is there a way to edit layout default when login it open home page then choose my page in route to open what i want to do is when login with my tenant i want to open directly to my page and sidebar will be hidden i am sure there is an option to make this hidden when open the page and make user control it open it or close it and when login directed open my page not home page
- ABP Framework version: v8
- UI Type: Angular
- Database System: EF Core (SQL Server)
12 Answer(s)
-
0
Hello,
loginPagehas areturnUrlparameter in MVC side. If you send areturnUrlparameter it should navigate to your URLAnd to hide side menu please check the similar issue if it helps you https://abp.io/support/questions/1664/Hide-menu-after-Login
Thanks
-
0
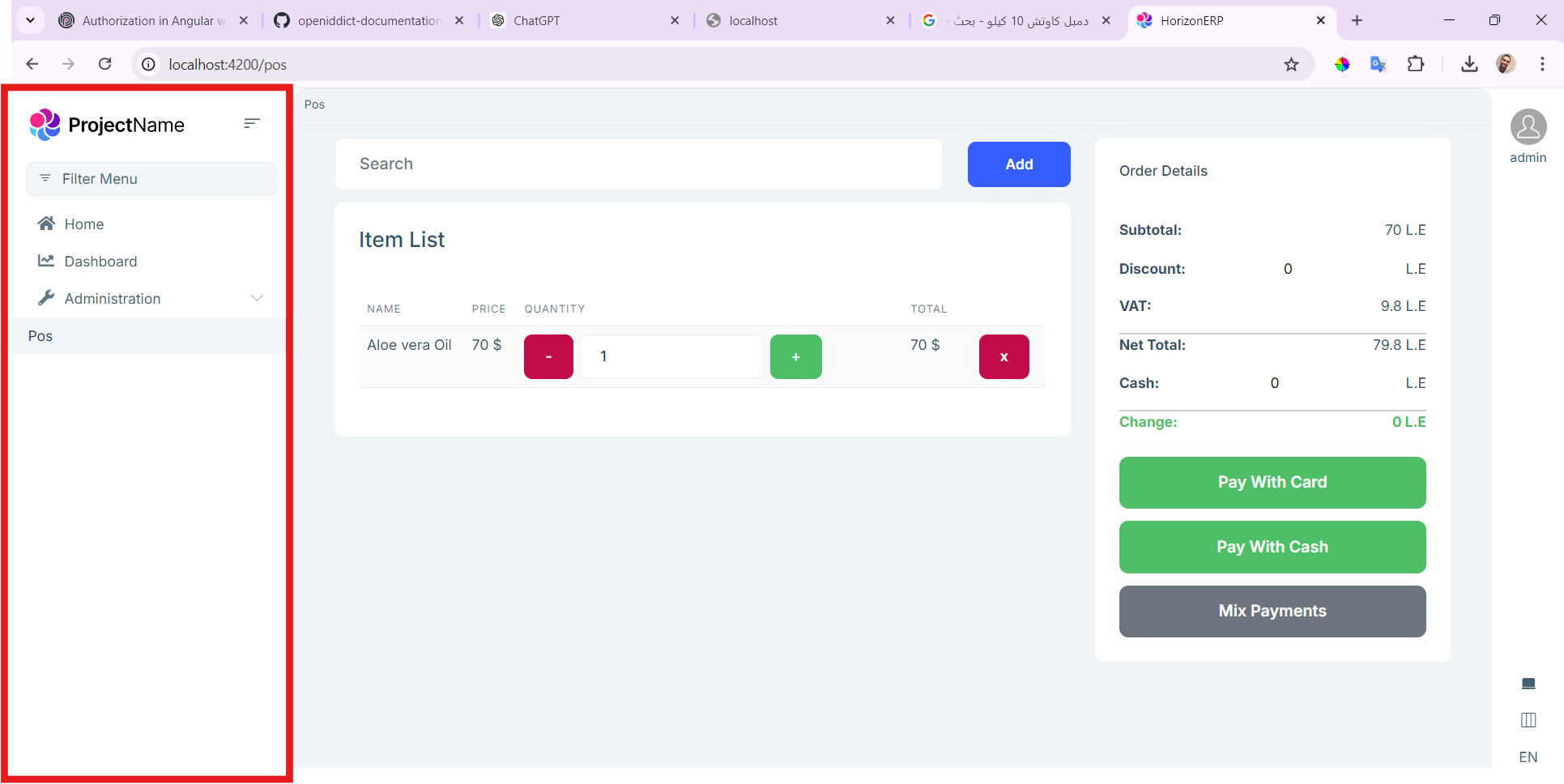
