Check the docs before asking a question: https://abp.io/docs/latest/modules/payment
-
ABP Framework version: v8.2.0
-
UI Type: Blazor WASM / Blazor Server
-
Database System: EF Core (PostgreSQL)
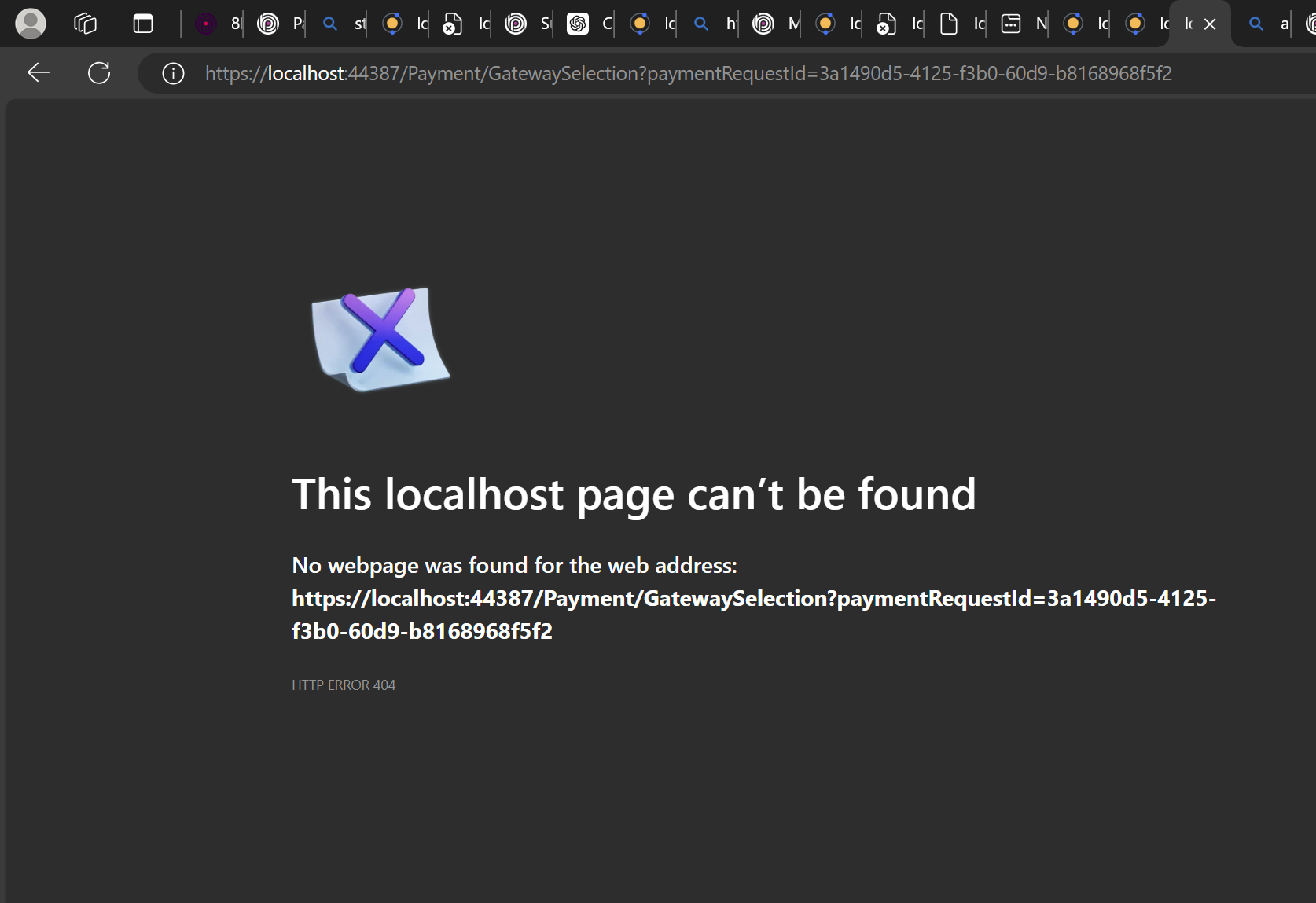
I encountered a 404 error and couldn't redirect to the page. Below is my project configuration.

