Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/
Check the samples to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index
The exact solution to your question may have been answered before, and please first use the search on the homepage.
Provide us with the following info:
-
ABP Framework version: v8.20
-
UI Type: Angular
-
Database System: SQL Server
-
Tiered (for MVC) or Auth Server Separated (for Angular): yes
-
Exception message and full stack trace:
-
Steps to reproduce the issue:
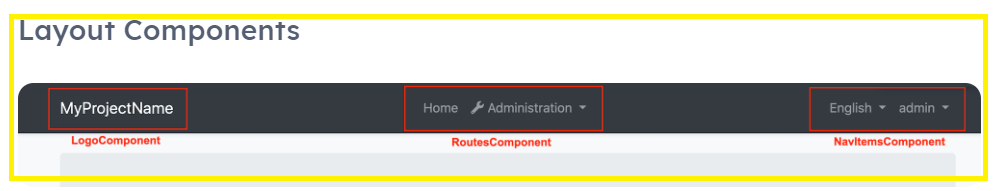
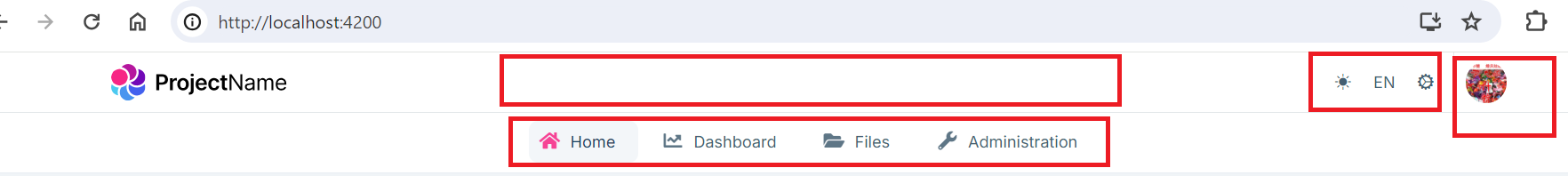
