- ABP Framework version: v5.3
- UI Type: Angular
- Database System: EF Core (PostgreSQL
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Steps to reproduce the issue:
I used ng generate to make my component
yarn ng generate component password-change --inlineStyle
Added the reference to it in app.component.ts
import { Component } from '@angular/core';
import { ReplaceableComponentsService } from '@abp/ng.core';
import { eAccountComponents } from '@volo/abp.ng.account/public/enums/components';
import { OnInit } from '@angular/core';
import { PasswordChangeComponent } from './password-change/password-change.component';
@Component({
selector: 'app-root',
template: `
<abp-loader-bar></abp-loader-bar>
<abp-dynamic-layout></abp-dynamic-layout>
`,
})
export class AppComponent implements OnInit {
constructor(private replaceableComponents: ReplaceableComponentsService) {} // injected ReplaceableComponentsService
ngOnInit() {
this.replaceableComponents.add({
component: PasswordChangeComponent,
key: eAccountComponents.ChangePassword,
});
}
}
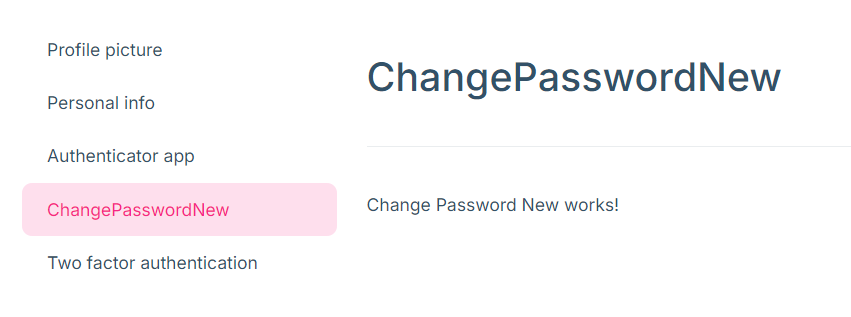
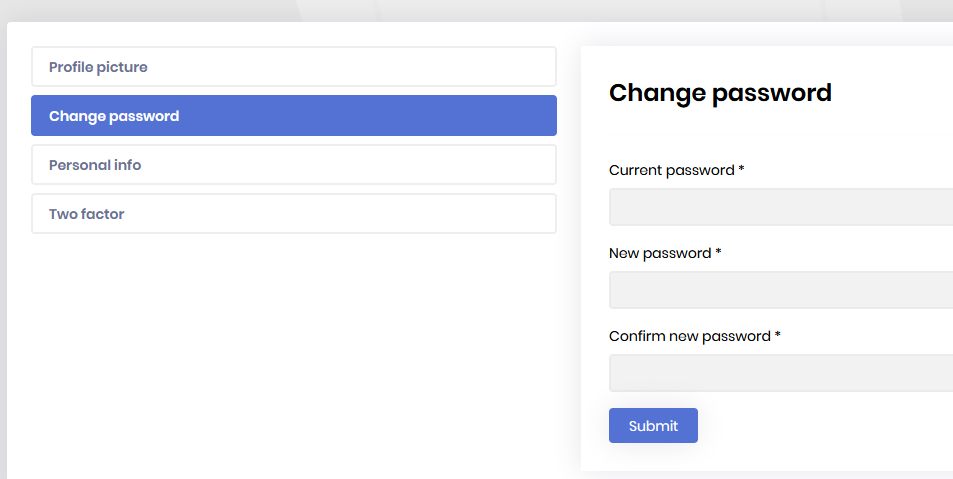
I expect to see "password-change works!" in the 'My account > Change password' tab but I still see the default Account module behaviour:

Have I gone about this the wrong way?
The ultimate goal is to display a link to Azure B2C where they can change their password but for now, I just want to make sure I'm going about customizing this properly.
23 Answer(s)
-
0
Hello,
Please check this similar issue https://gist.github.com/mehmet-erim/c4e5c7a760388b0fdb21049325e54960
Thanks.
-
0
Unfortunately, that appears to be for a different version of ABP. Some of that code simply isn't valid. But at least my approach is the same. Now only if it would work!
