Activities of "gogu.stere@3sstudio.com"
Hi,
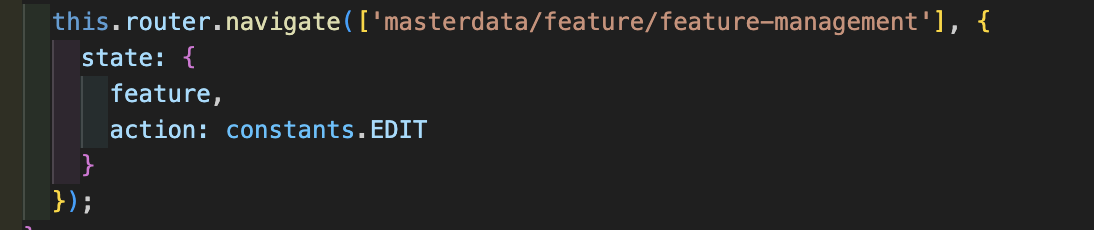
Your method is working, but i don't want that behaviour. For my use, books2 should not been display in sidebar. In books1 i have a button that navigate to management page using the method i presented.
Final result should be MASTERDATA | OVERVIEW | MANAGEMENT. Overview contains a navigate button.
Thanks.
Hi,
Thanks for the response. I don't wanna display it in menu. I just wanna navigate and display the breadcrumbs correct.
Thanks
- ABP Framework version: v8.0.5
- UI Type: Angular
- Database System: EF Core
- Exception message and full stack trace: -
- Steps to reproduce the issue:
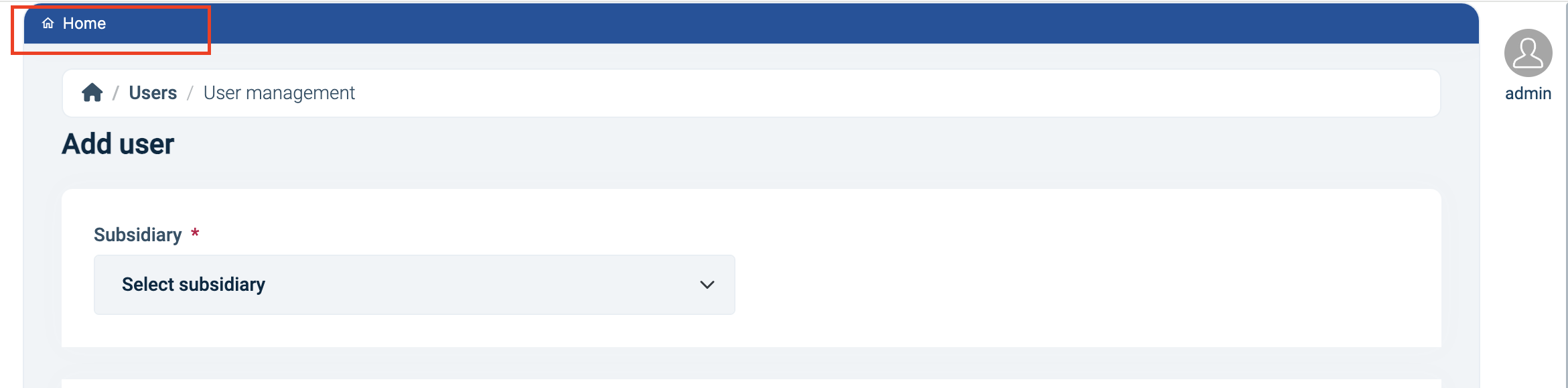
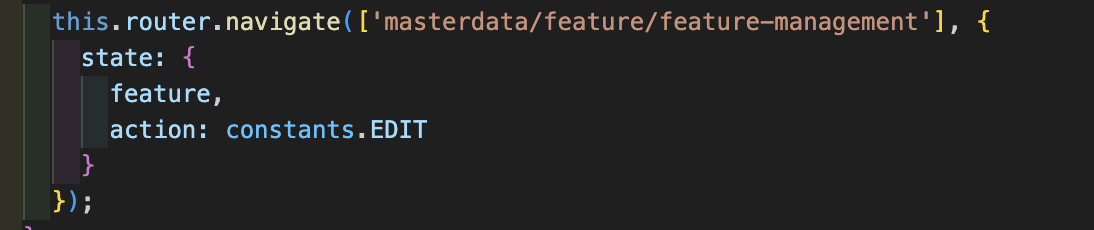
After I navigate in that manner,
 the top bar (including the breadcrumb items) resets.
the top bar (including the breadcrumb items) resets.

To give some more context on why I need this, I have a menu item called Masterdata. Within this page you can select from a table to view a details page on a specific user. In the overview page breadcrumb display correct MasterData | Overview. Also i have management page that can be accessed through navigation, i don't want to display management in sidebar. On this page, the breadcrumb is reset and is displaying only HOME. It should be displaying masterdata | overview | management
Please let me know if I'm missing something. masterdata-routing.module.ts
{ path: 'overview', component: CustomersComponent, canActivate: [permissionGuard], data: { requiredPolicy: 'QQ.Customers' } }, { path: 'overview/management', component: CustomersManagementComponent, canActivate: [permissionGuard], data: { requiredPolicy: 'QQ.Customers.Create || QQ.Customers.Edit || QQ.Customers' } },
After navigation should be Masterdata | Overview | Management
Hello,
Thanks for the response, but i didn't managed to solve my problems.