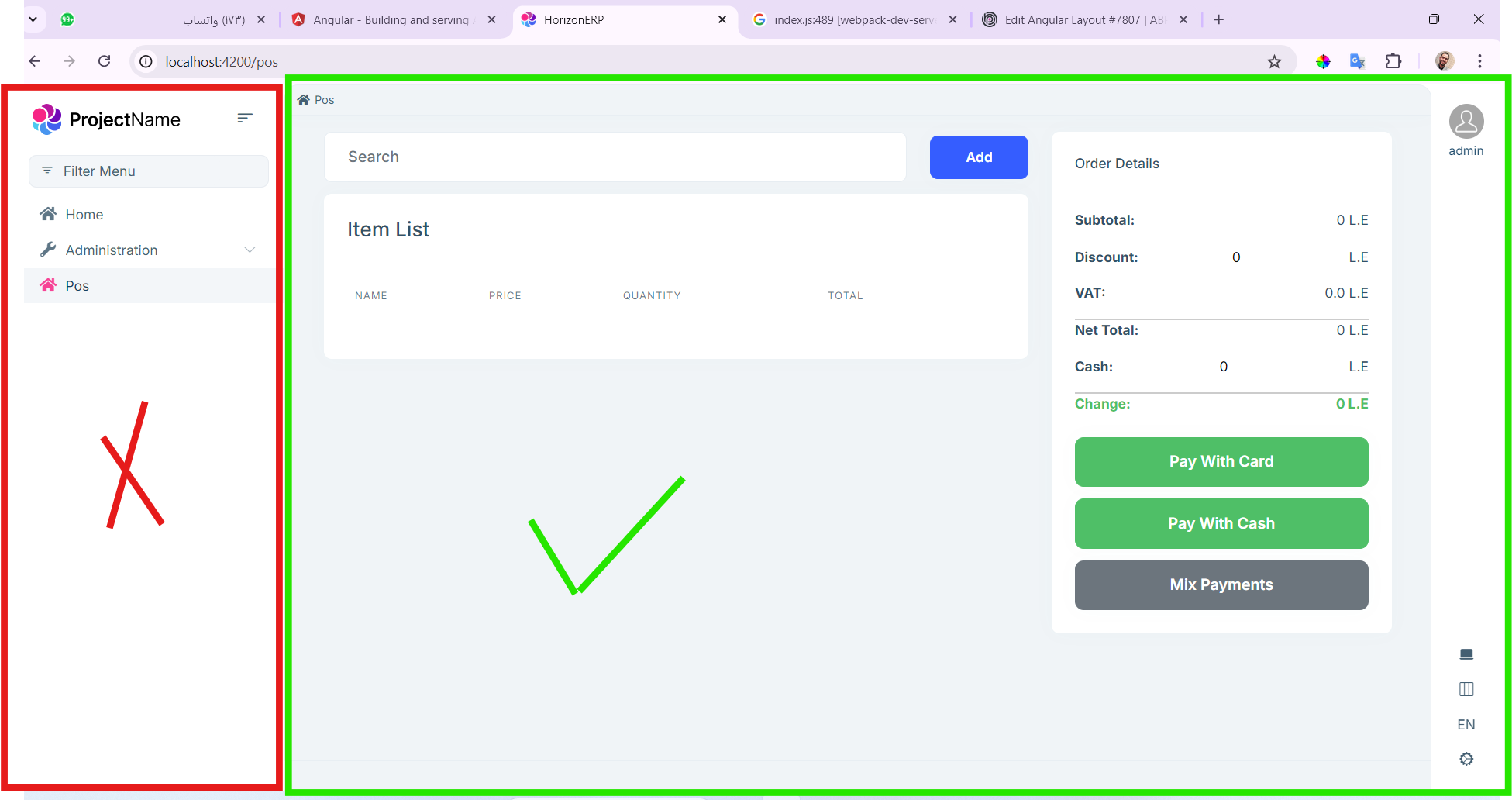
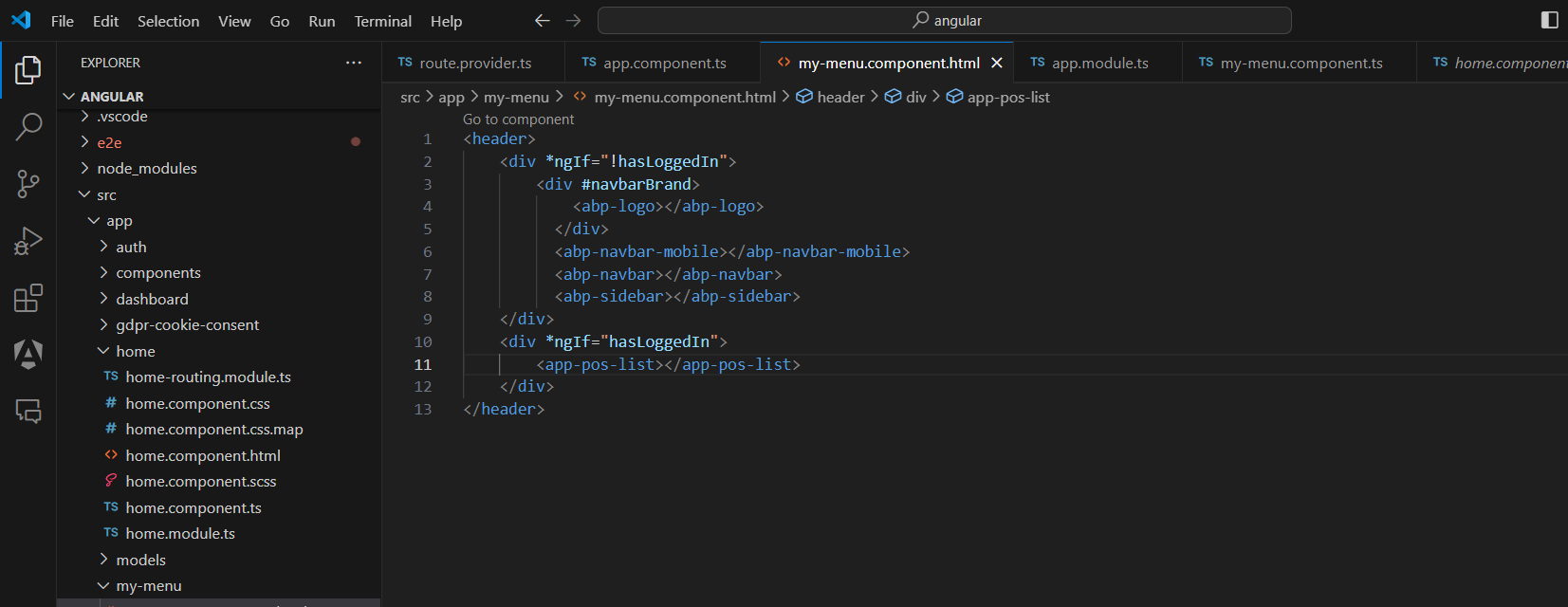
hi anji i followed your link it always open on my page not open login page for first time what i want to do is open login page as usual from home page and when login hide menu bar and direct open my page with controller for logout (just i want to hide red square) here is my html

