-
ABP Framework version: v 7.4.0
-
UI Type: Angular
-
Database System: EF Core (SQL Server)
-
Tiered (for MVC) or Auth Server Separated (for Angular): yes
-
Exception message and full stack trace:
-
Steps to reproduce the issue:
Hi, I am trying to customize the logo in my application it has top menu layout, used ThemeBasicModule and key called eThemeBasicComponents.Logo, custom component is not getting triggered in replaceable components.
In app.component.ts:
import { eThemeBasicComponents } from '@abp/ng.theme.basic';
in constructor
(private replaceableComponens: ReplaceableComponentsService) {}
calling this code OnInit of app component.

MemberLogoComponent declared in app.module.ts
MemberLogoComponent.html

And same code followed in side menu layout application and it is working as expected
But having issues only in Top menu layout application, replaceable component is not getting triggered. Need support on this.
15 Answer(s)
-
0
Hi,
May I know which theme you are using (Basic, Lepton, or LeptonX)? Also mention its version.
If possible, please provide a screenshot of the error you are getting or what you expect.
regards,
Anjali -
0
Hi ,
Do you want to customize logo like this

Please confirm on this so that I will better assist you.
Thanks,
-
0
Hi,
I am using leptonx in angular and its version "@volosoft/abp.ng.theme.lepton-x": "~2.3.0" and "abp: 7.4.0"
Getting no error in the console or in compiler. Code changes are done for logo component replacement and only the respective component is not triggered.
The above image you have shared is right, that is what I need.
-
0
Hi,
For that you just need to replace the imageslogo-dark.svgandlogo-light.svgwith your new images.
Make sure the name of images should be same. No need to replace component.
For component replacement refer this https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement#how-to-replace-logocomponent
Thanks,
-
0
I have dynamic logo to change when switching tenants, so I am in need of replaceable component approach and trying to call the following code in app.component.ts
this.replaceableComponents.add({
component: CustomLogoComponent,
key: eThemeBasicComponents.Logo
});I followed same link https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement#layout-components to replace the LogoComponent. In SideMenu layout application it is working fine and only in top menu I am facing issues that is not triggering replaced component.
-
0
Hi,
Kindly let me know the solution for the above scenario.Thanks
-
0
Hi,
The Gdpr Module is distinct from multi-tenancy. It deals with the management of tenants and editions. Therefore, if you wish to remove or disable this module for a client, you should remove the
GdprConfigModule.forRoot()line fromapp.module.ts.Thanks,
-
0
Hi,
Understood, I got solved with Gdpr. Can I have any solution for replaceable components issue. In the top menu layout application I am still facing issues in replacing components using eThemeBasicComponents.Logo. -
0
Hi,
The commercial app template uses the
LeptonXthem notBasic.The key should be:
eThemeLeptonXComponents.Logo
https://docs.abp.io/en/commercial/latest/themes/lepton-x/angular#brand-componentHere is everything about the leptonx theme: https://docs.abp.io/en/commercial/latest/themes/lepton-x/angular
-
0
Hi,
I have tried both, even in eThemeLeptonXComponents.Logo respective component is not triggered, following is my code.import { eThemeLeptonXComponents, eUserMenuItems } from '@volosoft/abp.ng.theme.lepton-x'; constructor(private replaceableComponents: ReplaceableComponentsService) {} ngOnInit() { this.replaceableComponents.add({ component: MemberLogoComponent,// custom component having dynamic key: eThemeLeptonXComponents.Logo }); } -
0
Hi,
We have created an pull request about this issue, it will be fixed in 7.4 patchThank you for reporting
-
0
Hi,
Do I want to install anything for this or will I get any update once fixedThanks
-
0
it is enough to update your version in package.json when we released the patch
then run
yarncommand in terminal -
0
Hi,
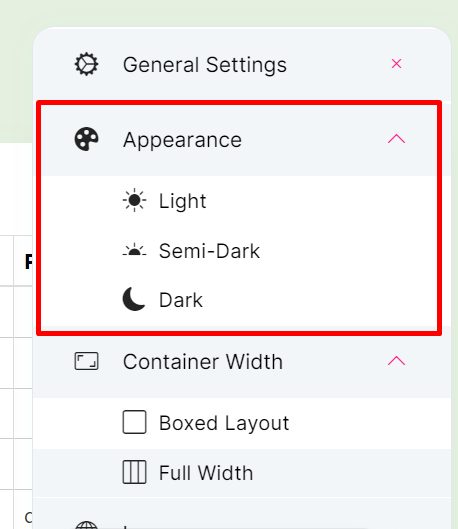
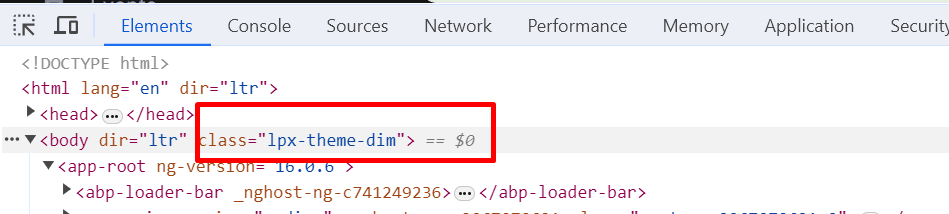
Can I have the suggestions to add or remove items from the Appearance(Settings). I am in need to add the custom theme, kindly let me know how to bind the custom class here.


-
0
Hi, Kindly give some solution on the above query
Thanks


