I'm pretty sure our backend is mostly slowed by the many repository calls, which is just something we'll have to effectivise, but I haven't had luck implementing the Permissions solution you have.
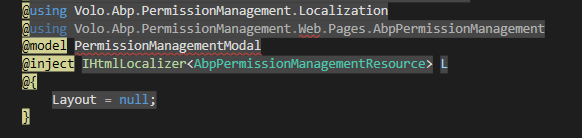
We're running 3.3.0 EFCore, mysql, and I see no such folder as you describe. When adding them myself, I get:

Saying that the PermissionsManagementModal is missing, and that the .web part of Volo.Abp.PermissionManagement.Web.Pages.AbpPermissionManagement also is missing.
Here's our backend log when one of our calls are made: https://docs.google.com/document/d/1-hbP01lTpqIP3YVbyqlS7-C88OLmIwdMMzKYyGj-CQU/edit?usp=sharing
It's a call that fetches organizationUnits, but filtered for what organizations you are part of and all sub-orgs.
We do not use redis. What is it, and how could we?
We have tested it with both local frontend, backend and Db and deployed local, backend and Db, an a mixture of these. There is no seperate identity server, it all runs on two web services, and one azure MySql Db. The identity and tenant module is in the same Db as all of our entities.
We are 2 weeks from having to use this is a customer oriented version, so we would really appreciate any help.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
Hi, we are making an Administration app for our products, and we have some general issues, that we'd like your inputs for: 1: Our logout method has some weird issues. 2: Our data fetch is excruciatingly slow, taking 5-9 seconds to get 20 rows of data, and impossibly long to load permission tables.
Login:
The logout process goes through these:

 and then ends at the login screen:
and then ends at the login screen:

However, more often than not, it takes two attempts to log out, and otherwise the browser just returns to the dasboard.
2: Our service just runs painfully slow, when loading in data. We have a large system, with 70+ entities, and many of our api calls have been modified with Organizational security checks and complex return objects, but the service is still a lot slower than expected. The permission call itself takes upwards of 30 seconds, if ever it goes through.
Do you have any suggestions on how we can effectivise our system? We are running it bothe locally, but the problem persists on deployment to Azure Web services. (Both frontend, backend and Db)
Sorry for the late response, we are hard at work on a deadline.
It is because I want a dropdown that is sorted by organization (like the one on the organizations Page), so i run it through with a recursive method, which generates a orgList, with lists of objects inside them, for easily making a dropdown.
But here's the kicker: I suddenly realized that it works when I publish the API to Azure web app service and publish the frontend by gtihub to Azure web app service. So it may very well be a problem with some local packages or somesuch that I have, which the CI on github doesn't get.
Sooo... Closed? Sort of?
Sorry for the delayed response. The holidays and all.
In debug it shows the data as empty though, so I can't see how the html can impact it. Also the same html has worked with the endpoint that returns all organization units + children. Is it because I have placed the endpoint in another entity? - I don't see how it should affect it though + it still works on swagger. :/
I am currently working on a project, where we want to pull all organizationUnits that a user is allowed to interact wtih.
We have then made an endpoint (under a different entity than OU, as not to have to implement the source code ourselves) that accapts any calls, with basically no info, other than your authentication token. The endpoint then returns a list that contains those orgnaizationUnits, and all children organization units from those.
