- ABP Framework version: v8.0.5
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): Yes
- Exception message and full stack trace:
- Steps to reproduce the issue: Download a fresh solution using ABP suite with Angular UI.
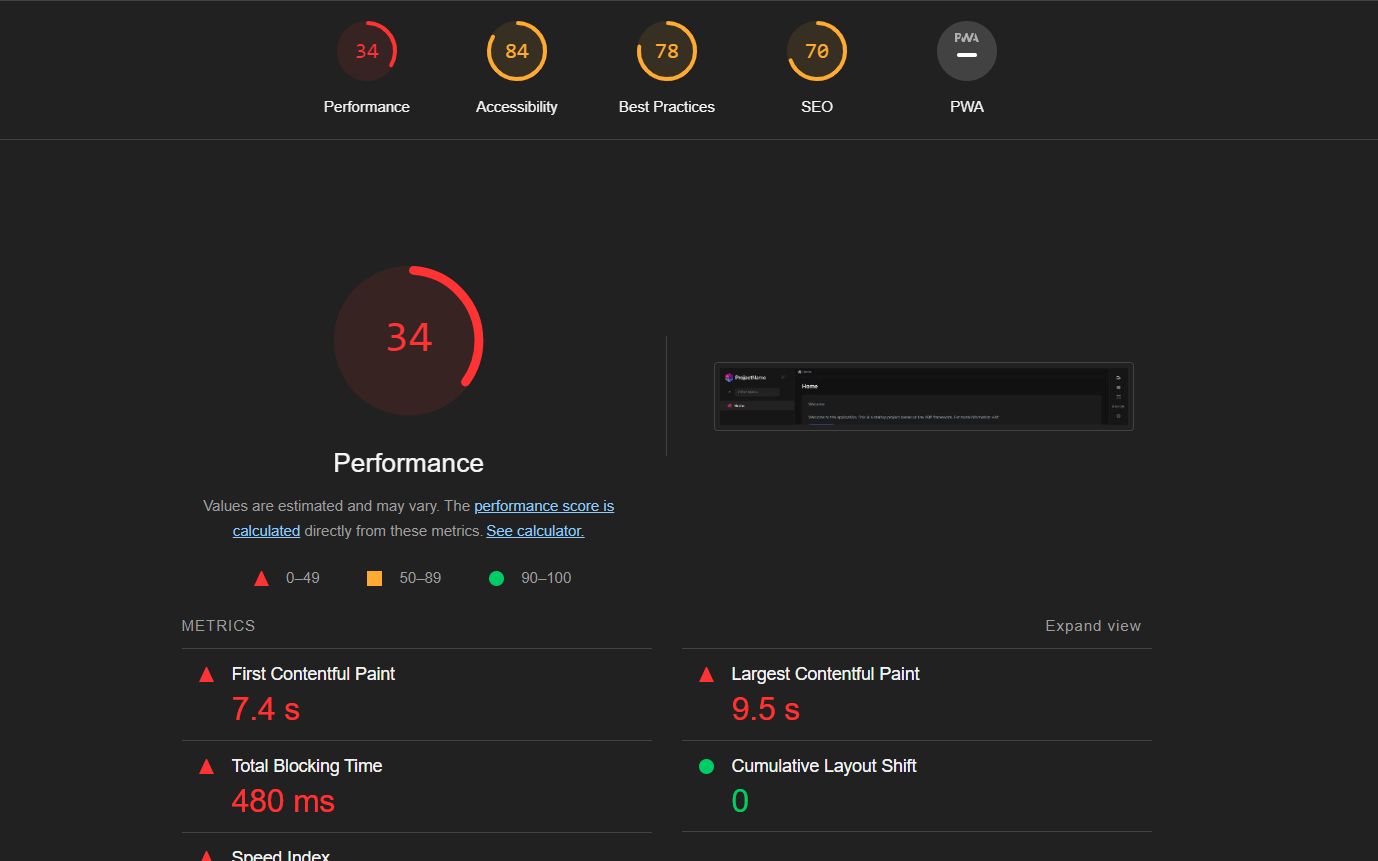
I have been having the problem with initial load times in Angular UI. The first time when I or my customers browse to our WebApp it takes a lot of time to render so we have been doing performance tests on Page Insights and results are not satisfactory. So I created a new solution using ABP suite to see if the problem is with something I have implemented after downloading the template but the results are the same. I used the Lighthouse in the Chrome dev tools and I am attaching the results here: Lighthouse Results
4 Answer(s)
-
0
Hi, I have test the newly created angular application and newly created abp angular application here is the results.