This yellow is from abp.io wetsite: https://abp.io/docs/latest/framework/ui/angular/component-replacement

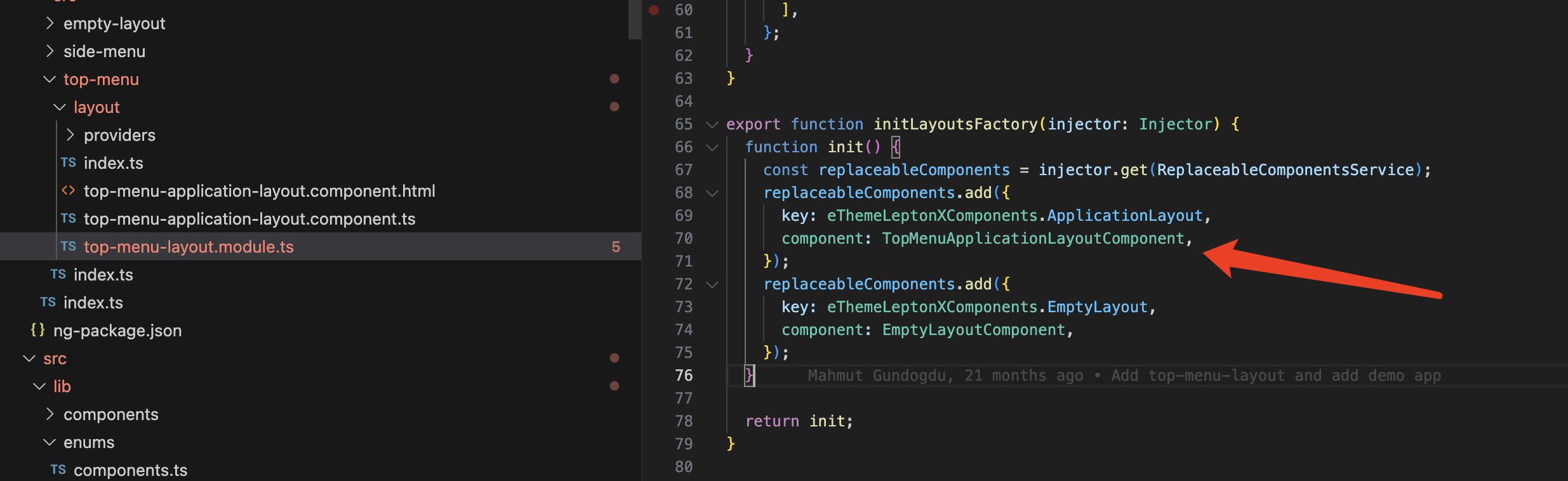
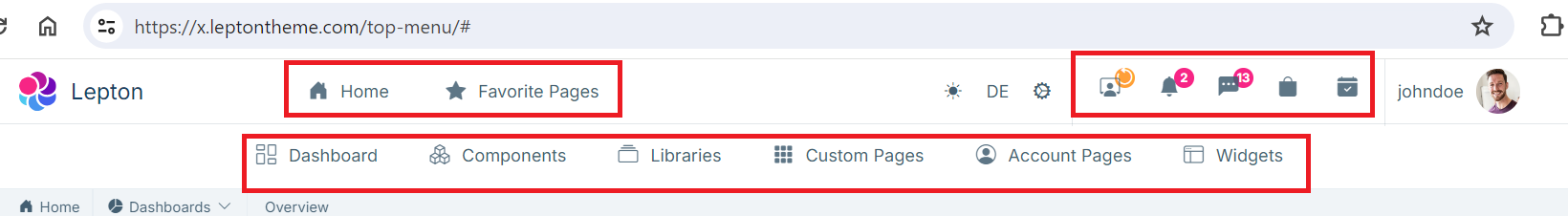
this is from abp suite, which is top menu layout

Questions:
1, do you have any other code for this ui customize?
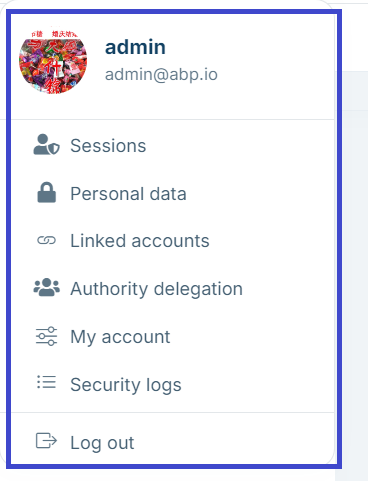
2, How to customize the user account dropdownlist.
it did not work for eThemeLeptonXComponents.NavItems and eThemeLeptonXComponents.Toolbar

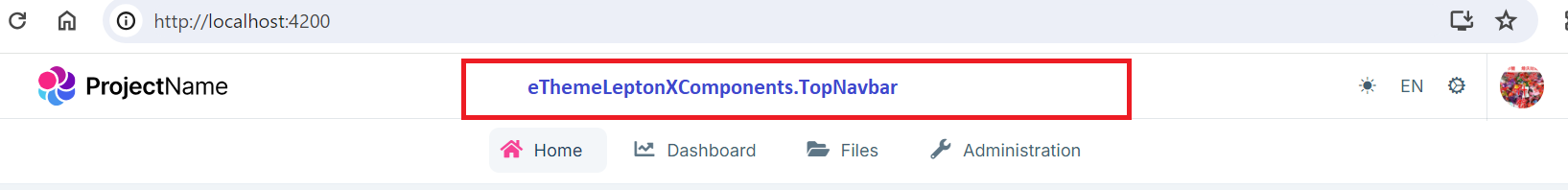
3, How to add search textbox in "eThemeLeptonXComponents.TopNavbar"

Thanks!
5 Answer(s)
-
0
-
0
Hi,
Seems there are issues for the customize angular UI.
