Hi Team
I spotted this thread (https://support.abp.io/QA/Questions/621/Granting-module-permissions-to-anonymous-user) and I was hoping you'd be able to provide a similar version for the File Management module to allow users to get items without being logged in.
We have a design where we want people to be able to upload files via a logged in account, and then to allow them to be publicly viewable.
I've tried following https://docs.abp.io/en/abp/latest/Customizing-Application-Modules-Overriding-Services however when I hand in the [AllowAnonymous] tag against the method before calling base.get() etc, it still throws back an authorisation required.
Alternatively, is there a way to change the current user for the purpose of a back end call to allow a control account which has fetch permission to serve as an intermediary? I seem to recall reading somewhere that it could be done via the UnitOfWork but that option doesn't seem to be present.
ABP Framework version: v8.0.0
UI Type: MVC / Blazor Server
Database System: EF Core (SQL Server)
Tiered (for MVC) or Auth Server Separated (for Angular): yes - Tiered
11 Answer(s)
-
0
Hi,
Please check this https://stackoverflow.com/questions/65818669/temporarily-grant-permissions-in-abp-framework
Thanks,
-
0
Hi,
Please check this https://stackoverflow.com/questions/65818669/temporarily-grant-permissions-in-abp-framework
Thanks,
Sorry Anjali, I'm afraid that doesn't help that much.
The accepted answer there is to create a new AppService with which to override the existing one.
That's exactly what I'm asking for here. I don't know how the service is working under the hood to recreate it.The final goal of all this is for users to be able to upload a file using File Management, then for the public facing website to be able to display the images uploaded in this manner for people who are not logged in.
I've been trying to figure out how EShopOnAbp is managing it, but I feel like I've missed a step somewhere.
I've got the files uploaded into the File Management, but I can't path a URL to them.
When I try accessing the file directly via the GET, it requires authorisation.Hence my request. Because I can fetch the stream out from the FM App Service if it's logged in and display it, but not for users who don't have an account
-
0
The way I'm currently implementing
fetching and displaying the items would require me to override both IFileDescriptorAppService and IDirectoryDescriptorAppService - so I really hope there is a cleaner way to do it.My current page is shown below
`<img id="ItemPreview" class="card-img-top img-fluid" src="data:image/jpeg;base64,@ImgBytes"> <p> The test item is shown above for your consideration. </p> @code { [Parameter] public string FileName { get; set; } private string ImgBytes { get; set; } private string Type { get; set; } [Inject] private IFileDescriptorAppService FileDescriptor { get; set; } [Inject] private IDirectoryDescriptorAppService DirectoryDescriptor { get; set; } PagedResultDto<DirectoryContentDto> UserDirectory; DirectoryContentDto ImageObj; protected override async Task OnInitializedAsync() { try { var UsersDirectoryInfo = DirectoryDescriptor.GetListAsync(null).Result.Items.First(s => s.Name.Equals("User Images")).Id; var request = new DirectoryContentRequestInput() { Id = UsersDirectoryInfo }; UserDirectory = DirectoryDescriptor.GetContentAsync(request).Result; ImageObj = UserDirectory.Items.First(s => s.Name.Equals(FileName)); try { Type = ImageObj.Name.Split('.').Last(); } catch { } ImgBytes = Convert.ToBase64String(FileDescriptor.GetContentAsync(ImageObj.Id).Result); } catch { Console.WriteLine("Sadly, An exception has occurred."); if (string.IsNullOrWhiteSpace(FileName)) Console.WriteLine("It would appear the file name is empty or defaulted."); else if (UserDirectory is null) Console.WriteLine("The user directory does not exist!"); else if (!UserDirectory.Items.Any()) Console.WriteLine("There are no items in the directory, so we cannot display them"); else if (ImageObj is null) Console.WriteLine($"Image object appears to be null, so we can't fetch it's data. Excpected File Name: {FileName}"); else Console.WriteLine("We are looking into why this has occurred."); } } public void RefreshMe() { StateHasChanged(); } }However this only works if the user is logged in.
-
0
Hi,
please try this https://docs.abp.io/en/abp/latest/Authorization#alwaysallowauthorizationservice
-
0
Hi Team.
