Hi i'v some errors 1- when running angular application when clicking login i got this error
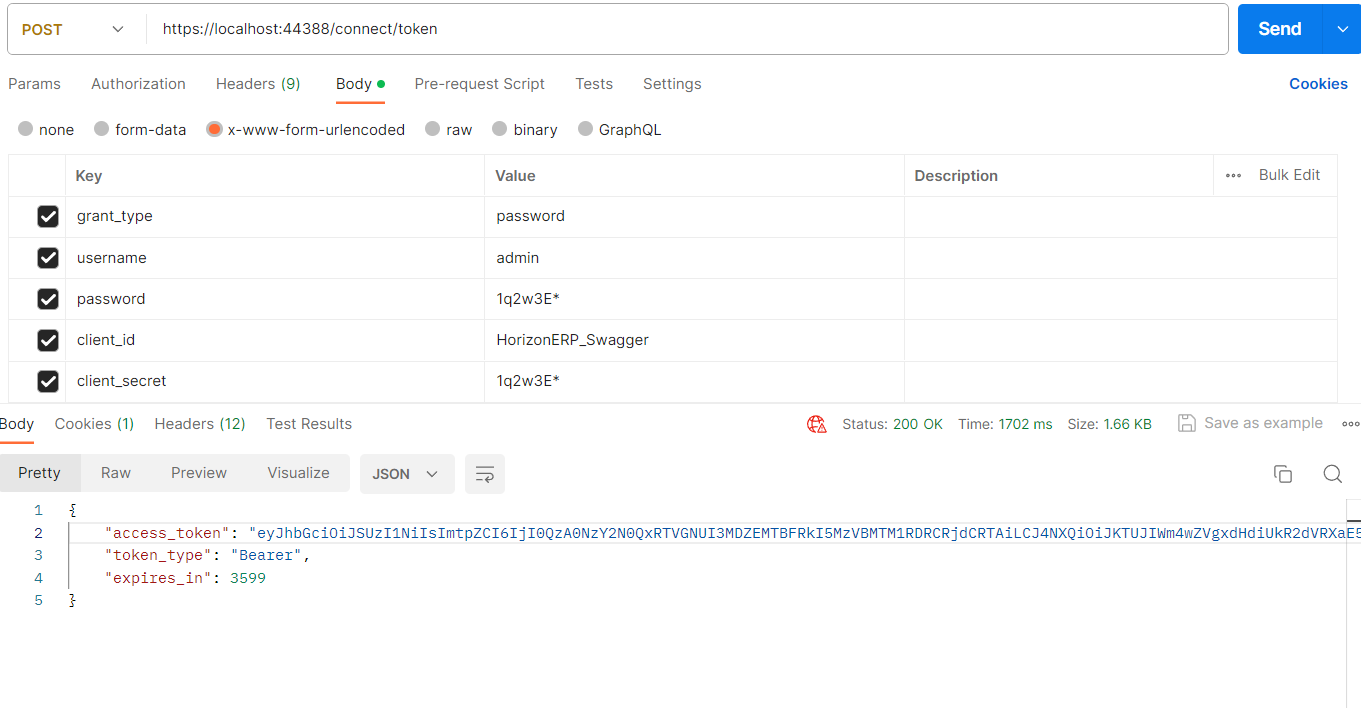
2- is postman i tried login API and i got access token how to create method to send this token to header for allowing me put any API request and make it valid for view

for example: when i create my http request at first i must go to backend and give this api permission so i want to skip this step to allow angular application create http request from any where so how to send this token when login ?? or ABP offers me this logic automatically ??
