Hello,
According to the Object Extensions documentation, I have an idea that I hope the ABP Framework can help bring to life.
As described in the documentation, ABP allows adding extra properties to entities by defining the property name, data type, and default value. This is a powerful feature, and I’m planning to use it in an ERP application with two related pages:
First Page: This page enables users to add custom properties. For example, I might define a string property (prop - string), and the user can enter values manually through the UI. ABP makes this part straightforward by allowing extra properties to be added with minimal effort.
Second Page: I would like to display the values entered by the user in the first page. This page should dynamically reflect the custom property values. However, based on my understanding, ABP does not currently support automatically displaying these extra values on a separate page out of the box.
To clarify my idea further, I’ve attached two images:
Image 1: Shows the code setup and the UI where the user inputs custom values. Image 2: Illustrates how I would like to display those user-defined values on another page.
I believe this feature could add significant flexibility and value to applications built with ABP, and I would appreciate any guidance or suggestions on how this can be implemented, or whether there are existing patterns or tools within ABP to support this kind of functionality.
Thank you for your continued support and efforts in maintaining such a great framework. Best regards
hi
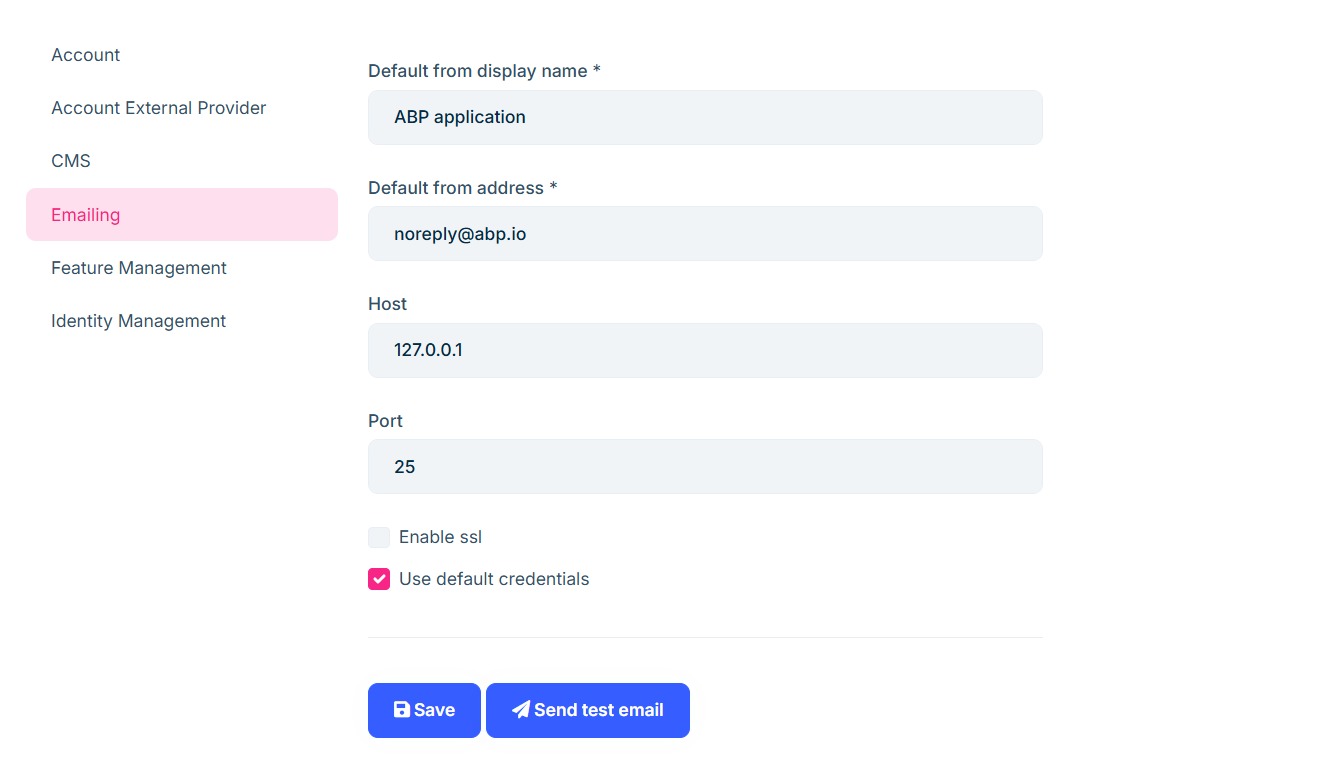
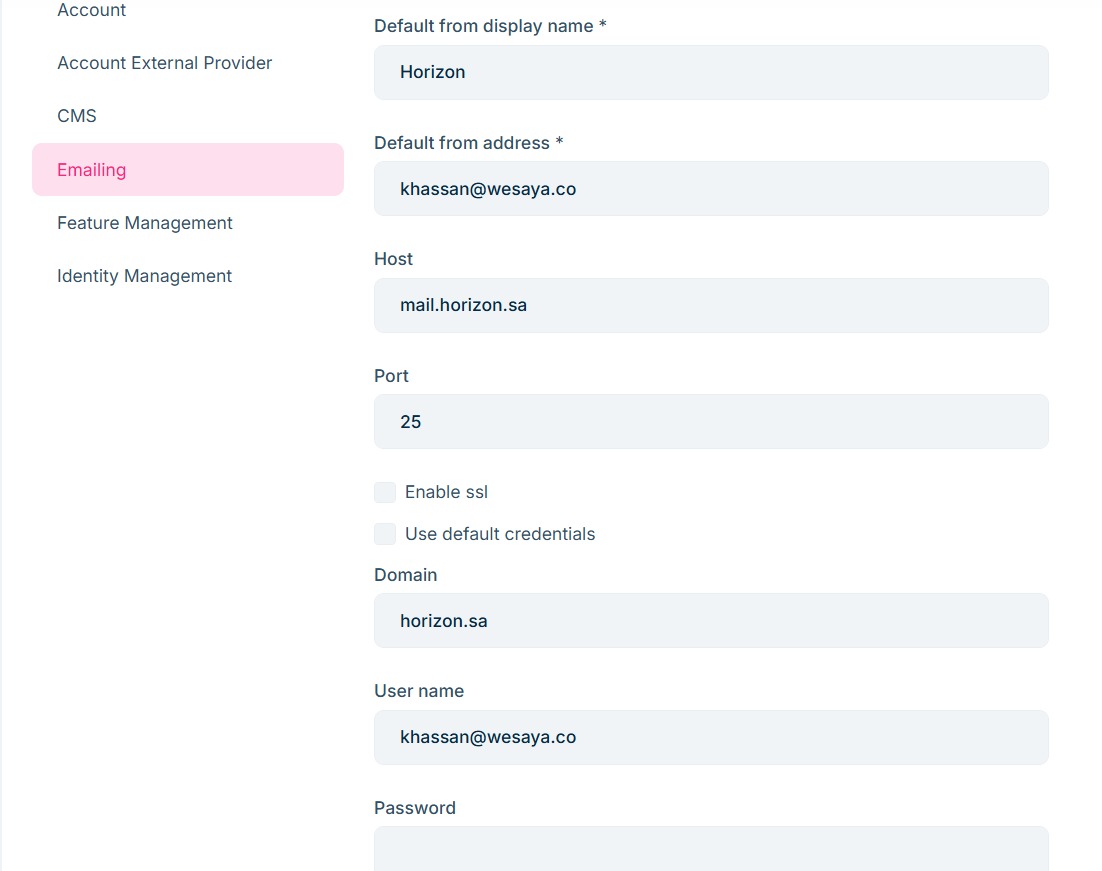
I would like to configure my custom SMTP settings as the default email sender configuration in my ABP application, rather than using the default ABP settings (like "noreply@abp.io" and "127.0.0.1").
How can I make my custom settings persist and always be used by the application, even after restarting the app or making other configuration changes?
i have attachment imgs for default email and email i want to use when open this section
so where can i change it?
thanks


???
yes sir this is my Q how to do that manually
hi i want to upgrade LeptonX from 3.0* to 3.2.0 without affecting with my project version as i use 8.0.2 and mr.EngincanV told me that there is no cli to do that behavior so how to upgrade it manually to keep my solution v8.0.2 but LeptonX v3.2.0 thanks
1- if i put within this (web/themes/LeptonX/Layout/Application/SideMenuLayout) this code <link rel="icon" href="/images/favicon/favicon.svg" type="image/svg+xml"> it will work just for web layer but won't work for web.public layer because this (web/themes/LeptonX/Layout/Application/SideMenuLayout) not exist in web.public layer according to your solutions it's enough to put my logo.svg in root path to override but it doesn't work so is there another file should i place my logo ?
2- share with me documentation of how to upgrade LeptonX theme without effecting on my project my project version is 8.0.2 i want to keep it as it is but upgrade just LeptonX is that possible ?

