- ABP Framework version: v8.0.5
- UI Type: Angular / React-Native
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
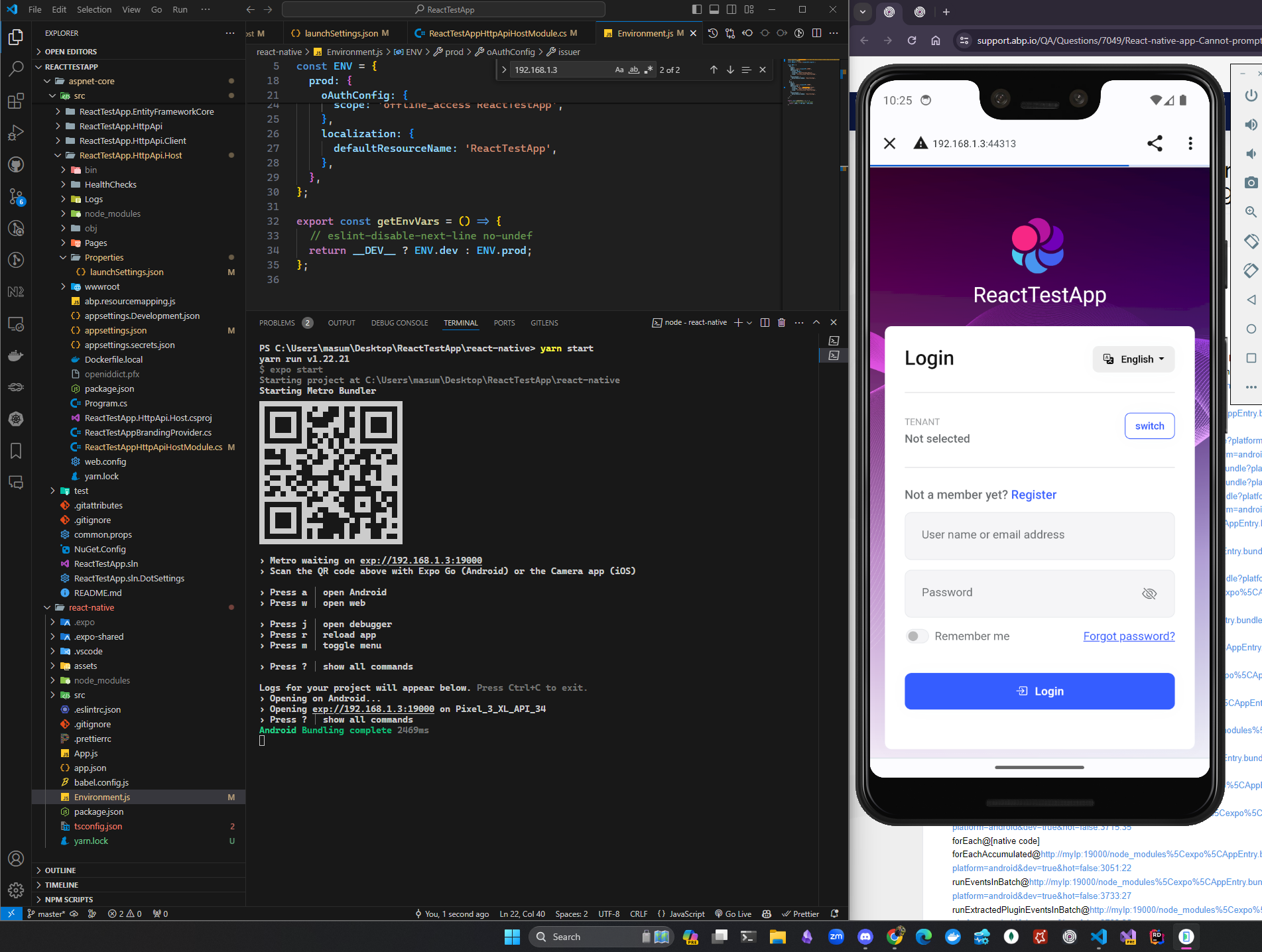
- Exception message and full stack trace:Possible Unhandled Promise Rejection (id: 0): Error: Cannot prompt to authenticate until the request has finished loading. http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:185065:24 generatorResume@[native code] asyncGeneratorStep@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:20987:26 _next@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:21006:29 http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:21011:14 tryCallTwo@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:25635:9 doResolve@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:25766:25 Promise@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:25654:14 http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:21003:25 handleAuthentication@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:179960:18 navigateOrLogin@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:271728:38 onPress@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:271757:35 _performTransitionSideEffects@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:74967:22 _receiveSignal@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:74923:45 onResponderRelease@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:74790:34 invokeGuardedCallbackProd@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:2439:21 invokeGuardedCallback@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:2525:42 invokeGuardedCallbackAndCatchFirstError@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:2528:36 executeDispatch@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:2592:48 executeDispatchesInOrder@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:2609:26 executeDispatchesAndRelease@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:3715:35 forEach@[native