Hi ABP team
I'm using 7.4.2 abp Ui version and I want to show toast for http errors and skip default http error handling. Base on APB document in link below
Customize HTTP Error
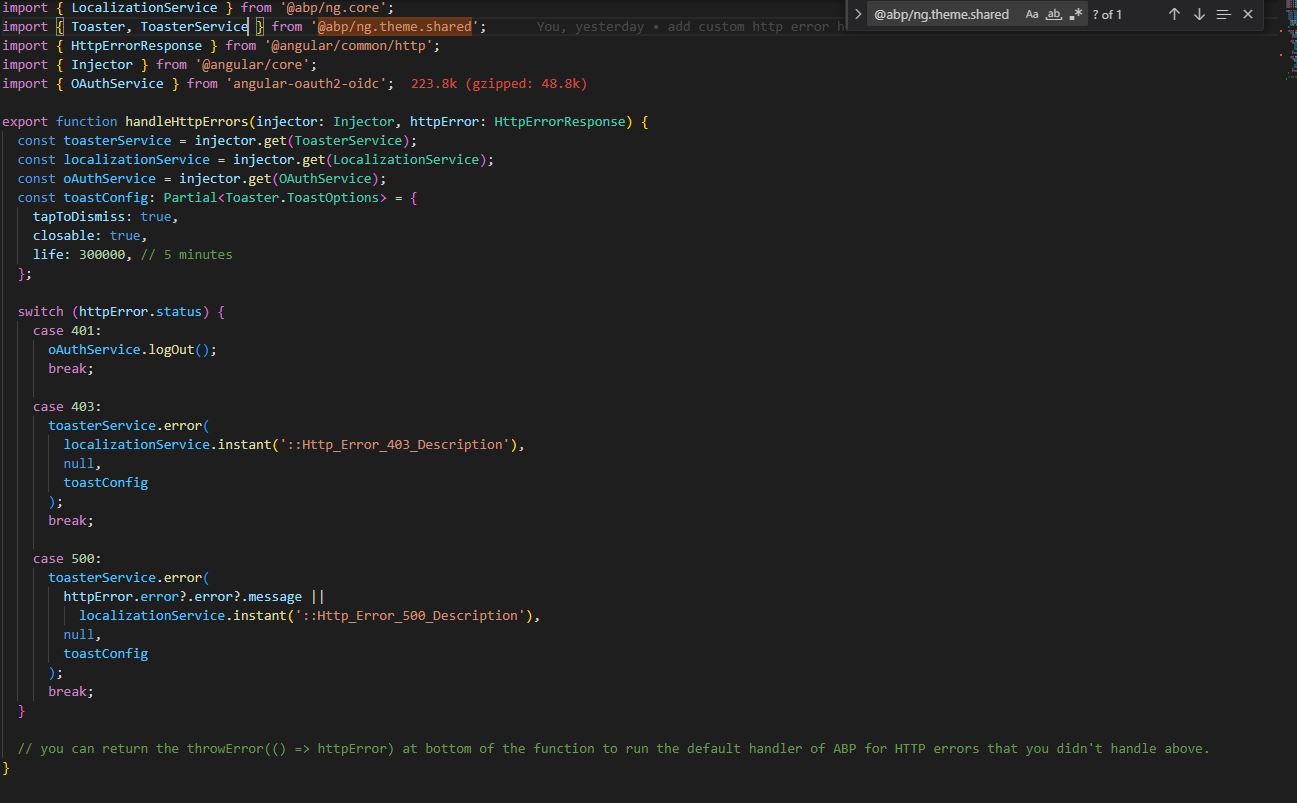
but it not working in right way so I can register a custom handler function then the ErrorHandler executes that function and I can return the throwError(httpError) at bottom of the function to run the default handler but I don’t want to show default handler so I remove the return expression and I would expect to don’t see default error but the default error confirmation is shown. I even return empty, null, undefined value but default error is shown yet.
