We are facing this issue for few weeks without any progress.
When running the application on development environment (connected to the internet), the project run smoothly with only one issue; it only work on edge browser. It shows blank page when i use chrome browser, which is fine as long as it works.
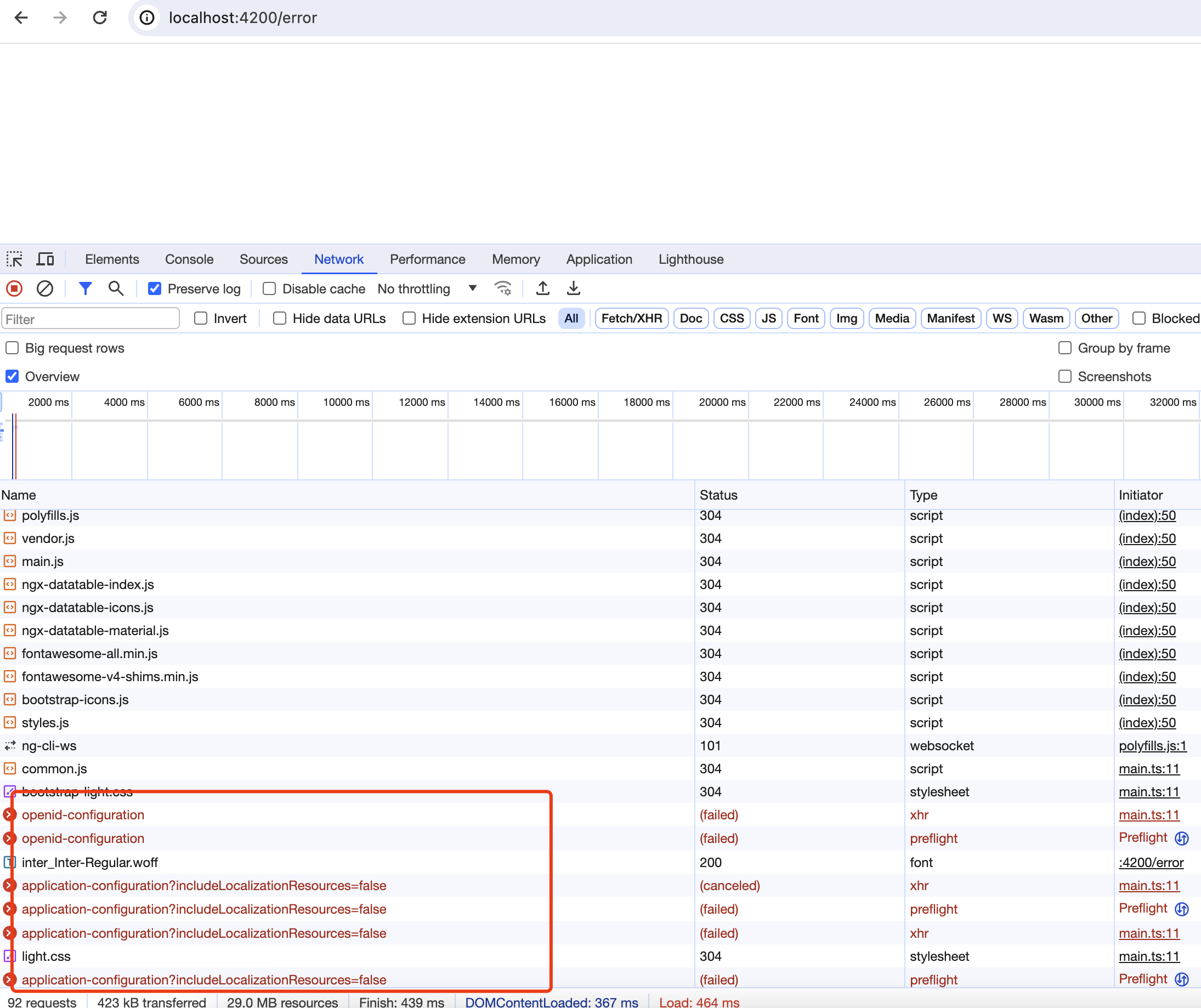
the problem am facing is when deploying the project to local network IIS server. The host and auth are running fine and could open swagger and get authorized and execute endpoints. how ever, when opening the front end it only shows blank page with no error in the console tap in developer tool. The network tap shows 25 requests only which i think it should make 50++ request but i don't know why it stops in the request number 25. the last request goes to application-localization with status code 200.
to be noted i have replaced font-bundle.css & font-bundle.rtl.css with local files
to be noted as well i have used angular material in some pages in the project.
Auth logs file no error
Host logs file shows one error repeatedly: GetHealthReport Threw an exception when trying to get report from /health-status configured with name TMS Health Status.
in environment.ts file under oAuthConfig issuer = 'https://localhost:44372/' "Original"
in environment.prod.ts file under oAuthConfig issuer i used 'https://xyz/tmsauth' without the last slash. because when i use the last slash it was throwing 2 errors:
-
invalid issuer in discovery document expected: https://xyz/tmsauth/ current: https://xyz/tmsauth // this is very weird because the last slash is there.