I was following this guide: https://docs.abp.io/en/abp/5.3/UI/Angular/Component-Replacement With this sample: https://docs.abp.io/en/abp/5.3/UI/Angular/Permission-Management-Component-Replacement
-
0
-
0
Adding in the MANAGE_PROFILE_TAB_PROVIDER prevents the site from loading, no idea what would be conflicting with it though.
-
0
Hello,
As given in documentation I have followed the steps as below
Create new component
my-awsome-tab-componentwith modulecreate a file named
manage-profile-tabs.provider.tsunder thesrcthen add the given code
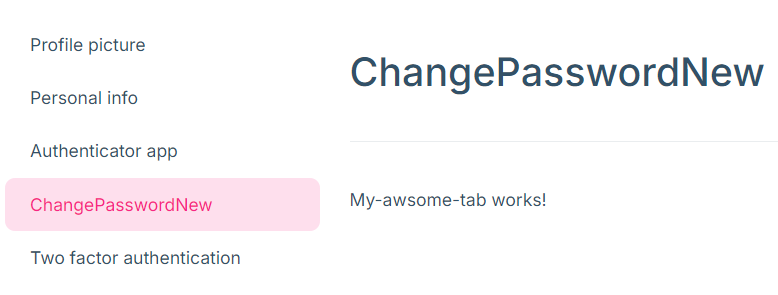
import { APP_INITIALIZER } from '@angular/core'; import { TwoFactorTabComponent } from '@volo/abp.ng.account/public'; import { eAccountManageProfileTabNames, ManageProfileTabsService, } from '@volo/abp.ng.account/public/config'; import { MyAwesomeTabComponent } from './my-awesome-tab/my-awesome-tab.component'; export const MANAGE_PROFILE_TAB_PROVIDER = { provide: APP_INITIALIZER, useFactory: configureManageProfileTabs, deps: [ManageProfileTabsService], multi: true, }; export function configureManageProfileTabs(tabs: ManageProfileTabsService) { return () => { tabs.add([ { name: 'ChangePasswordNew', order: 5, component: MyAwesomeTabComponent, }, ]); tabs.patch(eAccountManageProfileTabNames.TwoFactor, { name: 'Two factor authentication', component: TwoFactorTabComponent, }); tabs.remove([eAccountManageProfileTabNames.ChangePassword]); }; }- Then add code in
app.module.ts
import { MANAGE_PROFILE_TAB_PROVIDER } from './manage-profile-tabs.provider'; import { MyAwesomeTabModule } from './my-awesome-tab/my-awesome-tab.module'; @NgModule({ //... imports: [ //... MyAwesomeTabModule, ], providers: [ //... MANAGE_PROFILE_TAB_PROVIDER ] }) export class AppModule {}please try with this.
thanks
-
0
"Create new component my-awsome-tab-component with module"
the 'with module' part is missing from the instructions at https://docs.abp.io/en/commercial/5.3/ui/angular/manage-profile-page-tabs
Are there steps for that? Not having much success trying to do it manually
-
0
Hello,
First create a module by using command
ng generate module my-awsome-tab-componentafter that create a component using command
ng generate component my-awsome-tab-componentplease try with this way. Thanks
-
0
Sorry this is going round in circles mate.
SO I get "NullInjectorError: No provider for ManageProfileTabsService!" I add ManageProfileTabsService to app.module.ts providers and that goes away.
SO the code for MANAGE_PROFILE_TAB_PROVIDER and my PasswordChangeComponent/Module seems to be compiling. BUT the old profile screens are still there. Probably because I added ManageProfileTabsService to providers right?
I can't figure out how to solve that NullInjectorError properly.