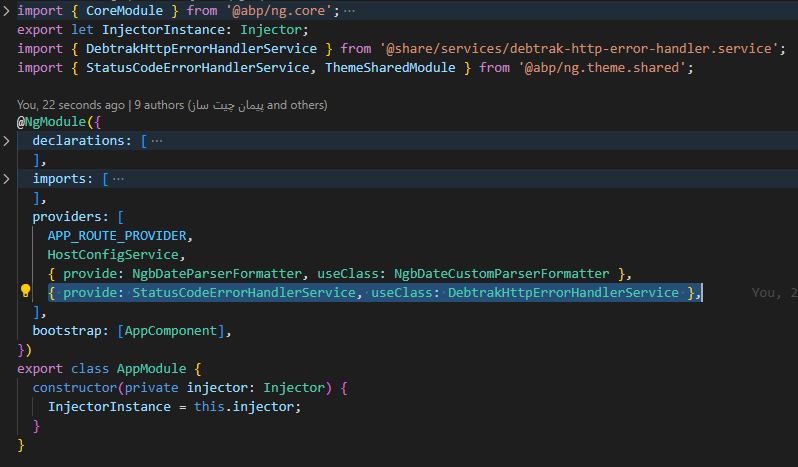
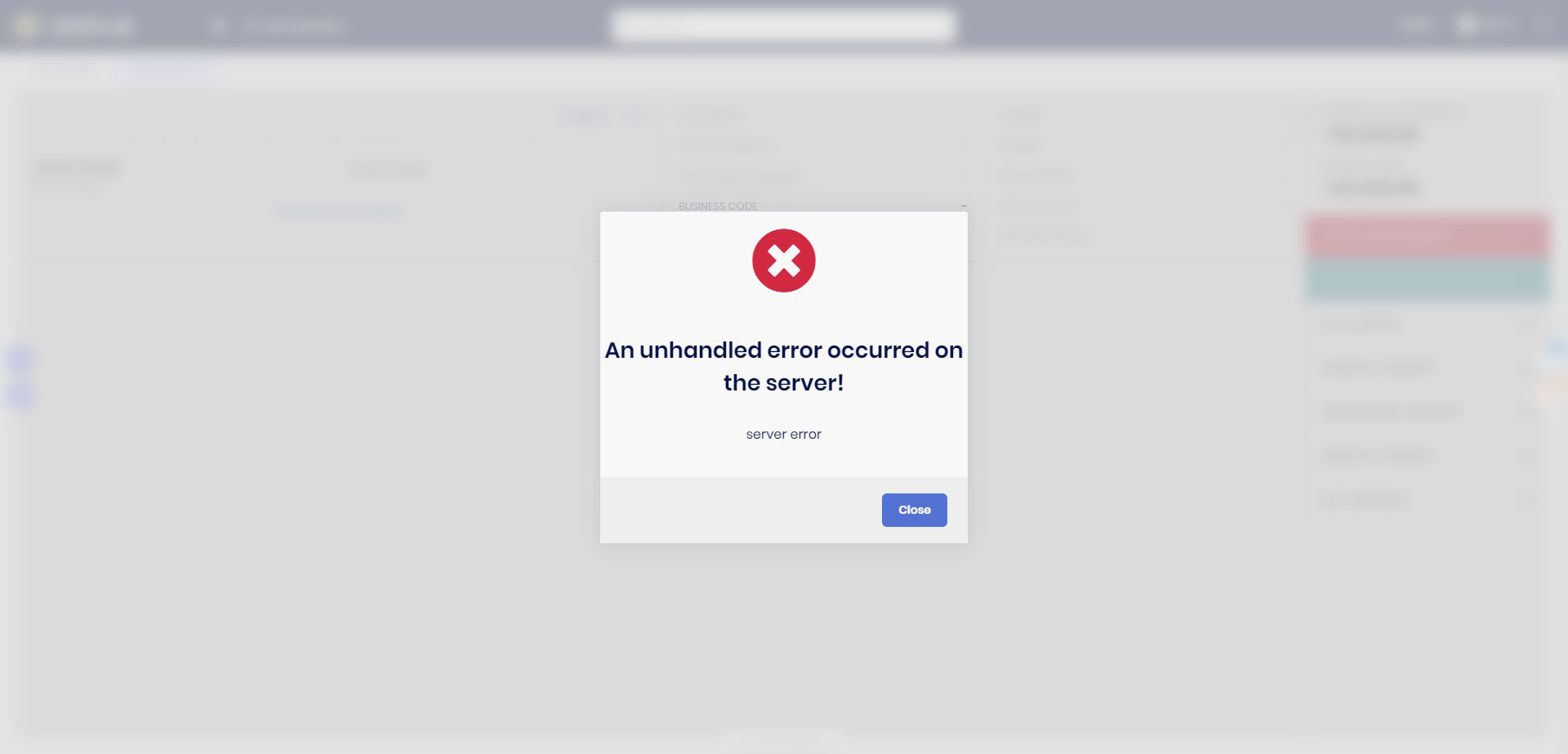
