- ABP Framework version: v3.3.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): yes ISS
I am currently working on a project, where we want to pull all organizationUnits that a user is allowed to interact wtih.
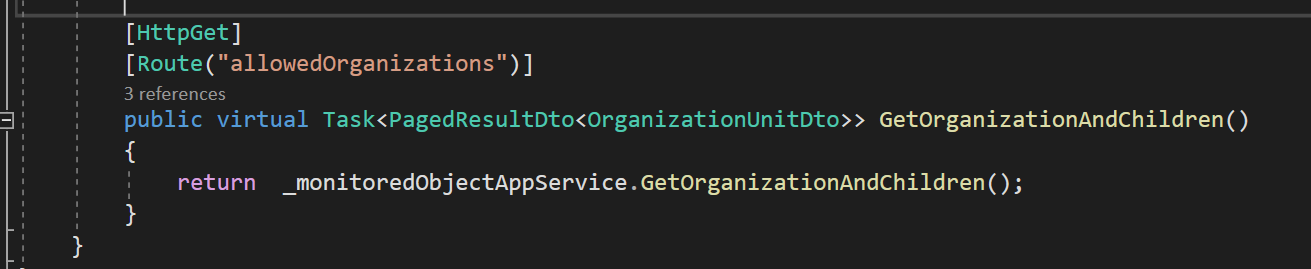
We have then made an endpoint (under a different entity than OU, as not to have to implement the source code ourselves) that accapts any calls, with basically no info, other than your authentication token. The endpoint then returns a list that