- ABP Framework version: v8.0.0
- UI Type: MVC / Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
Hello team.
We are looking to customise the LeptonX theme with a different font and background colour for the Light theme. We would also be interested in how to add in more styles as part of our push towards better accessability.
I have found the documentation at https://docs.abp.io/en/commercial/latest/themes/lepton-x/source-files however this doesn't make a lot of sense to me. the basic Lepton theme has a walkthrough on updating the CSS (https://docs.abp.io/en/commercial/latest/themes/lepton/customizing-lepton-theme?UI=BlazorServer) which makes sense but doesn't apply to LeptonX.
How do I go about updating the background colour for light mode to (for example) #BBA045? How do I go about changing the default font in light mode to (for example) Rubik Burned (https://fonts.google.com/specimen/Rubik+Burned)? How do I go about adding in a new theme (for example) called VomitYellowSampleTheme with the above values? How do I go about adding in these new themes into my solution? Finally, is there any difference in implementation between MVC and Blazor Server UI for implementing these themes?
I fully expect this to actually be something really simple, but I've never had to handle SCSS, especially in this manner before. If it's at all possible, could you throw me some screenshots so I know what I'm looking at as I follow the solution?
Thank you for your time!
14 Answer(s)
-
1
Hello,
Have you check this video https://www.google.com/search?q=abpio+custom+lepronx&rlz=1C1RXQR_enIN1036IN1036&oq=abpio+custom+lepronx&gs_lcrp=EgZjaHJvbWUyBggAEEUYOdIBCTEyNjI5ajBqN6gCALACAA&sourceid=chrome&ie=UTF-8#fpstate=ive&vld=cid:c1b4f233,vid:R9CqTtn6Wcg,st:0
Please let me know if it helps you,
thanks
-
0
Thank you, I'll take a look now and get back to you!
-
0
-
0
Actually, found it, needed to update font-bundle.css with @import url("https://fonts.googleapis.com/css?family=Rubik%20Burned:wght@100;200;300;400;500;600;700;800;900&display=swap");
Thank you for your time and help, I appreciate it!
-
0
-
1
Hello hinairusu,
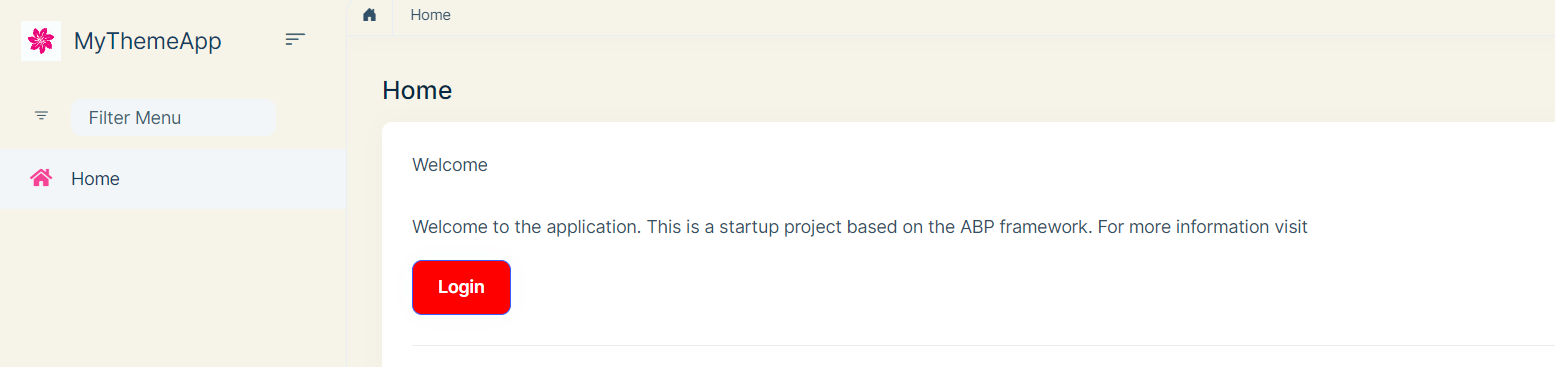
I have created new theme as red like

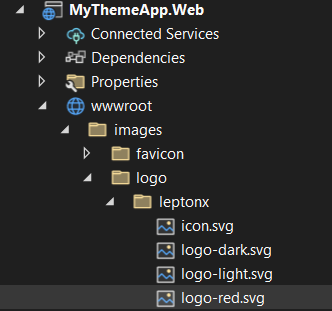
Add your project-logo under this path
MyThemeApp.Web\wwwroot\images\logo\leptonx\logo-red.svglike
Add below code in
global-style.cssfile:root .lpx-theme-red { --lpx-logo: url('/images/logo/leptonx/logo-red.svg'); --lpx-logo-icon: url('/images/logo/leptonx/icon.svg'); }thanks,
-
0
Wonderful, Thank you very much.
last question I have (And i really hope it is the last one!) When I've tested locally using run, everything is working without a problem. When I build the docker image however and push it into prod, the CSS isn't being loaded - looks like the CSS can't be found.
I can't find any CSS other than the Global-Styles.css in the docker image. Why is there a difference, and what do I need to update to make it work as expected?
-
0
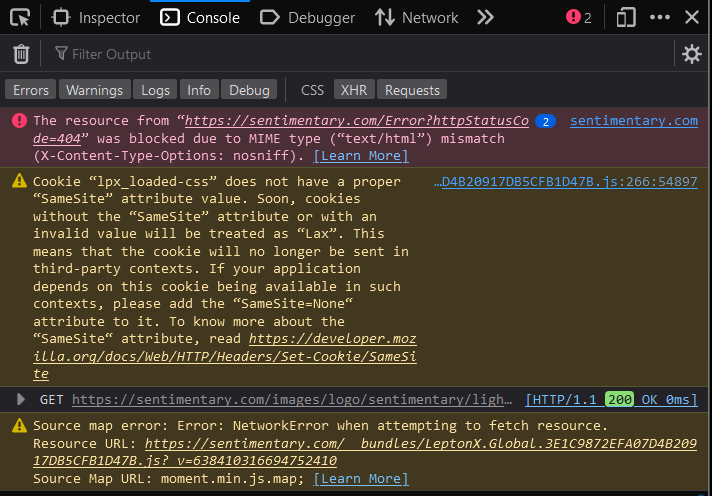
Hey, does the dev console (F12) output some errors?
-
0
-
0
Hello hinairusu,
can you please check once is
Themesfolder is present or not at your server? please confirm on this.thanks
-
0
Hi,
It seems your files are not uploaded into Server You can try to add below code in
**.Web.csprojfile, so that files will be uploaded into server and styles will be rendered<Content Include="Themes\LeptonX\Global\side-menu\css\bootstrap-red.css"> <CopyToOutputDirectory>Always</CopyToOutputDirectory> </Content> <Content Include="Themes\LeptonX\Global\side-menu\css\red.css"> <CopyToOutputDirectory>Always</CopyToOutputDirectory> </Content> -
0
Hi Anjali,
That's fixed it, thank you! No idea why it worked locally but wasn't in the container, but now everything is displaying as expected. Now I'm going to go and figure out how to set my new theme as the default, and away we go!
Thank you for your help, it's much appreciated!
-
0
Thanks for update,
can we close this ticket as issue resolved?
For setting default theme , you can add below code in
**WebModule.tsprivate void ConfigureTheme() { Configure<LeptonXThemeOptions>(options => { options.DefaultStyle = LeptonXStyleNames.System; //here you can add any theme, you want to set as default }); } -
0
Ah, thank you! Yes, this can be marked as closed.
I really apprecaite the help.