MANAGE_PROFILE_TAB_PROVIDER
import { APP_INITIALIZER } from '@angular/core'; import { TwoFactorTabComponent } from '@volo/abp.ng.account/public'; import { eAccountManageProfileTabNames, ManageProfileTabsService, } from '@volo/abp.ng.account/public/config'; import { PasswordChangeComponent } from './password-change.component'; export const MANAGE_PROFILE_TAB_PROVIDER = { provide: APP_INITIALIZER, useFactory: configureManageProfileTabs, deps: [ManageProfileTabsService], multi: true, }; export function configureManageProfileTabs(tabs: ManageProfileTabsService) { return () => { tabs.add([ { name: 'ChangePasswordNew', order: 5, component: PasswordChangeComponent, }, ]); tabs.patch(eAccountManageProfileTabNames.TwoFactor, { name: 'Two factor authentication', component: TwoFactorTabComponent, }); tabs.remove([eAccountManageProfileTabNames.ChangePassword]); }; }app.module.ts
import { LOCALE_ID, NgModule } from '@angular/core'; import { registerLocaleData } from '@angular/common'; import { OverlayModule } from '@angular/cdk/overlay'; import { BrowserModule } from '@angular/platform-browser'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import localeEnAu from '@angular/common/locales/en-AU'; import { CoreModule } from '@abp/ng.core'; import { registerLocale } from '@abp/ng.core/locale'; import { ThemeSharedModule } from '@abp/ng.theme.shared'; import { SettingManagementConfigModule } from '@abp/ng.setting-management/config'; import { SaasConfigModule } from '@volo/abp.ng.saas/config'; import { IdentityConfigModule } from '@volo/abp.ng.identity/config'; import { AccountAdminConfigModule } from '@volo/abp.ng.account/admin/config'; import { AuditLoggingConfigModule } from '@volo/abp.ng.audit-logging/config'; import { IdentityServerConfigModule } from '@volo/abp.ng.identity-server/config'; import { LanguageManagementConfigModule } from '@volo/abp.ng.language-management/config'; import { TextTemplateManagementConfigModule } from '@volo/abp.ng.text-template-management/config'; import { HttpErrorComponent, ThemeLeptonModule } from '@volo/abp.ng.theme.lepton'; import { CommercialUiConfigModule } from '@volo/abp.commercial.ng.ui/config'; import { NgxEchartsModule } from 'ngx-echarts'; import { NgxsModule } from '@ngxs/store'; import { NgbModule } from '@ng-bootstrap/ng-bootstrap'; import { NgMultiSelectDropDownModule } from 'ng-multiselect-dropdown'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { APP_ROUTE_PROVIDER } from './route.provider'; import { environment} from '../environments/environment'; import { REPORTS} from "./report/core/domain/report-plugin"; import { IOReportPlugin } from './report/io/IOReportPlugin'; import { HMAReportPlugin } from './report/hma/HMAReportPlugin'; import { REPORT_TYPES} from "./report-type/core/domain/report-type-plugin"; import { IOReportTypePlugin } from './report-type/io/IOReportTypePlugin'; import { HMAReportTypePlugin } from './report-type/hma/HMAReportTypePlugin'; import { PasswordChangeModule } from './password-change/password-change.module'; import { MANAGE_PROFILE_TAB_PROVIDER } from './password-change/manage-profile-tabs.provider'; // first part of setting local to au locale rather than // the default en-us registerLocaleData(localeEnAu); const REPORT_PLUGINS = [ { provide: REPORTS, multi: true, useClass: IOReportPlugin, }, { provide: REPORTS, multi: true, useClass: HMAReportPlugin, }, ]; const REPORT_TYPE_PLUGINS = [ { provide: REPORT_TYPES, multi: true, useClass: IOReportTypePlugin, }, { provide: REPORT_TYPES, multi: true, useClass: HMAReportTypePlugin, }, ]; @NgModule({ declarations: [AppComponent], imports: [ AppRoutingModule, BrowserModule, BrowserAnimationsModule, NgbModule, NgMultiSelectDropDownModule.forRoot(), NgxEchartsModule.forRoot({ echarts: () => import('echarts'), }), NgxsModule.forRoot([]), OverlayModule, CoreModule.forRoot({ environment, registerLocaleFn: registerLocale(), }), ThemeSharedModule.forRoot({ httpErrorConfig: { errorScreen: { component: HttpErrorComponent, forWhichErrors: [401, 403, 404, 500], hideCloseIcon: true, }, }, }), ThemeLeptonModule.forRoot(), CommercialUiConfigModule.forRoot(), SettingManagementConfigModule.forRoot(), AccountAdminConfigModule.forRoot(), IdentityConfigModule.forRoot(), LanguageManagementConfigModule.forRoot(), SaasConfigModule.forRoot(), AuditLoggingConfigModule.forRoot(), IdentityServerConfigModule.forRoot(), TextTemplateManagementConfigModule.forRoot(), PasswordChangeModule ], providers: [ APP_ROUTE_PROVIDER, REPORT_PLUGINS, REPORT_TYPE_PLUGINS, // there has to be a better way to do this with the abp localization but // i couldn't work it out. For the timebeing set it to en-au so date/times // get converted correctly in the ui { provide: LOCALE_ID, useValue: 'en-AU' }, MANAGE_PROFILE_TAB_PROVIDER ], bootstrap: [AppComponent], }) export class AppModule {} -
0
Hello,
try to add
ManageProfileTabsServiceinproviders:ofapp.module.tsfile.Or if it not worked then try to remove
ManageProfileTabsServicefromapp.module.ts; I think it causes the error.Thanks
-
0
Adding ManageProfileTabsService to providers prevents the custom component page from showing
Removing it causes the error to occur.