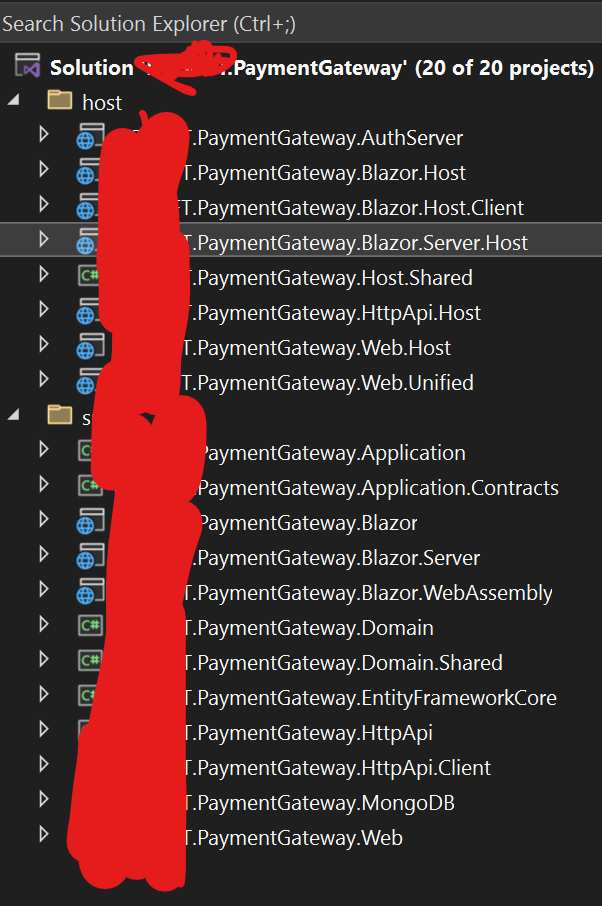
log


.Applicaiton

Application.Contracts

.Blazor

.Domain

.Domain.Shared

.EntityFrameworkCore

.HttpApi

.Http.Client

.Web

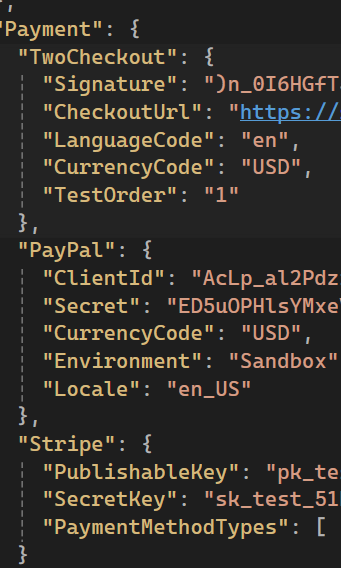
appsettings.json

page demo with blazor

My goal is to create a module that integrates ABP's payment system and works like the ABP demo. Please assist me with this. Thank you.
7 Answer(s)
-
0
Hi,
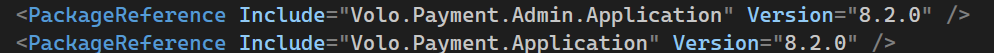
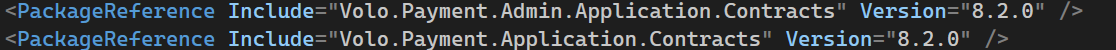
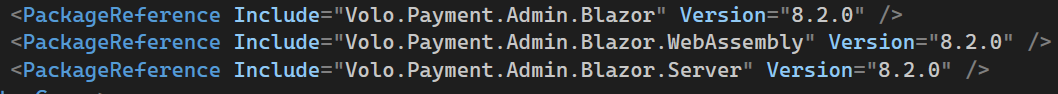
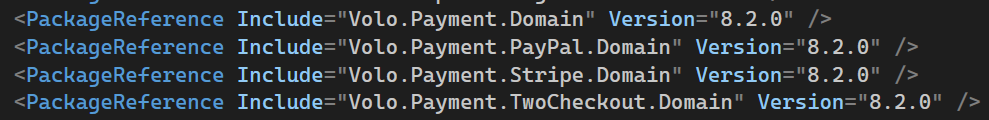
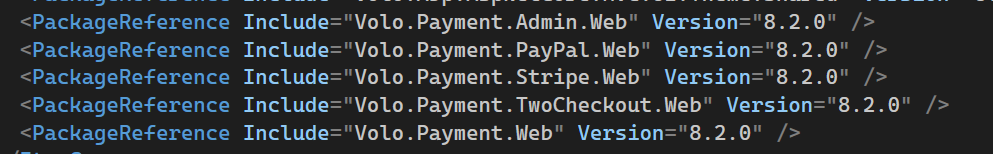
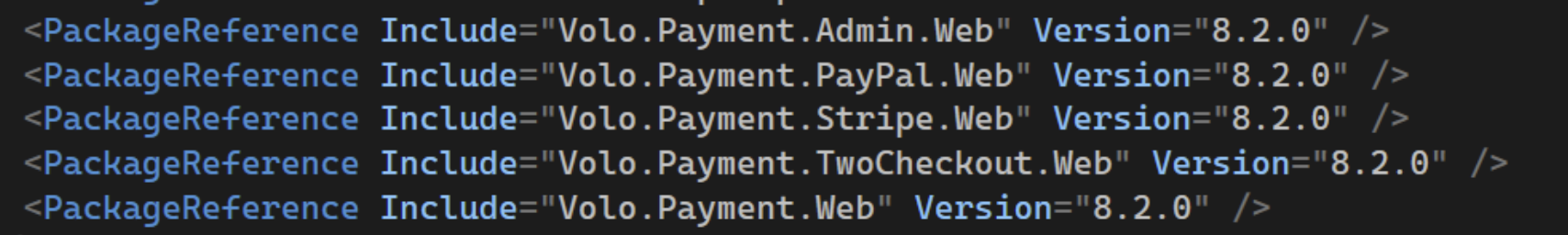
you can add these packages to Blazor.server project and add the module dependencies

