- ABP Framework version: v8.0.5
- UI Type: Angular v17.0.9
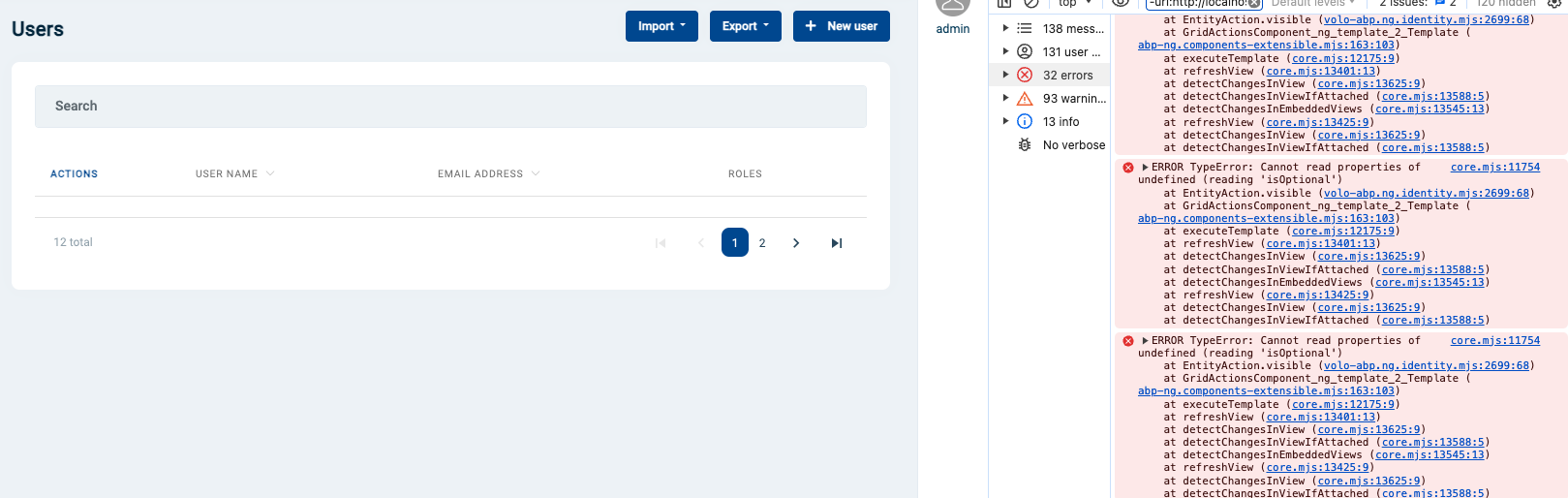
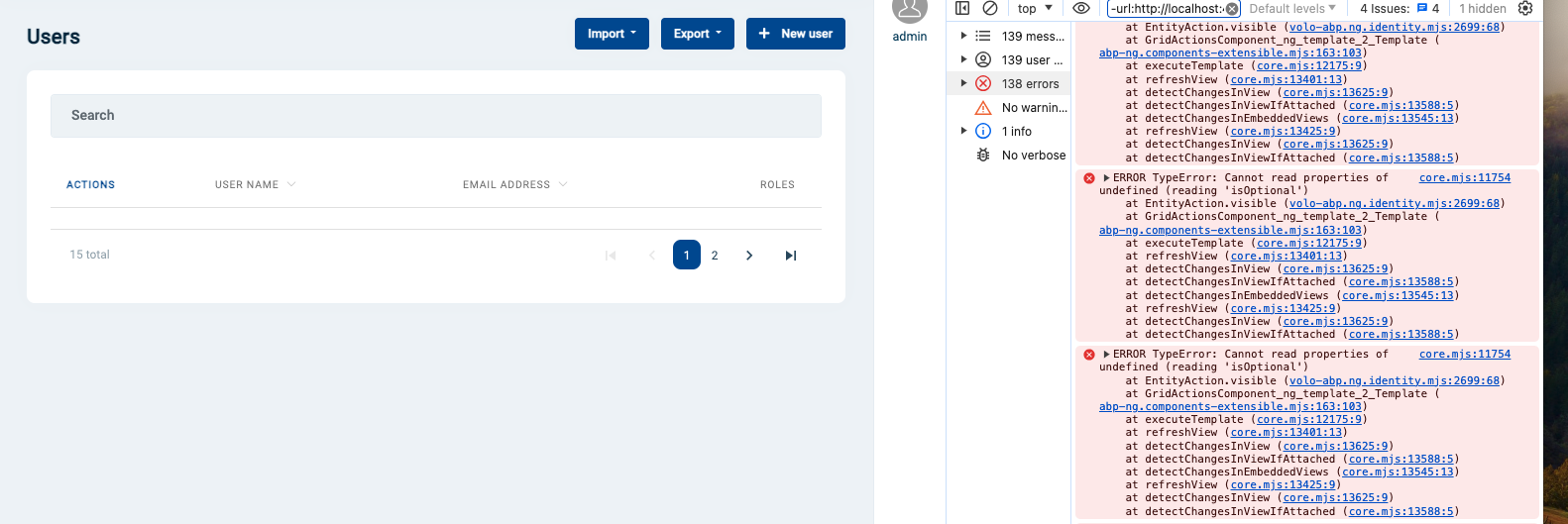
- Exception message and full stack trace:
ERROR TypeError: Cannot read properties of undefined (reading 'isOptional')
at EntityAction.visible (volo-abp.ng.identity.mjs:2699:68)
at GridActionsComponent_ng_template_2_Template (abp-ng.components-extensible.mjs:163:103)
at executeTemplate (core.mjs:12175:9)
at refreshView (core.mjs:13401:13)
at detectChangesInView (core.mjs:13625:9)
at detectChangesInViewIfAttached (core.mjs:13588:5)
at detectChangesInEmbeddedViews (core.mjs:13545:13)
at refreshView (core.mjs:13425:9)
at detectChangesInView (core.mjs:13625:9)
at detectChangesInViewIfAttached (core.mjs:13588:5)