code] forEachAccumulated@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:3051:22 runEventsInBatch@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:3733:27 runExtractedPluginEventsInBatch@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:3792:25 http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:3773:42 batchedUpdates$1@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:14330:20 batchedUpdates@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:3704:36 _receiveRootNodeIDEvent@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:3772:23 receiveTouches@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:3815:34 __callFunction@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:20163:36 http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:19925:31 __guard@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:20115:15 callFunctionReturnFlushedQueue@http://myIp:19000/node_modules%5Cexpo%5CAppEntry.bundle?platform=android&dev=true&hot=false:19924:21 callFunctionReturnFlushedQueue@[native code]
Issue
I have created a project for mobile and web, the web app(angular) runs fine, and so does the back-end, but the react-native app has some problems, I followed the steps in Getting started with react native and when I tap on the login button on home, I get the following error. I am not sure if it's because of OpenIddict or oAuth or maybe the particular step which I haven't found useful due to being partially explained in the documentation.

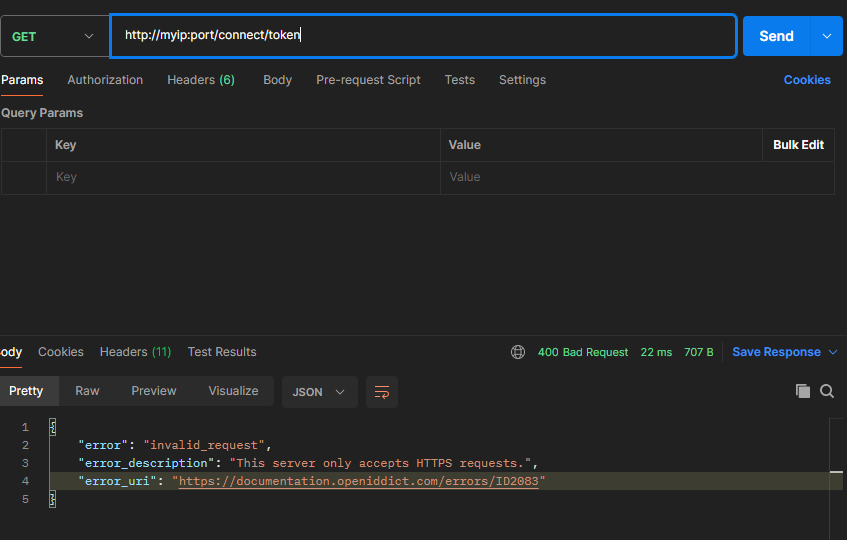
update: I have further narrowed down the error, it might be because of the https settings because the login button sends a request to the API-endpoint:(myIP):port/connect/token for tokendEndpoint
but when I test it on Postman, it gives https error:
I already have disabled the openiddict https-only settings, but still the error persists.
15 Answer(s)
-
0
refund the ticket atleast if noone wants to respond, I have to solve the issues myself. So kindly refund the ticked, Thanks.
