- ABP Framework version: v8.0.1
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace: N/A
- Steps to reproduce the issue:
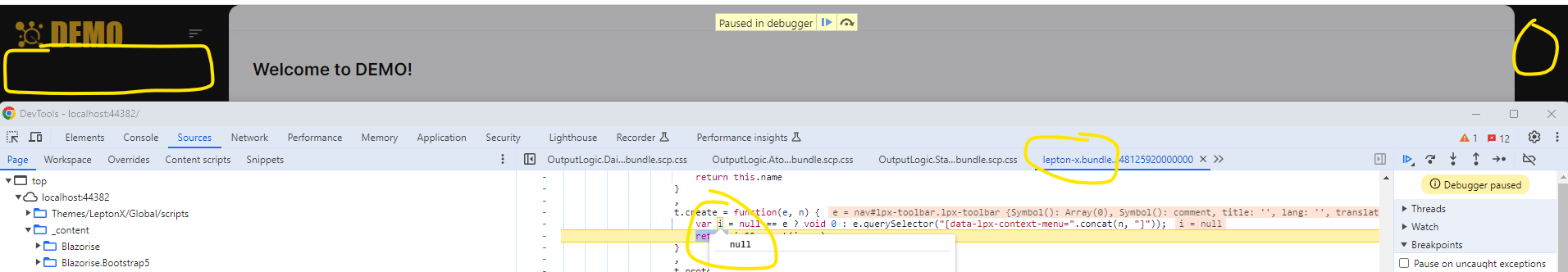
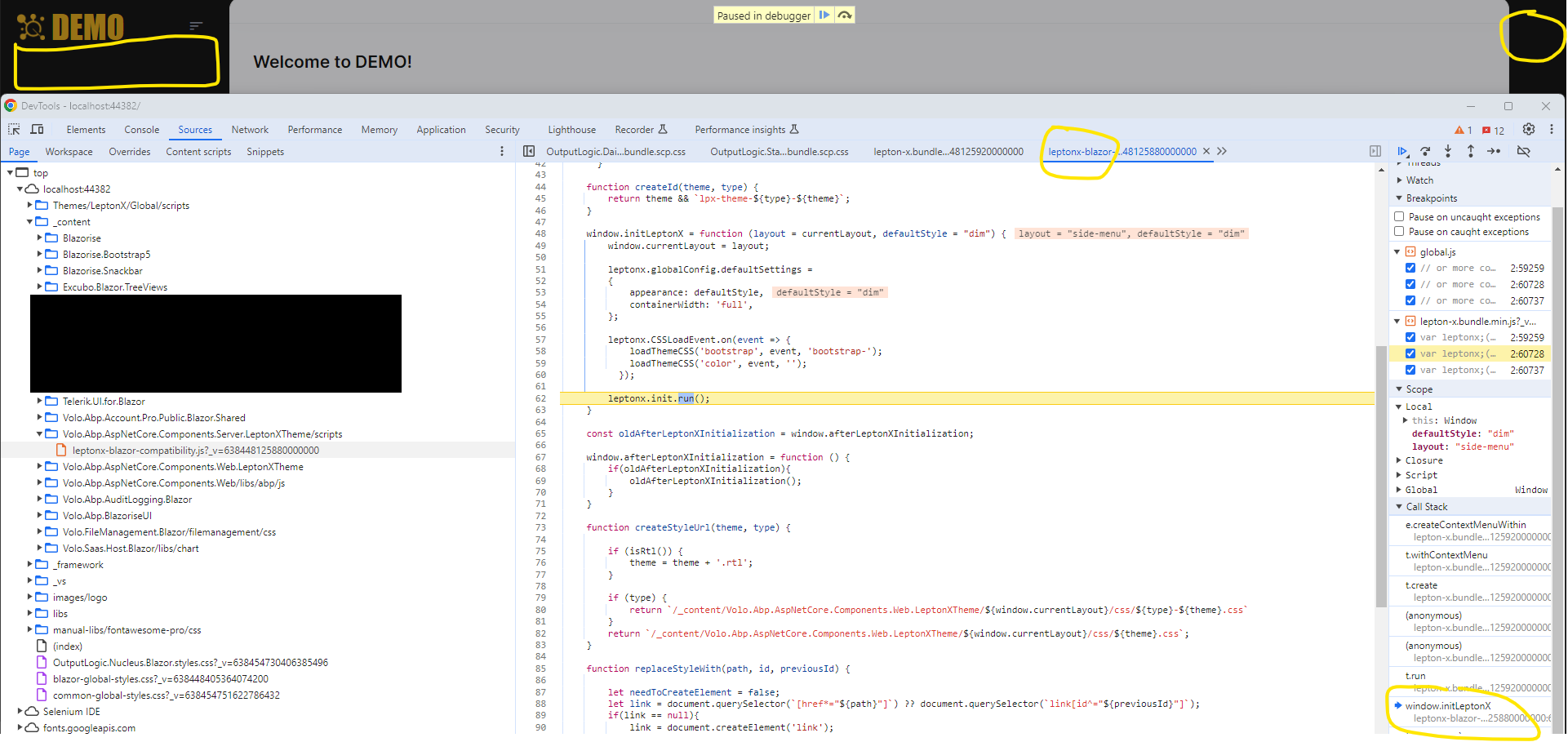
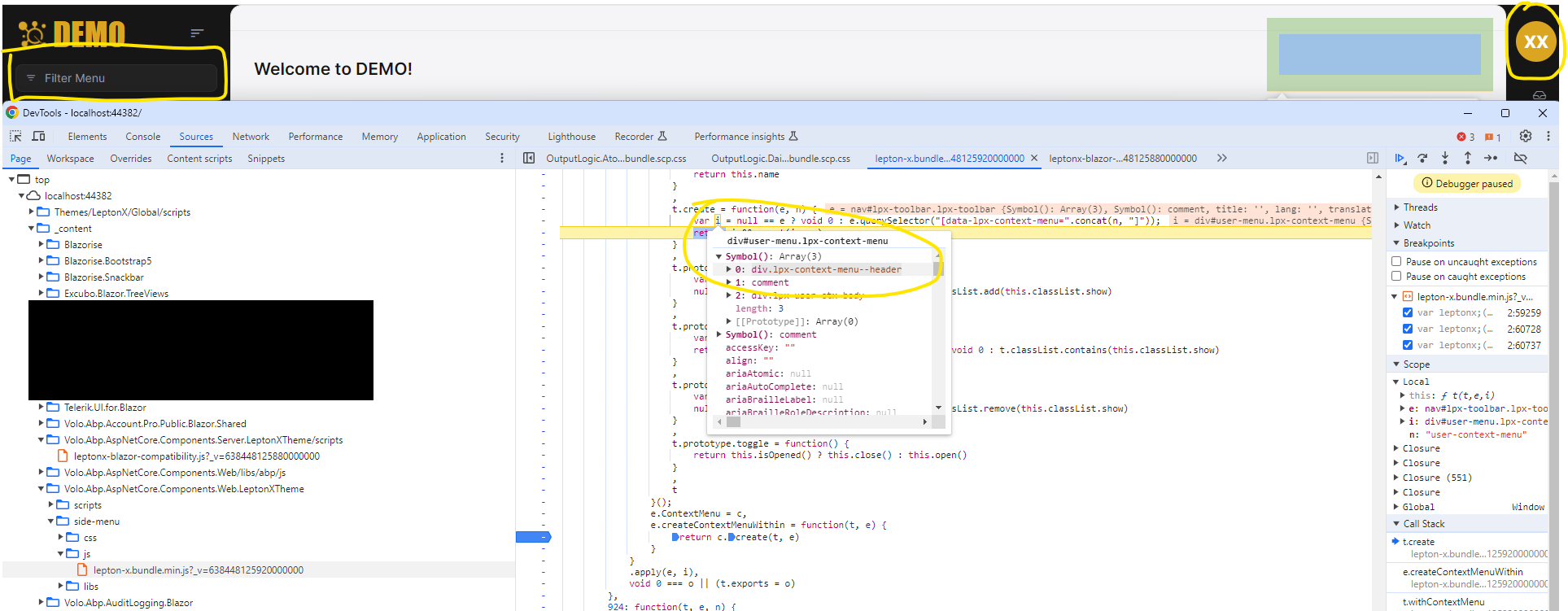
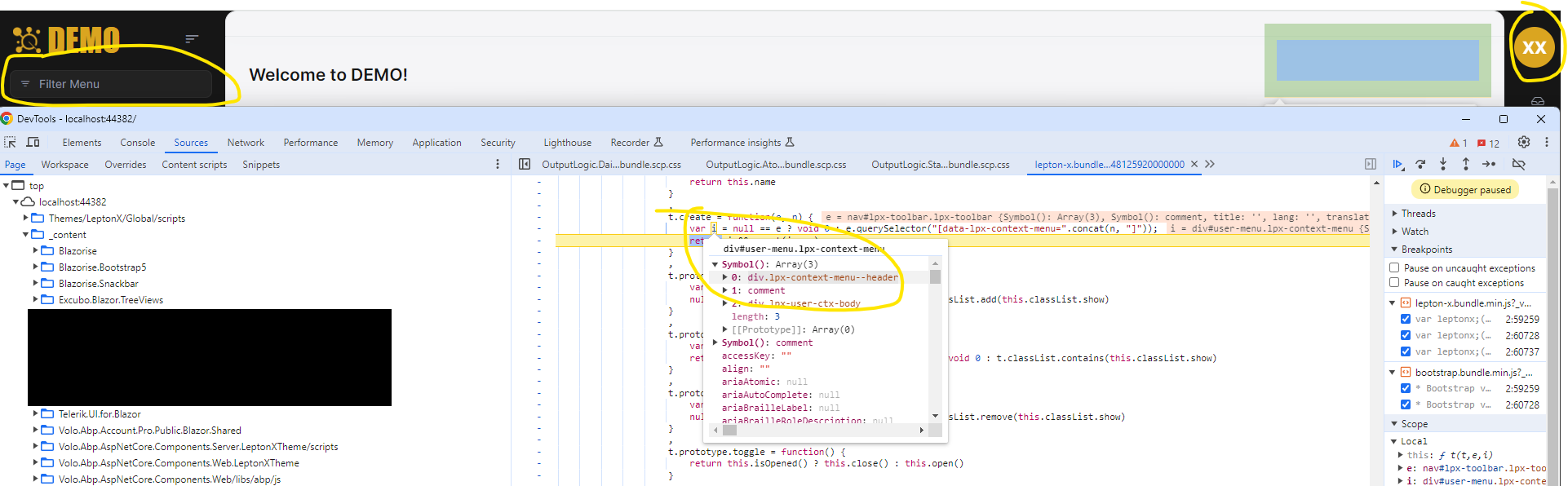
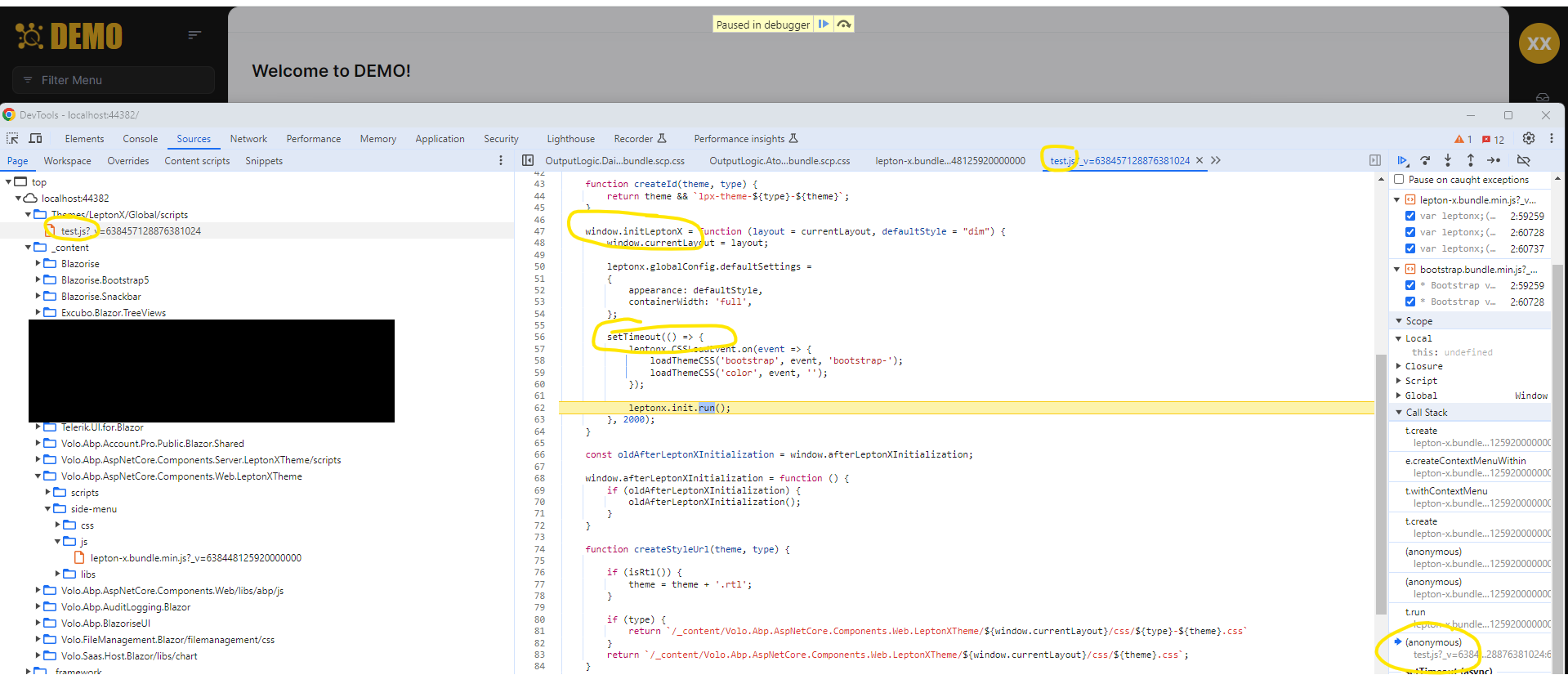
On first load of the webpage or when first switching to a different tenant for the first time the click events are not being attached