hi,
i have an error using Angular
thanks to ABP allows me mapping between UI & server side in proxy and it created api automatically
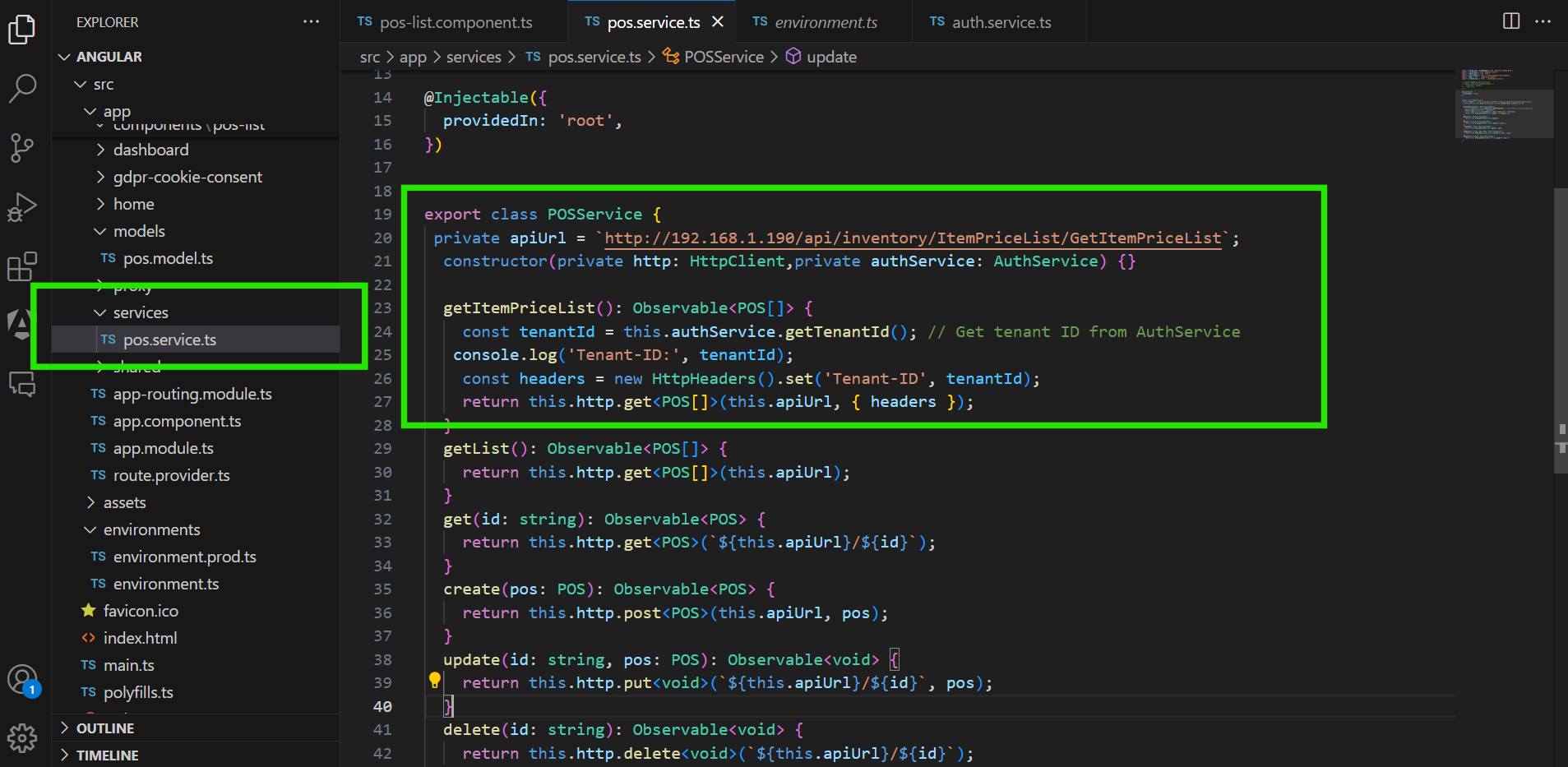
but what if i want to create my own service??
