Project Details:
ABP Framework Version: v8.0.4 UI Type: Angular Database System: EF Core (SQL Server) Tiered (for MVC) or Auth Server Separated (for Angular): No Current Setup:
We currently have an Angular UI project with a custom-designed basic theme.
Objective:
We would like to create another Angular project using the Lepton X theme, which will serve as our back admin application. We will be using the same backend.
Questions: Best Practices:
What are the best practices for implementing this design approach? How should we structure our solution to maintain both the existing custom theme and the new Lepton X theme for the admin application?
Backend Application Changes:
What changes, if any, are required in our existing backend application to support this new Angular project with the Lepton X theme? How can we ensure seamless integration between the two Angular projects and the backend?
Database Considerations:
Are there any specific database changes or considerations we need to be aware of when introducing the new admin application? How should we handle database migrations and updates to accommodate potential differences or new features in the Lepton X themed application?
We appreciate any guidance or recommendations on implementing this dual-theme approach effectively.
Hi Sinan,
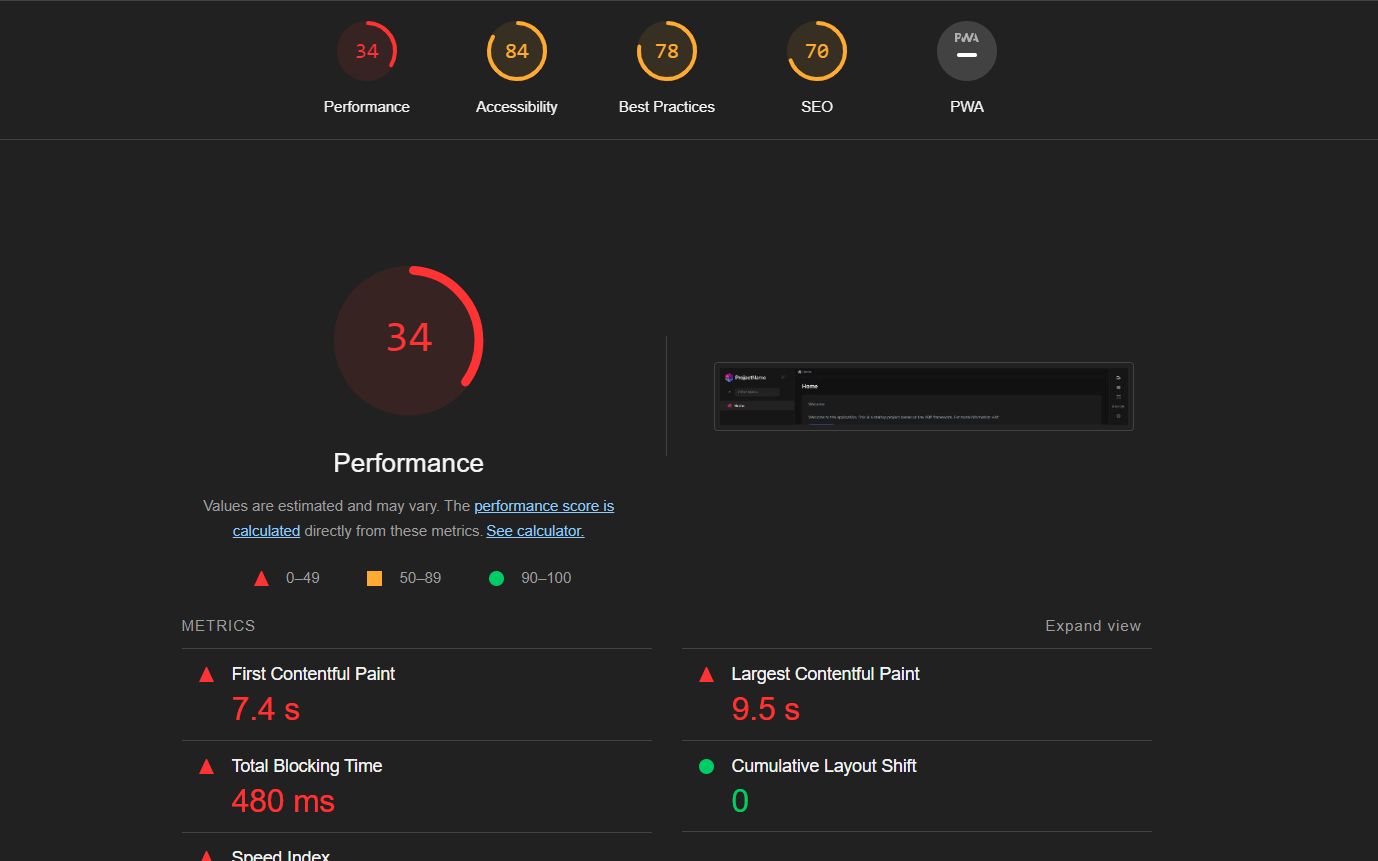
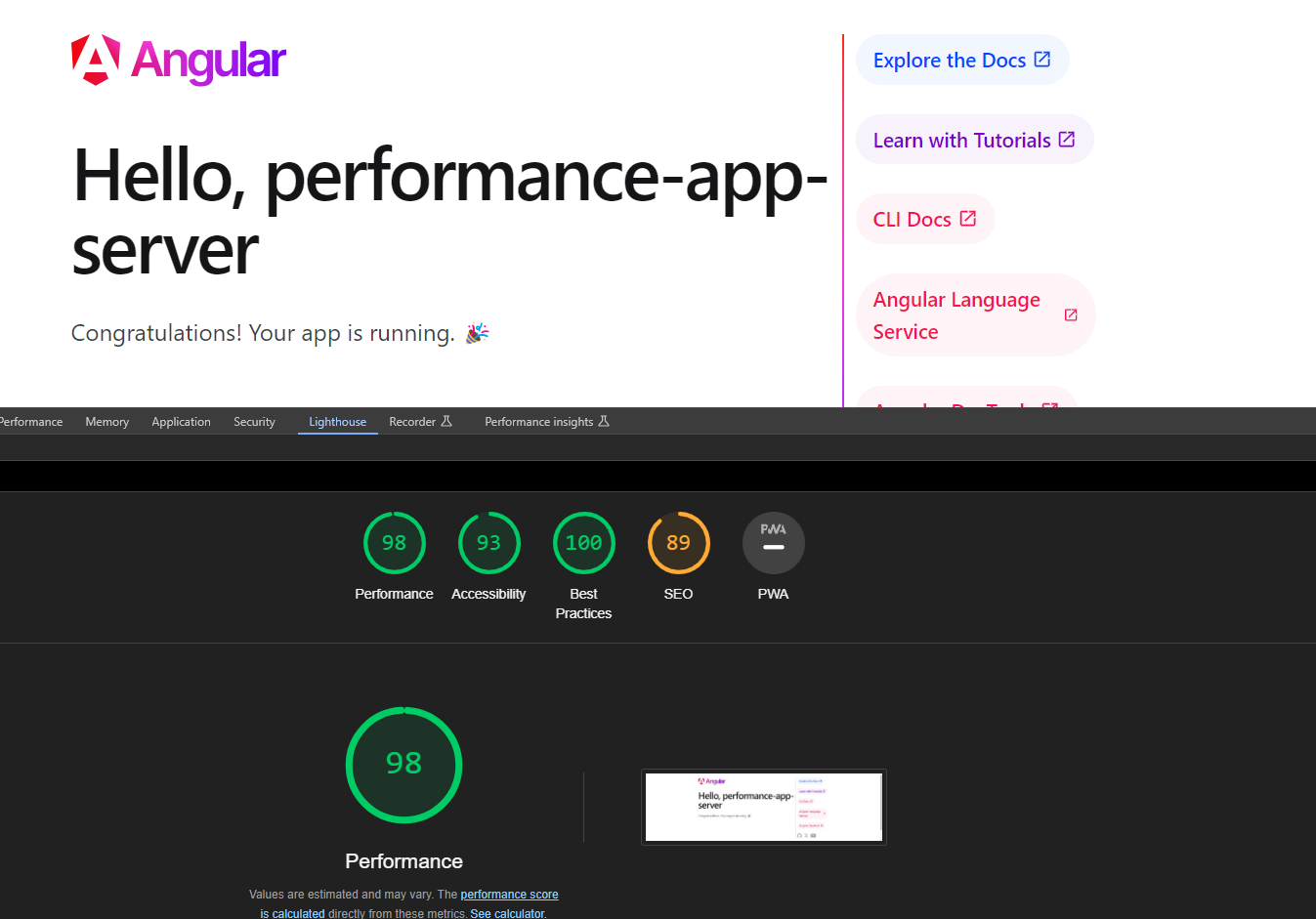
Results The performance results are sequencially 58 vs 45.
Also, can you please let me know about the steps to reproduce the performance results you are getting for the newly created angular application?
I am getting the performance results 98 vs 45. (newly created angular application vs newly created abp angular application )

I have been having the problem with initial load times in Angular UI. The first time when I or my customers browse to our WebApp it takes a lot of time to render so we have been doing performance tests on Page Insights and results are not satisfactory. So I created a new solution using ABP suite to see if the problem is with something I have implemented after downloading the template but the results are the same. I used the Lighthouse in the Chrome dev tools and I am attaching the results here: Lighthouse Results