Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.0.0
- UI type: MVC
- Tiered (MVC) or Identity Server Seperated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:
I have tried adding the Payment Module into 2 separate 4.0.0 projects, in one case using SUITE and in another using the CLI. In both cases all package references & DB Migration code is created, however there is nothing else created. No domain classes, services, UI, or anything else is there.
The 2nd project was a brand new, clean install with no other modules added. I used the CLI to add the module, it shows as INSTALLED when I browse to the modules section in SUITE. But still, nothing has been installed / added other than the packages and dbmigrations.
Please let me know if this is a bug, or am I missing a step.
Thanks,
Karim
5 Answer(s)
-
0
hi, when you add these modules add NuGet reference there'll be no Domain Classes or other classes will be added. you enable the payment gateways from appsettings.json
And you can use the payment app services now. Check out https://docs.abp.io/en/commercial/latest/modules/payment#sample
-
0
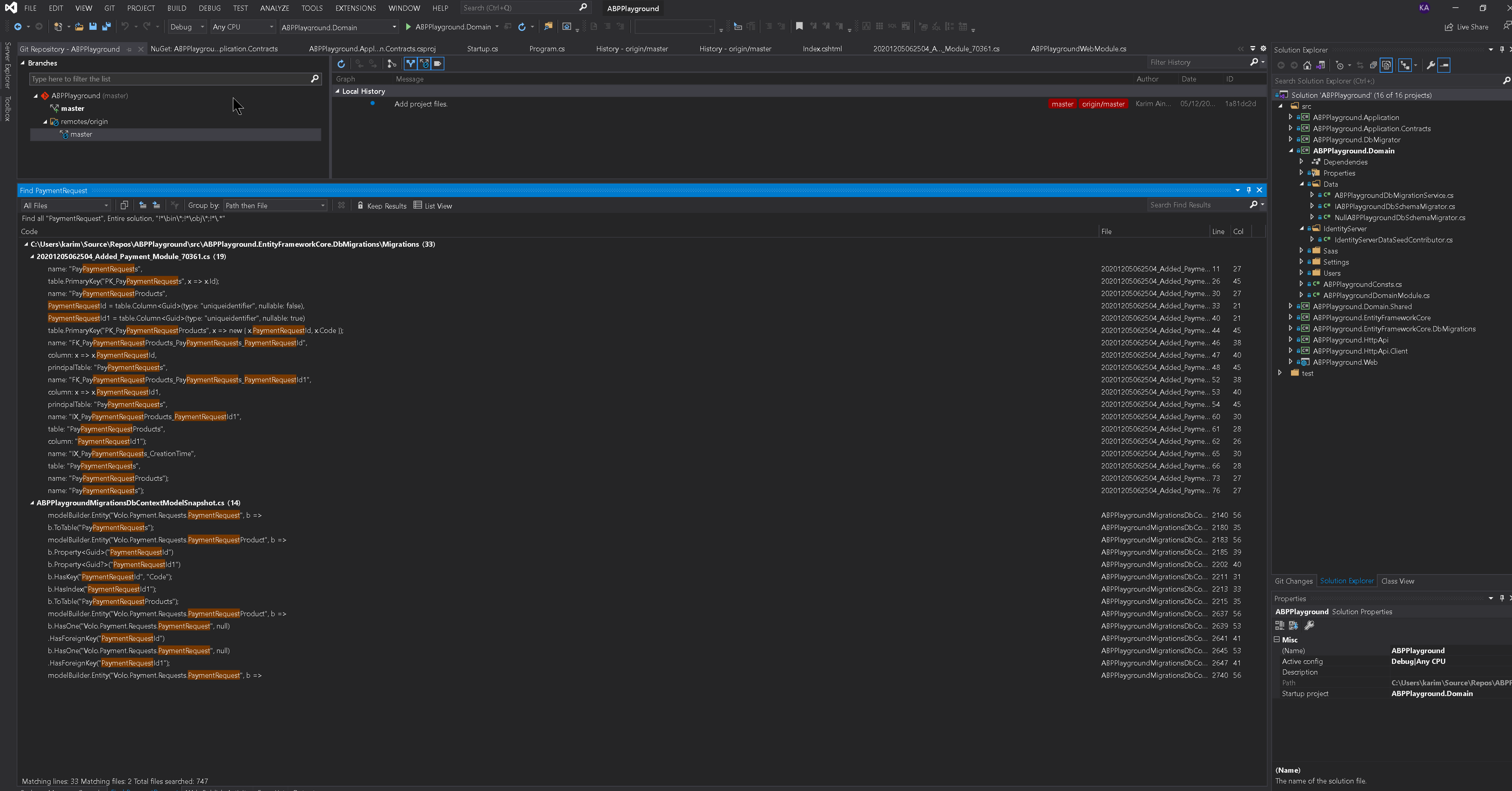
I don't understand. In the documentation it clearly states that there is a PaymentRequest object, also a PaymentRequestAppService, and a PaymentRequestRepository. None of these are created when I install the module. As you can see from the screenshot below the only thing related to 'PaymentRequest' are the migrations, which work fine. Other than that there is nothing, no Payment Gateway Selection UI, no admin menu options, nothing.
