Activities of "karl.ettinger@energieag.at"
Hi,
Thanks for the example. I will give it a try.
- ABP Framework version: v8.0.3
- UI Type: Blazor Server
- Database System: EF Core Oracle
Hello
We have a 30 year old Windows desktop software that we are migrating to Blazor Server with ABP Framework. This old software has a database in which all system data for the software is stored. This includes the database structure definitions, form definitions, authorisations and much more. For the new software, we have written a code generator that uses this data and creates as much new ABP code as possible. The generated partial C# code files are structured according to the system, that there is a main file and one or more ‘sub’ files for the main file. Example: AnlMangager.cs, AnlMangager.g.cs or AnlAppService.cs, AnlAppService.Xxx1.g.cs, AnlAppService.Xxx2.g.cs. All *.g.cs are always newly created by the generator. During creation, however, the main file (e.g. AnlMangager.cs) is checked to see whether the method to be generated already exists. If so, the method is not recreated.
This works very well. The situation is different with the localisation files (en.json, de-DE.json, ...). Unfortunately, these cannot be created according to the above scheme, as the ABP framework does not provide ‘partial’ files for localisation, in the sense of en.json, en.Xxx1.json or de-DE.json, de-DE.Xxx1.json, de-DE.Xxx2.json.
Do you have any idea how I can change the behaviour of the ABP framework so that I can split the localisation files into several files?
- ABP Framework version: v8.0.3
- UI Type: Blazor Server
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
Hi!
We use the Blazorise library supplied with the ABP framework.
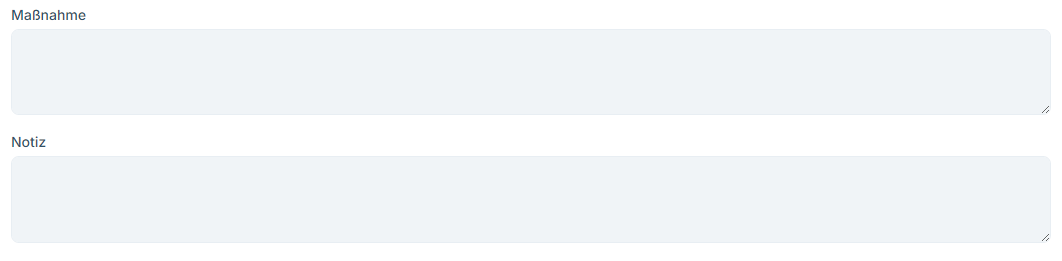
In the image below with the “Maßnahme” and “Notiz” fields, the colored background of the “Maßnahme” text field does not indicate that this input field is “disabled”. The “Notiz” text field is “not disabled”
Will this problem be fixed in future versions or what can I do to fix this problem?
hi,
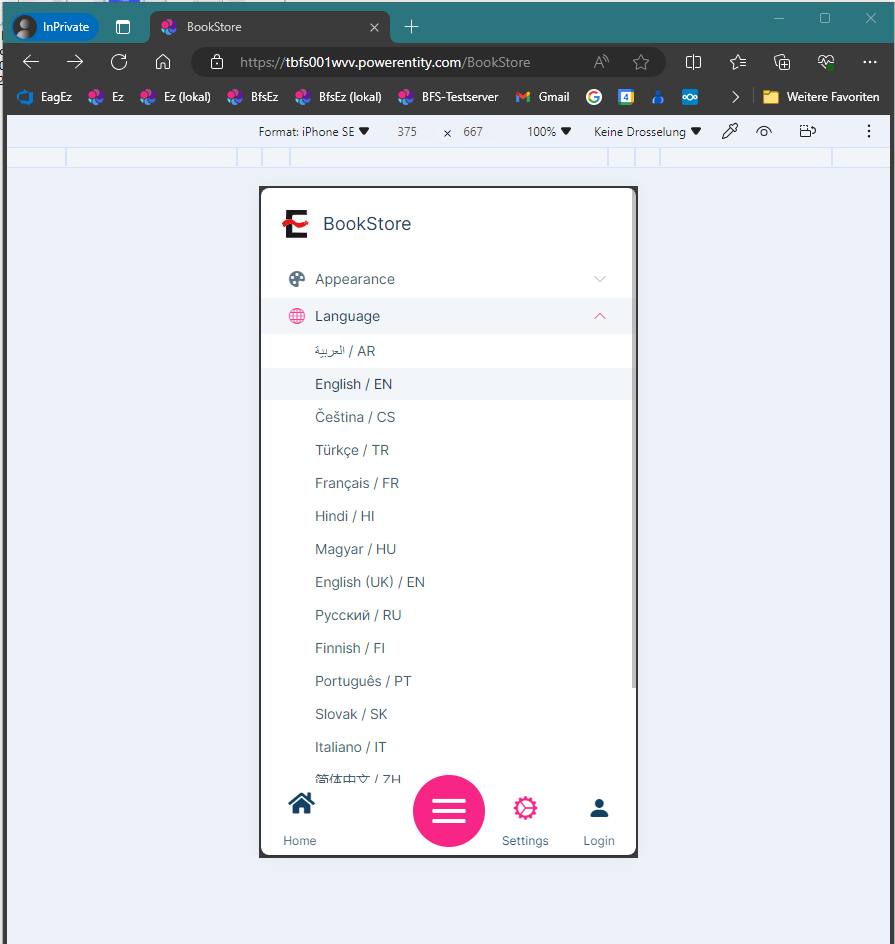
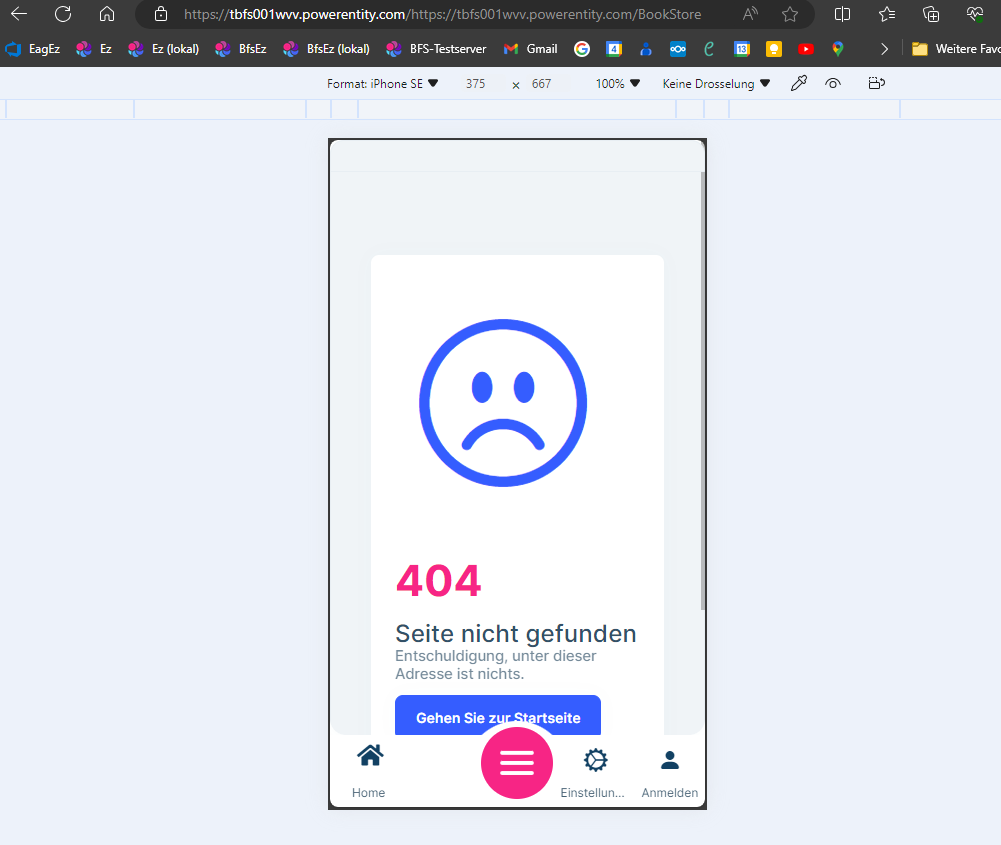
another problem when using app.UsePathBase is that the language selection does not work in either the mobile view or the desktop view. After selecting the language, the URL changes from “https://tbfs001wvv.powerentity.com/BookStore” to “https://tbfs001wvv.powerentity.com/https://tbfs001wvv.powerentity.com/BookStore”
From:
To:
hi, thanks for the hint with MenuContributor. It works.