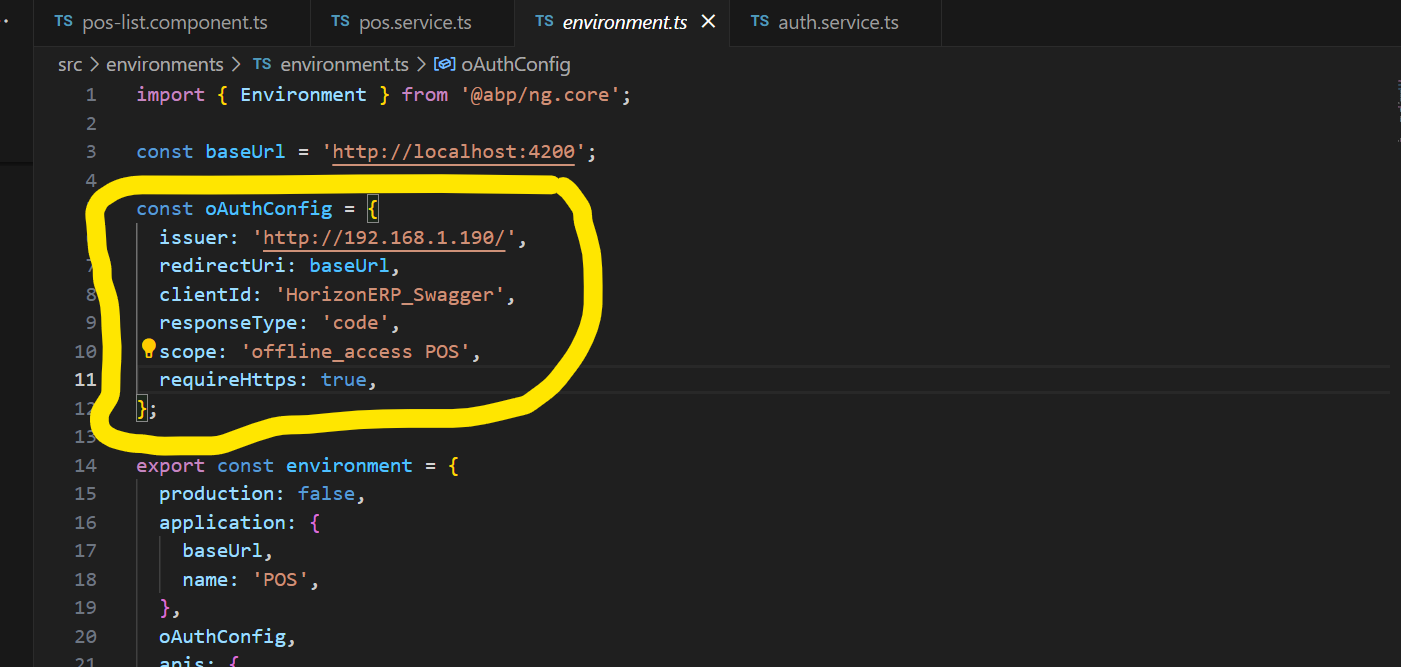
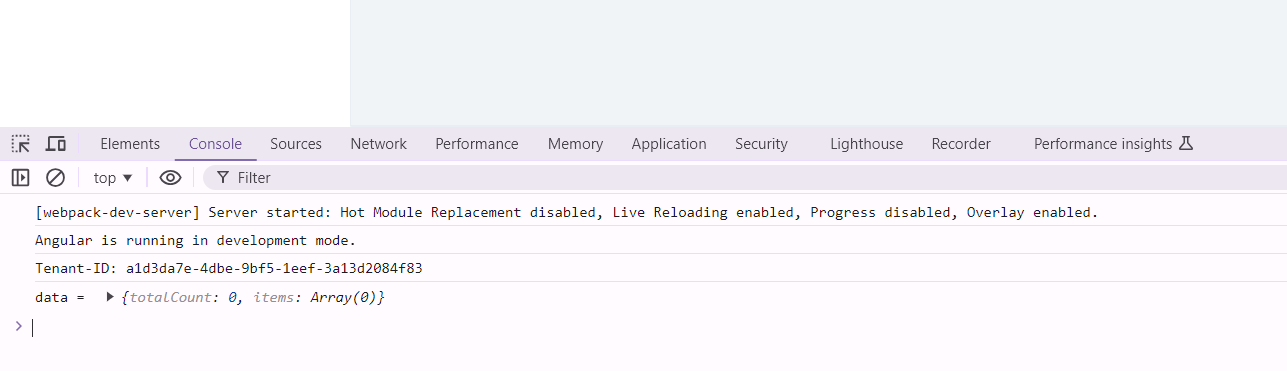
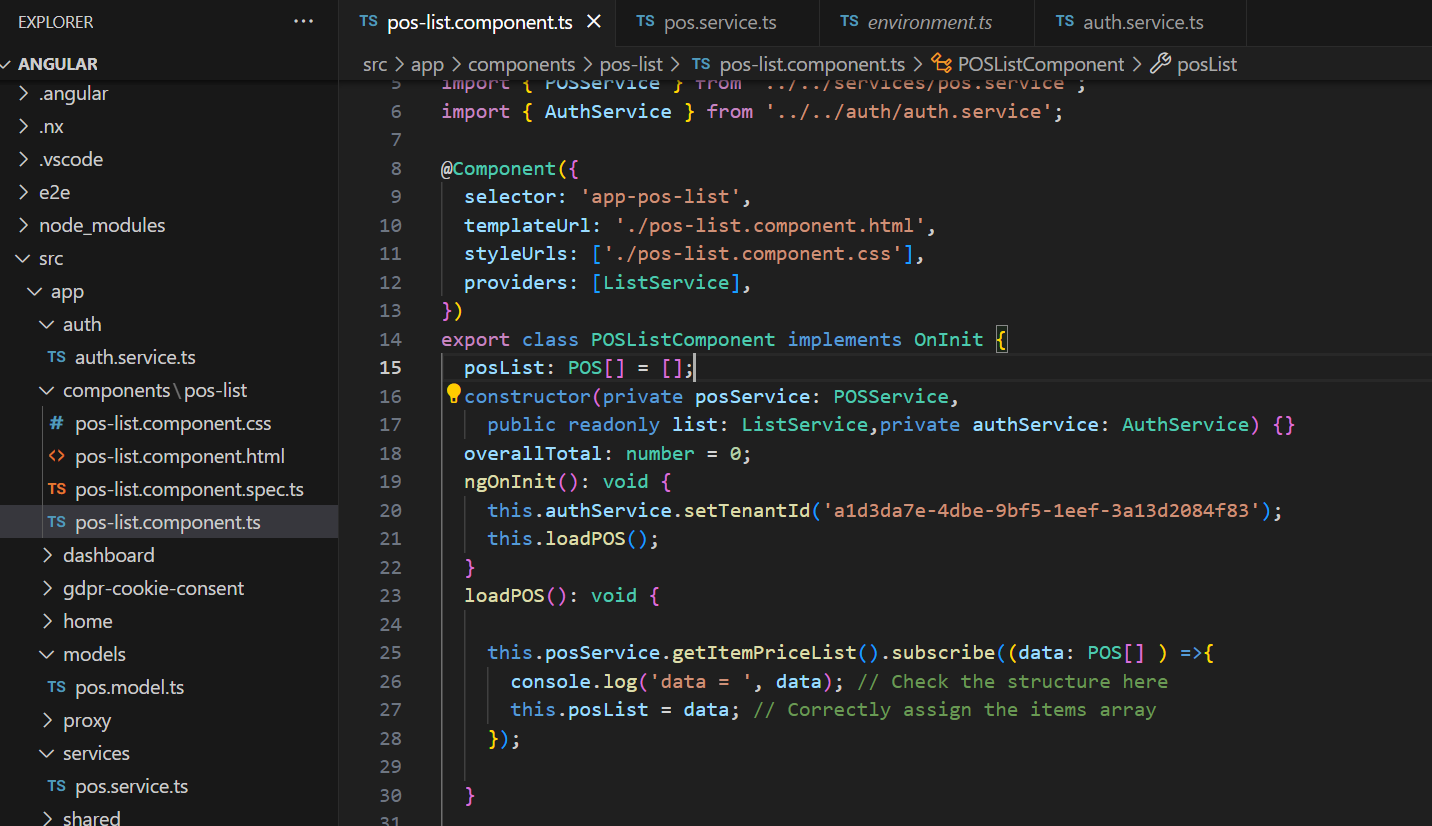