to the Account or menu filter. I have dug into the code to find it looks to be an issue around timing where the window.initLeptonX method in leptonx-blazor-compatibility.js file is being called before the elements are rendered causing the attach click event code to not find any elements hence no event is attached. I tried upgrading to 8.0.4 and 8.1 (still in preview) to see if the issue had been fixed but unfortuatly is is still present.
I was able hide the issue by creating a new js file that had the same contents as the leptonx-blazor-compatibility.js file but wrapped the cssLoadEvent and leptonx.init.run() code in a timeout (see below). I would prefer to fix the issue at the root rather than mask the issue. Is there a way to delay the window.initLeptonX method to run after the account / filter elements are rendered?
setTimeout(() => {
leptonx.CSSLoadEvent.on(event => {
loadThemeCSS('bootstrap', event, 'bootstrap-');
loadThemeCSS('color', event, '');
});
leptonx.init.run();
}, 2000);
10 Answer(s)
-
0
Hi,
This could be a problem; I created an internal issue and will check it. I will let you know If we solve this problem
-
0
Hello,
Did you find a solution to this issue?
-
0
Hi,
Not yet.
-
0
This question has been automatically marked as stale because it has not had recent activity.
-
0
Hi,
Not yet.
Good day, just checking if there has been any progress on this ticket?