contains those orgnaizationUnits, and all children organization units from those.
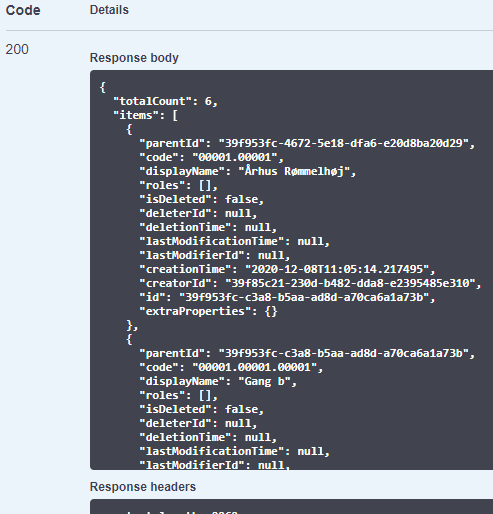
I have made the endpoint, and I can see it works in swagger, but as soon as I want to use it in angular, it won get called, even though I can see that the debugger runs through the relevant code. My breakpoints in the API is untouched, and no data is displayed in the frontend. I suspect I am doing somthing wrong in the frontend, but I'll try and show how it looks:
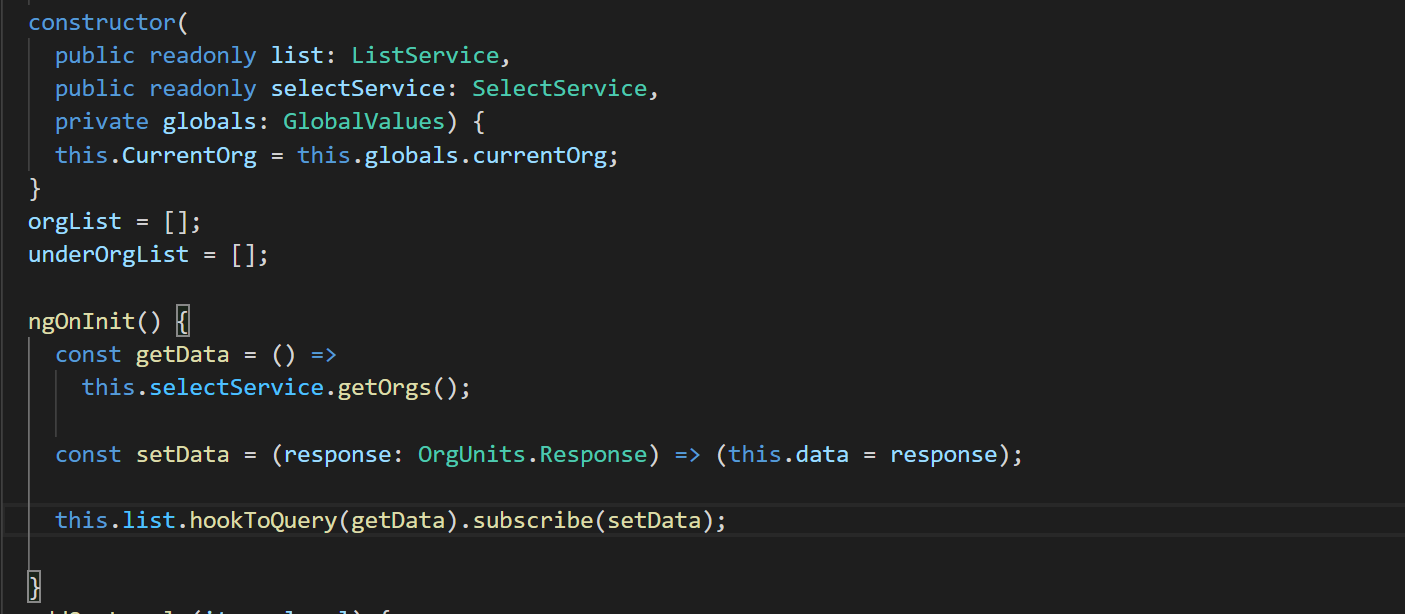
 The component where the data is used.
The component where the data is used.
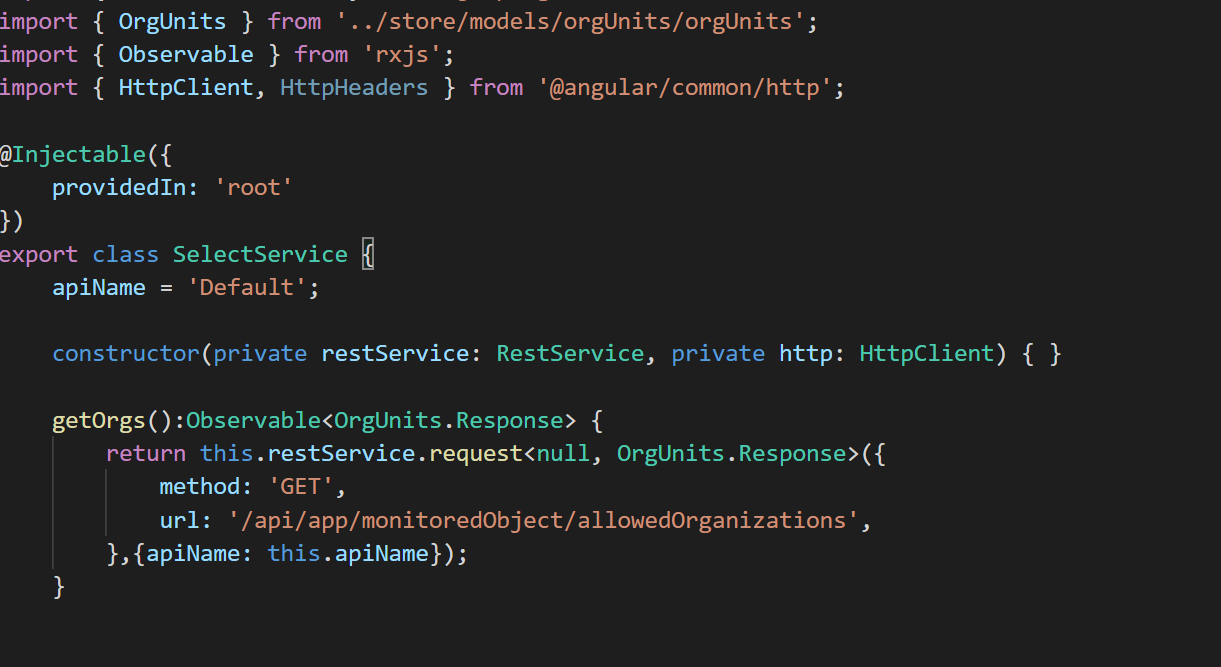
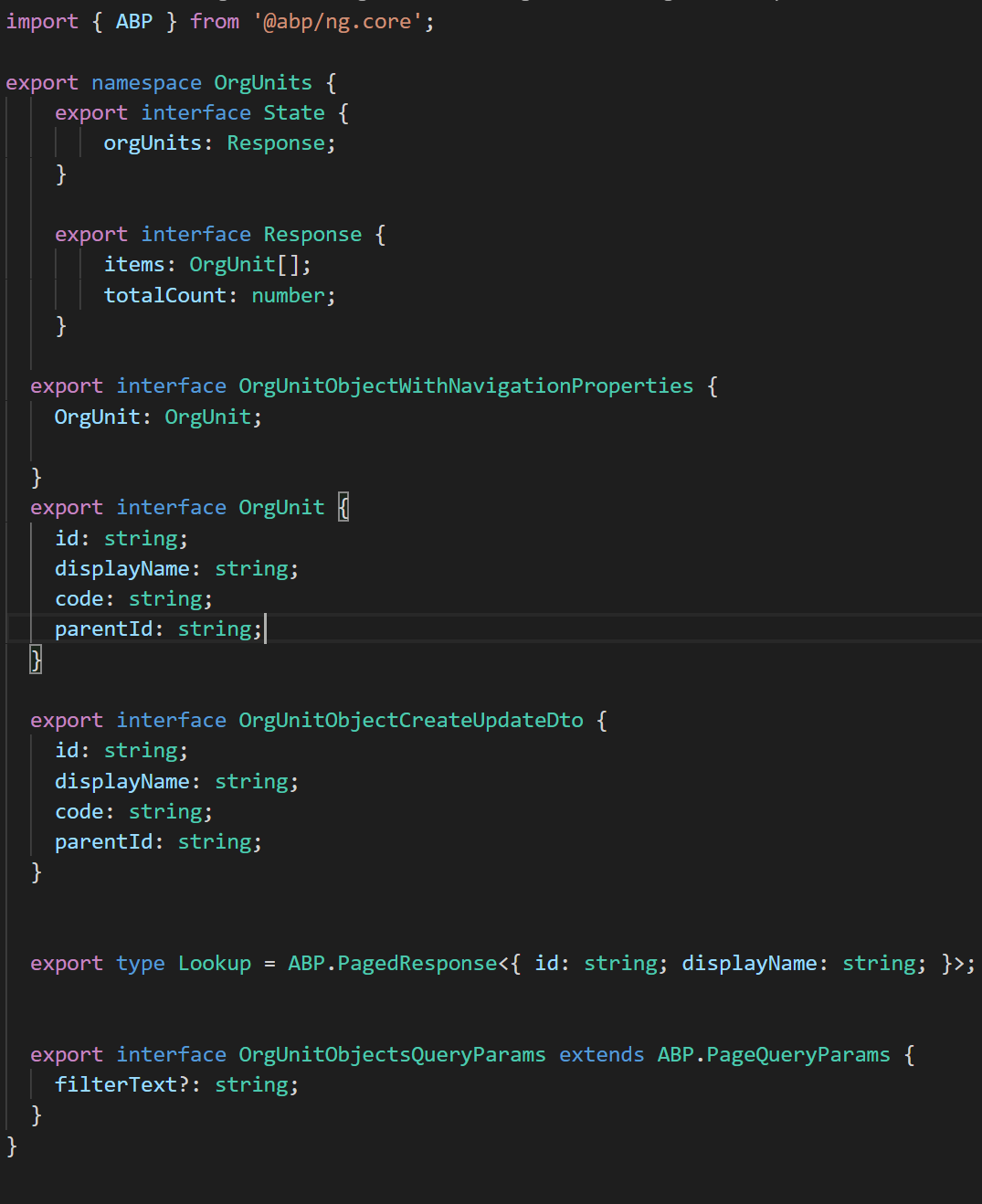
 The definition of the object in angular
The definition of the object in angular
There are no errors or exceptions anywhere to be found, not in the browser when running nor in the backend when using swagger. The API pretty much reflects the endpoint that returns ALL Organization units, but with the aforementioned filter.