-
Cannot read property of undefined (reading 'grant_type')
23 Answer(s)
-
0
Hi,
Could you please provide the full steps to reproduce? I will check it. thanks
-
0
hi liangshiwei
to be noted Auth, Host & front are deployed in ONE IIS server in a local network (NOT connected the internet).Step One I run the DBMigrator in the local network to create the database.
Step Two i deployed auth with url https://xyz/tmsauth and it works fine with no errors in log file.
Step Three i deployed host with url https://xyz/tmshost and have made changes in the SQL Database in OpenIddictApplications table to match with the new Uris. swagger was not working because of the root url and then i have changed the SwaggerEndpoint in TMSHttpApiHostModule.cs and now swagger works fine and could get authorized and execute endpoints. log file shows one error repeatedly: GetHealthReport Threw an exception when trying to get report from /health-status configured with name TMS Health Status.
Step Four i replaced font-bundle.css & font-bundle.rtl.css with local files in angular.json.
Step Five deployed front with url https://xyz:4200. first error i got was
invalid issuer in discovery document expected: https://xyz/tmsauth/ current: https://xyz/tmsauth
I double checked the last '/' was there but still throwing the same error and then i removed the last '/' from the environment.prod.ts file, so the new oAuthConfig issuer = 'https://xyz/tmsauth' and the error disappeared.
i had some CORS policy errors but i got them fixed.After that i got to the blank page with no errors, as mentioned above the network tab in developer tool stop in the request number 25.
-
0
Hi,
That's strange. Can I check it remotely via Zoom meeting?
https://us05web.zoom.us/j/5929668302?pwd=UXl2M2RUeG5PazVSY2ZCOW1NMUxtZz09 -
0
can we make tomorrow at 6 am gmt?
-
0
Hi,
Ok.
-
0
Hi,
Ok.
am waiting..
-
0
how can i send the logs file?
-
0
Hi,
My email is shiwei.liang@volosoft.com
-
0
Hi,
My email is shiwei.liang@volosoft.com
email sent
-
0
Hi,
You can try to allow all origins to locate the problem:
Update
YourProjectNameAuthServerModuleandYourProjectNameHttiApiHostModule.And redeploy to check:
context.Services.AddCors(options => { options.AddDefaultPolicy(builder => { builder .AllowAnyOrigin() // allow any origin. .WithAbpExposedHeaders() .SetIsOriginAllowedToAllowWildcardSubdomains() .AllowAnyHeader() .AllowAnyMethod() .AllowCredentials(); }); }); -
0
Application startup exception
The CORS protocol does not allow specifying a wildcard (any) origin and credentials at the same time. Configure the CORS policy by listing individual origins if credentials need to be supported. -
0
Hi,
How about comment the CORS code
comment AddCors // context.Services.AddCors(options => // { // options.AddDefaultPolicy(builder => // { // builder // .WithOrigins( // configuration["App:CorsOrigins"]? // .Split(",", StringSplitOptions.RemoveEmptyEntries) // .Select(o => o.RemovePostFix("/")) // .ToArray() ?? Array.Empty<string>() // ) // .WithAbpExposedHeaders() // .SetIsOriginAllowedToAllowWildcardSubdomains() // .AllowAnyHeader() // .AllowAnyMethod() // .AllowCredentials(); // }); // });comment UseCors // app.UseCors(); -
0
after reading this
https://stackoverflow.com/questions/53675850/how-to-fix-the-cors-protocol-does-not-allow-specifying-a-wildcard-any-origini did this
context.Services.AddCors(options =>
{
options.AddDefaultPolicy(builder =>
{
builder
.AllowAnyOrigin() // allow any origin.
.WithAbpExposedHeaders()
.SetIsOriginAllowedToAllowWildcardSubdomains()
.AllowAnyHeader()
.AllowAnyMethod()
//.AllowCredentials();
});
});the auth & host are running but the same cors policy error
-
0
Hi,
How about comment the CORS code
comment AddCors // context.Services.AddCors(options => // { // options.AddDefaultPolicy(builder => // { // builder // .WithOrigins( // configuration["App:CorsOrigins"]? // .Split(",", StringSplitOptions.RemoveEmptyEntries) // .Select(o => o.RemovePostFix("/")) // .ToArray() ?? Array.Empty<string>() // ) // .WithAbpExposedHeaders() // .SetIsOriginAllowedToAllowWildcardSubdomains() // .AllowAnyHeader() // .AllowAnyMethod() // .AllowCredentials(); // }); // });comment UseCors // app.UseCors();same CORS error after trying this
-
0
Hi,
Ok, I think this may be a problem with IIS.
Is this working for you?
-
0
Hi,
Ok, I think this may be a problem with IIS.
Is this working for you?