thanks
- ABP Framework version: v8
- UI Type: Angular
- Database System: EF Core (SQL Server)
12 Answer(s)
-
0
-
0
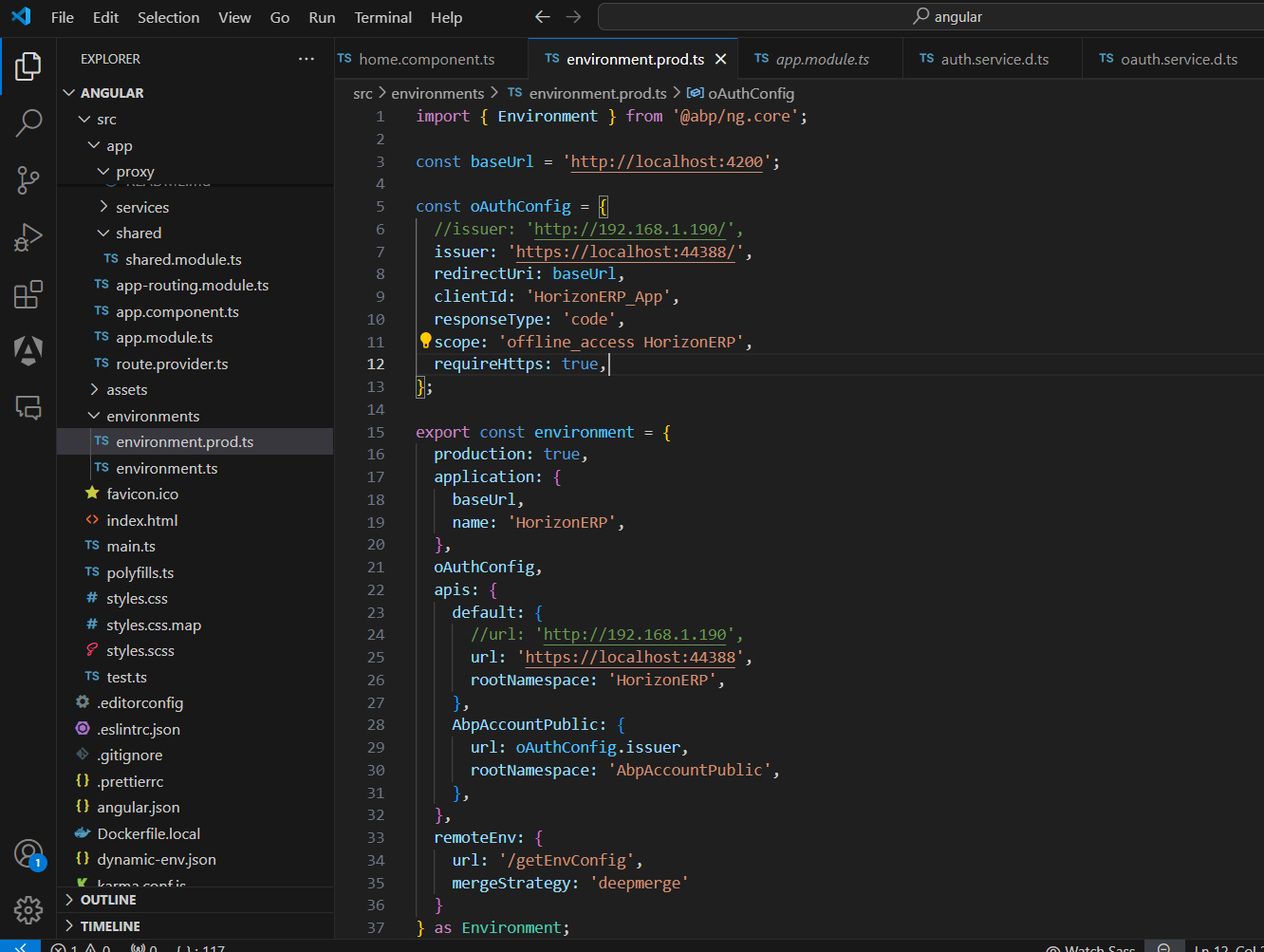
hi where can i find this file?? note : i used external API not api that abp offers me when creating abp angular application
-
0
hi
The
Logs.txtis in your startup project folder.Project.Web/Logs/logs.txt.WriteTo.Async(c => c.File("Logs/logs.txt")) -
0
Angular project uses https://github.com/manfredsteyer/angular-oauth2-oidc to get tokens. https://github.com/manfredsteyer/angular-oauth2-oidc/blob/master/projects/lib/src/oauth-service.ts#L2378-L2385