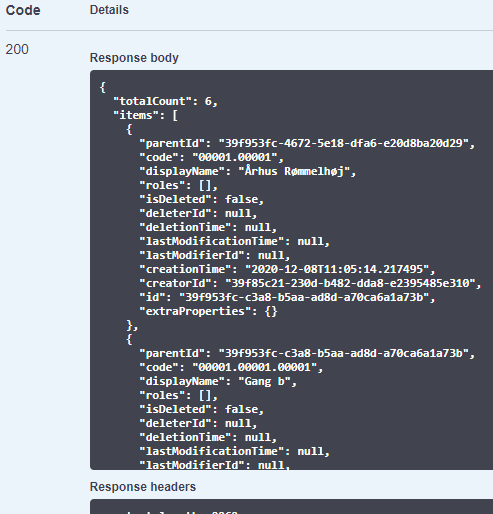
I have made the endpoint, and I can see it works in swagger, but as soon as I want to use it in angular, it won get called, even though I can see that the debugger runs through the relevant code. My breakpoints in the API is untouched, and no data is displayed in the frontend. I suspect I am doing somthing wrong in the frontend, but I'll try and show how it looks:
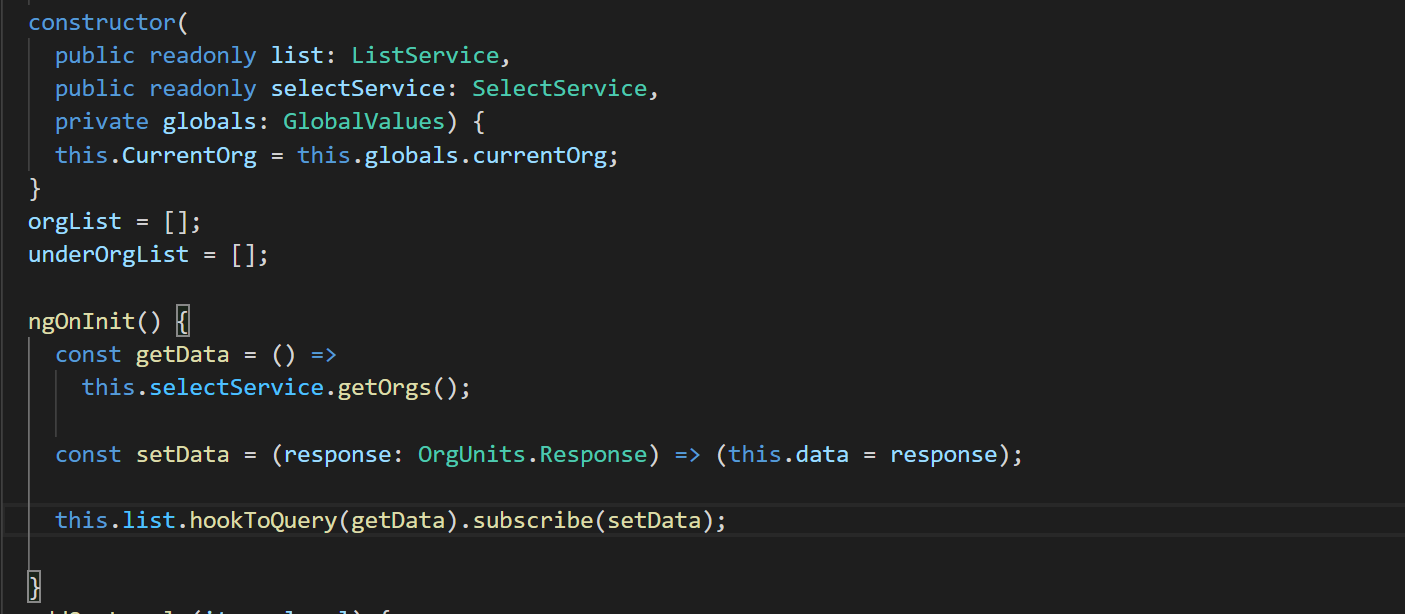
 The component where the data is used.
The component where the data is used.