So what I am saying is that these required files are not being created on add-module. I understand about configuring the payment gateways in appsettings.json, that is fine. But what about all of the supporting files and UI?
Can you let me know if this is a bug, or if there are other steps that I need to take?
-
0
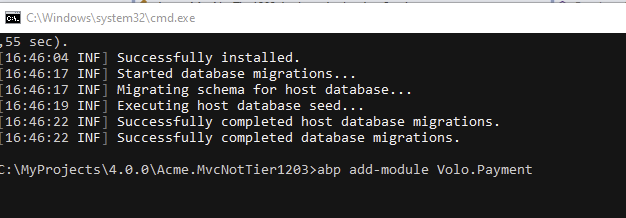
I just tested to ensure that it works. I created a new solution then run the following command.

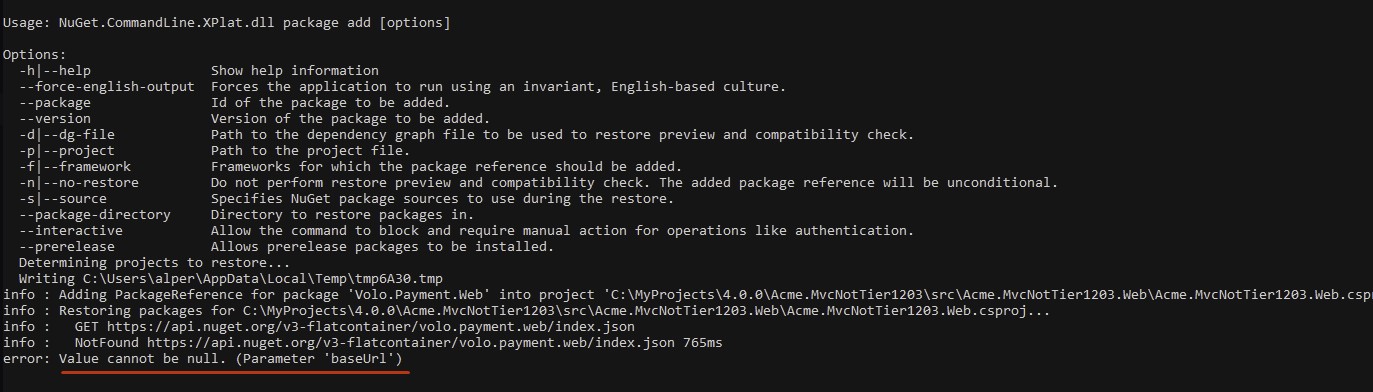
I had a temporary problem with NuGet.

Then I run the following command to clear my broken NuGet folder.
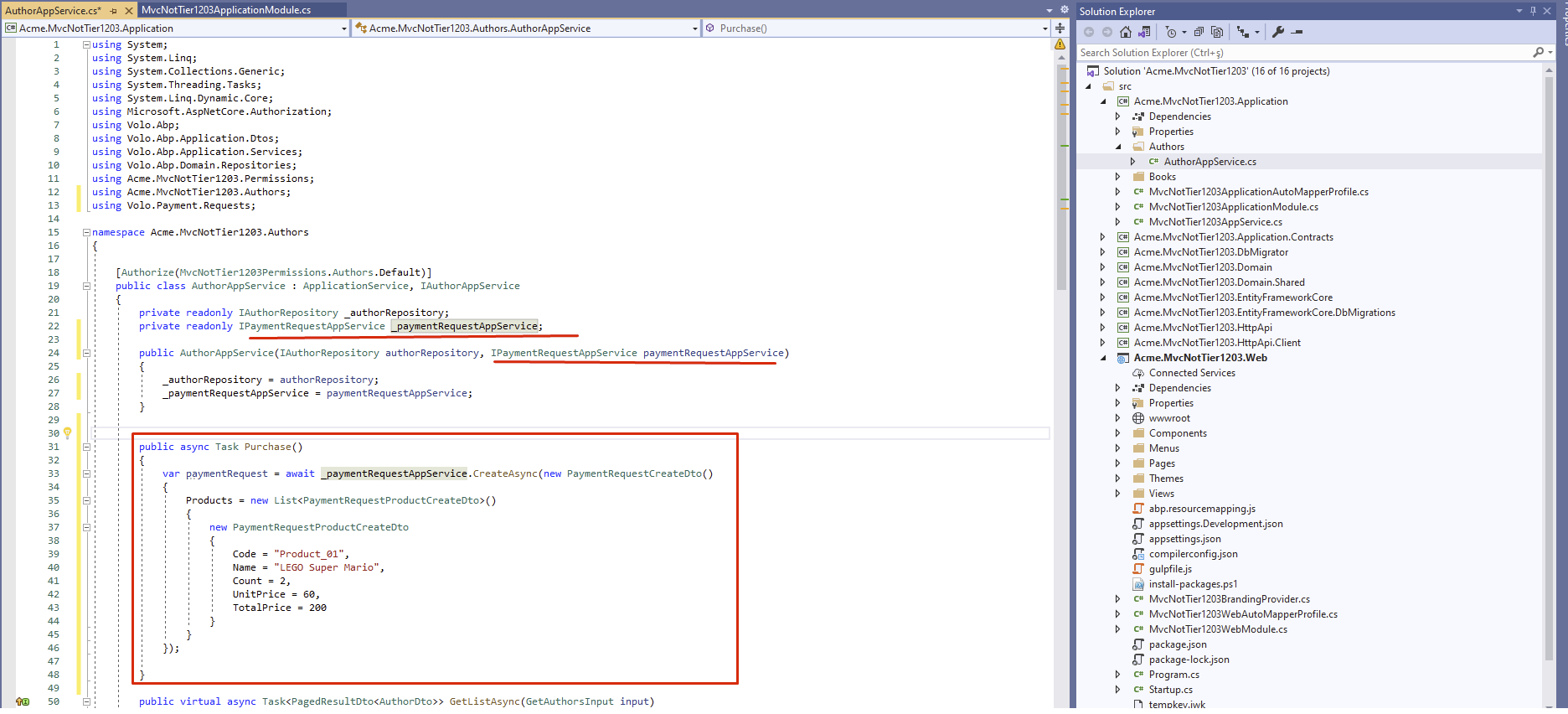
dotnet nuget locals -c allAfter all, I can inject
IPaymentRequestAppServiceto my controller or appservice and use it.