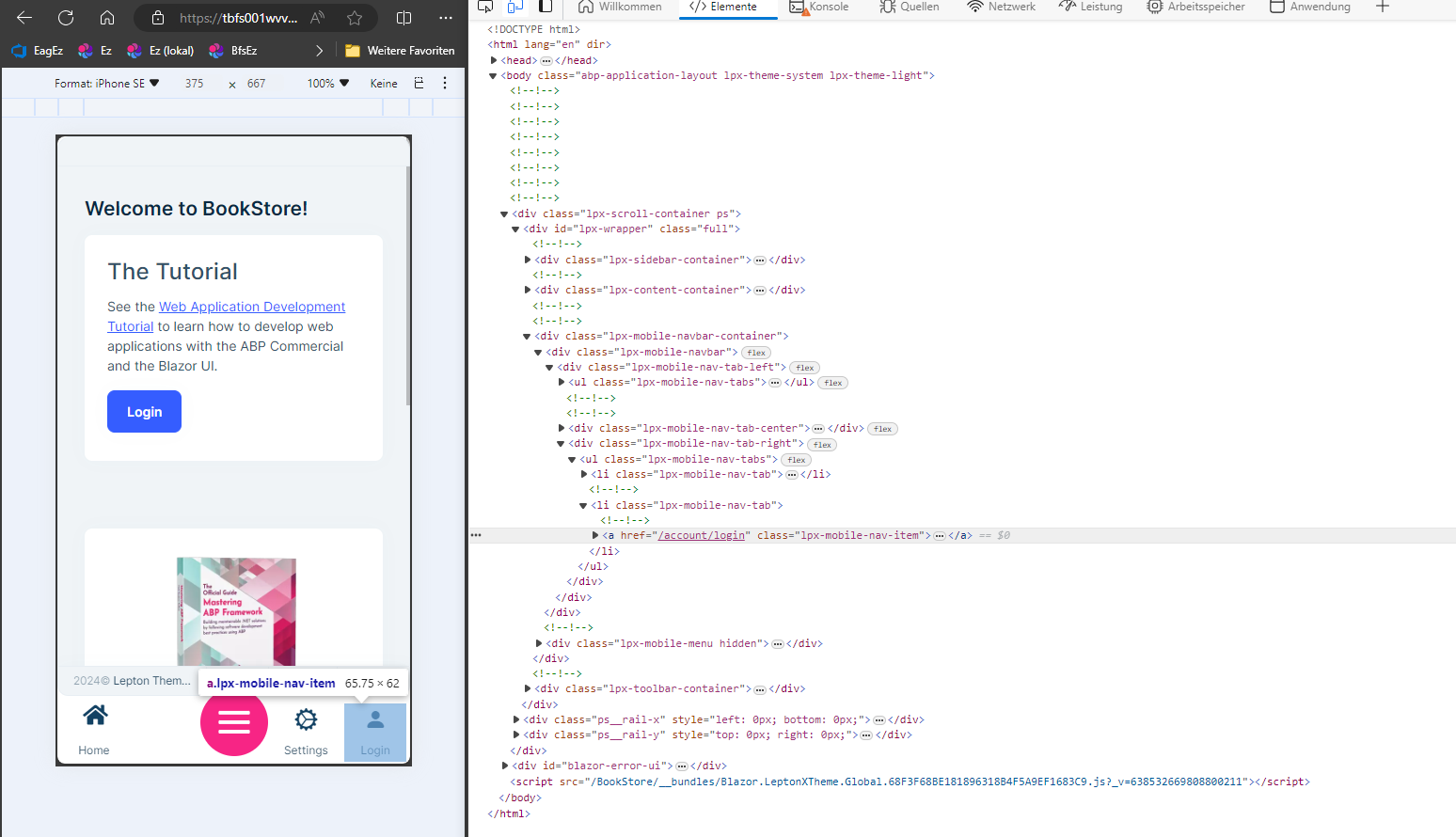
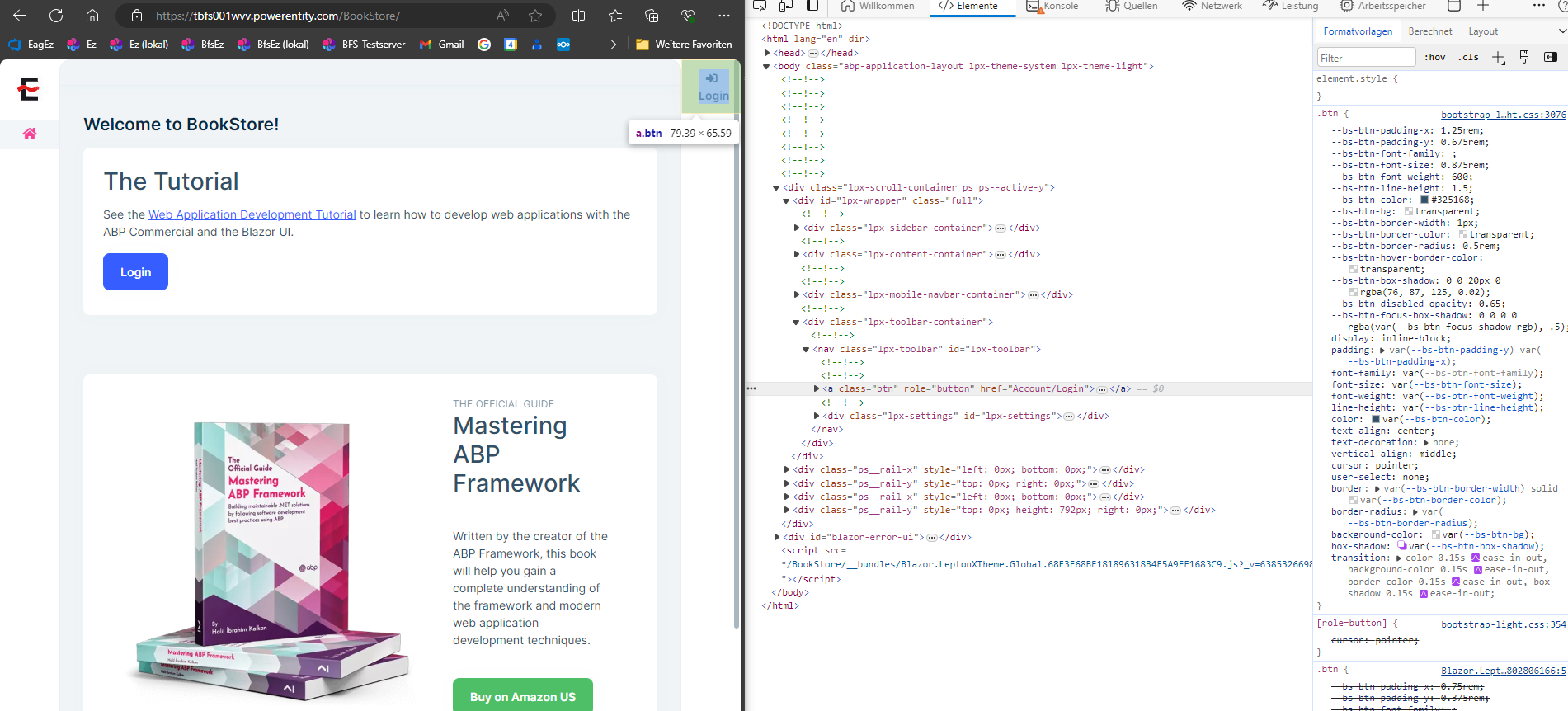
What does not work with the MobileNavbar is the menu item “Login” with href=“/account/login”. Can I overwrite this href tag? I haven't found anything about this.