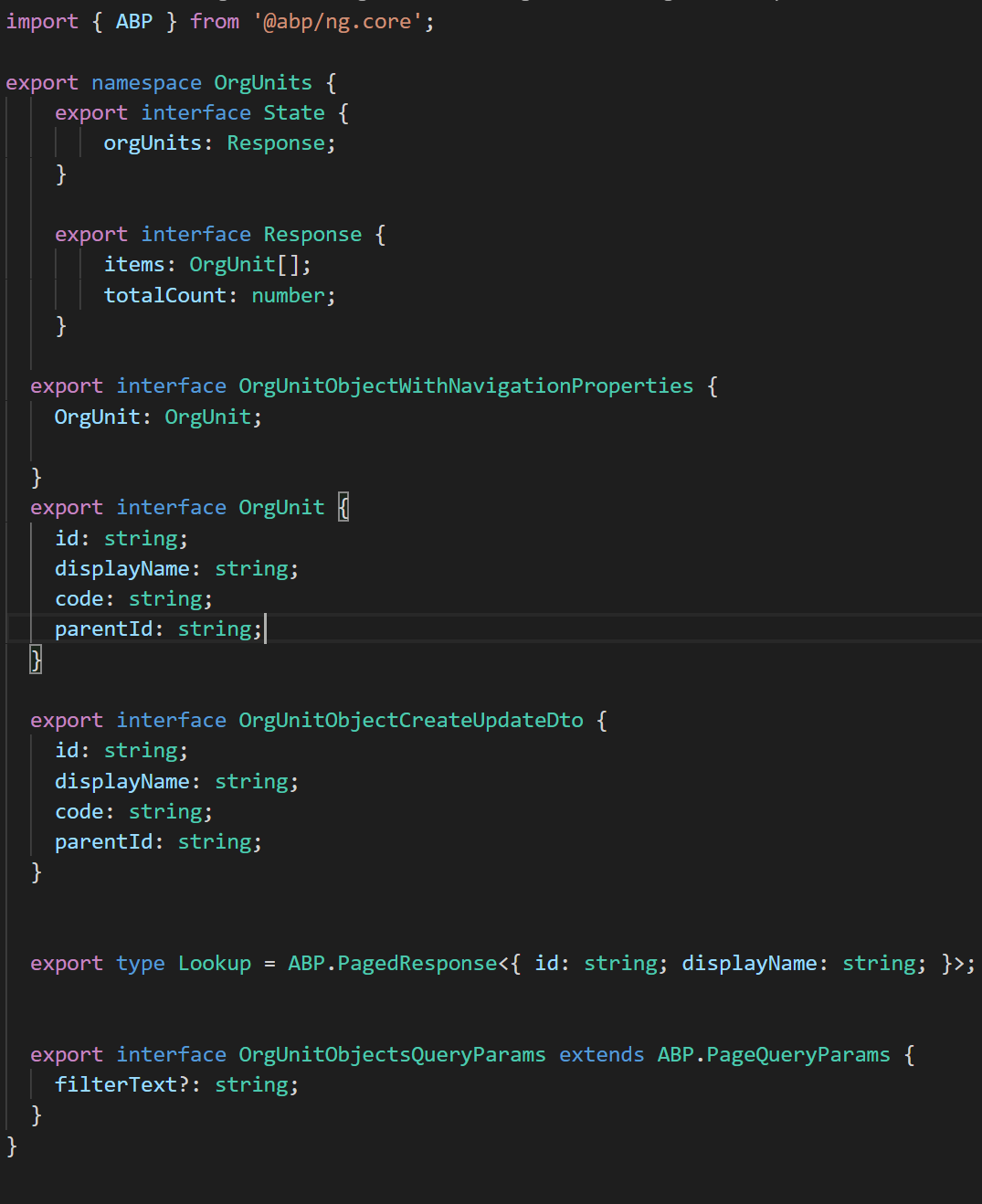
 The definition of the object in angular
The definition of the object in angular
There are no errors or exceptions anywhere to be found, not in the browser when running nor in the backend when using swagger. The API pretty much reflects the endpoint that returns ALL Organization units, but with the aforementioned filter.

NB: The Angular rest call has previously worked with the original OU endpoint, and had no problems retrieving or reading that info.
Hah ha... Now don't laugh, but it was b/c i needed to import the module directly to app.module.ts, and restart the app, not just hot-reload :)
Hi,
I have added a new item into my right side navbar (topside really), through your NavItemsService. This works like a charm, and my dropdown shows up nicely.
However, when I want to populate it, and thus use an ngFor in the html, it tells me:
Can't bind to 'ngForOf' since it isn't a known property of 'div'.
So as I debug through my code, I can see that the select.module.ts is never activated, so it seems my module isn't loaded with the component through NavItemsService.
There isn't a clear way, that I can see, for me to lazy load it seperately, unless I've misunderstood how Angular works.
Maybe my module and component aren't properly connected?