-
0
hi when i start application i got my port 4200

when clicking login path changes to

i created new abp angular application to see url and i found it

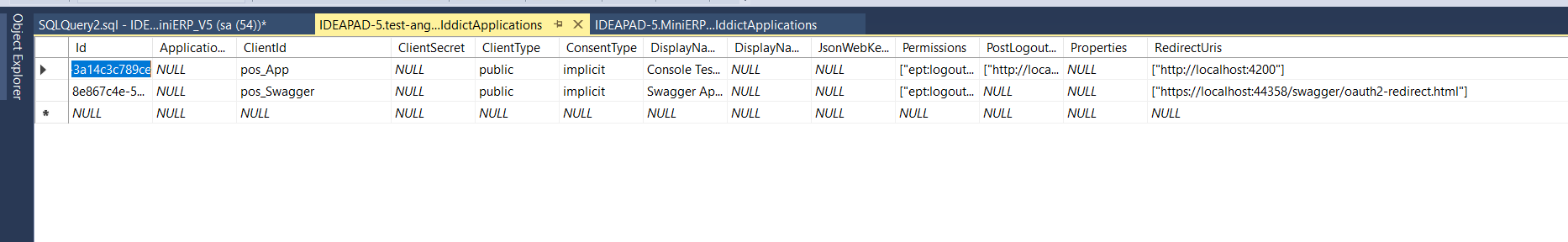
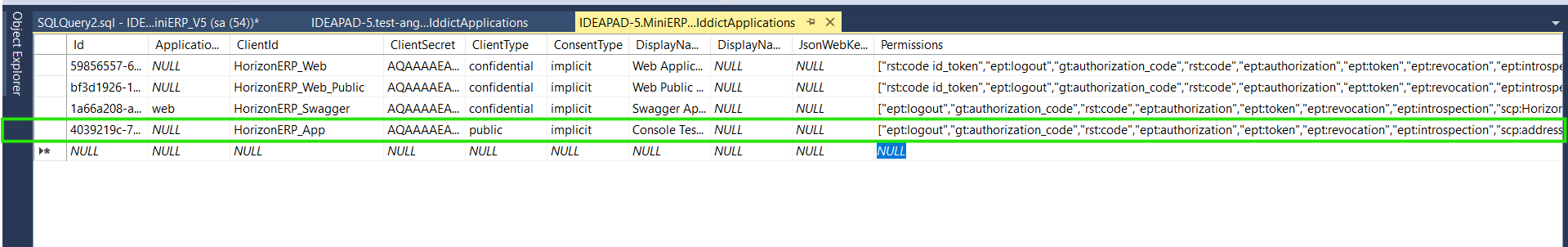
so i added in my database new line like

and changed the url manually to this img (this is wrong i want it to open automatically)

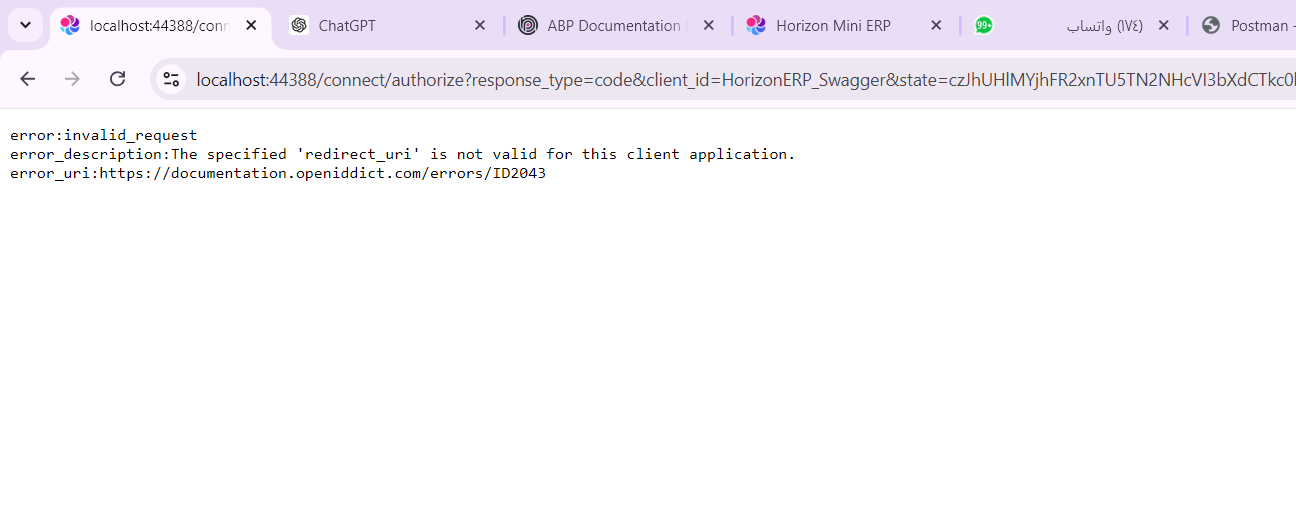
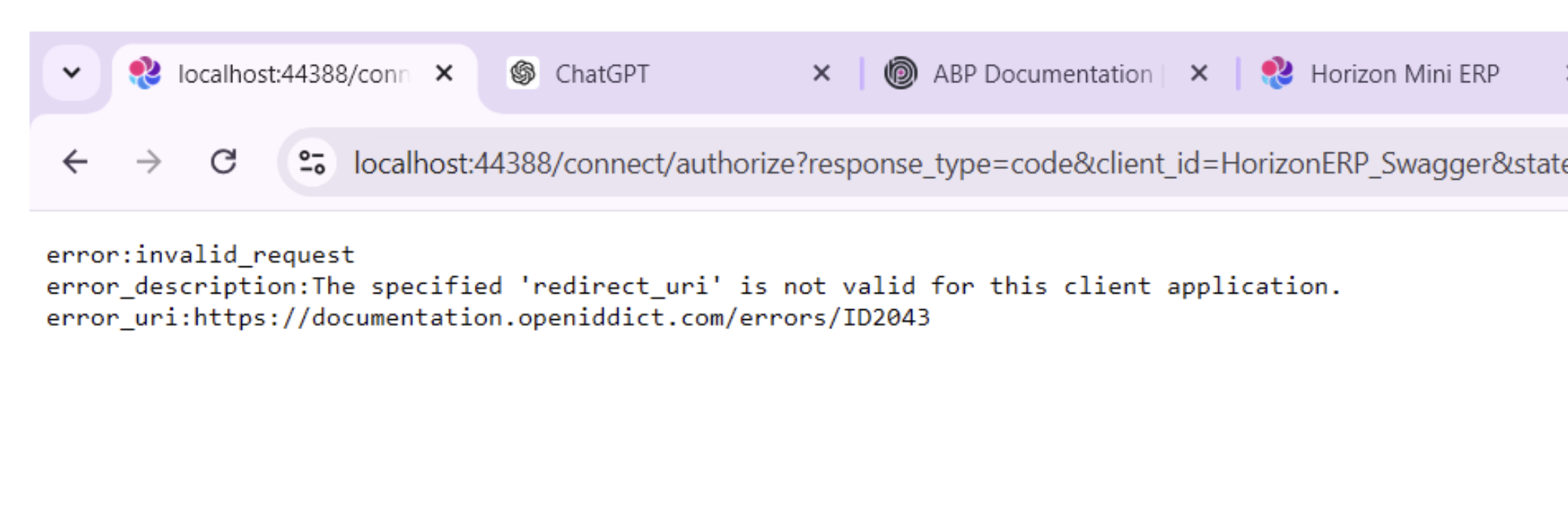
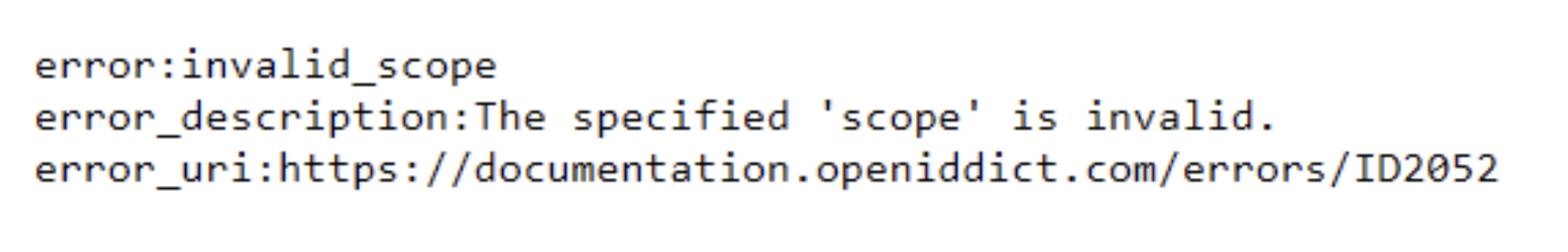