Tests
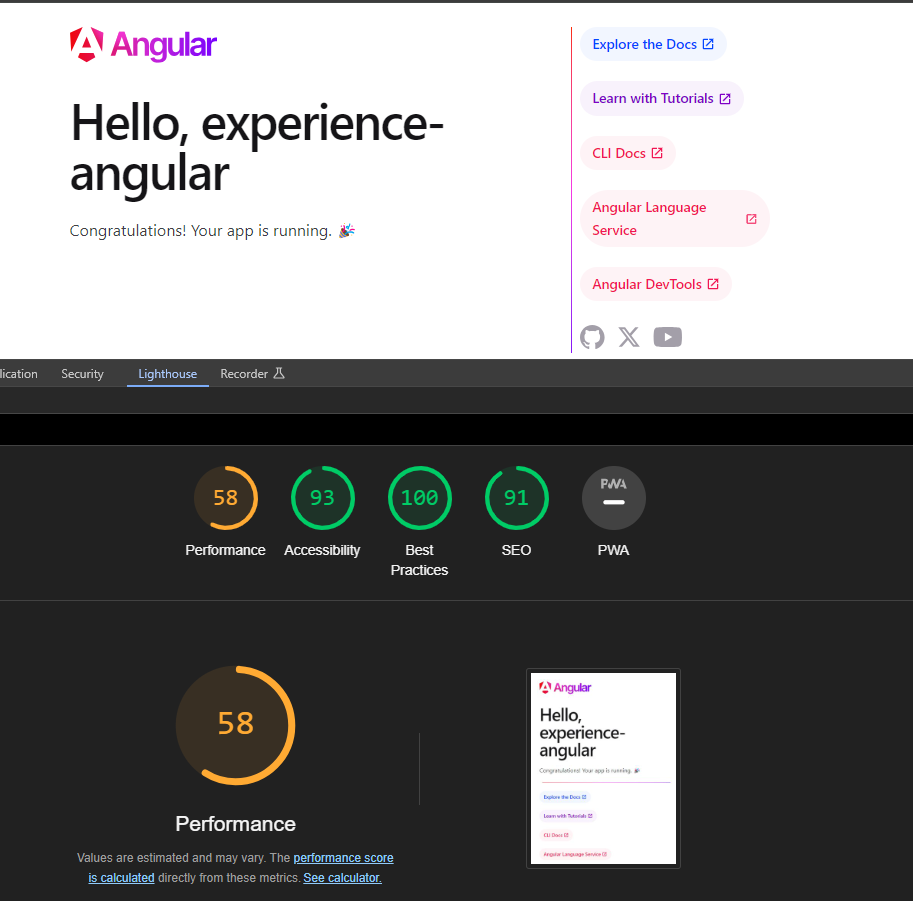
Newly Created Angular
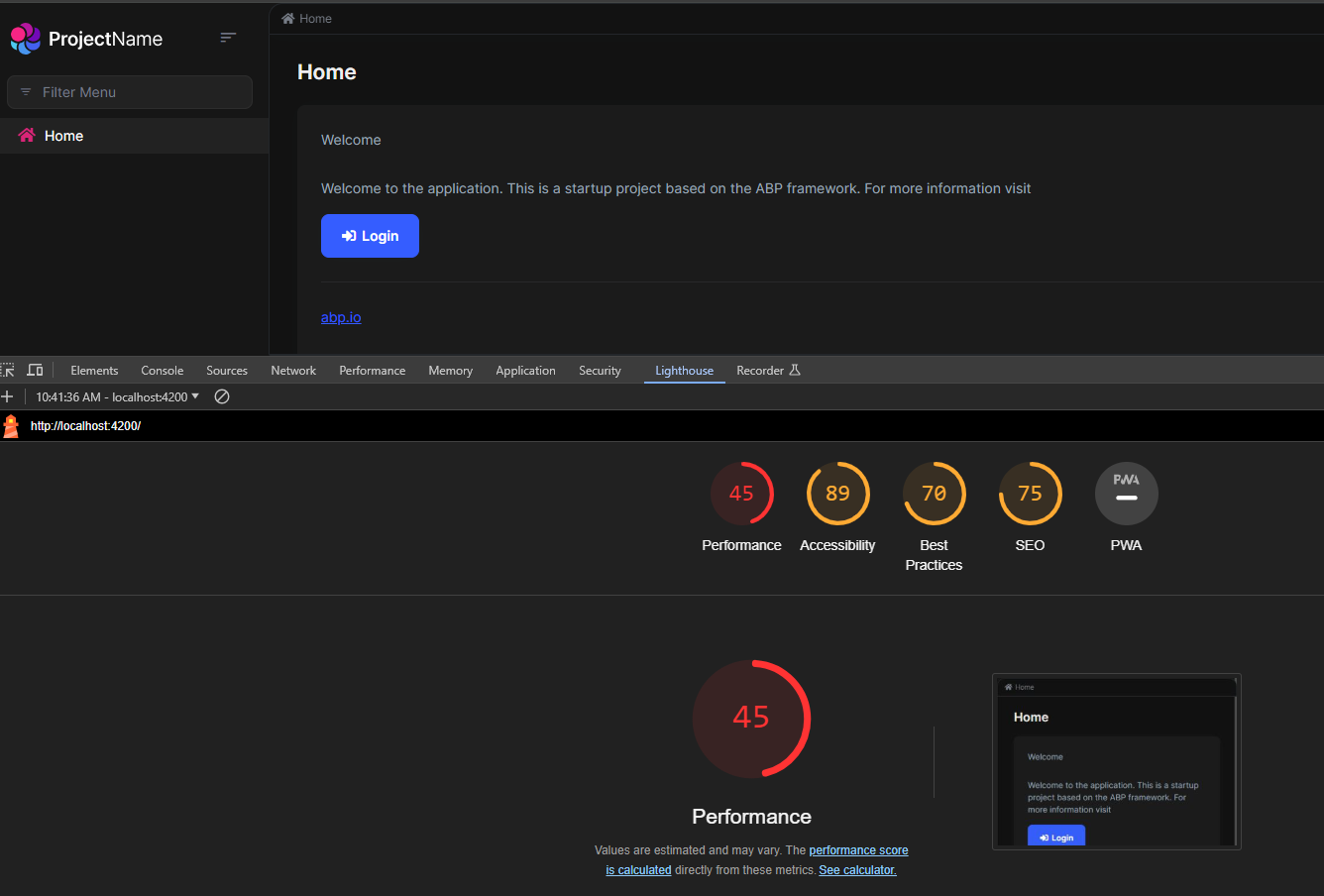
Newly Created ABP-Angular
Results
The performance results are sequencially 58 vs 45.
From the lighthouse recommendations, i can see that we can make this better.
And with angular 17 this was our plan, i believe the new
@deferfeature and any other techniques is going to increment our website performance. We will do it as far as we can. -
0
We are trying to decide between Blazor and Angular for our project and as an ABP.io Commercial customer we were expecting better performance. When is ABP.io moving to Angular 17?
-
0
Hi Sinan,
Results The performance results are sequencially 58 vs 45.
Also, can you please let me know about the steps to reproduce the performance results you are getting for the newly created angular application?