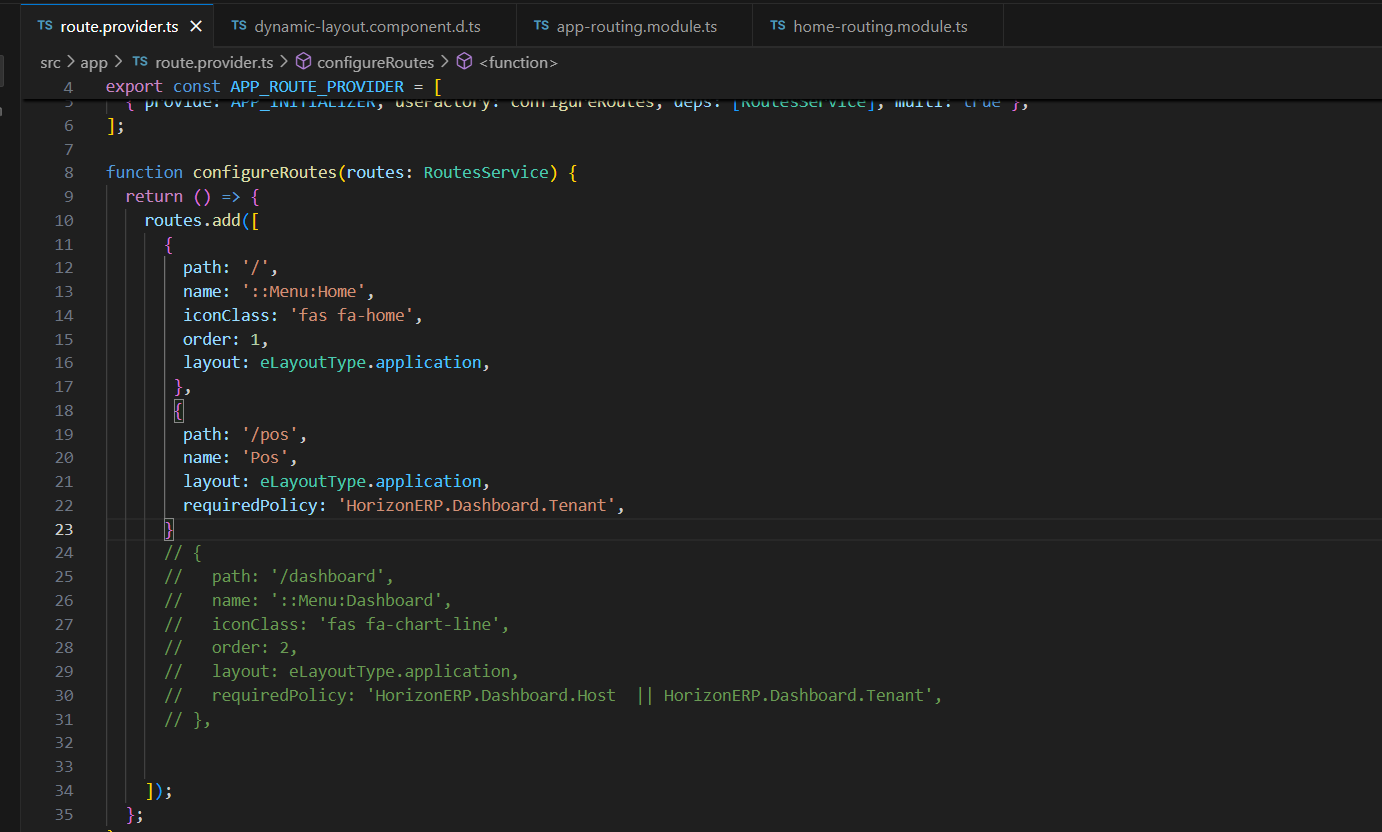
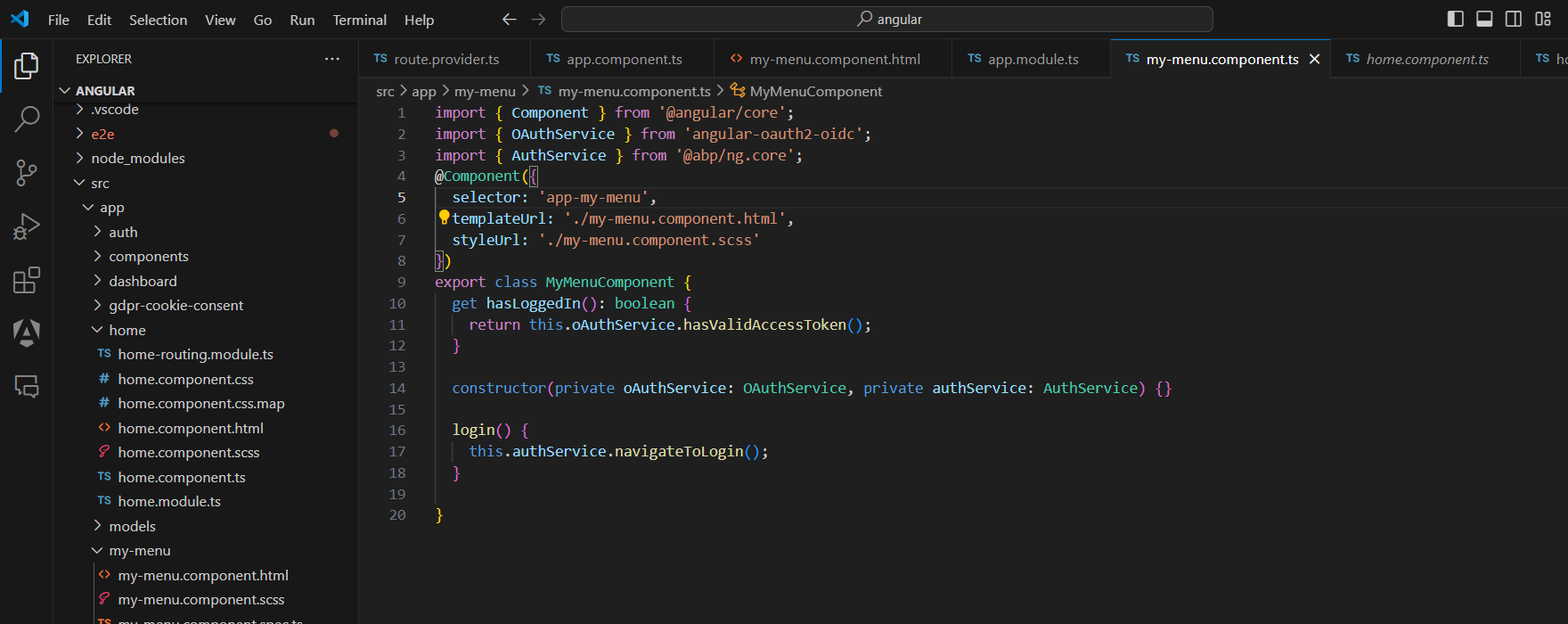
and this is ts and i noticed it is the same code into (home.ts)

-
0
Ok Let me check ...
-
0
-
0
hi can anybody help me if anjali busy
-
0
OMG nobody can create sample to this logic and help me ?? wow !!
-
0
Hello nabass,
I apologize for the delay. Please allow some time I am working on it.
Thanks
-
0
Hello nabass,