BTW, payment gateway page doesn't support Blazor webassembly UI
-
0
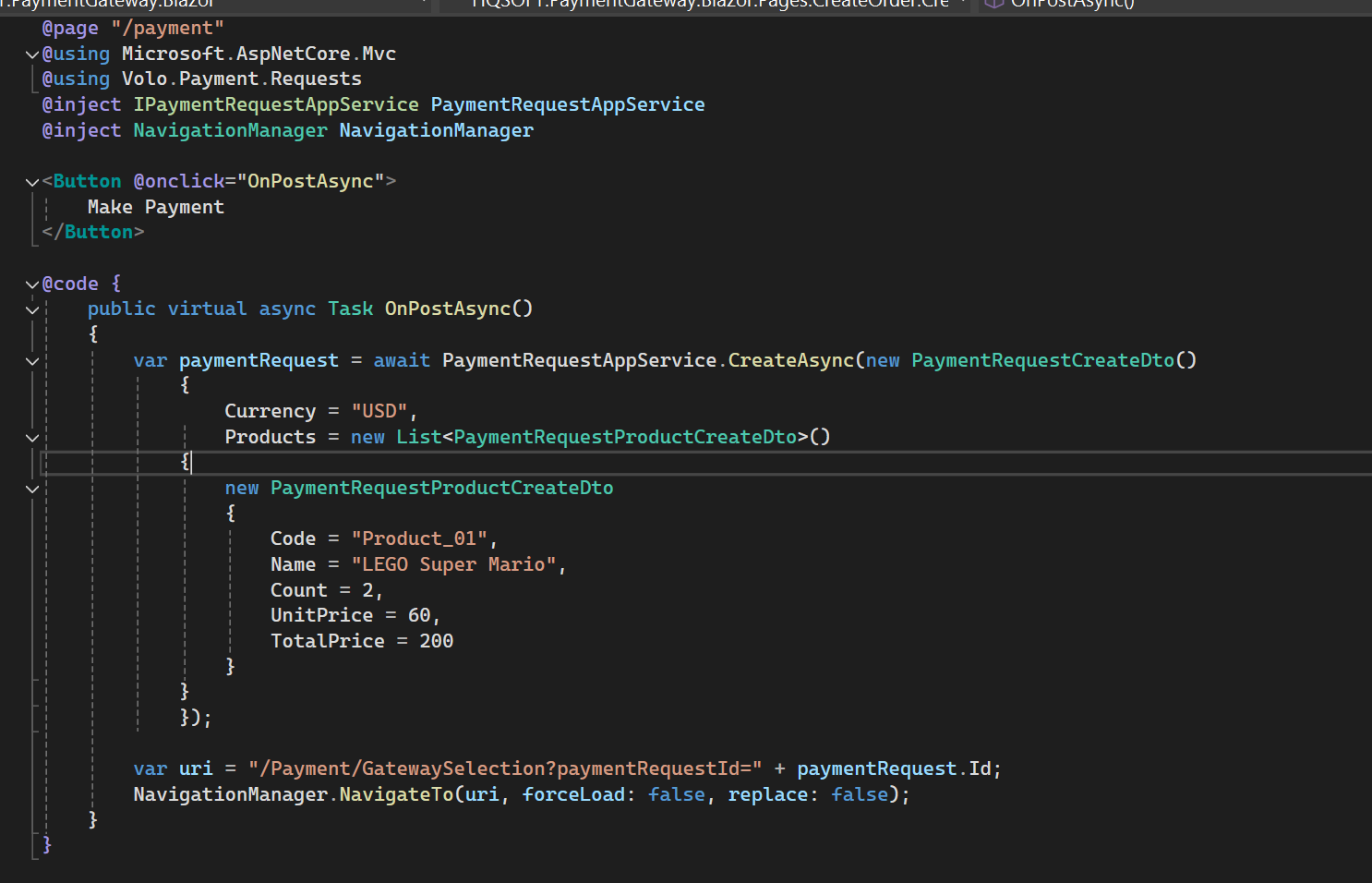
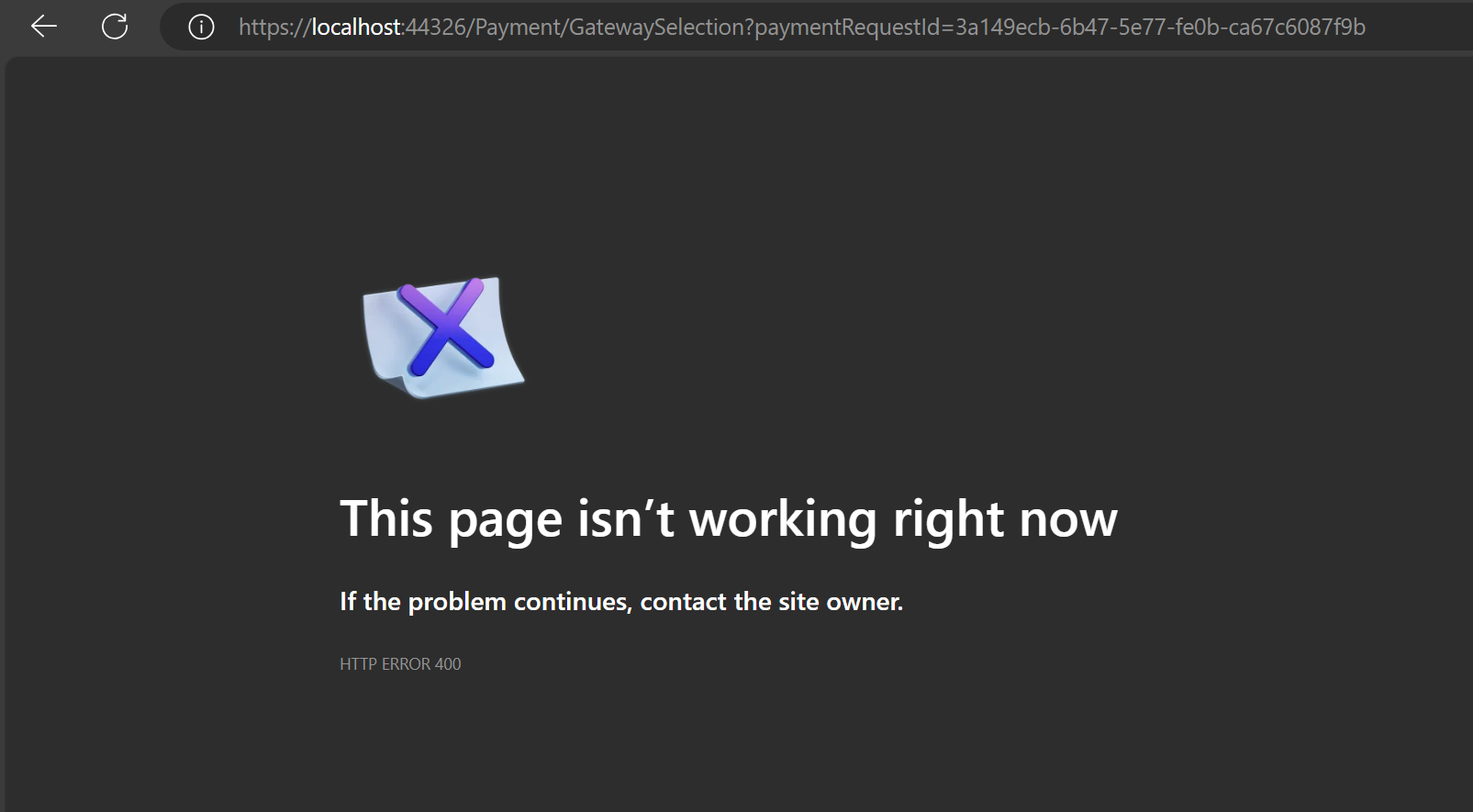
I have installed the packages as you instructed, and used the method below to call, but it resulted in a 400 error.