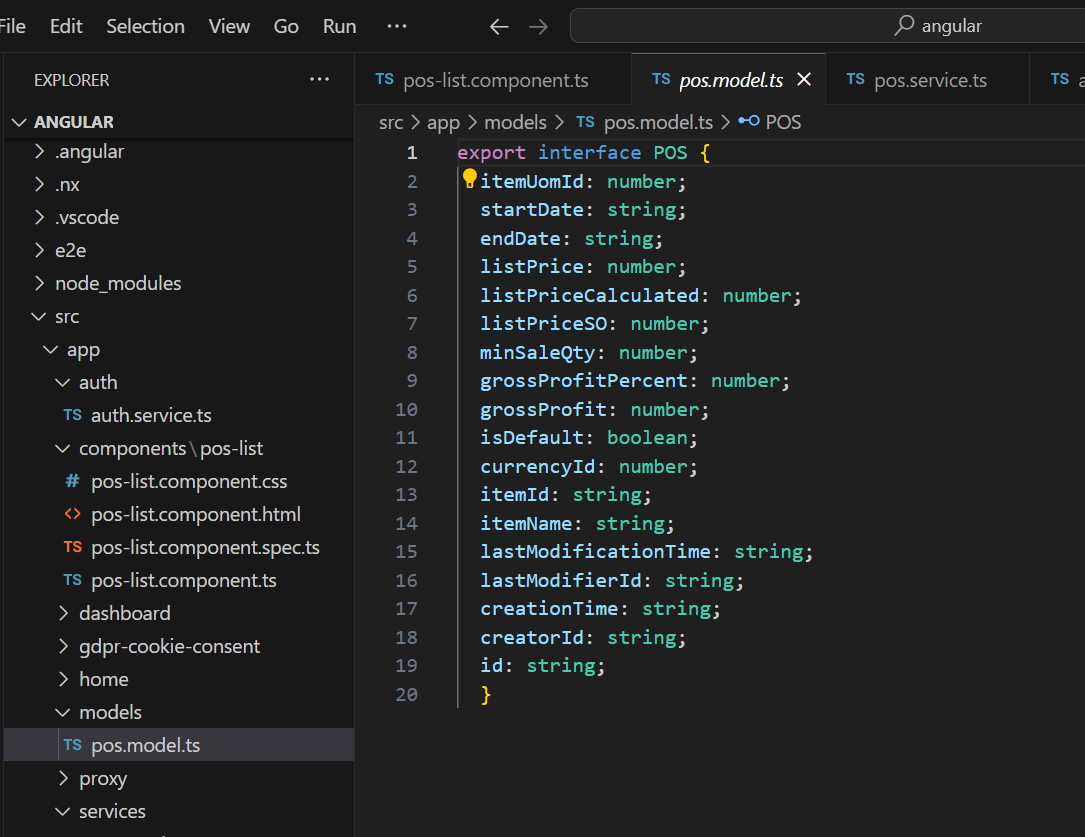
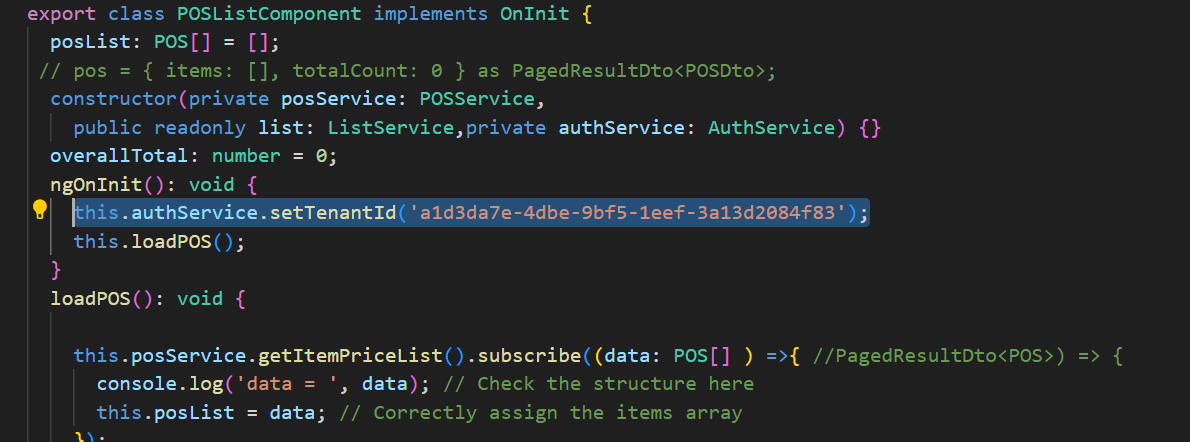
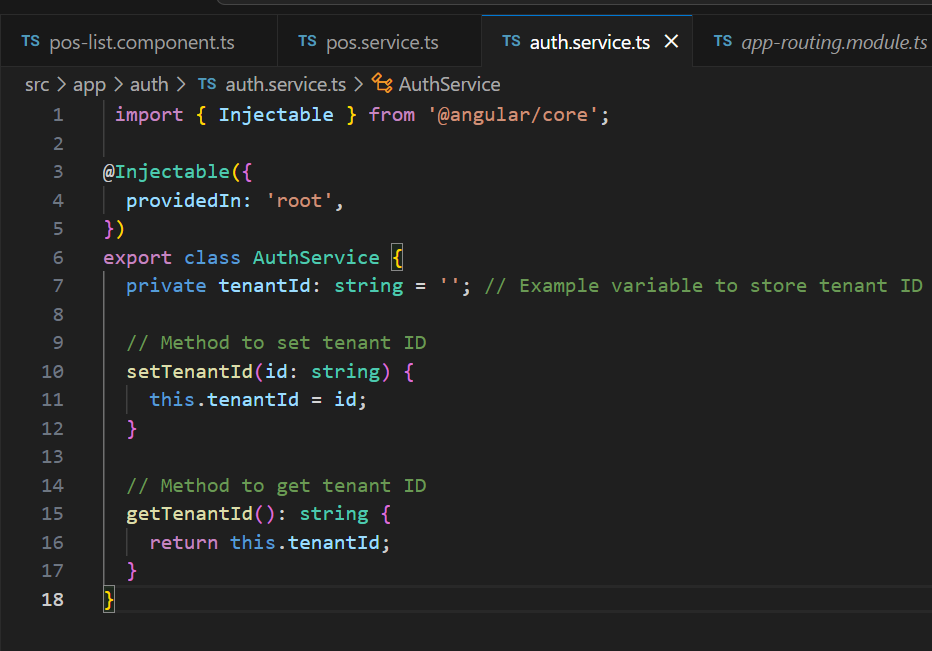