-
0
OK, after spending some time reviewing your answer and digging into the namespaces around Payment I am starting to better understand how this module works. I can now inject the service, and I can see how the Gateway Page works and I can see the rest of the payment infrastructure.
I think fundamentally though that the documentation is not great, and it has taken more time than it should for me to get up to speed with how this works. I suggest that you provide in depth documentation for the Payment module, and probably for all modules, so that us, as your customers, can spend less time figuring out your infrastructure and more time on our projects.
I have 2 more questions around this then we can close out. First of all, the 2Checkout documentation lists a certain set of params in the json configuration. I have supplied all of these, yet I still get an error:
' ArgumentException: Two checkout extra parameters are not configured for this product !' error.
Here is my JSON config for payment, the 'XXXXXXXX--MYSIGHERE--XXXXXXXX' param is replace with a valid 2Checkout signature. * "Payment": { "Payu": { "Merchant": "TEST", "Signature": "SECRETKEY", "LanguageCode": "en", "CurrencyCode": "USD", "VatRate": "0", "PriceType": "GROSS", "Shipping": "0", "Installment": "1", "TestOrder": "1", "Debug": "1" }, "TwoCheckout": { "Signature": "XXXXXXXX--MYSIGHERE--XXXXXXXX", "CheckoutUrl": "https://secure.2checkout.com/order/checkout.php", "LanguageCode": "en", "CurrencyCode": "USD", "TestOrder": "1" },
"PayPal": { "ClientId": "CLIENTID", "Secret": "SECRET", "CurrencyCode": "USD", "Environment": "Sandbox", "Locale": "enUS" }, "Stripe": { "PublishableKey": "PUBLISHABLEKEY", "SecretKey": "SECRET_KEY", "PaymentMethodTypes": [ "alipay" ] } }*Second, I will be using a 3rd party gateway and I would like to know how to set this up correctly. There is no documentation that describes how to do this. In your documentation you state the following:
PaymentOptions is used to store list of payment gateways. You don't have to configure this manually for existing payment gateways. You can, however, add a new gateway like below:
Configure<PaymentOptions>(options => { options.Gateways.Add( new PaymentGatewayConfiguration( "MyPaymentGatewayName", new FixedLocalizableString("MyPaymentGatewayName"), typeof(MyPaymentGateway) ) ); });
What is MyPaymentGateway? Can you provide an example of this, along with any supporting classes or DTOs that I would need to configure a new payment gateway? I am sure that I am not the only person having trouble with this, I suggest updating your documentation to cover these common use cases and provide us, the end user, with functional examples of how to get things done.
Thanks for your help,
Karim
-
0
Hi,
For the first problem, you need to define ExtraProperties like below;
paymentRequestDto.Products.Add(new PaymentRequestProductCreateDto { Code = "001", Count = Product1Count, Name = "Personal License", UnitPrice = 999, TotalPrice = Product1Count * 999, ExtraProperties = new Dictionary<string, IPaymentRequestProductExtraParameterConfiguration> { { TwoCheckoutConsts.GatewayName, new TwoCheckoutPaymentRequestProductExtraParameterConfiguration { ProductCode = "2Checkout_Product_Code" } } } });In order to do that, you first need to create a product on 2Checkout.
For your second question,
MyPaymentGatewaymust be a class which implementsIPaymentGateway. This class will be used to validate the status of the payment when user (customer) is redirected back to your website from payment gateway. If MyPaymentGateway'sIsValidmethod returns true, status of PaymentRequest is also set to success on your database and user will be redirected toCallbackUrlof your payment options which you must configure like below;Configure<PaymentWebOptions>(options => { options.RootUrl = configuration["AppSelfUrl"]; options.CallbackUrl = "AN_URL_ON_YOUR_APP"; });