Hello I have been trying to implement SAML authentication in my app, I have created a controller in the Auth Server which is going to do the redirect to an Azure App with SAML Auth enabled.
For now the Angular app redirects to account/login (plus the parameter of ReturnUrl) when the user is not logged in, this is something I would like to change, I would like to redirect to a custom URL of the Auth server, I do not want to remove the OpenId login since there are some users that are going to log in through that login and some others are login through SAML, the goal is to redirect to the custom URL by default when the user is not logged in, and show the login page of Abp only when the user writes the URL in the browser.
I have configured oAuthConfig ResponseType = token
- ABP Framework version: v8.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Auth Server Separated (for Angular): yes
5 Answer(s)
-
0
hi
the goal is to redirect to the custom URL by default when the user is not logged in, and show the login page of Abp only when the user writes the URL in the browser.
The angular using the https://github.com/manfredsteyer/angular-oauth2-oidc as oidc client. It uses the standard oauth2 protocol to set the
redirect urlin the query string. If you change theredirect urlyou may break the protocol.the goal is to redirect to the custom URL by default when the user is not logged in
You can override the
account/loginpage tochallengeyourSAMLauthentication. -
0
In summary what I was looking for is to change the default url (in the frontend project)
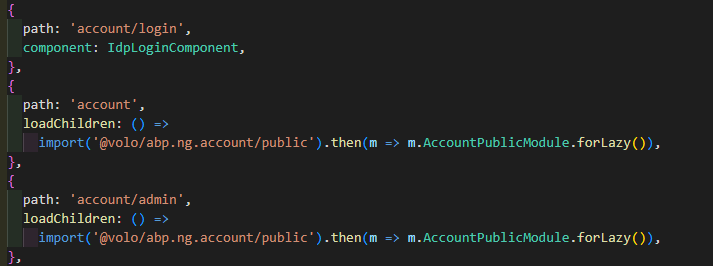
account/loginby something likeauth/login, from my understanding the Account module from Abp relies on theaccountroute to redirect when the user is not logged in, in the end this is what I had to do, to overcome my requirenments- Overrided the route
account/loginto show a custom component which is going to redirect to a SAML Login App - Loaded account module (this is the default line that comes with the project)
- Loaded account module under the route
account/adminto allow the admin the ability to login using the default login (the one with openId)
This is correctly working, but I am concerned about the double load of Account module, is there another way to do the same?
- Overrided the route
-
0
hi
I will ask our angular team.
-
0
Hello, I can suggest you to utilize the component replacement feature that framework proposes to override the default login page. In this case, you will need to consider
AuthWrapperComponentto replace with a custom one.After the replacement, you can also implement your custom logic for the
account/adminroute in the same way. -
0
Hello, Based on your replies, definitely there is no way to change
account/loginURL, for now, I will go with my solution, since the complement replacement doesn't fit my requirement, thanks for the support, I will close the ticket.