- ABP Framework version: v8.0.5
- UI Type: Angular
- Database System: EF Core
- Steps to reproduce the issue:
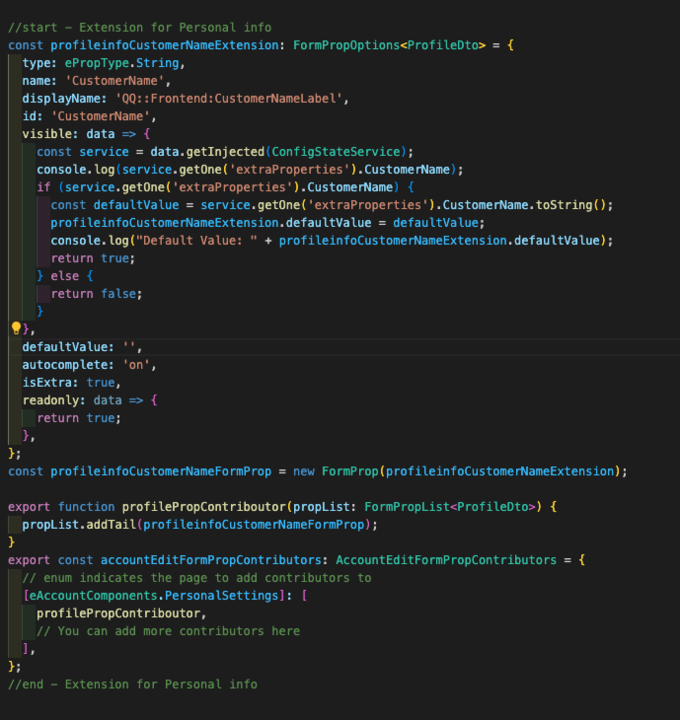
I have to add a new read-only input in the Personal Info form. I created an extension, and the input is displayed. I set the default value from extraProperties, but it is not displayed, although it is shown in the console log. Do you have any idea why the default value is not displayed or any tips on how to set a default value from extraProperties?" My default value is coming from ConfigStateService extraProperties.
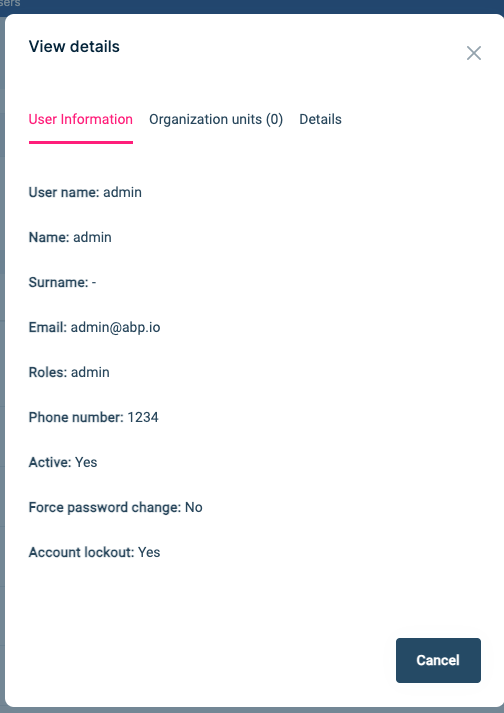
How to change or add new details in the 'View Details' section for a user?
5 Answer(s)
-
-1
Hello,
Please check https://community.abp.io/posts/how-to-add-custom-property-to-the-user-entity-6ggxiddr if it helps you.
Thanks
-
1
Hello,
Thanks for the response, but i didn't managed to solve my problems.
Have a nice day.
-
0
Hello, I will need to ask you a couple of small details to be able to assist you further.
First of all, did you set the config state service to get the related value as mentioned here in the documentation?
If you did so, you need to initialize the value of
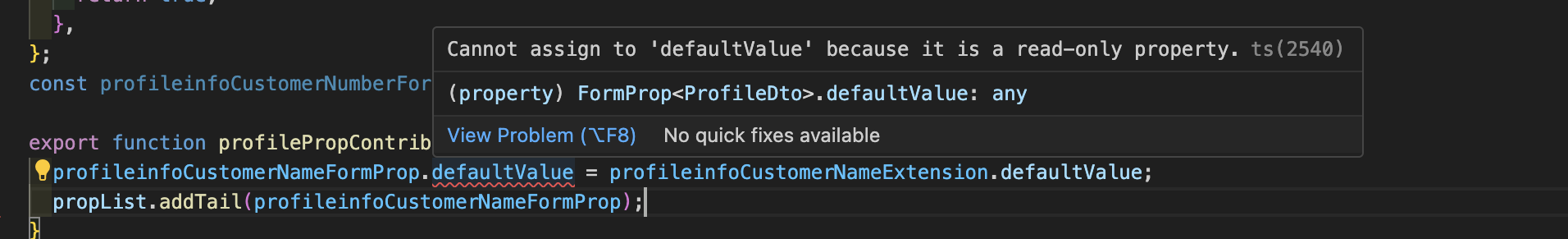
profileinfoCustomerNameExtensionso that you can assign the default value accordingly. Here is an example of how you can manage this:const profileinfoCustomerNameFormProp = new FormProp(profileinfoCustomerNameExtension); export function profilePropContributor(propList: FormPropList<IdentityUserDto>) { profileinfoCustomerNameFormProp.defaultValue = profileinfoCustomerNameExtension.defaultValue; propList.addTail(profileinfoCustomerNameFormProp); }Secondly, you can follow this documentation which explains entity action extensions to be able to create a customized modal. For the time being, you cannot directly tailor the view details modal.
-
0
-
0
Hello, the pleasure is mine for helping. I also see your point and you are right this value is readonly which is not mutable directly. I can suggest you to implement a workaround or use the
Writablefeature of typescript to make it mutable.