NB: The Angular rest call has previously worked with the original OU endpoint, and had no problems retrieving or reading that info.
5 Answer(s)
-
0
Hello,
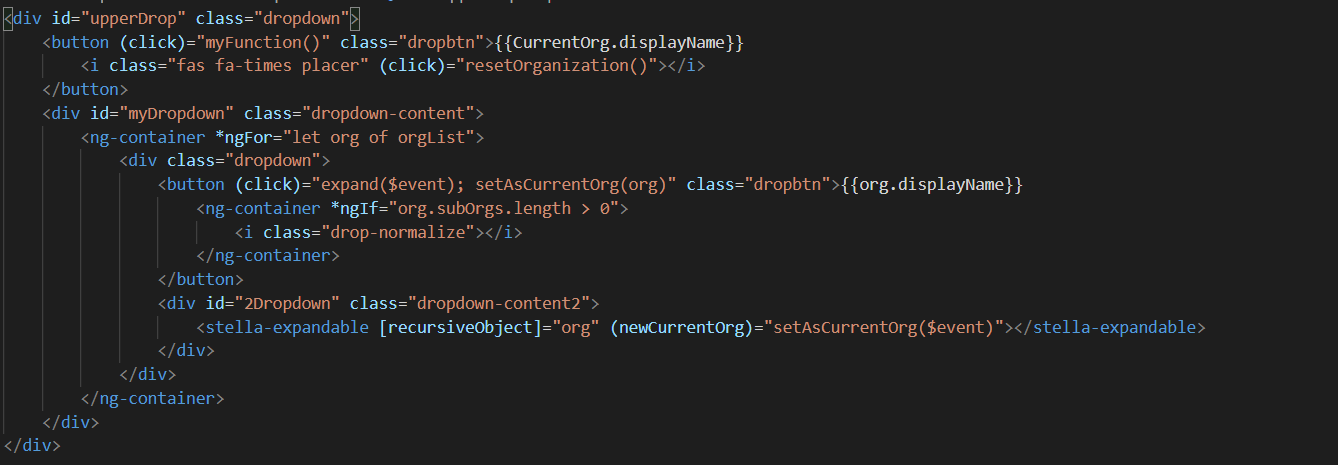
Would you also share your
html(of the component where you make request)? -
0
Sorry for the delayed response. The holidays and all.
In debug it shows the data as empty though, so I can't see how the html can impact it. Also the same html has worked with the endpoint that returns all organization units + children. Is it because I have placed the endpoint in another entity? - I don't see how it should affect it though + it still works on swagger. :/
-
0
Hello,
I wanted to check if you were using
ngx-datatablewithListService.However, I just realized that you are setting the response to
this.datawithinsetDatacallback however you are usingorgListwithin the template. Could you fix that and try again? -
0
Sorry for the late response, we are hard at work on a deadline.
It is because I want a dropdown that is sorted by organization (like the one on the organizations Page), so i run it through with a recursive method, which generates a orgList, with lists of objects inside them, for easily making a dropdown.
But here's the kicker: I suddenly realized that it works when I publish the API to Azure web app service and publish the frontend by gtihub to Azure web app service. So it may very well be a problem with some local packages or somesuch that I have, which the CI on github doesn't get.
Sooo... Closed? Sort of?
-
0
Hello,
This one is apparently hard to track down. As far as I understood, the request is being made and you must be seeing it in the network tab of Developer Tools but not seeing the data rendered on the screen. If it works when deployed, it could be related to the difference between development and prod mode. You could look into that. It is really hard for me to add anything else. Closing this issue now, but if you find anything and add a follow-up, you can reopen it.