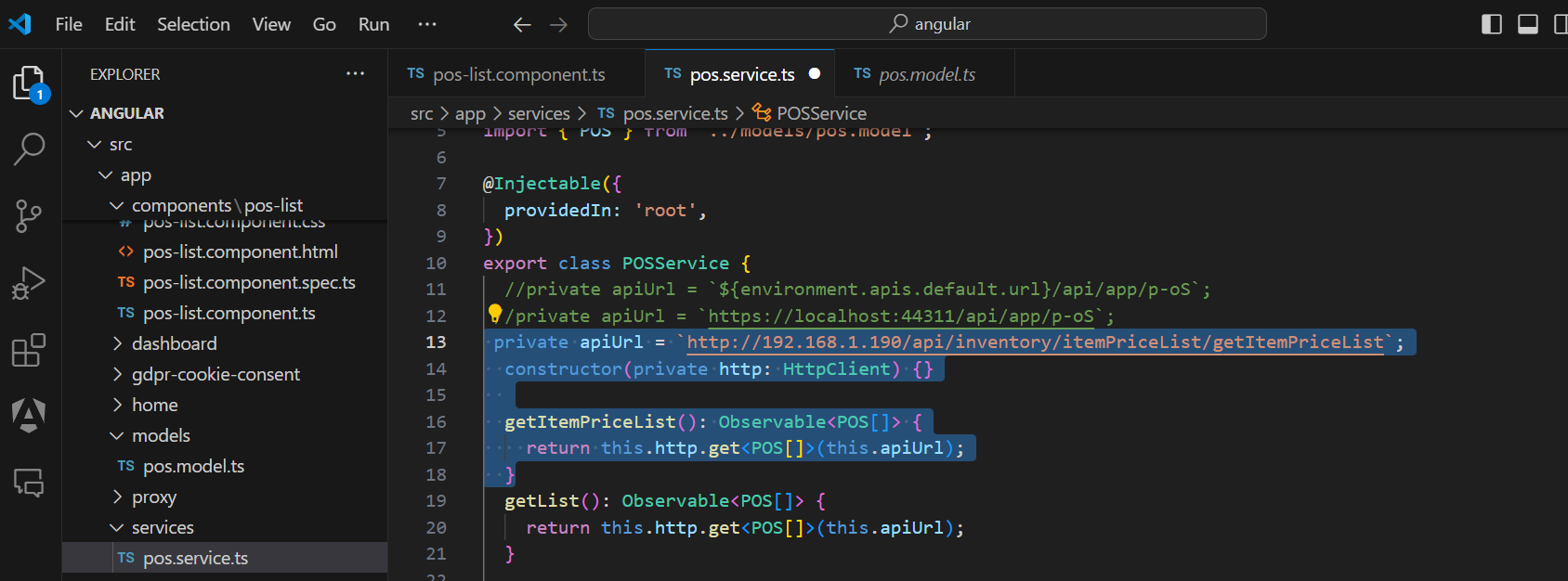
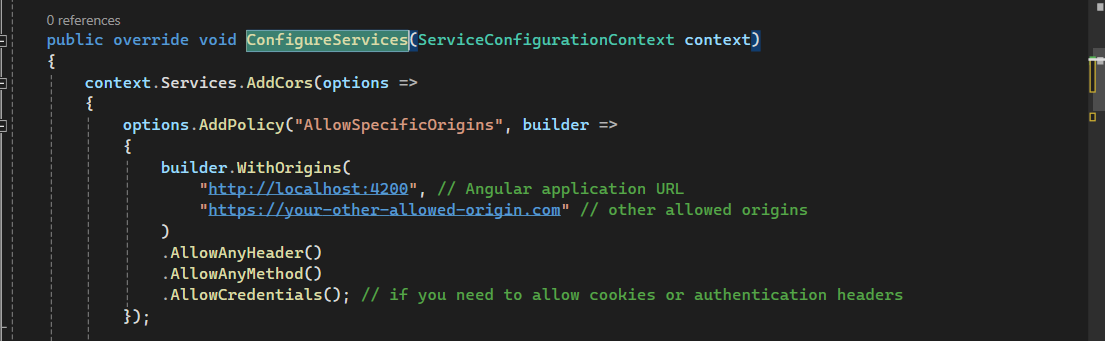
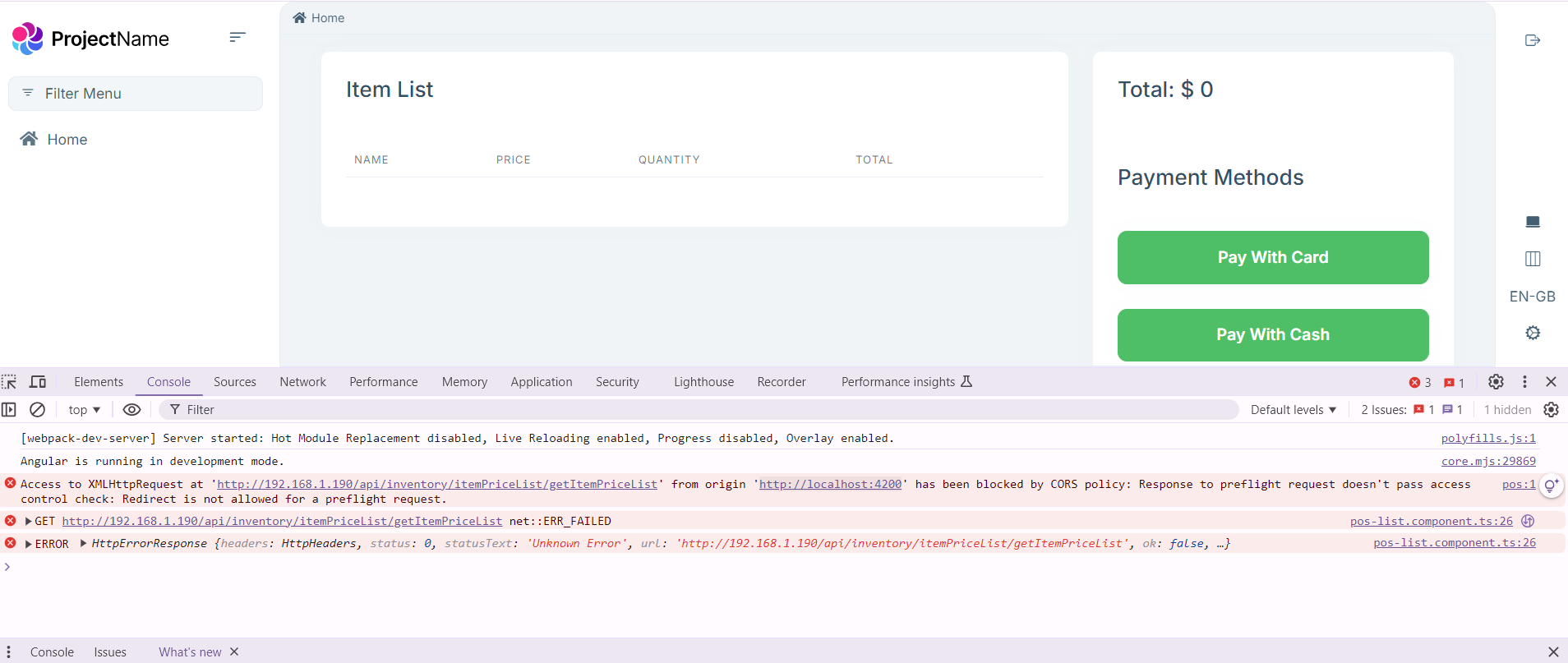
so i tried an api from another server in img 1 then used it as img 2 but i got that error so what should i do to access this api?
