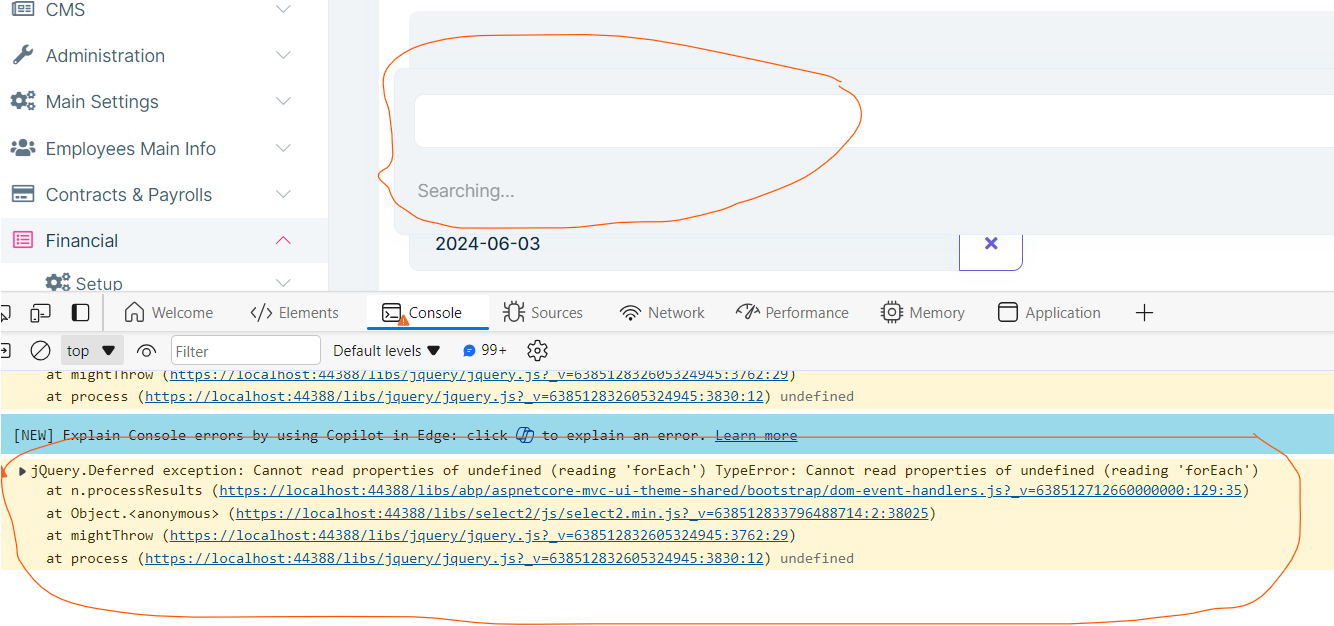
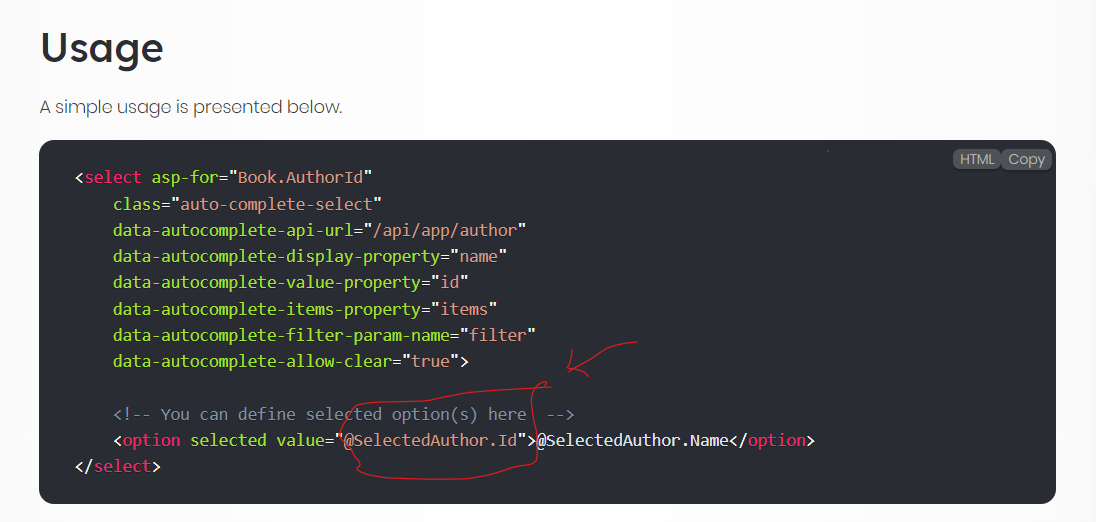
hi sir according to this doc https://docs.abp.io/en/abp/8.2/UI/AspNetCore/AutoComplete-Select i follow the steps to make one value selection (i attached images) but i got this error and what is (@SelectedAuthor) from where you get this value ??