-
0
-
0
-
0
Can you please share your error and solution. Is that about our mistake I'd like to fix if any error or bug exits in our project
-
0
-
0
Can you please share your error and solution. Is that about our mistake I'd like to fix if any error or bug exits in our project
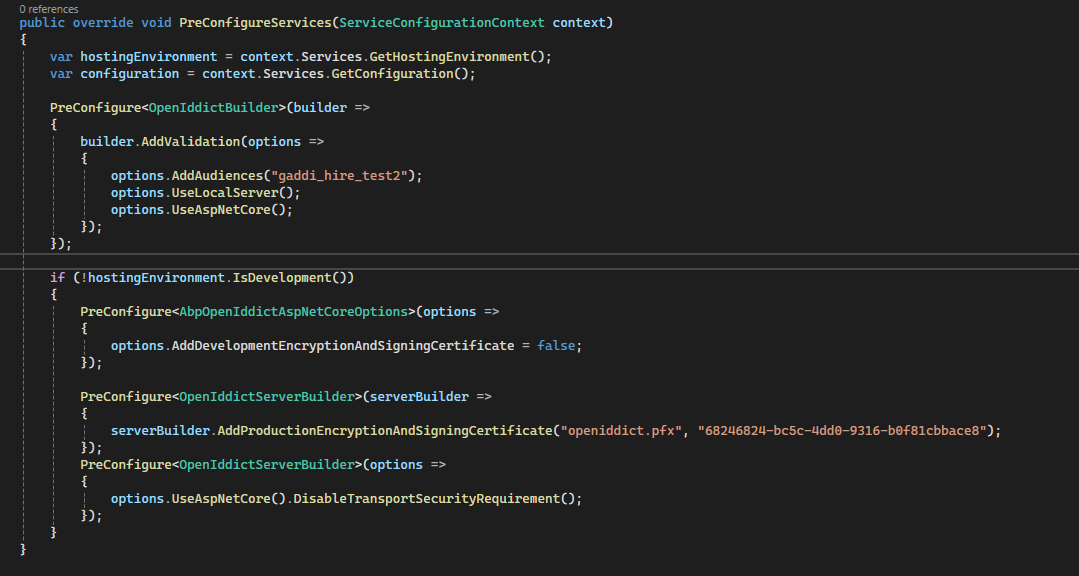
so basically, I confused the development check in the configureservices function, and put the disabling https part within that if !development condition, that was causing some redirecting errors, also the emulator was causing some troubles as well, the documentation although was confusing at the point below:
as I mentioned in the initial question as well, but anyways, I solved the problems, and was able to run the solution successfully.
-
0
although, I do have a different question, if you would be kind to answer me, I am going to build a mobile app with flutter, it's not going to add any problems on the back-end side in terms of integration between the two, right?
and is there a way I can keep the user in-app to login/signup while using the openiddict as already setup in the solution.
-
0
You can use any UI framework with ABP there is no problem, but the problem is there I think your OpenId knowledge must be missing.
- Firstly all you need to do is understand application-configuration end point. We made a online session about mobile development https://youtu.be/-wrdngeKgZw?t=722
- If you use authorization_code flow in UI app, It'll redirect to browser and in the browser there is already sign in and sign up screens which means you don't have to implement any code to your app
- BUTTTTT if you want to make this ops. in the UI app (not with browser) than you need to use password flow. Which is we were using this grant_type in React Native 7.3- versions that why we put this warning 🙂

-
0
You can use any UI framework with ABP there is no problem, but the problem is there I think your OpenId knowledge must be missing.
- Firstly all you need to do is understand application-configuration end point. We made a online session about mobile development https://youtu.be/-wrdngeKgZw?t=722
- If you use authorization_code flow in UI app, It'll redirect to browser and in the browser there is already sign in and sign up screens which means you don't have to implement any code to your app
- BUTTTTT if you want to make this ops. in the UI app (not with browser) than you need to use password flow. Which is we were using this grant_type in React Native 7.3- versions that why we put this warning 🙂

The react native app you talked about in the answer is the one that comes with the template, right? and hasn't the authentication-flow used in the template?, as it opens the url in browser? And I will look into the password-flow as well, thank you for the information. Just a follow-up question about that, Is password-flow handling available through abp APIs, or does it need to be customized.
-
0
Lastly you can use ADB for work with localhost instead developing with IP configuration. We'll add the steps to docs but maybe it might be confusing for you.
that's alright, as I said previously, I was able to get everything running in no-time after I tracked the issue.
-
0
The react native app you talked about in the answer is the one that comes with the template, right?
Yes it comes with template
and hasn't the authentication-flow used in the template?, as it opens the url in browser?
There are 2 template Open source (ABP) and
Commercial (This is priv. repo)templates- In ABP template we use password grant_type for react native auth.
- Yet we'll switch to authorization code
- In Commercial template we use authorization code grant_type
Is password-flow handling available through abp APIs, or does it need to be customized.