Have a nice day.
- ABP Framework version: v8.0.5
- UI Type: Angular
- Database System: EF Core
- Steps to reproduce the issue:
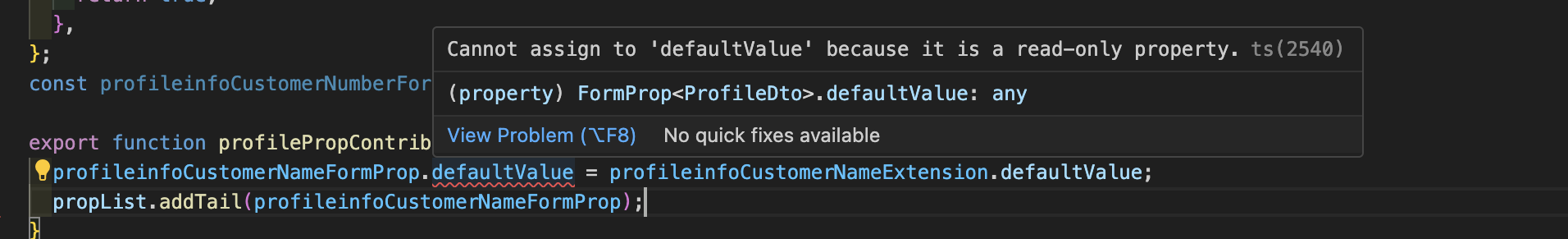
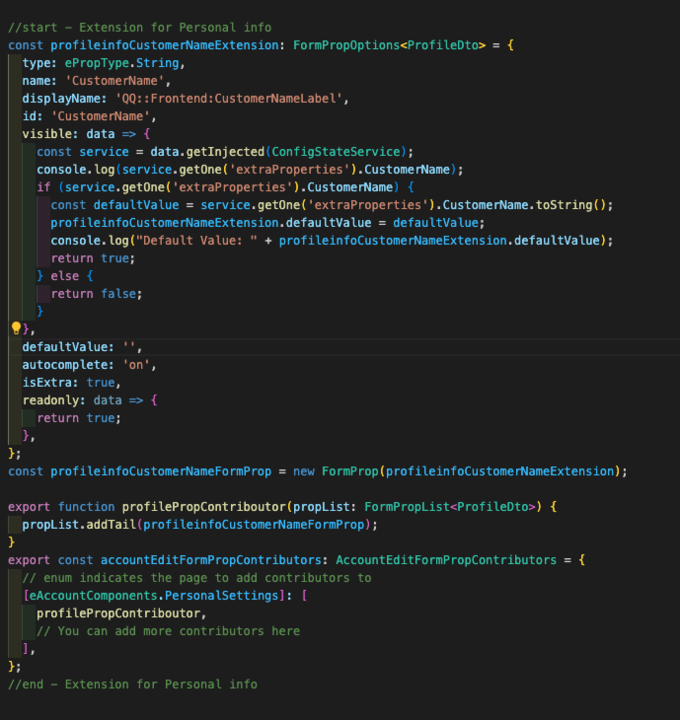
I have to add a new read-only input in the Personal Info form. I created an extension, and the input is displayed. I set the default value from extraProperties, but it is not displayed, although it is shown in the console log. Do you have any idea why the default value is not displayed or any tips on how to set a default value from extraProperties?" My default value is coming from ConfigStateService extraProperties.
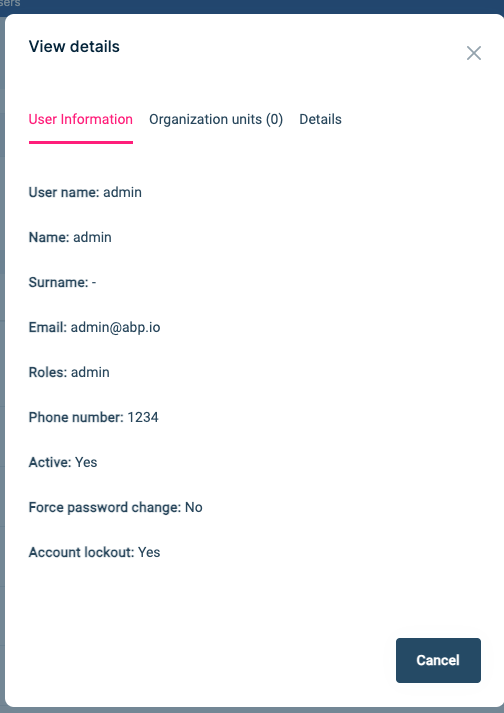
How to change or add new details in the 'View Details' section for a user?
Hi, Having your:
const imageProp = new FormProp<SaasTenantDto>({
type: ePropType.String,
name: 'Image',
displayName: 'AbpTenantManagement::Image',
formText: 'Upload an image for the tenant',
isExtra: true,
//template: ImageUploadComponent
});
Make sure that name field form your prop to have exact value as your field in database. So in your database, you should have "Image".
Have a great day.
Hi,
Thanks for sharing, also can you include user.component? Error is still there. I changed in router-provider to load the identityModule that i created.
Thanks