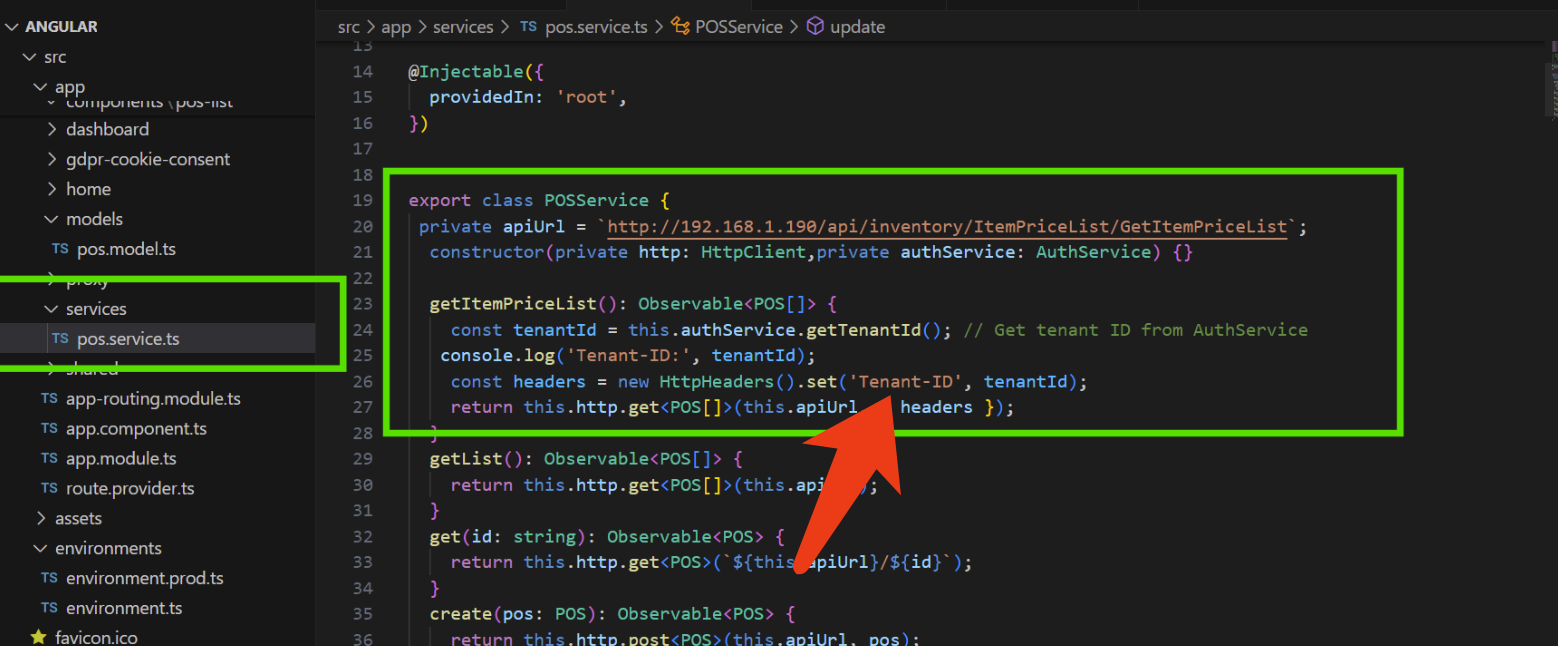
after searching i found this code into ConfigureServices img 3 and put it within my machine and machine which has server both not working




- ABP Framework version: v8
- UI Type: Angular
- Database System: EF Core (SQL Server)
15 Answer(s)
-
0
Hi,
could you share the server full error logs?
-
0
hi liangshiwei there is no errors just error console what i did is creating simple project using ABP and create proxy according documentation and it works but when trying to change apiUrl as shown from another machine (we already created another big project) to use it's API i got this error so is there a file or code i should put within specific place to allows me put any API and it will work or what should i do?
i am sure there is a way to do this because it's not logic to create server side with client side what if i want to use just ABP Angular with it's features ? i will get API From another place so what i must do? -
0
there is no errors just error console
is there any logs about this request? if not, i guess this request is not actually sent
-
0
i am sure there is a way to do this because it's not logic to create server side with client side what if i want to use just ABP Angular with it's features ? i will get API From another place so what i must do?
-
0
You just need to send HTTP requests to the server from angular.
-
0
sir i want to start from scratch just create an ABP Angular application without server-side i already have API i want to put it into new ABP Angular application because when i put the api server link i got this conflict i think this is because server side which created with angular so let's forget about it and i got an API link i want to use it into ABP Angular application is there a command to do this or i must create both together server-side and client-side
-
0
This is a CORS problem, maybe you didn't configure it correctly.