Apologies testing this has taken so long.
In theory, this does indeed do what I need, as I can now access the file data withou the user being logged in.But as a consiquence, you can also access everything in the entire system.
One tester managed to delete the entire set of test users, including the admin user.While it does do what was asked, there is absolutely no way this could ever be released into production.
Are there any alternatives?
-
0
Hi
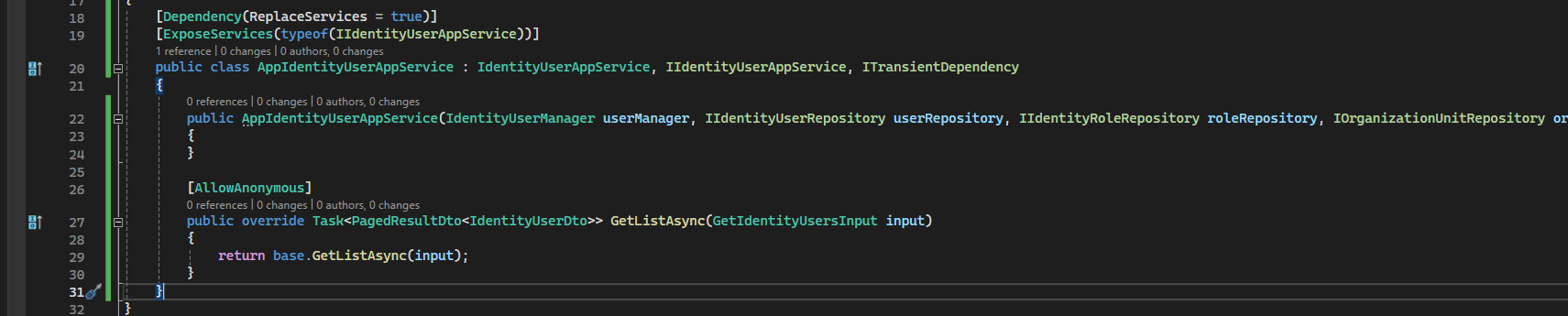
You can override service and add allowanonymous attribute to the api that needs to be access anonymously

-
0
Hello!
That's up and working, thank you very much.
No idea what I was doing wrong before, but copying directly as you have above and replacing the Identity with Directory has worked


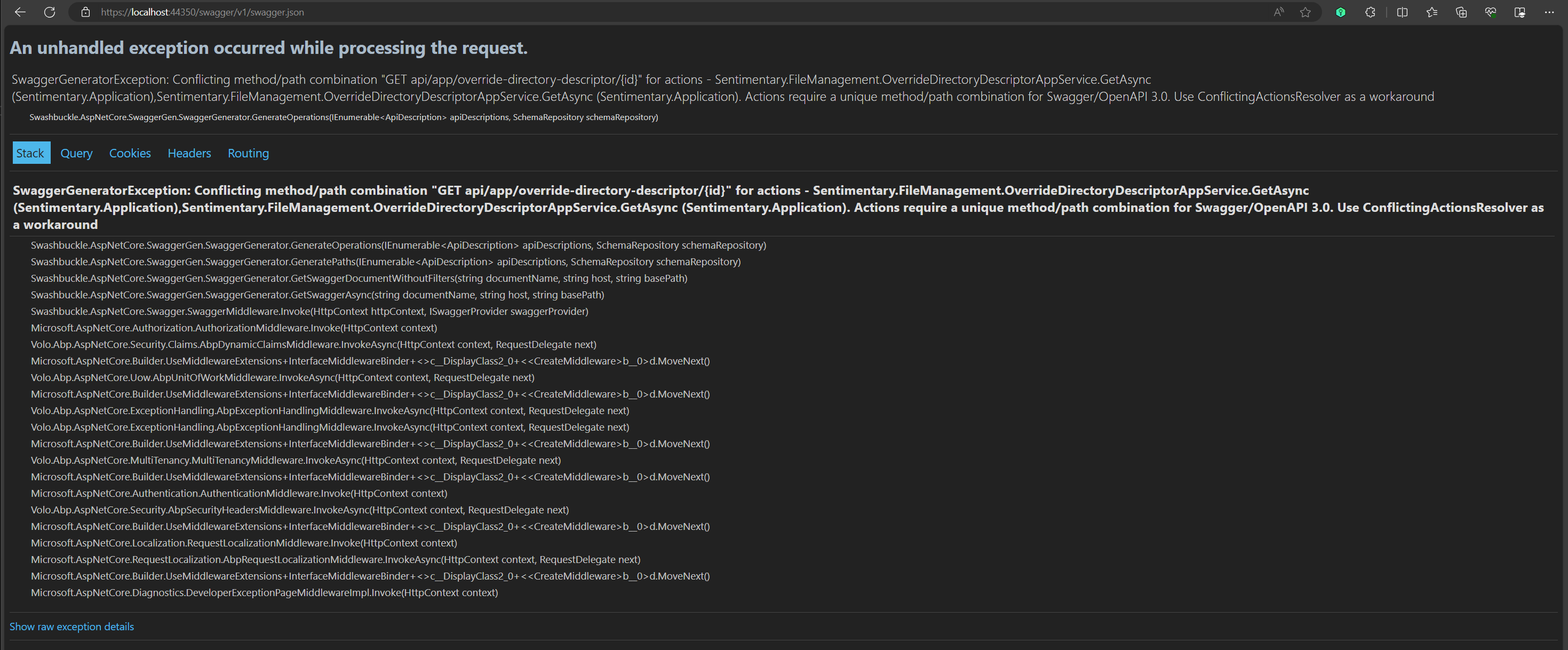
This has however broken my swagger:

-
0
Hi
Have you added any controller with same path?
-
0
Hello,
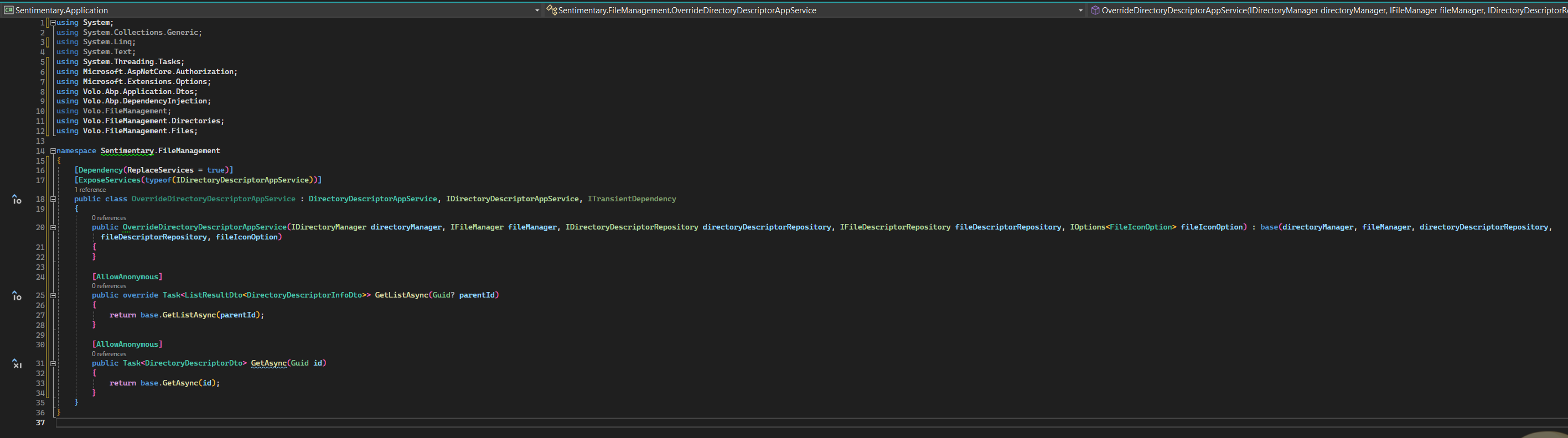
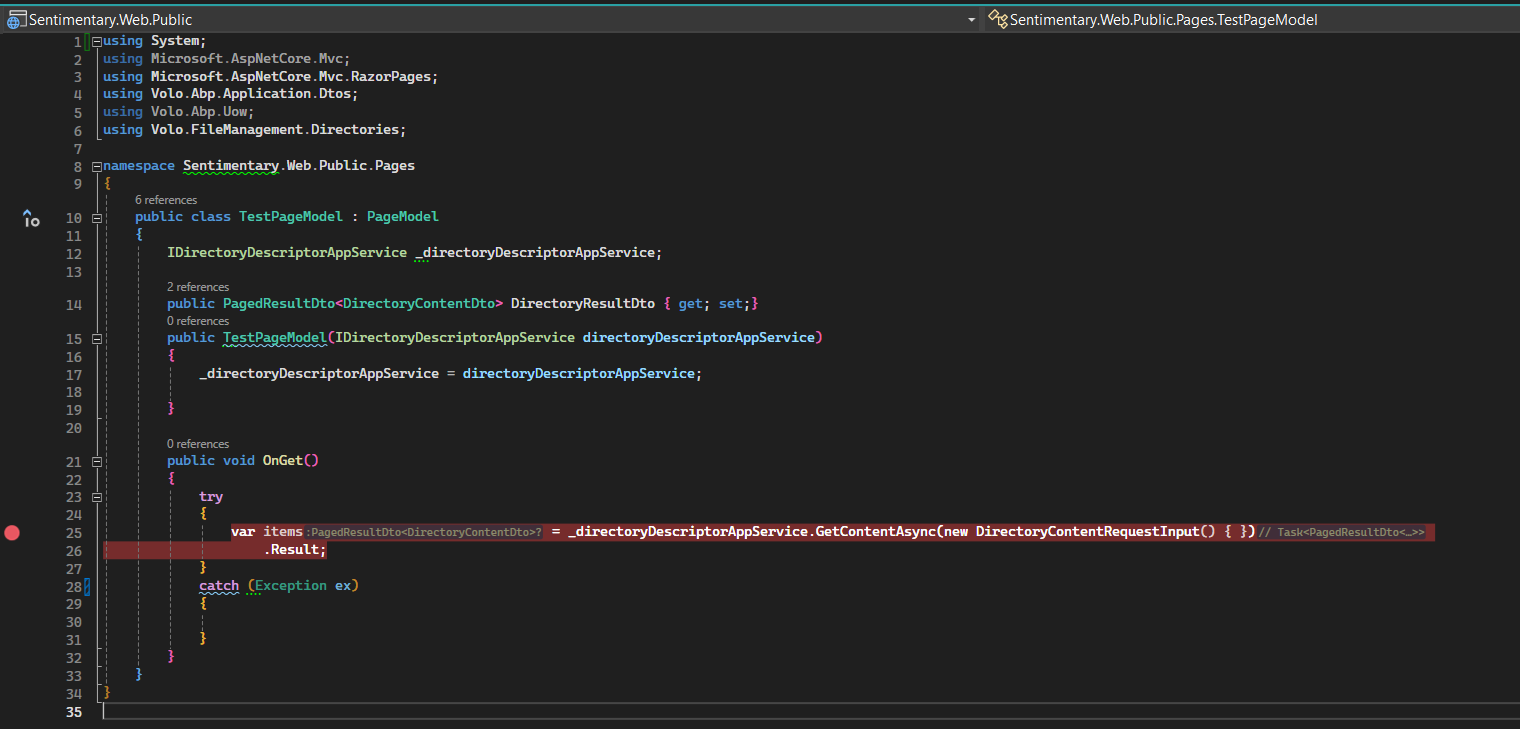
I have not, I've only created the above as shown in the .Application project.
-
0
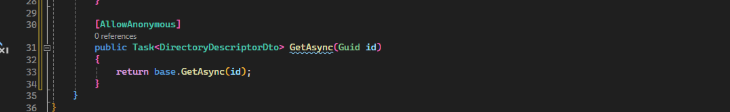
Hello

this here can you override it please there is no override keyword here
-
0
Hello!
Thank you very much, that's fixed it!
It had to be something simple :D .