If you want to navigate the
Pospage after logging in, add the code below to yourapp.component.tsIn my example I have takenproductspageexport class AppComponent implements OnInit { constructor(private authService: AuthService, private router:Router){} ngOnInit() { if(this.authService.isAuthenticated){ this.router.navigate(['/products']); } else{ this.router.navigate(['/']); } } }If you require I can share sample project too? please let me know if needed.
I will give you a workaround to hide the sidemenu bar asap.
Thanks,
-
0
thanks it works i am waiting for next answer with solution of hiding sidemenue thanks again, :)
-
0
Hello nabass,
Thanks for updating.
Now to hide side menu you need to implement
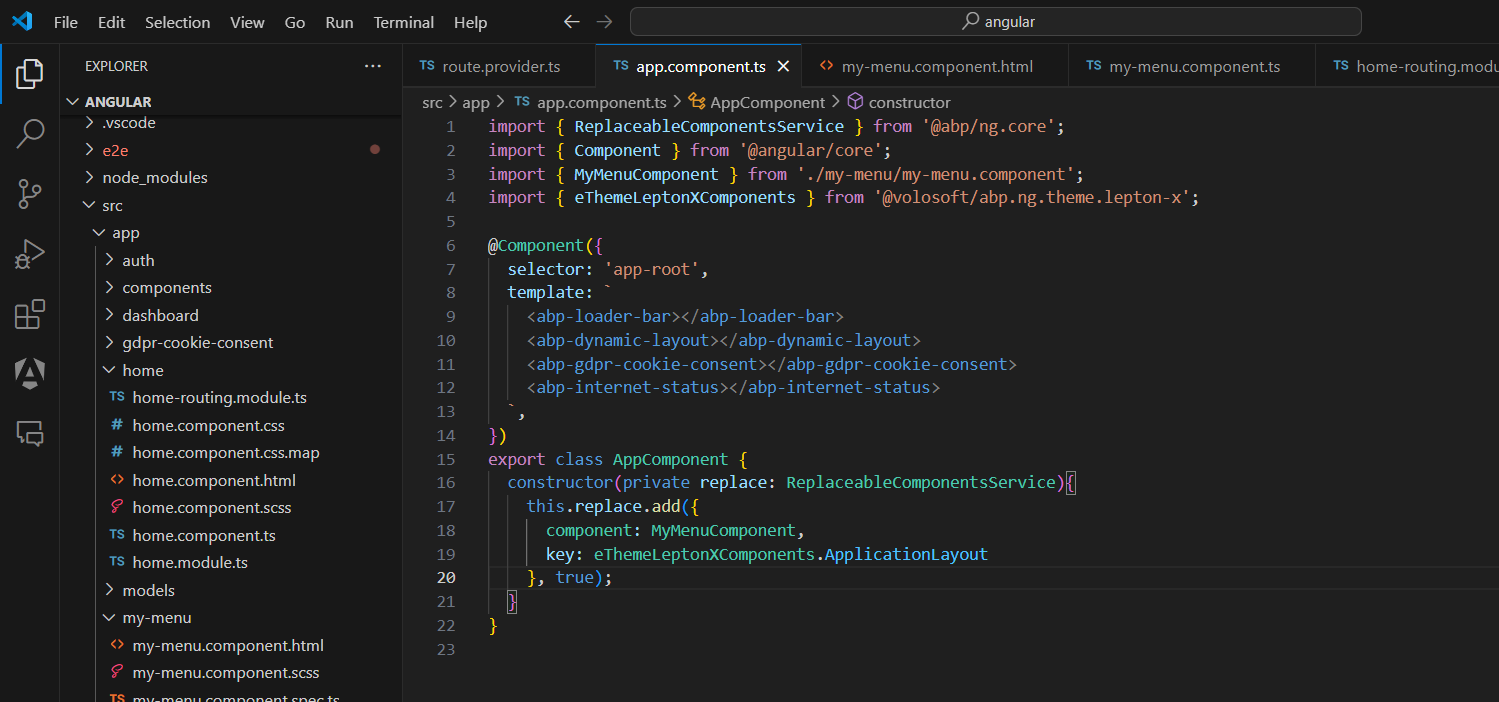