-
0
Hi,
please share the error logs
-
0
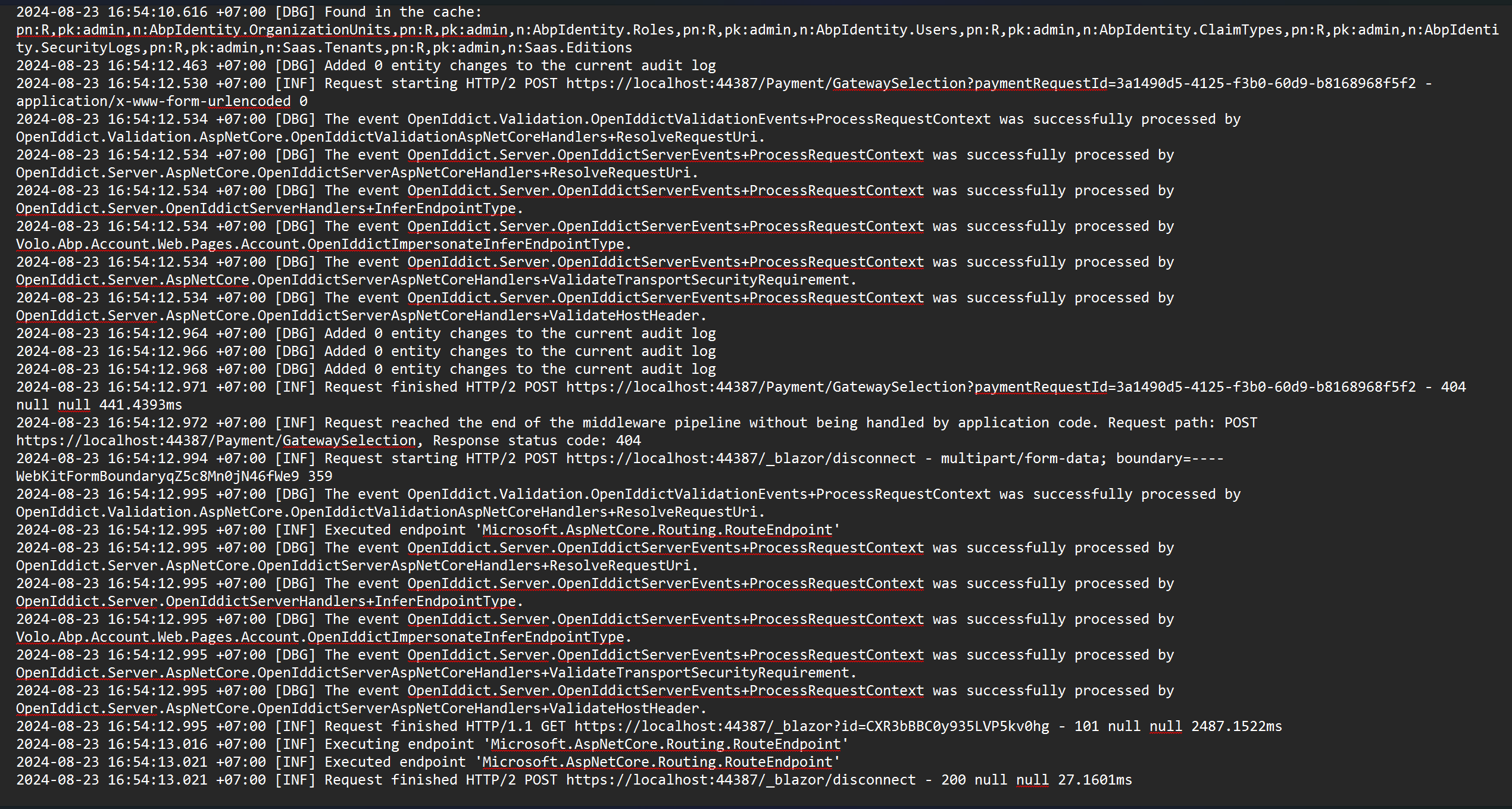
I placed this file in .blazor