-
0
Best I can guess, Angular isn't picking up that MANAGE_PROFILE_TAB_PROVIDER is standing in for ManageProfileTabsService. What can I look at, where is that supposed to happen, what's ABP.IO doing? Give me something to poke and I'll poke it, it's not my code base.
-
0
Hello again, I have produced the case by creating a custom component named change-password and configured the tabs as follows:
for manage-profile-tabs.provider.ts
// angular\src\app\change-password\providers\manage-profile-tabs.provider.ts import { APP_INITIALIZER } from '@angular/core'; import { eAccountManageProfileTabNames, ManageProfileTabsService, } from '@volo/abp.ng.account/public/config'; import { ChangePasswordComponent } from '../change-password.component'; export const MANAGE_PROFILE_TAB_PROVIDER = { provide: APP_INITIALIZER, useFactory: configureManageProfileTabs, deps: [ManageProfileTabsService], multi: true, }; export function configureManageProfileTabs(tabs: ManageProfileTabsService) { return () => { tabs.add([ { name: '::ChangePassword', order: 2, component: ChangePasswordComponent, }, ]); tabs.remove([eAccountManageProfileTabNames.ChangePassword]); }; }and then, added
MANAGE_PROFILE_TAB_PROVIDERfor the app module providers:// angular\src\app\app.module.ts import { CoreModule } from '@abp/ng.core'; import { GdprConfigModule } from '@volo/abp.ng.gdpr/config'; import { SettingManagementConfigModule } from '@abp/ng.setting-management/config'; import { ThemeSharedModule } from '@abp/ng.theme.shared'; import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { CommercialUiConfigModule } from '@volo/abp.commercial.ng.ui/config'; import { AccountAdminConfigModule } from '@volo/abp.ng.account/admin/config'; import { AccountPublicConfigModule } from '@volo/abp.ng.account/public/config'; import { AuditLoggingConfigModule } from '@volo/abp.ng.audit-logging/config'; import { IdentityConfigModule } from '@volo/abp.ng.identity/config'; import { LanguageManagementConfigModule } from '@volo/abp.ng.language-management/config'; import { registerLocale } from '@volo/abp.ng.language-management/locale'; import { SaasConfigModule } from '@volo/abp.ng.saas/config'; import { TextTemplateManagementConfigModule } from '@volo/abp.ng.text-template-management/config'; import { environment } from '../environments/environment'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { APP_ROUTE_PROVIDER } from './route.provider'; import { OpeniddictproConfigModule } from '@volo/abp.ng.openiddictpro/config'; import { FeatureManagementModule } from '@abp/ng.feature-management'; import { AbpOAuthModule } from '@abp/ng.oauth'; import { ThemeLeptonXModule } from '@volosoft/abp.ng.theme.lepton-x'; import { SideMenuLayoutModule } from '@volosoft/abp.ng.theme.lepton-x/layouts'; import { MANAGE_PROFILE_TAB_PROVIDER } from './change-password/providers/manage-profile-tabs.provider'; @NgModule({ declarations: [AppComponent], imports: [ BrowserModule, BrowserAnimationsModule, AppRoutingModule, CoreModule.forRoot({ environment, registerLocaleFn: registerLocale(), }), AbpOAuthModule.forRoot(), ThemeSharedModule.forRoot(), AccountAdminConfigModule.forRoot(), AccountPublicConfigModule.forRoot(), IdentityConfigModule.forRoot(), LanguageManagementConfigModule.forRoot(), SaasConfigModule.forRoot(), AuditLoggingConfigModule.forRoot(), OpeniddictproConfigModule.forRoot(), TextTemplateManagementConfigModule.forRoot(), SettingManagementConfigModule.forRoot(), CommercialUiConfigModule.forRoot(), FeatureManagementModule.forRoot(), GdprConfigModule.forRoot({ privacyPolicyUrl: 'gdpr-cookie-consent/privacy', cookiePolicyUrl: 'gdpr-cookie-consent/cookie', }), ThemeLeptonXModule.forRoot(), SideMenuLayoutModule.forRoot(), ], providers: [APP_ROUTE_PROVIDER, MANAGE_PROFILE_TAB_PROVIDER], //added MANAGE_PROFILE_TAB_PROVIDER here bootstrap: [AppComponent], }) export class AppModule {}Normally, this should be enough to get the expected behavior. However, I suspect that something that has been configured in
PasswordChangeModulemay cause the injection error. That would be the best if you can provide a little more detail on this. Thank you for your cooperation. -
0
Here's password change module, unchanged from the ng generate version:
import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { PasswordChangeComponent } from './password-change.component'; @NgModule({ declarations: [ PasswordChangeComponent ], imports: [ CommonModule ] }) export class PasswordChangeModule { }Here's the component also unchanged:
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-password-change', templateUrl: './password-change.component.html', styleUrls: ['./password-change.component.scss'] }) export class PasswordChangeComponent implements OnInit { constructor() { } ngOnInit(): void { } }Removing the reference to password change from app.module.ts leaves me with the same error:
NullInjectorError: R3InjectorError(AppModule)[ApplicationModule -> ApplicationRef -> ApplicationInitStatus -> InjectionToken Application Initializer -> [object Object] -> ManageProfileTabsService -> ManageProfileTabsService -> ManageProfileTabsService]: NullInjectorError: No provider for ManageProfileTabsService!Something else foundational is missing from the site implementation itself but I don't know where to look for it. What normally injects the ManageProfileTabsService into the stack? It isn't explicitly called in app.module.ts so what part of what file is doing it? I search the sites code base and only my manage-profile-tabs.provider.ts file references it, so the problem is in the framework somewhere. Did a later version of 5.3 get a bug fix to rectify this that I have to reproduce?
Setting that const MANAGE_PROFILE_TAB_PROVIDER is breaking some other validation or other.
-
0
Also removing password change component from manage-profile-tabs.provider.ts altogether, I still get the same error.
Something about the way MANAGE_PROFILE_TAB_PROVIDER is handled by the framework isn't working.
-
0
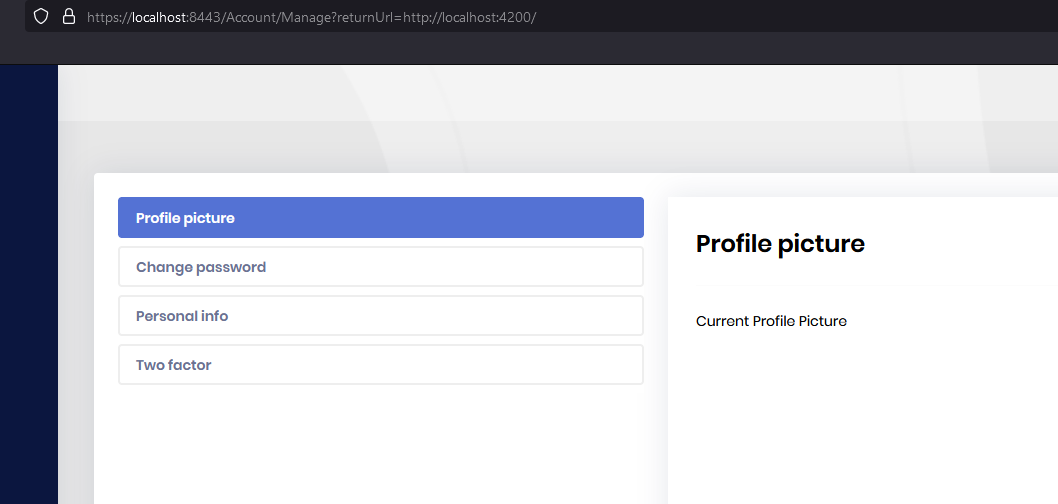
Another detail that might help, when removing MANAGE_PROFILE_TAB_PROVIDER so I can get the site to load and open the MyAccount link, it goes to a page served directly from the HttpApi.Host (port 8443), not an Angular page (port 4200). I
Is that expected behaviour? Am I supposed to configure something in the host to let this work?