In the desktop view, the href tag href=“account/login” is correct
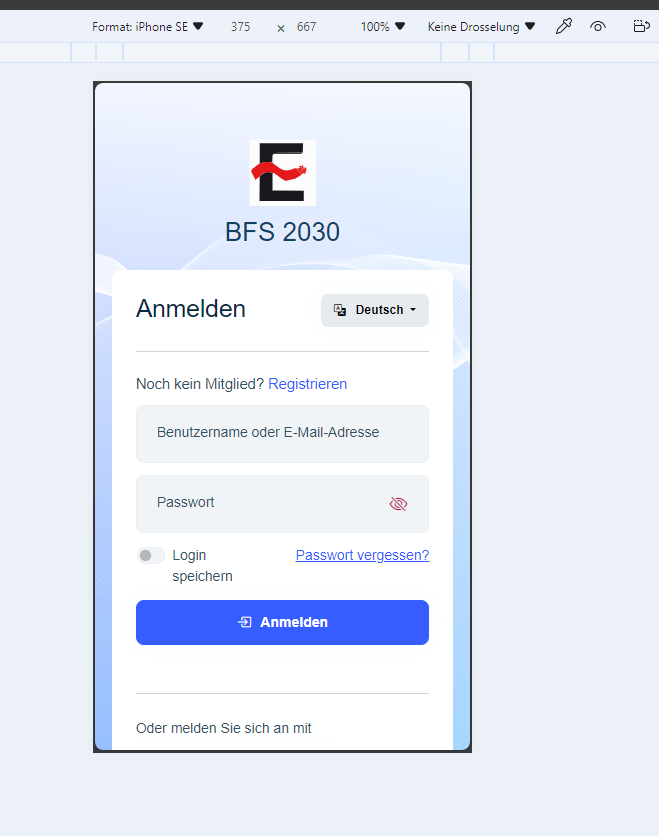
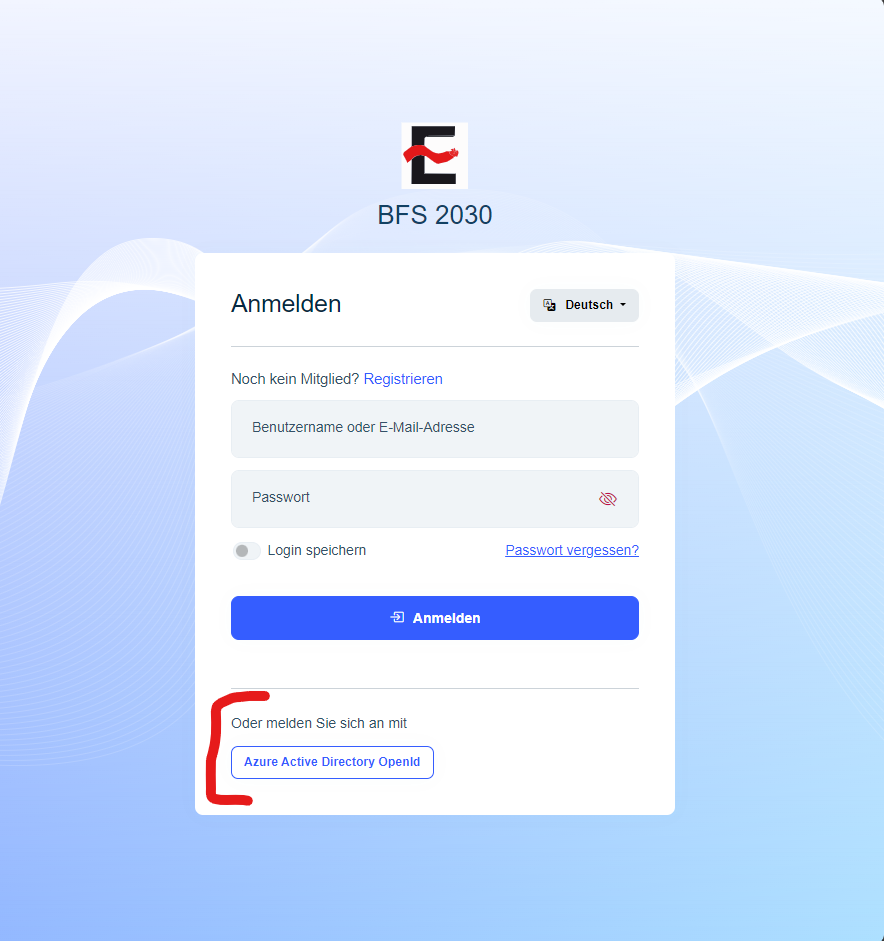
On the login page in the mobile view, I cannot see the optional login with “Azure Active Directory OpenId” and I cannot scroll up the login page. The page is cut off.
On the Desktok login page, the view works (because it is larger).
Hi!
... By default you can't to that, you have to override original component in your project and you can customize it however you need. Does the above sentence refer to the Blazorise DataGrid or to the Mobile Navbar?