link log: https://drive.google.com/file/d/1xnKteWD9Mr_FFl8sY62kE00R0-m8TK5Y/view?usp=sharing
-
0
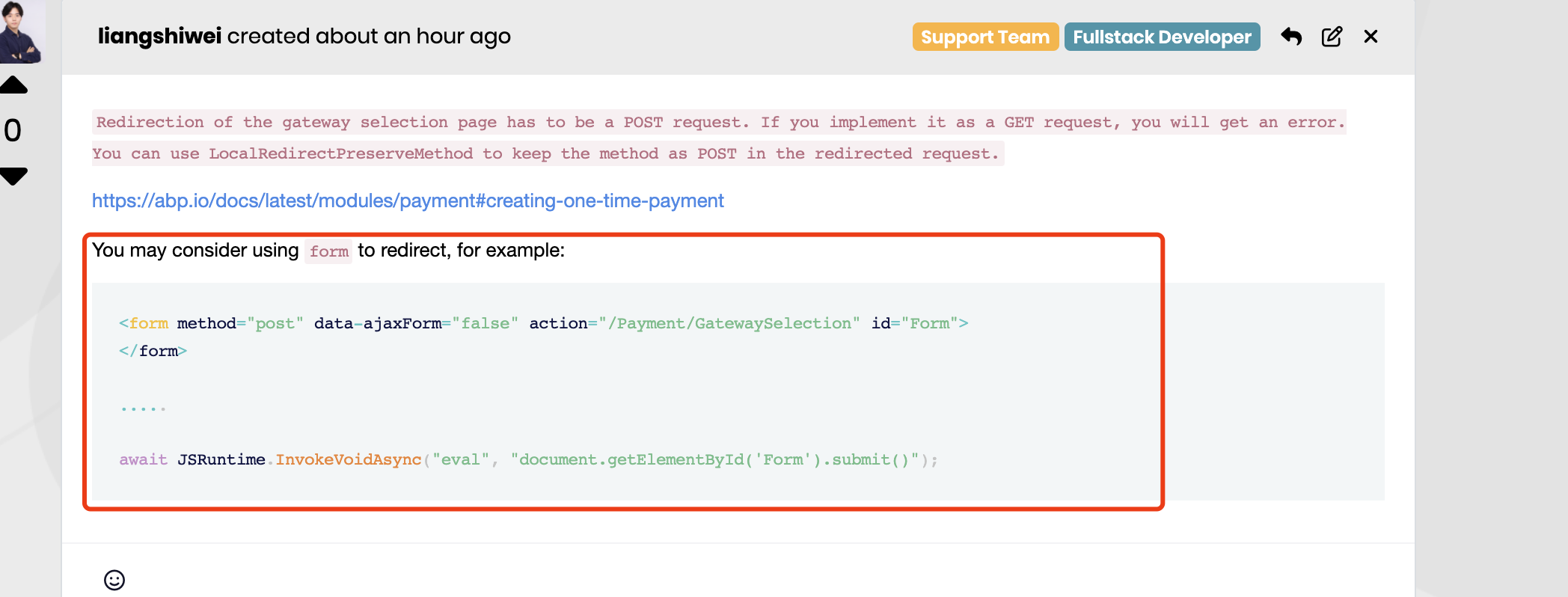
Redirection of the gateway selection page has to be a POST request. If you implement it as a GET request, you will get an error. You can use LocalRedirectPreserveMethod to keep the method as POST in the redirected request.https://abp.io/docs/latest/modules/payment#creating-one-time-payment
You may consider using