- ABP Framework version: v8.0
- UI Type: AMVC
- Database System: EF Core (SQL Server)
16 Answer(s)
-
0
This is the selected value; you can get it from a database or anywhere.
This is ABP how to use it.
https://github.com/abpframework/abp/blob/dev/modules/cms-kit/src/Volo.CmsKit.Public.Web/Pages/Public/CmsKit/Blogs/Index.cshtml#L42-L45
-
0
on my index there is a new object from Account so result still null for first time so error (forEach is not defined) appear i want to work on the API Result not OnGetAsync Result i have an API (data-autocomplete-api-url="/api/mainAccounting/JournalVoucherLine/GetAccountLookup")
-
0
Could you please use suite to create a new project to reproduce the problem and share it with me? I will check it.
my email is shiwei.liang@volosoft.com
-
0
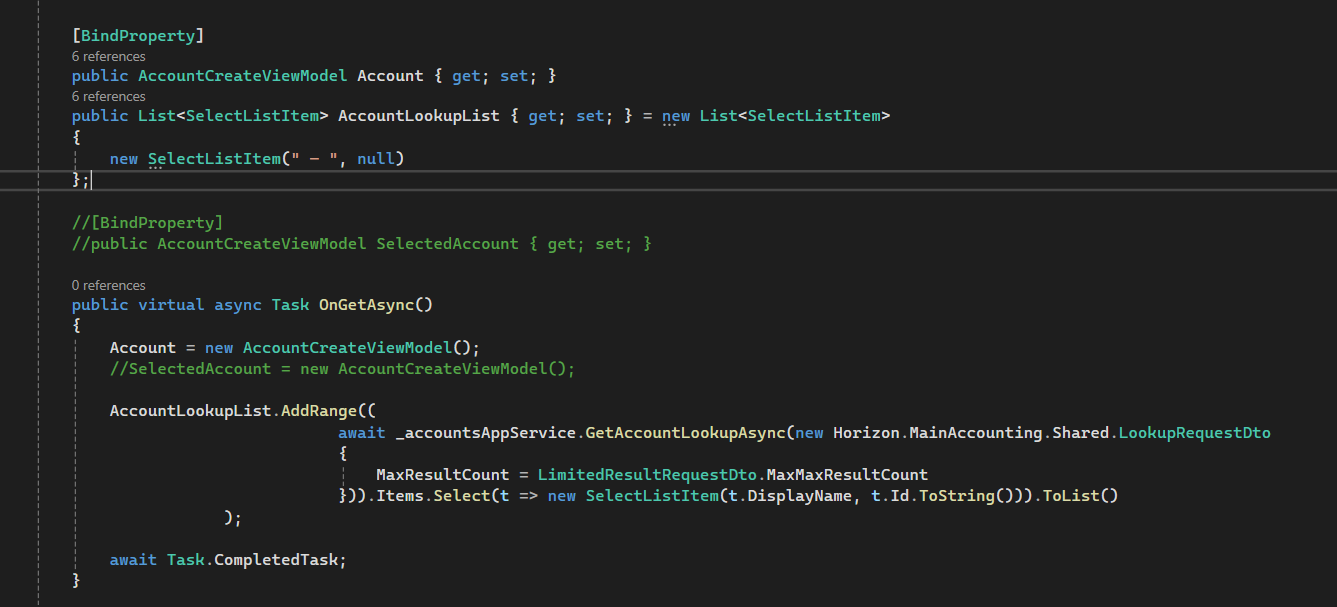
hi it is not a simple project it's reports and a lot of logic so i will try to explain step by step 1- i have an (AccountViewModel) & (AccountLookups) in my cs code Account object values is NULL and it is logic because this is first time run the page
 -----------------------------------------------------------------------------------------------------------------
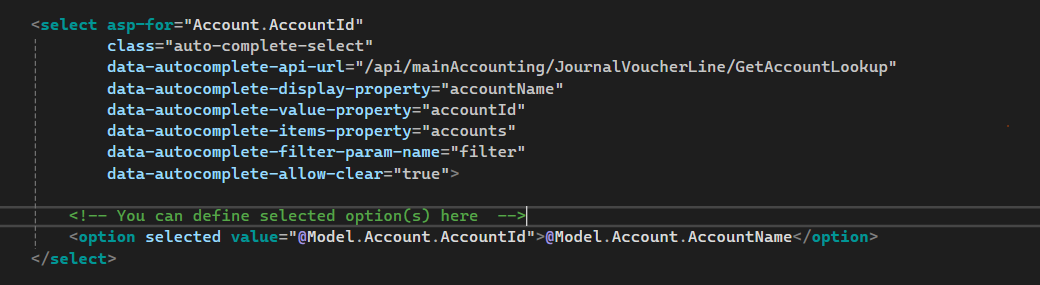
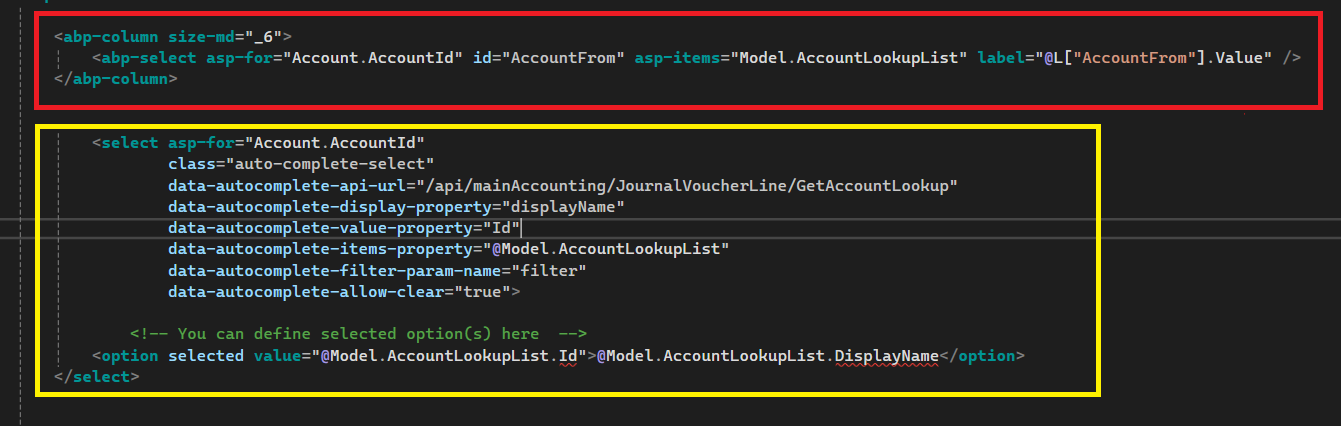
2- in this image you will find two examples
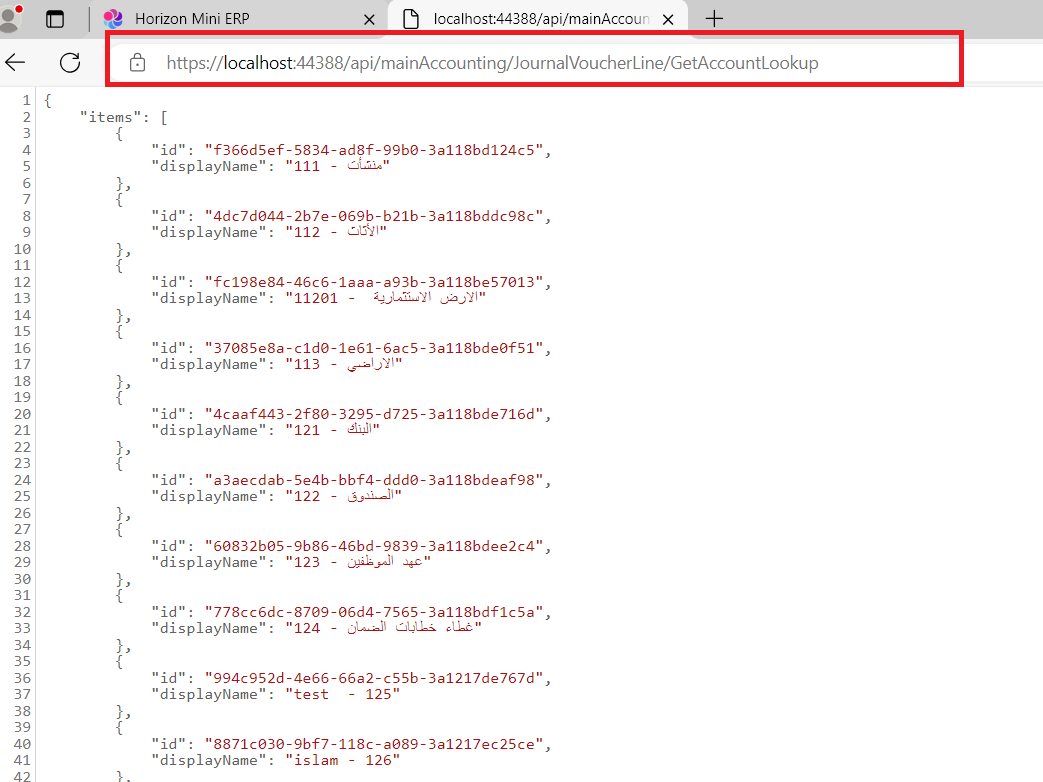
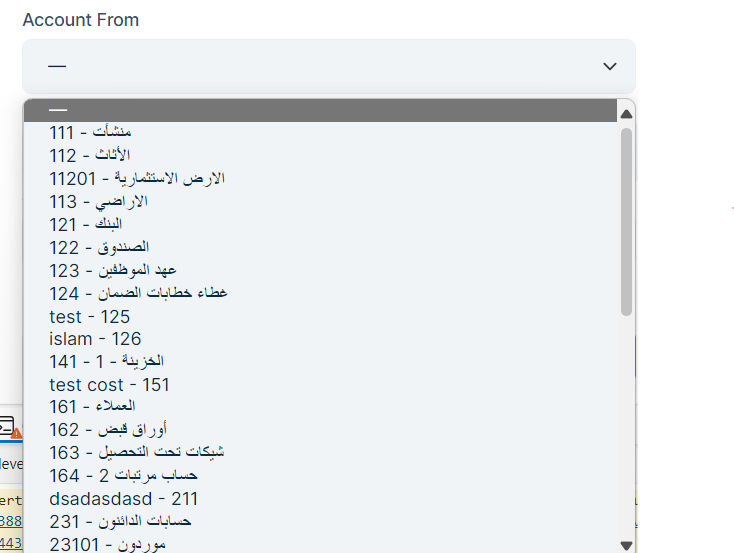
-- first one (red rectangle) is the normal select and the result is Good as you can see in third image