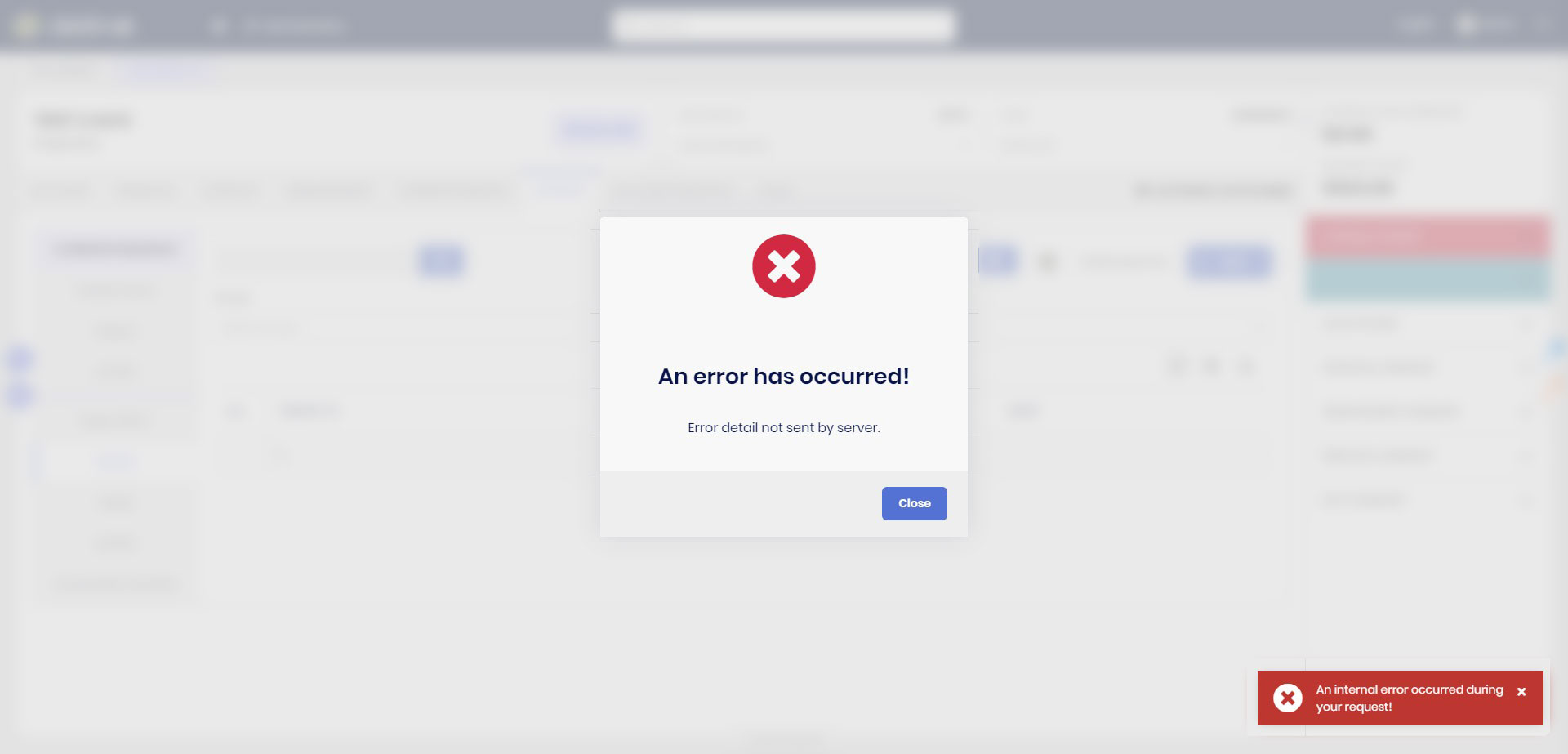
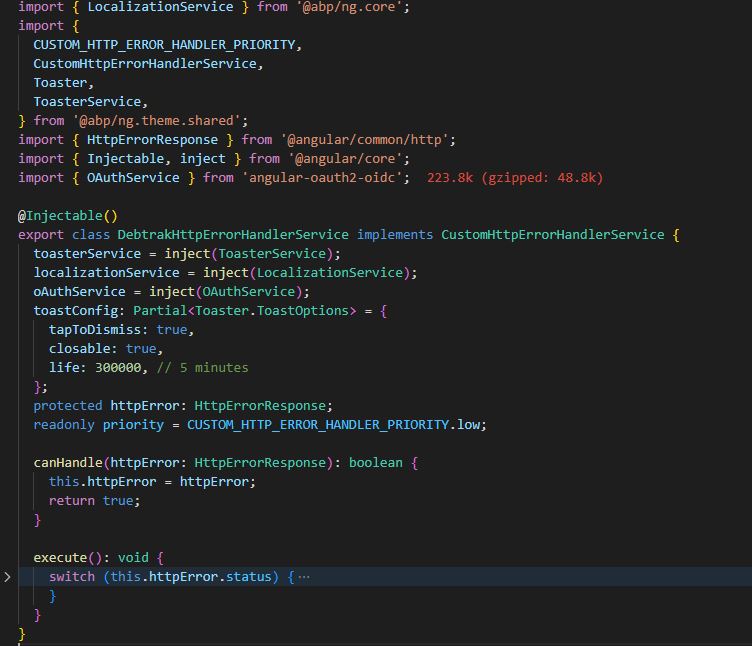
I have attached my code and output.
