
-
0
como disse Liangshiwei. você deve usar
abp get-source Volo.Abp.LeptonXTheme.Propara baixar o código fonte do lepton x. então você deve copiar os arquivos na pasta angular. Adicione o caminho no tsconfig. por exemplo. Copiei a pasta de projetos profissionais para meu projeto angular. Aqui meu caminho"@volo/ngx-lepton-x.core":["projetos/lepton-x-core/src/index.ts"], "@volo/abp.ng.lepton-x.core":["projetos/lepton-x-abp-core/src/index.ts"], "@volosoft/ngx-lepton-x":["projects/lepton-x/src/index.ts"], "@volosoft/ngx-lepton-x/layouts":["projects/lepton-x/layouts/src/index.ts"], "@volosoft/abp.ng.theme.lepton-x":["projetos/volo-lepton-x/src/index.ts"], "@volosoft/abp.ng.theme.lepton-x/layouts":["projects/volo-lepton-x/layouts/src/index.ts"], "@volosoft/abp.ng.theme.lepton-x/account":["projects/volo-lepton-x/account/src/index.ts"],Você não precisa adicionar fonte ABP. Não sugerimos adicionar código-fonte. Se você vincular a fonte ao seu código, não será possível obter atualizações facilmente. se você quiser personalizar algo. você pode usar
- Sistema substituível: https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement
- Injeção de dependência angular
- https://docs.abp.io/en/abp/latest/UI/Angular/Extensions-Overall
(Provavelmente) três deles oferecem bastante personalização.
Hi,
I understand what you're saying about updates, but I'd be wise to share anyway.
could you email me the source code for the commercial-ui of version 7.4.1?
email: fernandos@ci.com.br
here, go to angular app. run
abp add-package @volo/abp.commercial.ng.ui --with-source-code