AfterViewInitinapp.component.tsfile and add below codengAfterViewInit(): void { if (!document.getElementById('lpx-wrapper').classList.contains('hover-trigger') && this.authService.isAuthenticated) { document.getElementById('lpx-wrapper').classList.add('hover-trigger'); document.getElementById('lpx-wrapper').classList.add('initial-hover'); } }now your
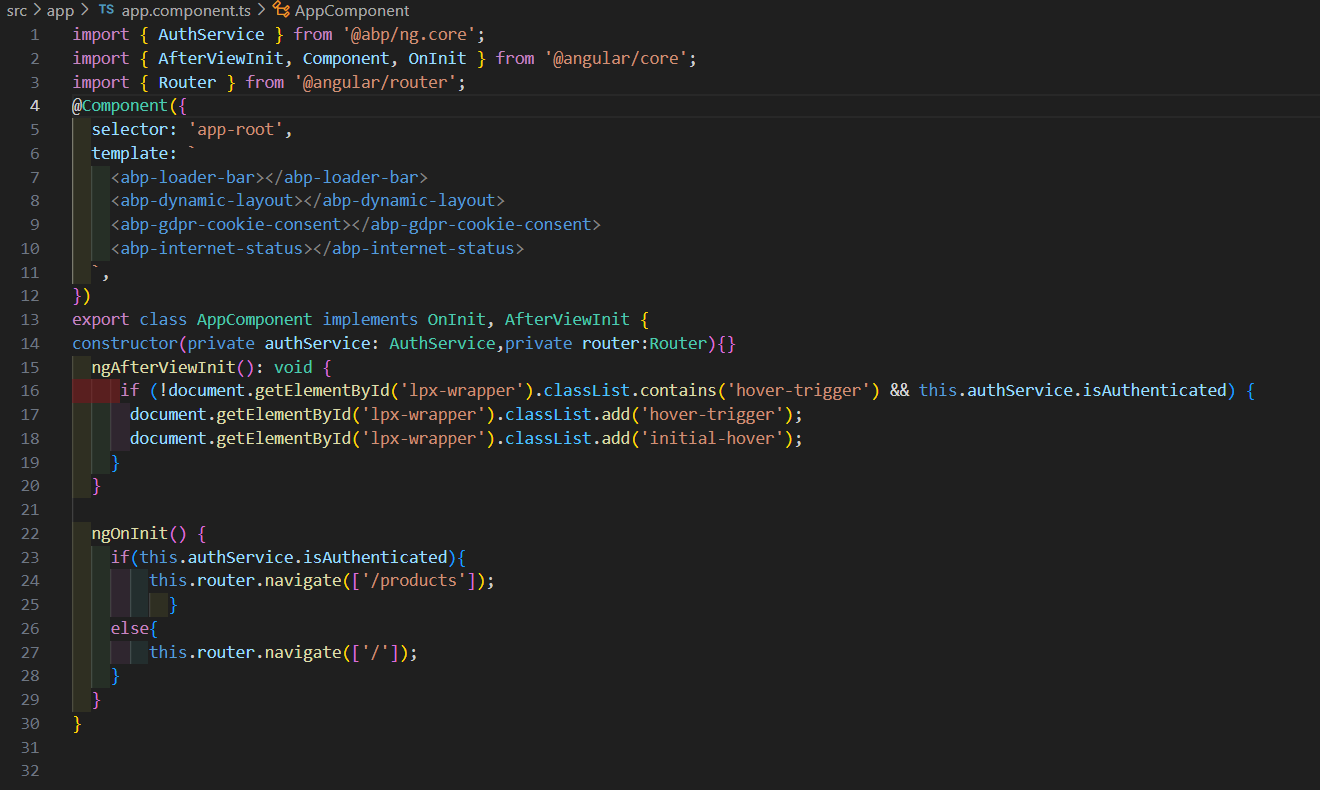