formto redirect, for example:<form method="post" data-ajaxForm="false" action="/Payment/GatewaySelection" id="Form"> </form> ..... await JSRuntime.InvokeVoidAsync("eval", "document.getElementById('Form').submit()"); -
0
I don't know how to implement it yet. Could you help me create a simple demo page? Thank you.
-
0
Hi,
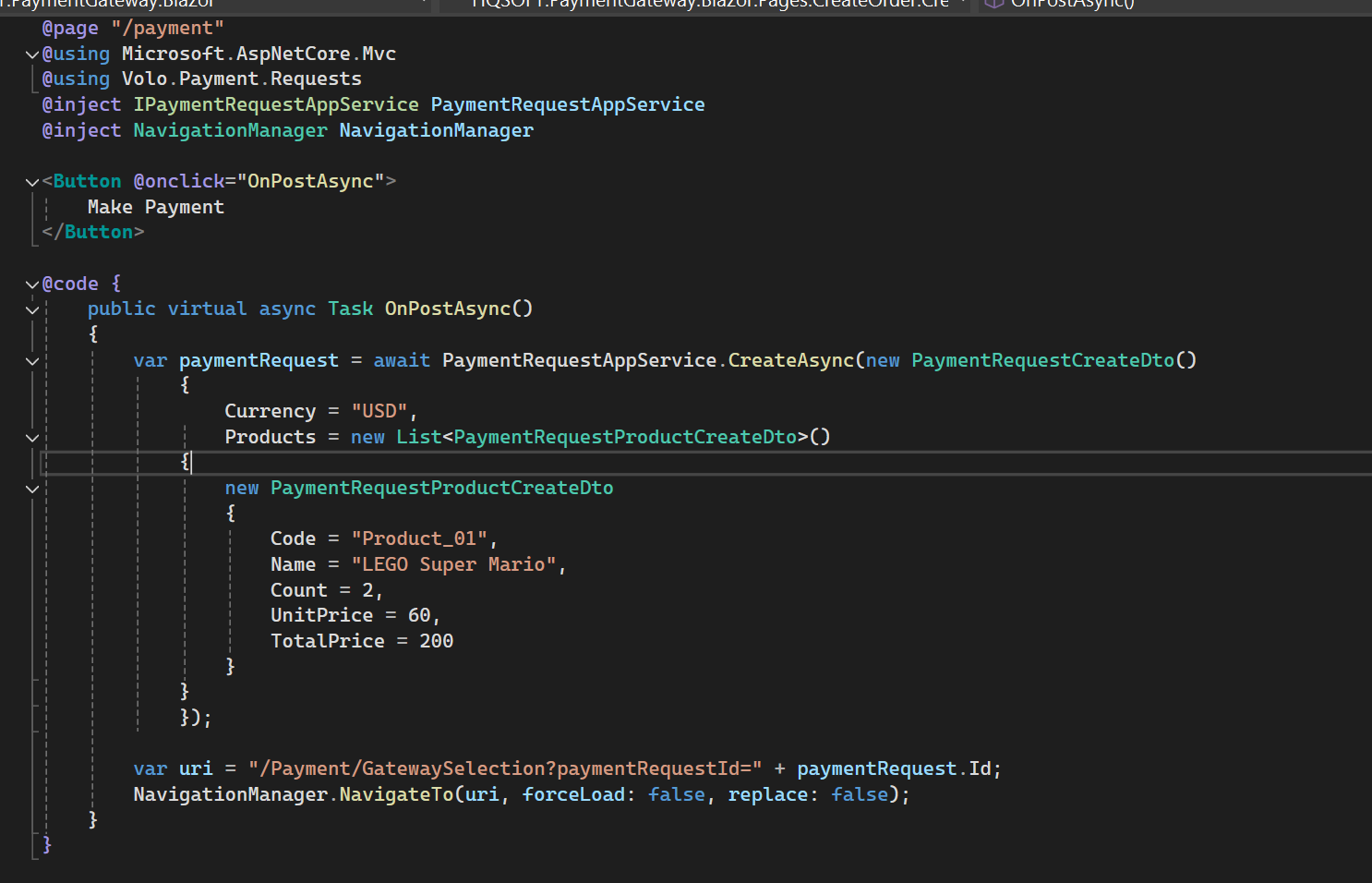
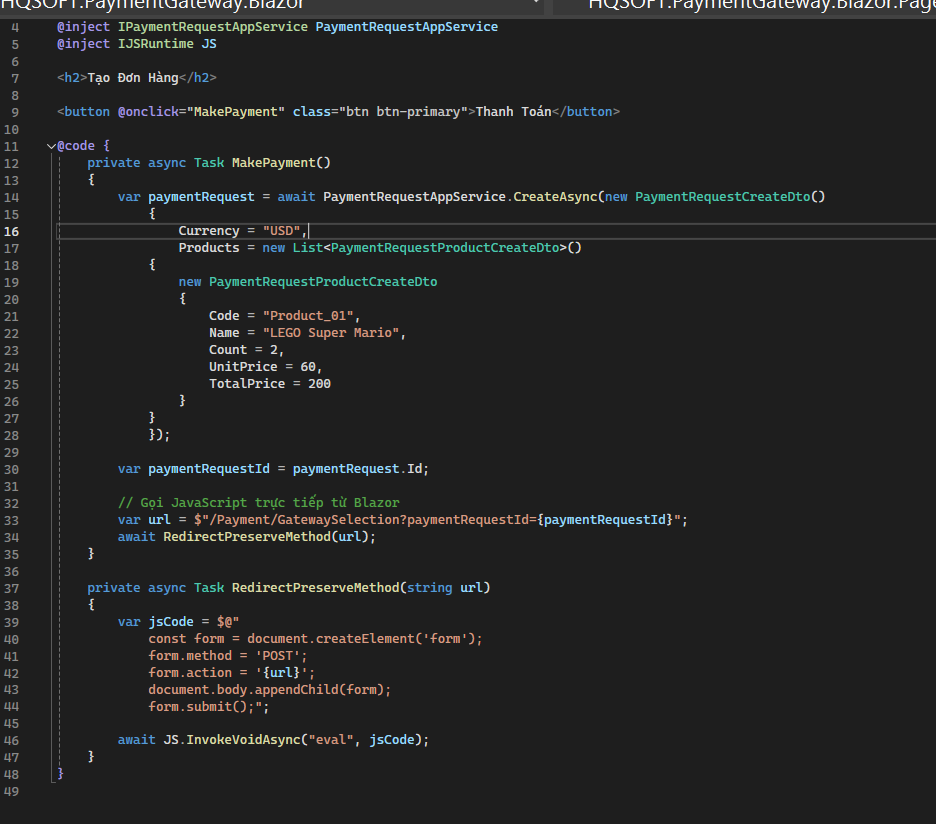
I have provided the simple code here