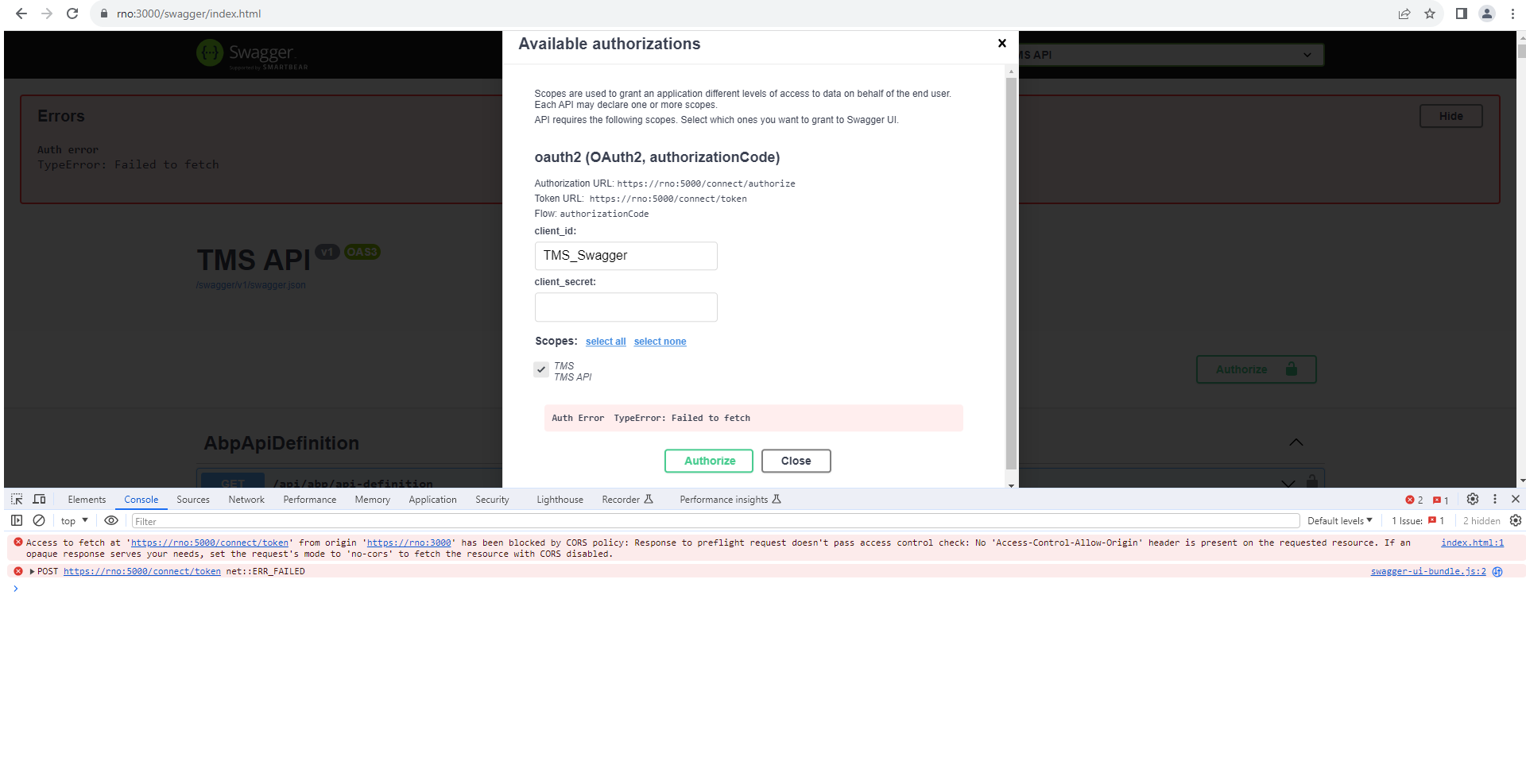
Still the same CORS Error
Access to fetch at 'https://xyz:5000/connect/token' from origin 'https://xyz:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status -
0
Hi,
Ok,
I think this might be browser-related, if you use Microsoft Edge will it work as expected?Related link
https://developer.chrome.com/blog/cors-rfc1918-feedbackAnd could you change the log level to debug and share the logs again? thanks for your time.
-
0
Hi,
Ok,
I think this might be browser-related, if you use Microsoft Edge will it work as expected?Related link
https://developer.chrome.com/blog/cors-rfc1918-feedbackAnd could you change the log level to debug and share the logs again? thanks for your time.
logs sent to your email
-
0
Hi,
Could you also the CORS error screenshot of Bowser's console tab?
-
0
sorry for the delay,
here is the error i get

-
0
Hi,
Sorry again, I was on vacation before.
Did this solution work for you?
context.Services.AddCors(options => { options.AddDefaultPolicy(builder => { builder .SetIsOriginAllowed(origin => true) .WithAbpExposedHeaders() .AllowAnyHeader() .AllowAnyMethod() .AllowCredentials(); }); }); -
0
Dear Liang,
sorry for the late replay.
I moved the host & auth projects to another server and that fixed the CORS policy error.Now when i start the front-end project it only shows blank page with no errors in the console window.
-
0
Hi,
When you refresh the page will you see HTTP requests in the network window? If so, can you share the backend logs? Thank you.