Please help.


- ABP Framework version: v7.4.2
- UI Type: Angular
10 Answer(s)
-
0
Hello hossein_jalili,
I think you are missing the registrator of the handler.
There is some code to show how to do this in AppModule in the sample on that page.
@NgModule({ // ... providers: [ // ... { provide: HTTP_ERROR_HANDLER, useValue: handleHttpErrors } ], declarations: [ //... Error404Component], }) export class AppModule {}Could you make sure AppModule has this for me?
Thanks
-
0
So if I have not put provider at the app module How can we see the toast(see last image)?
My problem is the modal and I want to remove it and just show my toaster message at the bottom right.
according of your doc here https://docs.abp.io/en/abp/latest/UI/Angular/HTTP-Requests#custom-http-error-handler I do my own best but your framework did not ignore the modal of error anyway. please give me a way to ignore that modal.
-
0
We have refactored http-error handler. you can change tiny peace of http helper. here you can
StatusCodeErrorHandlerServicewith Angular's Dependency Injection like... providers: [{ provide: StatusCodeErrorHandlerService, useClass: myStatusCodeErrorHandlerService, }], bootstrap: [AppComponent], }) export class AppModule {}https://github.com/abpframework/abp/blob/dev/npm/ng-packs/packages/theme-shared/src/lib/services/status-code-error-handler.service.ts#L14
but I would do logout function in a http interceptor. https://angular.io/api/common/http/HttpInterceptor
-
0
I understand.
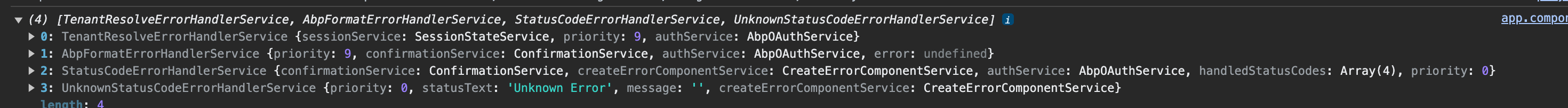
The problem is right now you have 2 handlers registered. So as Mahmut said, instead you can now override the registered StatusCodeErrorHandlerService with your own.
-
0
based on what you said, I have overridden this "StatusCodeErrorHandlerService" service with my own customized service by Angular DI, but neither "canHandle" nor "execute" methods ran. Unexpectedly, ABP default confirm modal showed up. I think, ABP doesn't use "StatusCodeErrorHandlerService" service for handling http errors. I even imported "StatusCodeErrorHandlerService" from '@abp/ng.theme.shared' and tested its in a component, in this case, the overridden methods were working just fine.

-
0
@mahmut can you confirm which version of the frontend package this StatusCodeErrorHandlerService was introduced?
-
0
-
0
I have overridden all services that you mentioned by my customized service separately and together, I even applied all priority states available then I tested it but ABP default modal is showing yet. I want to disable ABP http error handling in whole app and use my customized Http error handing. how can I do that? I want disable yours and use mine...
-
0
I have overridden all services that you mentioned by my customized service separately and together, I even applied all priority states available then I tested it but ABP default modal is showing yet. I want to disable ABP http error handling in whole app and use my customized Http error handing. how can I do that? I want disable yours and use mine...
Alright, then you should override the service error.handler.ts https://github.com/abpframework/abp/blob/dev/npm/ng-packs/packages/theme-shared/src/lib/handlers/error.handler.ts
-
0
thanks mate. my problem has been solved.