-----------------------------------------------------------------------------------------------------------------
2- in this image you will find two examples
-- first one (red rectangle) is the normal select and the result is Good as you can see in third image
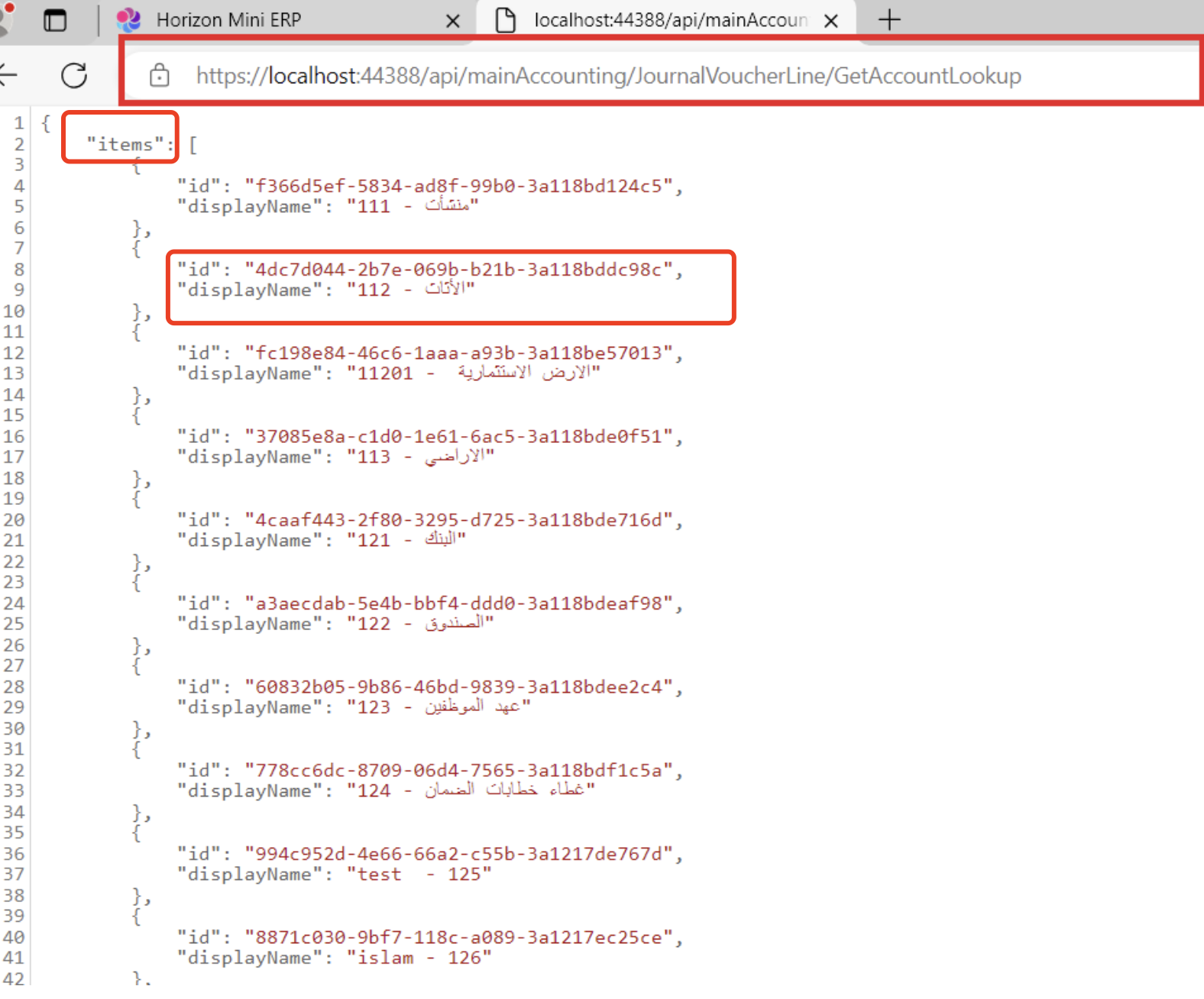
 this is the result for (red rectangle) as i mentioned
this is the result for (red rectangle) as i mentioned

-- second (yellow rectangle) is what i want to do (auto select) but i got the error (forEach) that i asked for so i want to get API Result to work on it so i want to get lookups values but still can not read it as you see if i used <option selected value="@Model.Account.AccountId">@Model.Account.AccountName</option>
i will get no errors but it won't work because Account Object values is Null as i said and i want lookups which come from API Result
so what should i do ?????????
-
0
Hi,
Try:
<select asp-for="Account.AccountId" class-"auto-complete-select" data-autocomplete-api-url="/api/mainAccounting/JournalVoucherLine/GetAccountLookup" data-autocomplete-display-property="accountName" data-autocomplete-value-property="accountId" data-autocomplete-items-property="accounts" data-autocomplete-filter-param-name="filter" data-autocomplete-allow-clear="true"> </select>Make sure the
/api/mainAccounting/JournalVoucherLine/GetAccountLookupendpoint return result is correct -
0
I can only give this advice because I don't know the details of your project. Thanks for your understand.