-
0
Hello again, I have produced the case by creating a custom component named change-password and configured the tabs as follows:
for manage-profile-tabs.provider.ts
// angular\src\app\change-password\providers\manage-profile-tabs.provider.ts import { APP_INITIALIZER } from '@angular/core'; import { eAccountManageProfileTabNames, ManageProfileTabsService, } from '@volo/abp.ng.account/public/config'; import { ChangePasswordComponent } from '../change-password.component'; export const MANAGE_PROFILE_TAB_PROVIDER = { provide: APP_INITIALIZER, useFactory: configureManageProfileTabs, deps: [ManageProfileTabsService], multi: true, }; export function configureManageProfileTabs(tabs: ManageProfileTabsService) { return () => { tabs.add([ { name: '::ChangePassword', order: 2, component: ChangePasswordComponent, }, ]); tabs.remove([eAccountManageProfileTabNames.ChangePassword]); }; }and then, added
MANAGE_PROFILE_TAB_PROVIDERfor the app module providers:// angular\src\app\app.module.ts import { CoreModule } from '@abp/ng.core'; import { GdprConfigModule } from '@volo/abp.ng.gdpr/config'; import { SettingManagementConfigModule } from '@abp/ng.setting-management/config'; import { ThemeSharedModule } from '@abp/ng.theme.shared'; import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { CommercialUiConfigModule } from '@volo/abp.commercial.ng.ui/config'; import { AccountAdminConfigModule } from '@volo/abp.ng.account/admin/config'; import { AccountPublicConfigModule } from '@volo/abp.ng.account/public/config'; import { AuditLoggingConfigModule } from '@volo/abp.ng.audit-logging/config'; import { IdentityConfigModule } from '@volo/abp.ng.identity/config'; import { LanguageManagementConfigModule } from '@volo/abp.ng.language-management/config'; import { registerLocale } from '@volo/abp.ng.language-management/locale'; import { SaasConfigModule } from '@volo/abp.ng.saas/config'; import { TextTemplateManagementConfigModule } from '@volo/abp.ng.text-template-management/config'; import { environment } from '../environments/environment'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { APP_ROUTE_PROVIDER } from './route.provider'; import { OpeniddictproConfigModule } from '@volo/abp.ng.openiddictpro/config'; import { FeatureManagementModule } from '@abp/ng.feature-management'; import { AbpOAuthModule } from '@abp/ng.oauth'; import { ThemeLeptonXModule } from '@volosoft/abp.ng.theme.lepton-x'; import { SideMenuLayoutModule } from '@volosoft/abp.ng.theme.lepton-x/layouts'; import { MANAGE_PROFILE_TAB_PROVIDER } from './change-password/providers/manage-profile-tabs.provider'; @NgModule({ declarations: [AppComponent], imports: [ BrowserModule, BrowserAnimationsModule, AppRoutingModule, CoreModule.forRoot({ environment, registerLocaleFn: registerLocale(), }), AbpOAuthModule.forRoot(), ThemeSharedModule.forRoot(), AccountAdminConfigModule.forRoot(), AccountPublicConfigModule.forRoot(), IdentityConfigModule.forRoot(), LanguageManagementConfigModule.forRoot(), SaasConfigModule.forRoot(), AuditLoggingConfigModule.forRoot(), OpeniddictproConfigModule.forRoot(), TextTemplateManagementConfigModule.forRoot(), SettingManagementConfigModule.forRoot(), CommercialUiConfigModule.forRoot(), FeatureManagementModule.forRoot(), GdprConfigModule.forRoot({ privacyPolicyUrl: 'gdpr-cookie-consent/privacy', cookiePolicyUrl: 'gdpr-cookie-consent/cookie', }), ThemeLeptonXModule.forRoot(), SideMenuLayoutModule.forRoot(), ], providers: [APP_ROUTE_PROVIDER, MANAGE_PROFILE_TAB_PROVIDER], //added MANAGE_PROFILE_TAB_PROVIDER here bootstrap: [AppComponent], }) export class AppModule {}Normally, this should be enough to get the expected behavior. However, I suspect that something that has been configured in
PasswordChangeModulemay cause the injection error. That would be the best if you can provide a little more detail on this. Thank you for your cooperation.Ah, I see you've imported OpenIddict here.