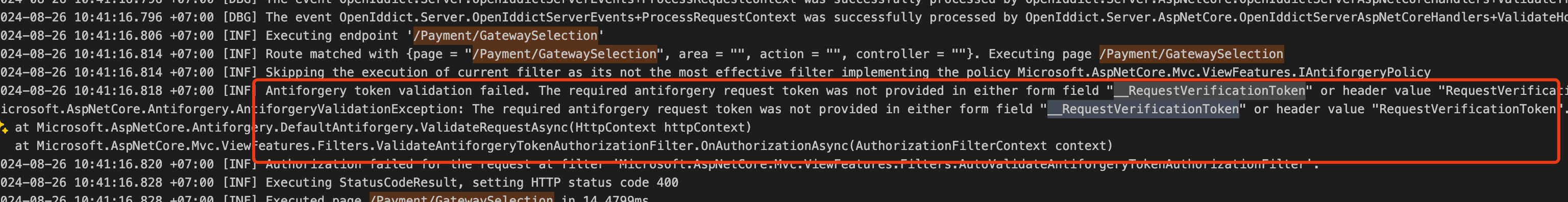
and i see there is an error message:
Antiforgery token validation failed. The required antiforgery request token was not provided in either form field "__RequestVerificationToken" or header value "RequestVerificationToken".
you can add__RequestVerificationTokento the form : https://learn.microsoft.com/en-us/aspnet/core/blazor/forms/?view=aspnetcore-8.0#input-components-and-forms<form method="post" data-ajaxForm="false" action="/Payment/GatewaySelection" id="Form"> <AntiforgeryToken /> </form>