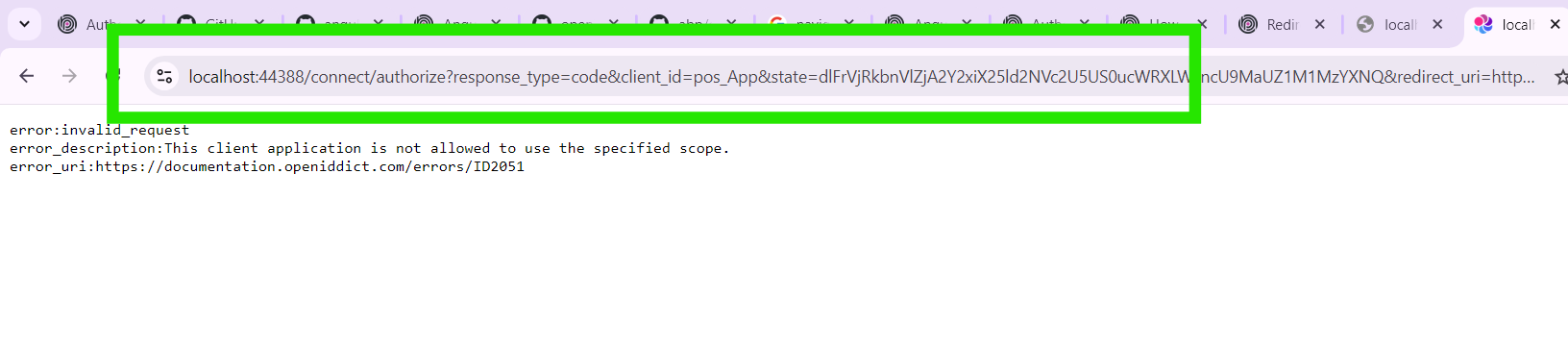
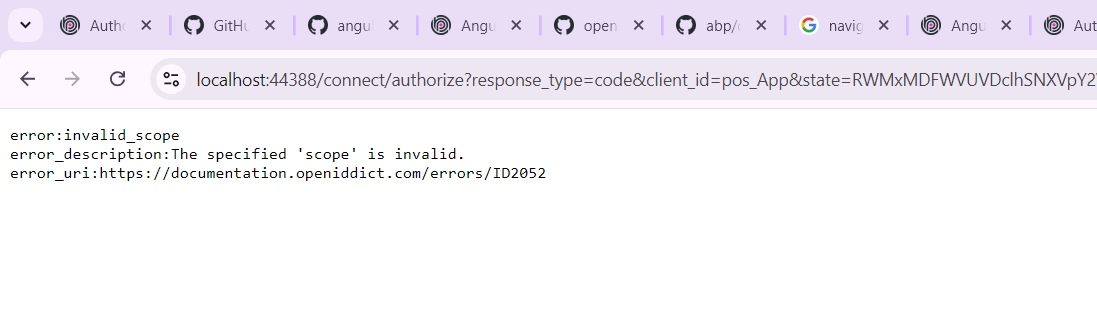
and when write user name and password url changed again and i got this error

note: see this question with your friend "liangshiwei" i have external solution with api not the core project that generated with angular i mean i just use angular https://abp.io/support/questions/7771/Angular-error-API-Response
-
0
-
0
-
0
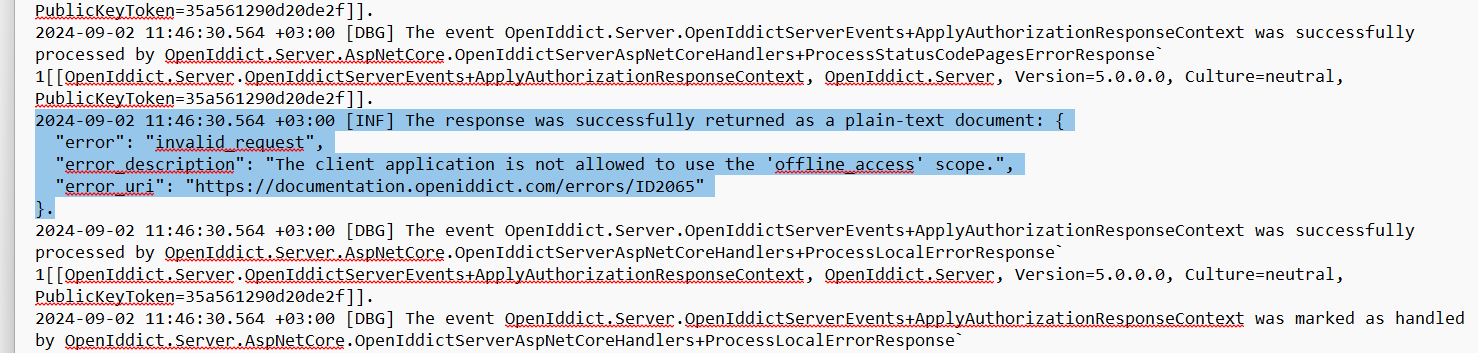
The
offline_accessscope needs theOpenIddictConstants.GrantTypes.RefreshToken.https://abp.io/support/questions/3842/Unable-to-authenticate-with-the-offlineaccess-scope-OpenIddict#answer-aa8dcd92-6f2a-67a8-2aad-3a06d6c2a9c0
Please confirm this.
-
0
i found it i will try and tell you the result
-
0
The default project has an
OpenIddictDataSeedContributorin the Domain project.https://github.com/abpframework/abp/blob/dev/templates/app/aspnet-core/src/MyCompanyName.MyProjectName.Domain/OpenIddict/OpenIddictDataSeedContributor.cs#L125
Please add
OpenIddictConstants.GrantTypes.RefreshTokento your appliction/client grand types. -
0
finally it works thanks super man
-
0
: )