I'm running on ABP version 5.3 mate, no OpenIddict.
Try again using version 5.3.
-
0
We have another project running ABP 7.3.2 and I have tested your changes there and it works first time. I also notice the MyAccount pages load from the Angular endpoint.
So we need to figure out the differences for the project that actually needs to change.
- Running ABP 5.3.0
- MyAccount loads a page from HttpApi.Host endpoint, not the Angular endpoint.
-
0
Thank you for providing additional information. I will review this specific case and will respond to you at my earliest convenience.
-
0
Here's password change module, unchanged from the ng generate version:
import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { PasswordChangeComponent } from './password-change.component'; @NgModule({ declarations: [ PasswordChangeComponent ], imports: [ CommonModule ] }) export class PasswordChangeModule { }Here's the component also unchanged:
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-password-change', templateUrl: './password-change.component.html', styleUrls: ['./password-change.component.scss'] }) export class PasswordChangeComponent implements OnInit { constructor() { } ngOnInit(): void { } }Removing the reference to password change from app.module.ts leaves me with the same error:
NullInjectorError: R3InjectorError(AppModule)[ApplicationModule -> ApplicationRef -> ApplicationInitStatus -> InjectionToken Application Initializer -> [object Object] -> ManageProfileTabsService -> ManageProfileTabsService -> ManageProfileTabsService]: NullInjectorError: No provider for ManageProfileTabsService!Something else foundational is missing from the site implementation itself but I don't know where to look for it. What normally injects the ManageProfileTabsService into the stack? It isn't explicitly called in app.module.ts so what part of what file is doing it? I search the sites code base and only my manage-profile-tabs.provider.ts file references it, so the problem is in the framework somewhere. Did a later version of 5.3 get a bug fix to rectify this that I have to reproduce?
Setting that const MANAGE_PROFILE_TAB_PROVIDER is breaking some other validation or other.
Actually, there is no specific bug fix on this matter since then it was not reported before. I also could not reproduce the same problem.
-
0
Another detail that might help, when removing MANAGE_PROFILE_TAB_PROVIDER so I can get the site to load and open the MyAccount link, it goes to a page served directly from the HttpApi.Host (port 8443), not an Angular page (port 4200). I
Is that expected behaviour? Am I supposed to configure something in the host to let this work?
For the issue that you have mentioned where you are redirected to another port, you may need to check the version compatibility and you can follow these in that sense:
https://docs.abp.io/en/abp/5.3/UI/Angular/Account-Module#my-account-page https://docs.abp.io/en/commercial/5.3/modules/account#angular-ui
Besides you may also consider upgrading the version to 6.0 and use OpenIddict following https://docs.abp.io/en/commercial/6.0/migration-guides/openIddict-step-by-step
-
0
Yes this was all set up before my time. No amount of overriding in the Angular code is going to effect a page served from a different endpoint. If I can't rearrange that then I reckon I'm stuffed.
Upgrading the ABP version is a whole set of other headaches as all the obsolete code in all the modules we are using will also need to be fixed just to get the site to load. I'm trying to avoid that.
I'm following the first link now to see if that works.
-
0
Ok we did it!
I got MyAccount into Angular by following Account Module Implementation here: https://docs.abp.io/en/abp/5.3/UI/Angular/Account-Module#my-account-page
Then reimplementing my original replace component code in the question, the tab now shows my custom changes.
Hooray! Thanks for your patience and persistence Sumeyye. You're a saint.
-
0
I am delighted to hear that it worked! It is my pleasure to assist you.