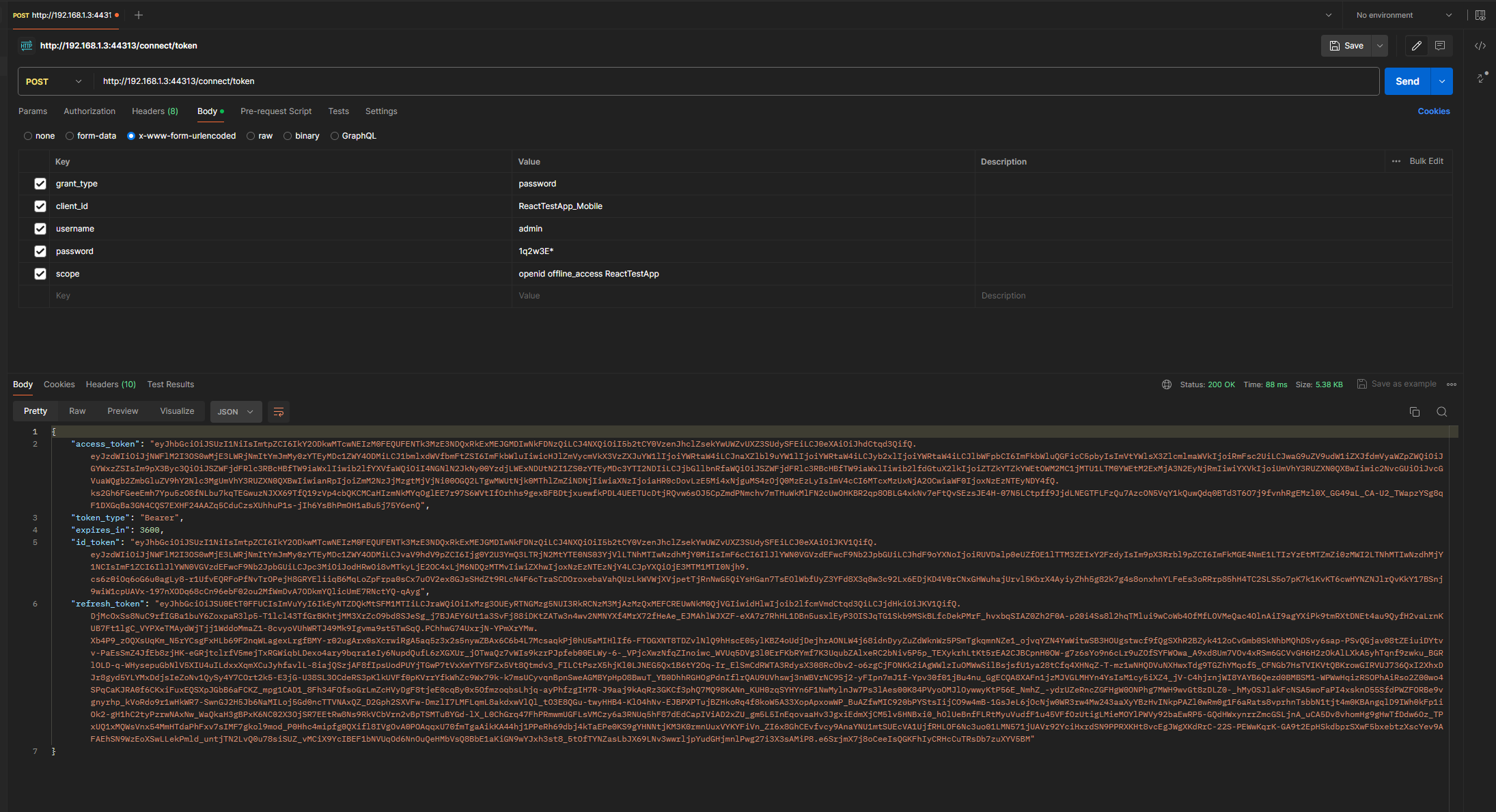
- You don't need to customize something, you can use /connect/token endpoint, just make sure you sending correct body. Because body needs to be change depending your grant_type property.
- In ABP template we use password grant_type for react native auth.
-
0
The react native app you talked about in the answer is the one that comes with the template, right?
Yes it comes with template
and hasn't the authentication-flow used in the template?, as it opens the url in browser?
There are 2 template Open source (ABP) and
Commercial (This is priv. repo)templates- In ABP template we use password grant_type for react native auth.
- Yet we'll switch to authorization code
- In Commercial template we use authorization code grant_type
yeah, I am using the commercial template.
Is password-flow handling available through abp APIs, or does it need to be customized.
- You don't need to customize something, you can use /connect/token endpoint, just make sure you sending correct body. Because body needs to be change depending your grant_type property.
so, I can just use the /connect/token endpoint through my app, and user can be authenticated for signup and login within the app, am I understanding that correctly?
- In ABP template we use password grant_type for react native auth.
-
0
so, I can just use the /connect/token endpoint through my app, and user can be authenticated for signup and login within the app, am I understanding that correctly?
- For sign in yes,
- Sign up is another topic it is not related openid. It's about account module. You need to use /api/account/register endpoint.
- Here's the example model for register: Angular Account RegisterDto
-
0
alright, this was very helpful, Thanks.


 Limited Time Offer!
Limited Time Offer!