app.component.tsfile code will look like this
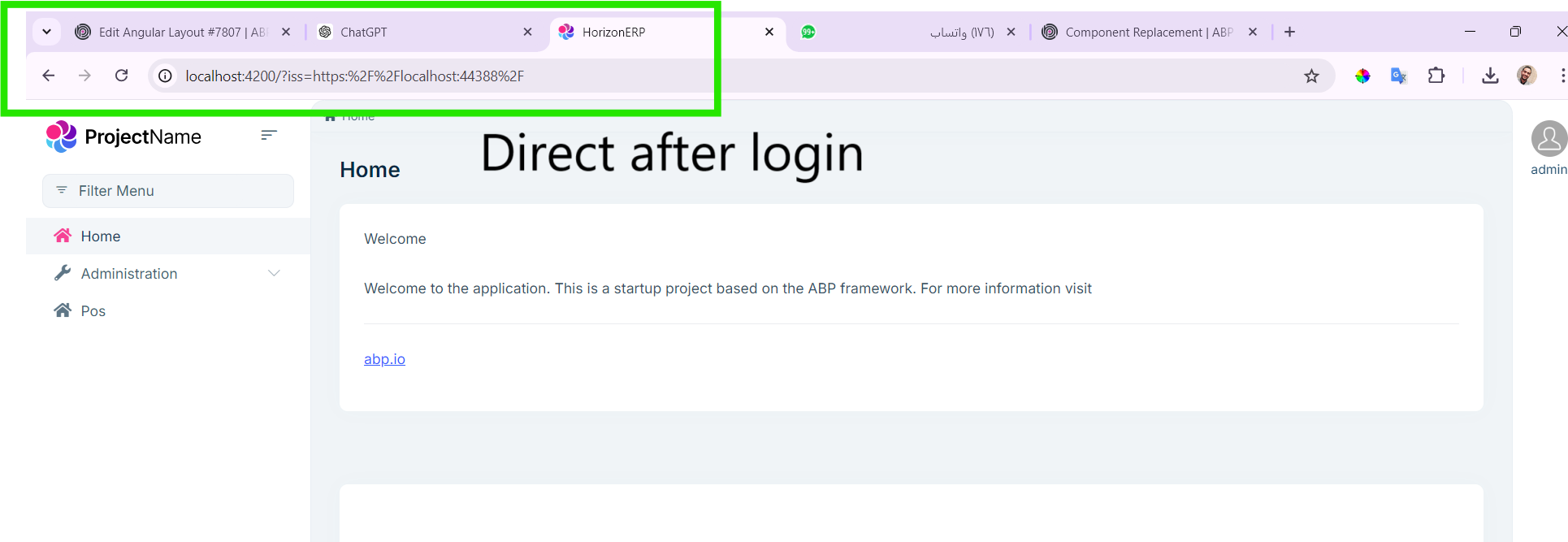
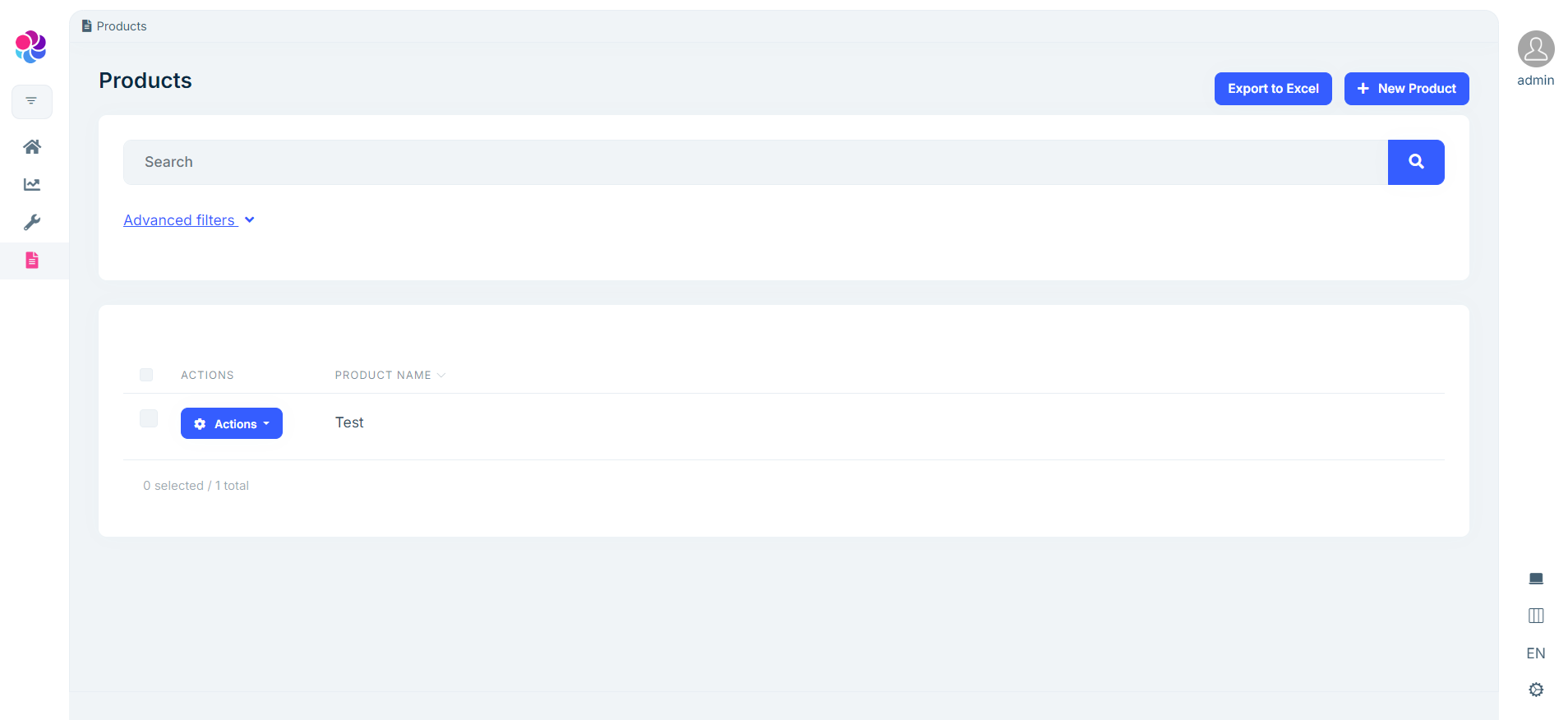
It will result after login like

I hope I answered your question.
Thanks, Anjali
-
0
it works thank you super :) i noticed that is hover is there a way to make it clickable
-
0
Hello nabass,
could you please accept the answer and close the ticket if your issue is resolved?
Thanks