0
jasenfici@gmail.com created
- ABP Framework version: v8.1.1
- UI Type: Angular or/ MVC /
- Database System: EF Core
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Steps to reproduce the issue:
- Create a new abp-suite project using Angular and LeptonX theme
- Copy the LeptonX default.cshtml layout from source to your new project
\aspnet-core\src\AbpAngularSample.HttpApi.Host\Themes\LeptonX\Layouts\Account\Default.cshtml
- Run ASP.NET project and navigate to Login page.
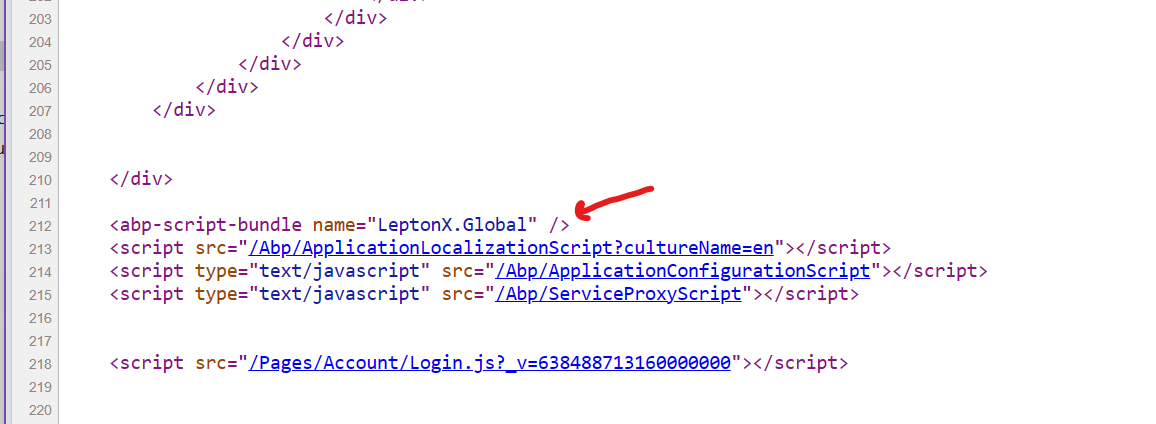
The page loads successfully, however the bundling system stops working. Instead the follow HTML is delivered:
I think this is a bug but the documentation is a bit all over the place on replacing the LeptonX theme. If there's a step I missed that is required from this simple scenario AND documented somewhere, please point it out.
Thanks, jasen
1 Answer(s)
-
0
hi
Can you try to create a
_ViewImports.cshtmlfile in the\aspnet-core\src\AbpAngularSample.HttpApi.Host\Themes\folder?@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI.Bootstrap @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI.Bundling