-
0
-
0
Hi Liangshiwei,
Apologies for the delayed response, We have upgraded to 8.1.1 and the problem is still occuring. It looks like your demo site loads signifcantly faster than ours which may be why yours isn't triggering the timing issues. We will be pushing it through our test environments and will see if it works better on our servers over localhost. That said looks like the issue is still there if it is on localhost. Are you able to look into ensuring the
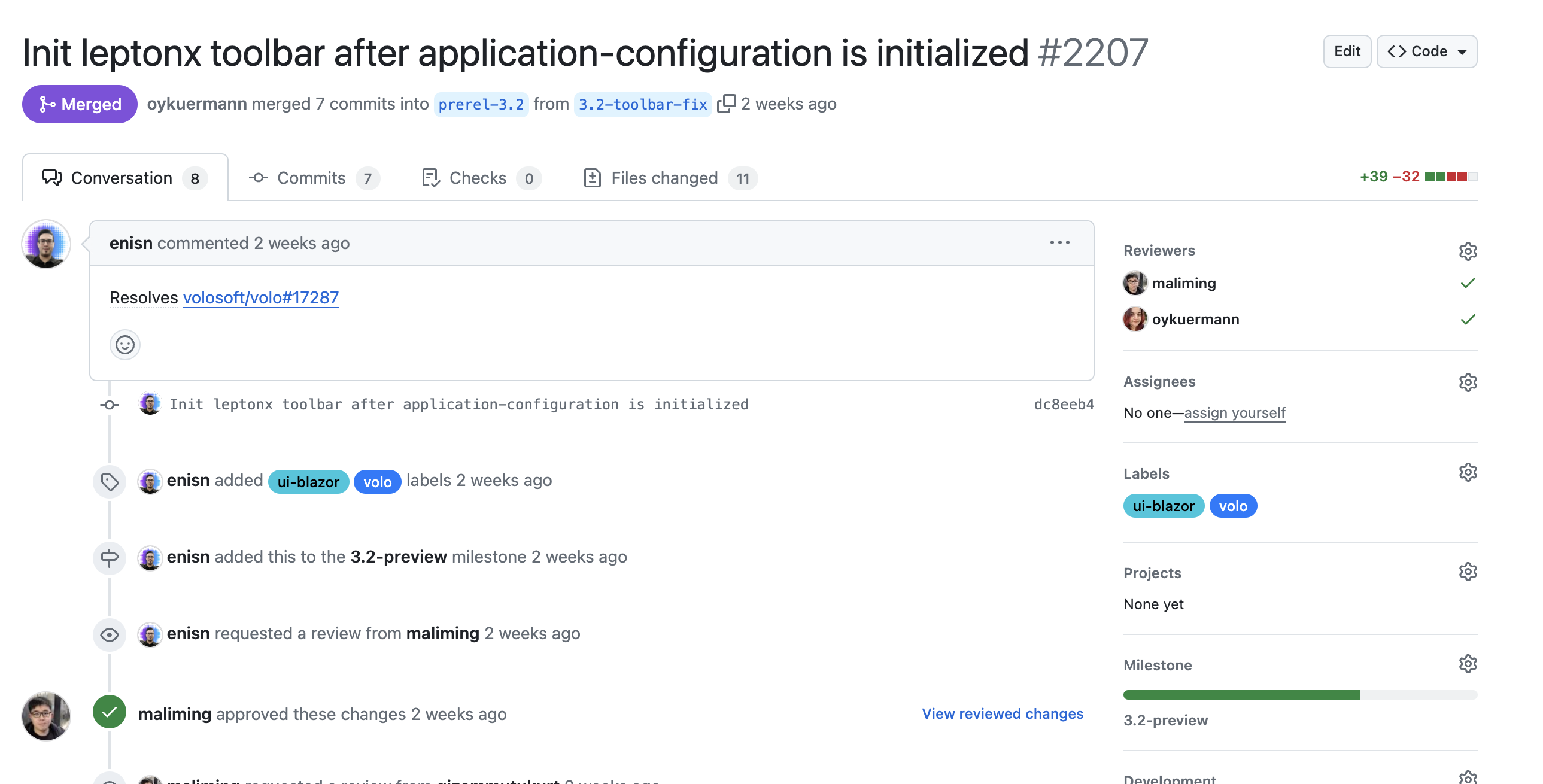
window.initLeptonXmethod in theleptonx-blazor-compatibility.jsfile is being called after the elements are rendered? -
0
-
0
Hi Liangshiwei,
Thats great, do you know when it will be released and the version number (I assume 8.1.2)?
-
0
This is a part of 8.2.
We plan release the preview version tomorrow