builder.Services.AddCors(options => { options.AddPolicy(name: "MyPolicy", policy => { policy.WithOrigins("http://example.com", "http://www.contoso.com") .AllowAnyHeader() .AllowAnyMethod() .AllowCredentials(); }); });app.UseRouting(); app.UseCors("MyPolicy"); -
0
i'm going to try
-
0
okay
-
0
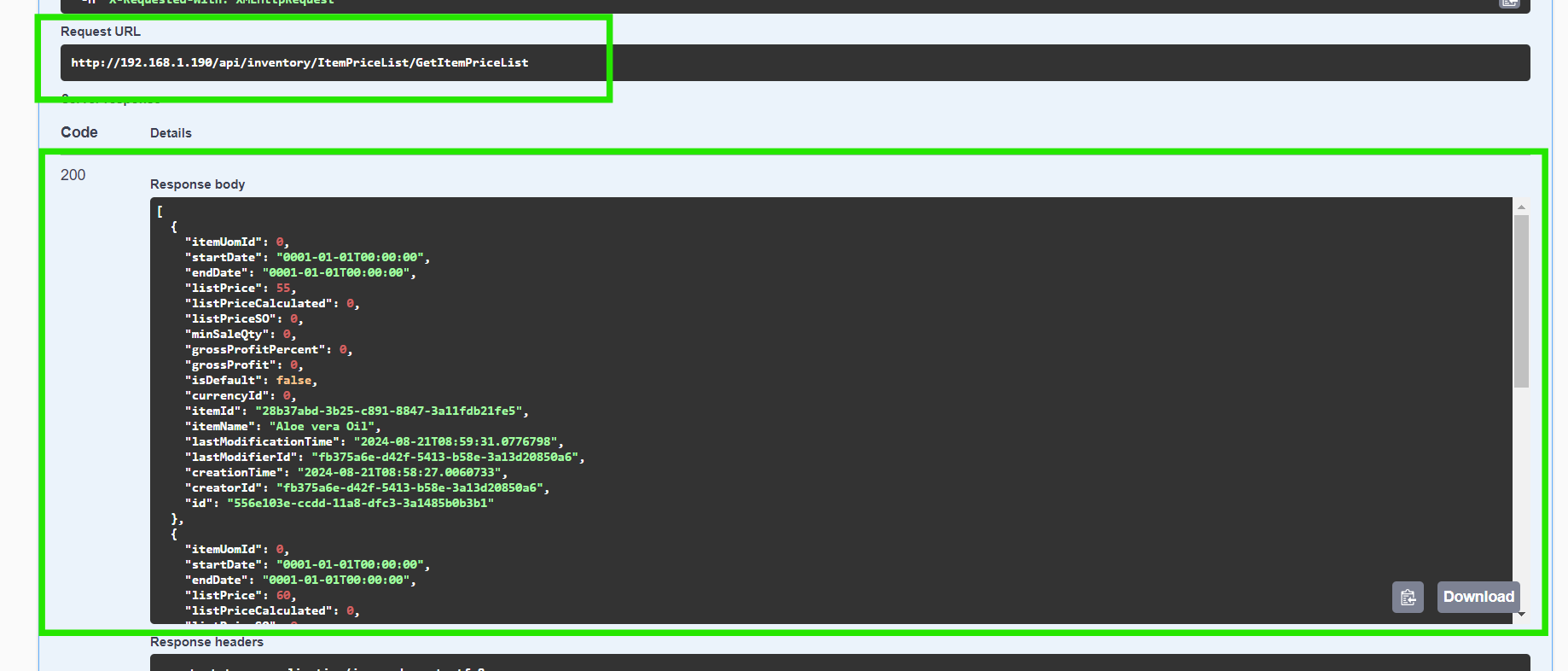
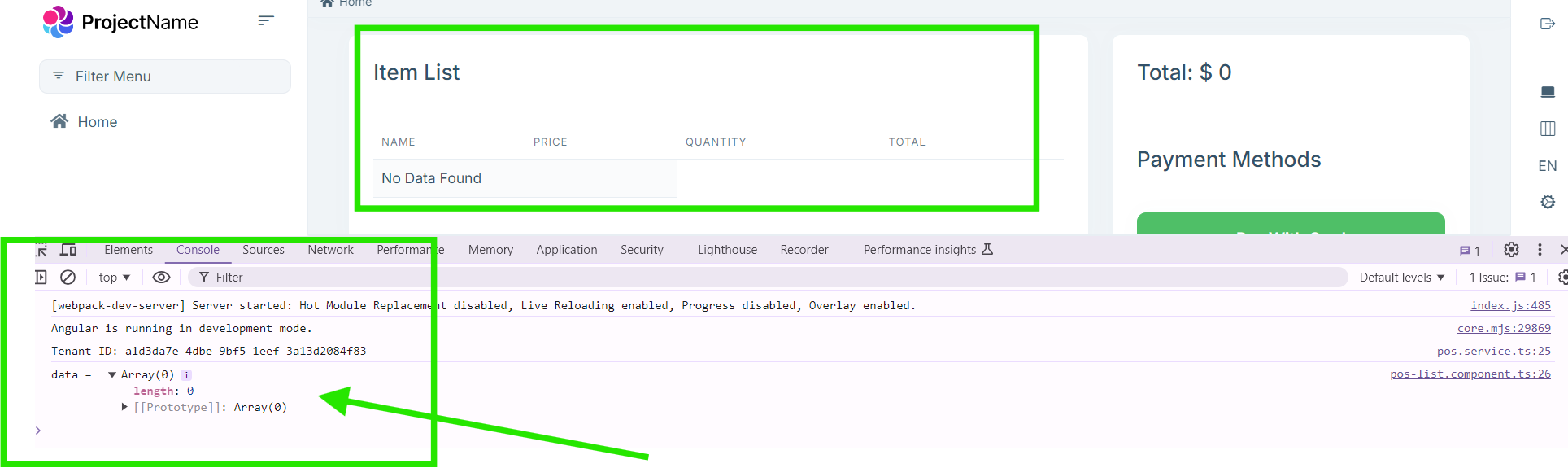
hi sir thank you error was gone but still no data despite of there is a data in swagger

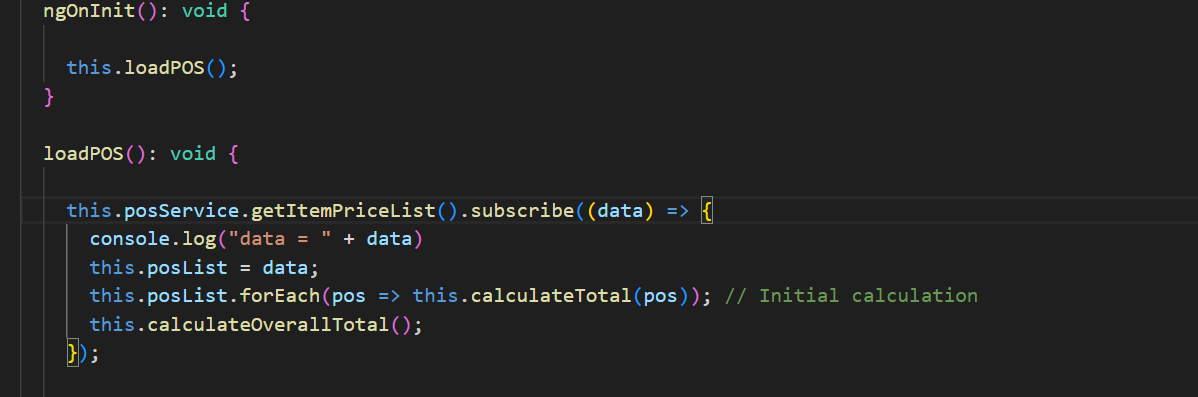
i am sure there is missing configuration or something i must put into angular or server side. i reached a good step which i can run angular application without running server-side that created with it now i can run angular project alone i changed oAuthConfig as image below