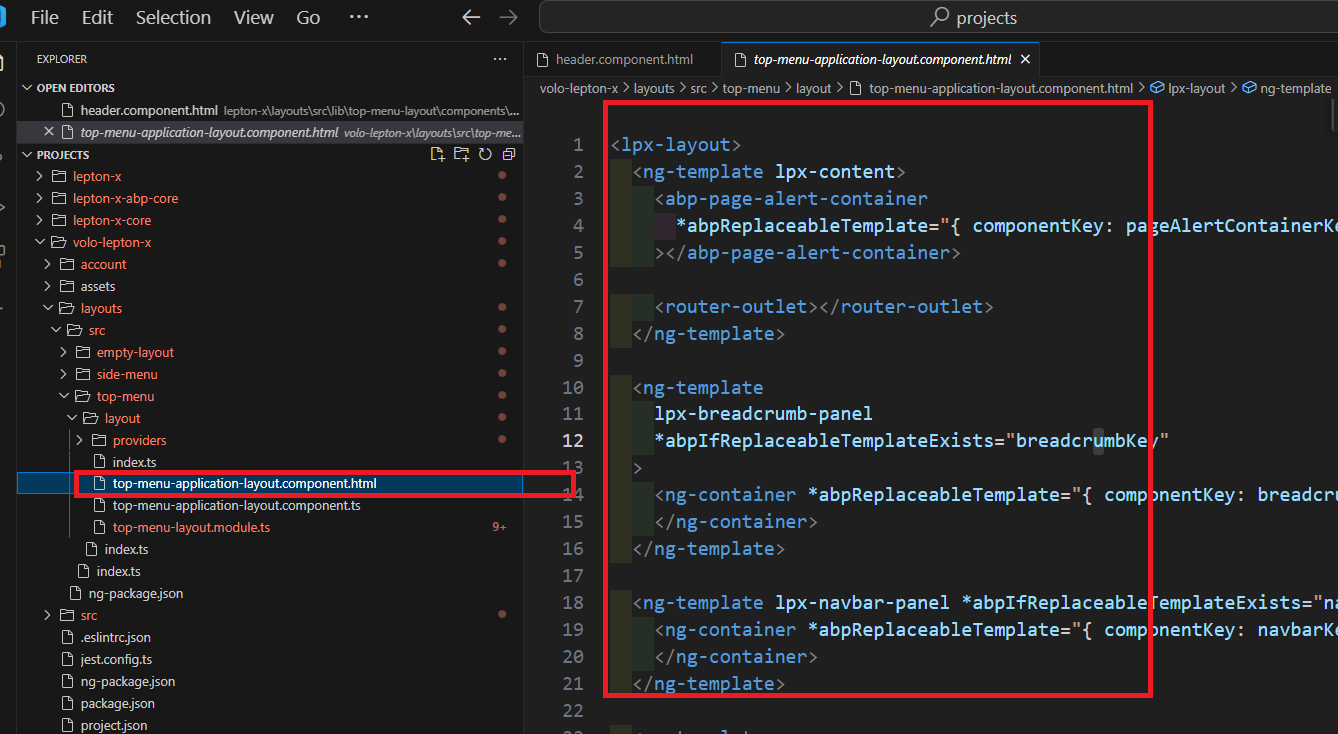
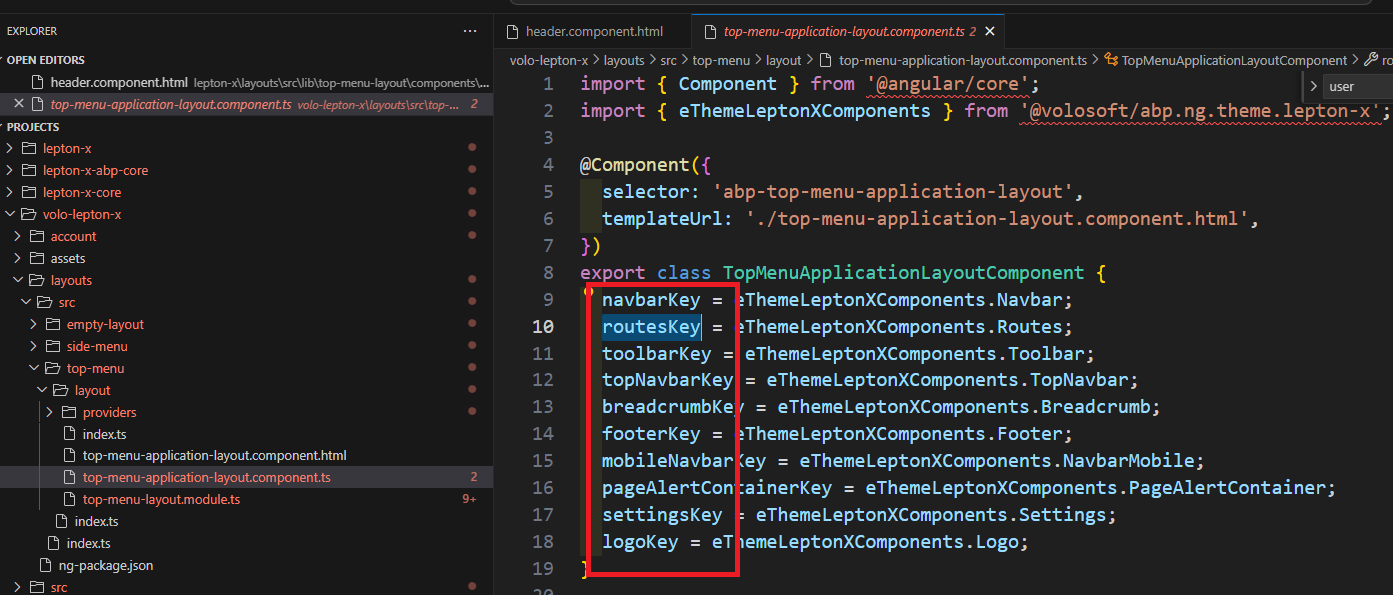
Like some keys not in html pages. Like routesKey
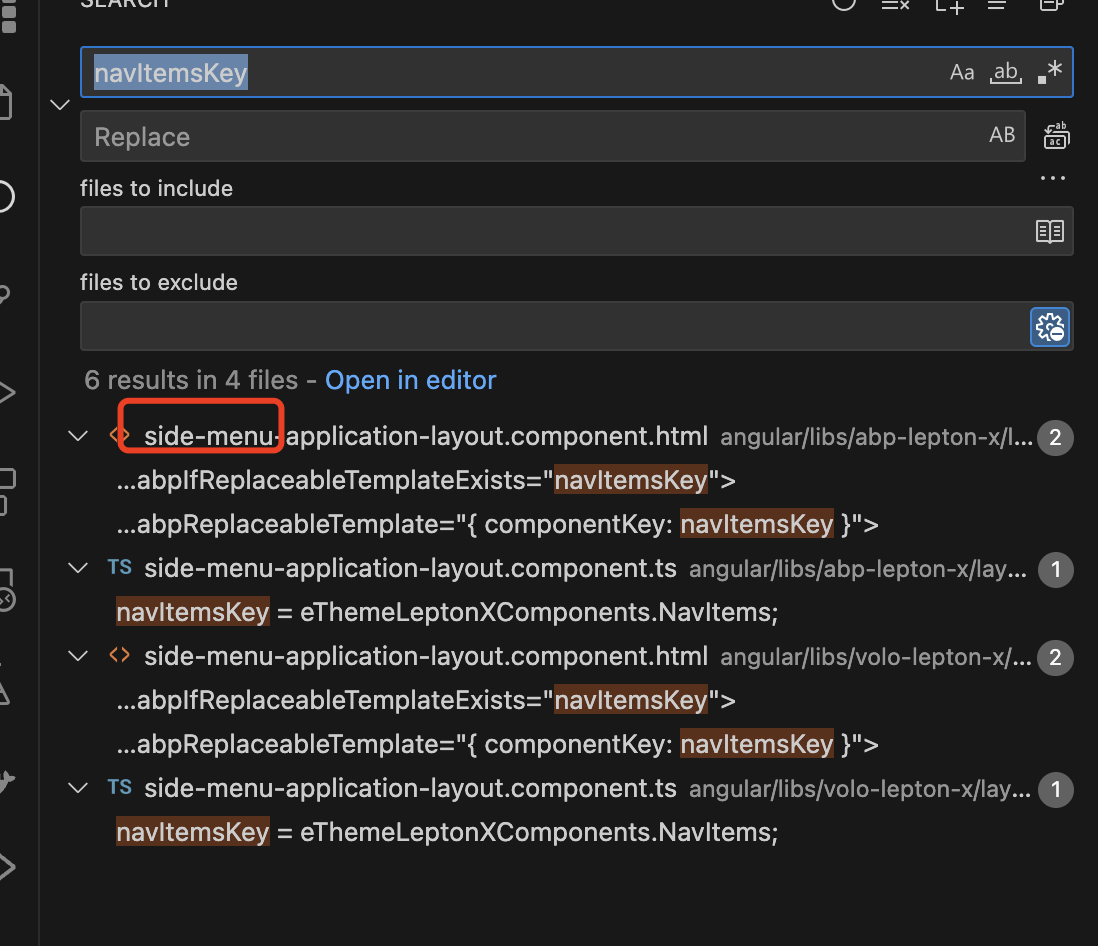
and top layout do not have the key: navItemsKey


-
0
Do you have code for this demo?
ABP customers can also download the source code of the https://x.leptontheme.com/ from https://abp.io/api/download/samples/leptonx-demo.
https://abp.io/docs/latest/ui-themes/lepton-x/index#source-code
-
0
Seems there are issues for the customize angular UI.
Like some keys not in html pages. Like routesKey
and top layout do not have the key: navItemsKeyyes, they are used for side-menu layout, i don't know why the top-menu doesn't support custom, i will ask leptonxtheme team

-
0
Hi,
You can override the top layout, it is replaceable.