0
karl.ettinger@energieag.at created
- ABP Framework version: v8.0.3
- UI Type: Blazor Server
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
Hi!
We use the Blazorise library supplied with the ABP framework.
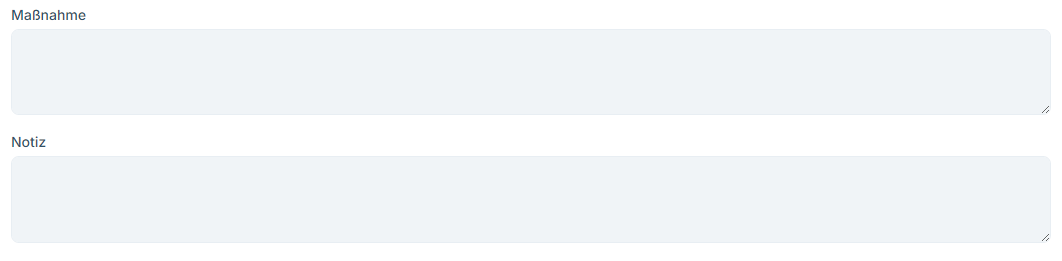
In the image below with the “Maßnahme” and “Notiz” fields, the colored background of the “Maßnahme” text field does not indicate that this input field is “disabled”. The “Notiz” text field is “not disabled”
Will this problem be fixed in future versions or what can I do to fix this problem?
5 Answer(s)
-
0
hi
How do we reproduce this?
Can you share some code.
-
0
hi
I am unable to reach the
https://powershare.xx.at/website.Can you share some code so I can reproduce this problem in a template project?
Thanks.
-
0
-
0
Thank you, it works
-
0
Great