- Steps to reproduce the issue: Using : https://docs.abp.io/en/abp/latest/UI/Angular/How-Replaceable-Components-Work-with-Extensions I made step by step for UserComponent instead of RoleComponent. Used this for MyUserComponent (html and ts): https://github.com/abpframework/abp/blob/dev/npm/ng-packs/packages/identity/src/lib/components/users/users.component.html I need to add an extra field in IdentityUser especially in create/edit Modal. I need to replace UserComponent with an extended version MyUserComponent.
11 Answer(s)
-
0
Hello,
can you please check similar issue https://support.abp.io/QA/Questions/3667/Angular-Replace-Component if it helps you
thanks
-
0
Hello,
Thanks for the suggestion, but the error still persists.
-
0
Hello,
If you want to add extra field in UserComponent follow this article https://community.abp.io/posts/how-to-add-custom-property-to-the-user-entity-6ggxiddr
Thanks
-
0
Hi,
Thanks for the article, but i already updated the user entity with "extraproperties" and migrated it. My angular UI is the same. My problem is that i can't replace UserComponent with MyUserComponent.
-
0
Hello,
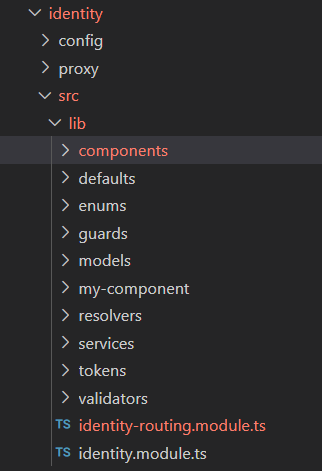
To Customize UserComponent you have to add Identity Module as a Project in your application. It will result like

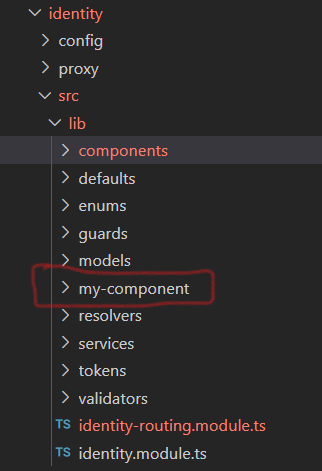
Now you have to add your custom component under this folder as shown in image

and then add below code in
identity-routing.module.ts{ path: 'users', component: ReplaceableRouteContainerComponent, data: { requiredPolicy: 'AbpIdentity.Users', replaceableComponent: { key: eIdentityComponents.Users, defaultComponent: MyComponentComponent, } as ReplaceableComponents.RouteData<MyComponentComponent>, }, },It will replace your component.
Thanks
-
0
Hi,
Thanks for help. I got Identity.module.ts and identity-routing.module.ts from here https://github.com/abpframework/abp/tree/rel-8.0/npm/ng-packs/packages/identity/src/lib:
Component is replaced but when component is created, i got the same error. So the problem is when component is created, maybe some config is missing. Can you tell me your identity package version? if it works for you.

Have a nice day.
-
0
Hello,
I have used 8.0.5 version I have checked at my end it's working fine.
Thanks
-
0
Hi,
Can you share your identity-routing.module.ts, identity.module and app.module please? Probably i'm missing something.
Thanks.
-
0
-
0
Hi,
Thanks for sharing, also can you include user.component? Error is still there. I changed in router-provider to load the identityModule that i created.
Thanks
-
0