You can refer to the ABP code https://github.com/abpframework/abp/blob/dev/modules/cms-kit/src/Volo.CmsKit.Public.Web/Pages/Public/CmsKit/Blogs/Index.cshtml#L42-L45
https://github.com/abpframework/abp/blob/dev/modules/cms-kit/src/Volo.CmsKit.Public.Application/Volo/CmsKit/Public/Blogs/BlogPostPublicAppService.cs#L64
-
0
But still have no values :(
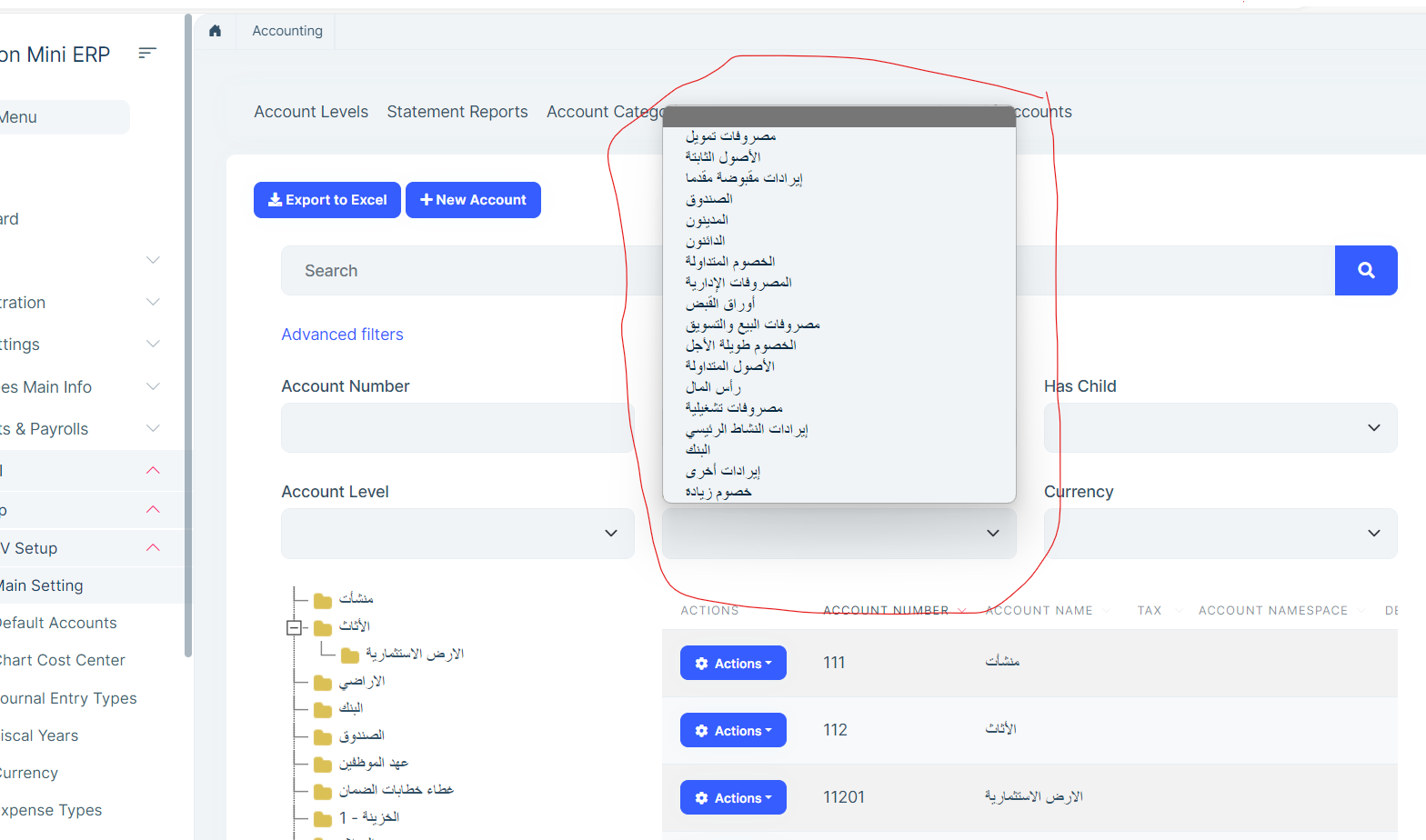
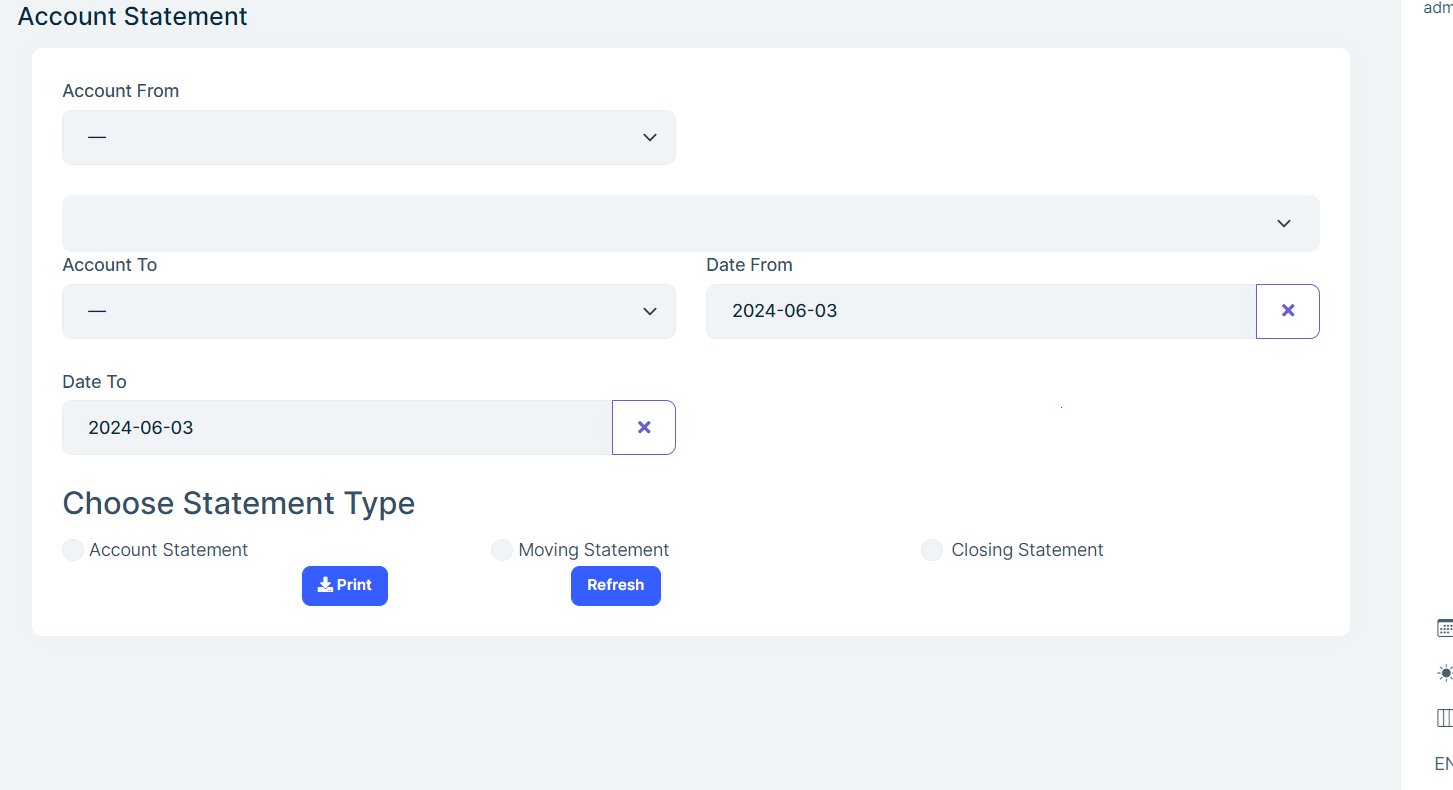
may be this features won't work on this screen!! my logic is to select (account from & to) (date from & to) then click on (refresh button) and data will show on grid according to what i choose but as you saw account data is huge and i want from user to search and select what he want but no value as i mentioned so is this features just work if there is data on grid (like advanced filter) ???

-
0
i tried this according to response and still not work
<select asp-for="Account.AccountId" class="auto-complete-select" data-autocomplete-api-url="/api/mainAccounting/JournalVoucherLine/GetAccountLookup" data-autocomplete-display-property="items.displayName" data-autocomplete-value-property="items.id" data-autocomplete-items-property="items" data-autocomplete-filter-param-name="filter" data-autocomplete-allow-clear="true"> </select>
-
0
<select asp-for="Account.AccountId" class="auto-complete-select" data-autocomplete-api-url="/api/mainAccounting/JournalVoucherLine/GetAccountLookup" data-autocomplete-display-property="displayName" data-autocomplete-value-property="id" data-autocomplete-items-property="items" data-autocomplete-filter-param-name="filter" data-autocomplete-allow-clear="true"> </select>data-autocomplete-display-propertyis the displayName notitems.displayNamedata-autocomplete-value-propertyis the id notitems.iddata-autocomplete-items-propertyis the items
-
0
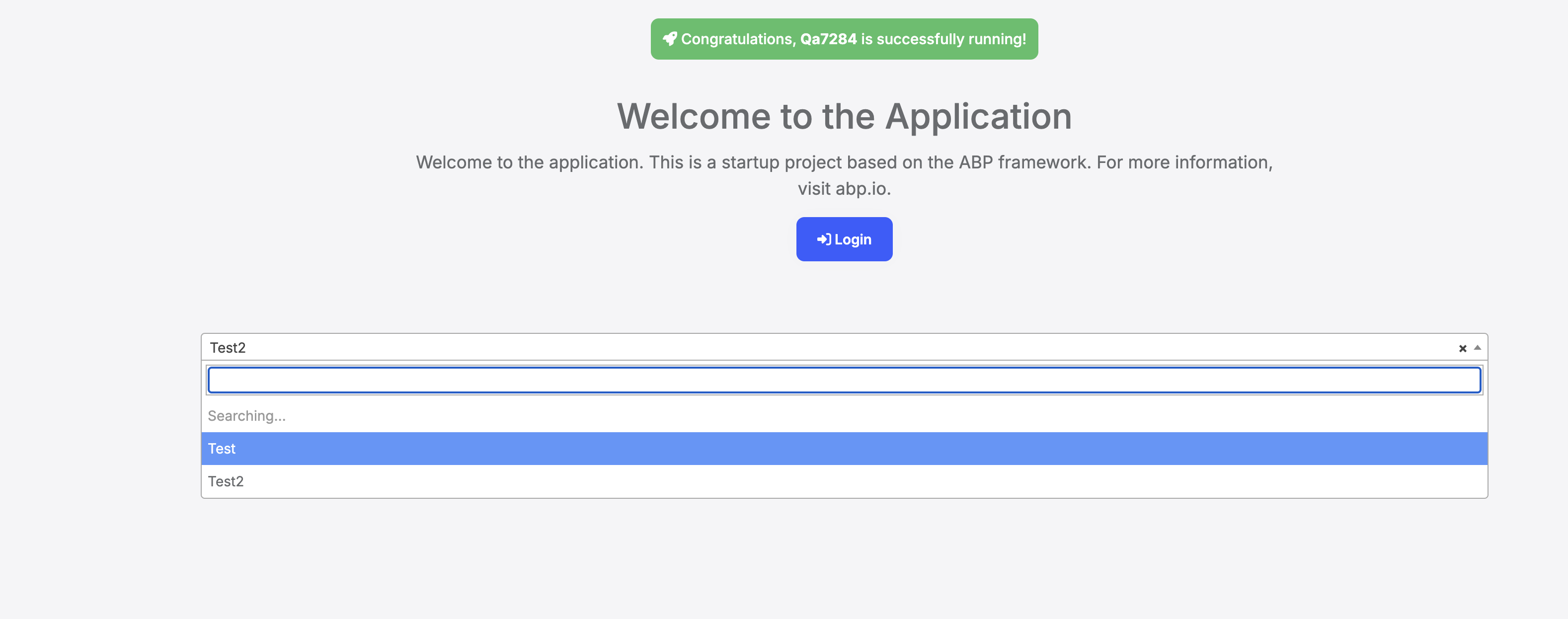
It works for me:
[ControllerName("JournalVoucherLine")] [Route("api/mainAccounting/JournalVoucherLine")] public class JournalVoucherLineController : AbpController { [HttpGet] [Route("getAccountLookup")] public async Task<PagedResultDto<AccountResultDto>> GetAsync() { return new PagedResultDto<AccountResultDto>(2, new List<AccountResultDto> { new AccountResultDto() { DisplayName = "Test", Id = Guid.NewGuid() }, new AccountResultDto() { DisplayName = "Test2", Id = Guid.NewGuid() } }); } } public class AccountResultDto { public string DisplayName { get; set; } public Guid Id { get; set; } }<select asp-for="Account.AccountId" class="auto-complete-select" data-autocomplete-api-url="/api/mainAccounting/JournalVoucherLine/GetAccountLookup" data-autocomplete-display-property="displayName" data-autocomplete-value-property="id" data-autocomplete-items-property="items" data-autocomplete-filter-param-name="filter" data-autocomplete-allow-clear="true"> </select> -
0
very very very thank you and BIG thanks for efforts i appreciate that
-
0
:)
-
0
-
0
Here is the logic, you can check it.
https://github.com/abpframework/abp/blob/dev/framework/src/Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared/wwwroot/libs/abp/aspnetcore-mvc-ui-theme-shared/bootstrap/dom-event-handlers.js#L78
-
0
will i use this function instead of getFilter() ?
-
0
No,
If you want, you need to manually initialize Autocomplete