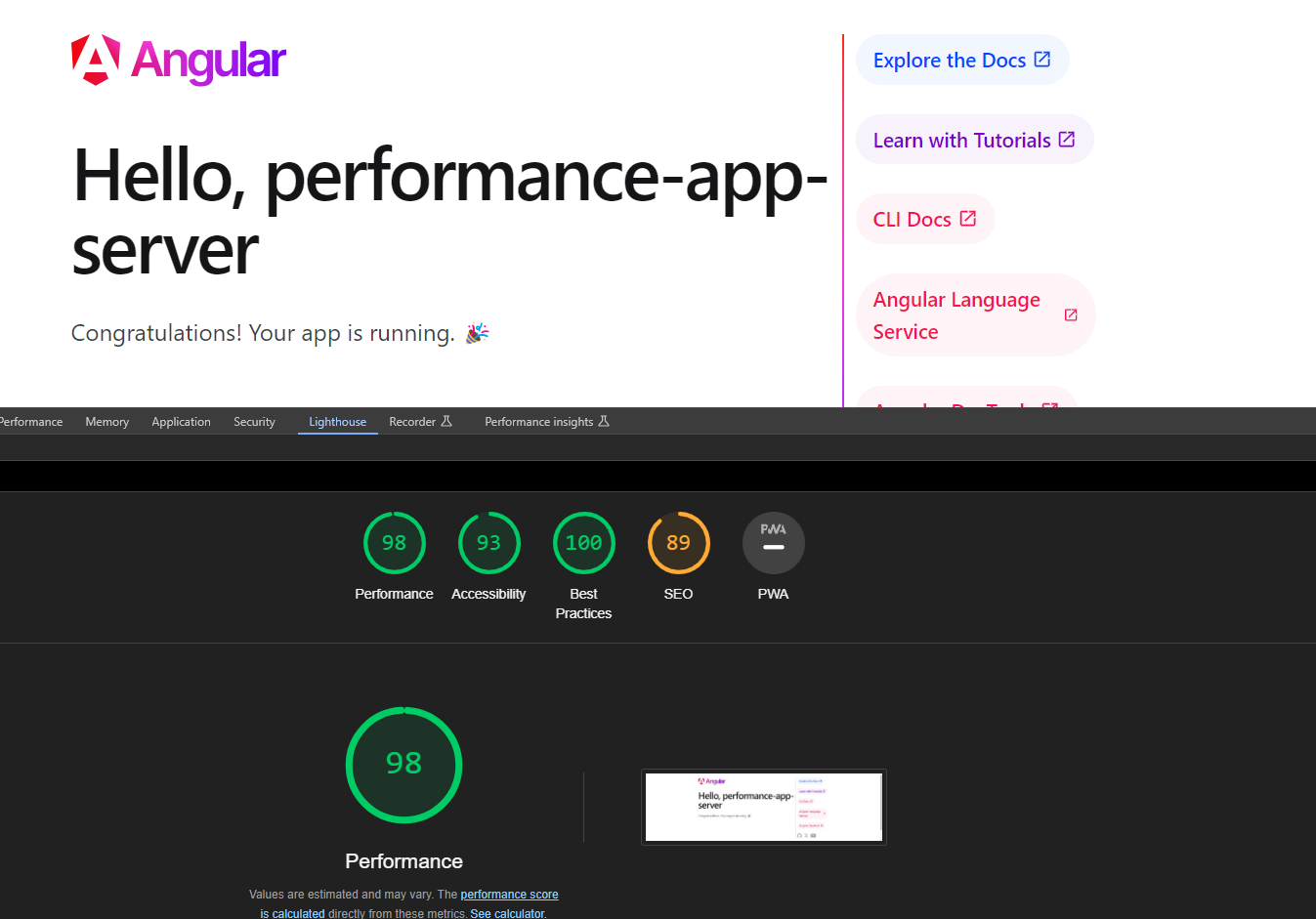
I am getting the performance results 98 vs 45. (newly created angular application vs newly created abp angular application )

-
0
I have created a new application and test it with lighthouse.
It seems my test gone wrong somehow.
We will do necessarry changes. I am closing the ticket and refunding your question credit. Thank you for attention.