what i miss is mapping with 2 application default when use ( abp new project-name -t angular) there is some auth and configuration generated automatically but as i mentioned i do not want using server side i already created another abp solution and i want to use it's api so What is the missing part in order to link the Angular project to the ABP project that I created previously?
note : in my abp solution i used tenant that shown in console i put it static for test just view data next step how to get it dynamic when login but first link two project with each other -
0
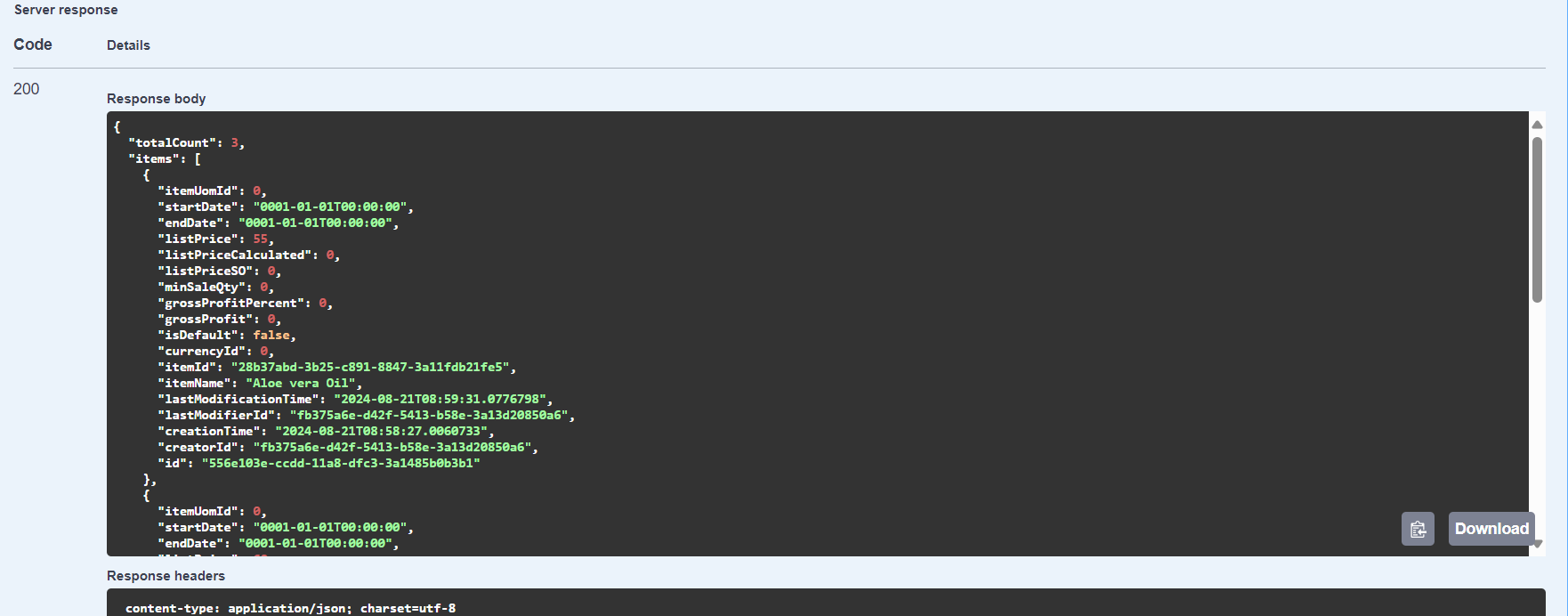
can you share the HTTP Request/Response body
-
0
-
0
-
0
-
0
You can use the
RestServiceprovided by ABP.it will add headers(tenantId, access_token, etc) automaticly
https://abp.io/docs/latest/framework/ui/angular/http-requests#restservice