Hello!
Thanks for the good and quick answer!
I still have two questions:
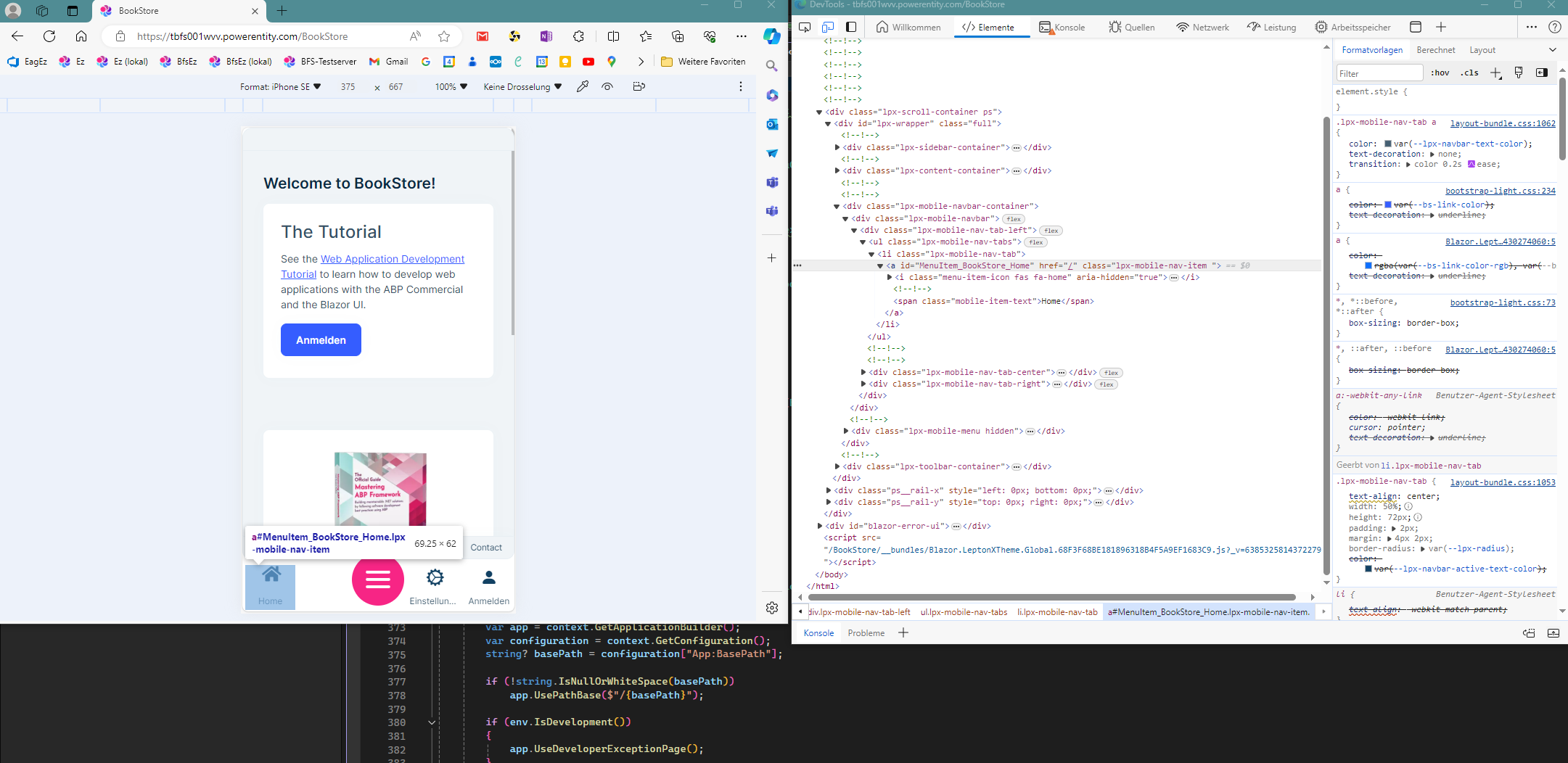
On the Mobile Navbar, can I remove the icons above Home, Settings and Admin and replace the center large “menu item” with the text Menu to make the Mobile Navbar smaller and have more space for the application?
We currently use the Blazorise DataGrid, which is very easy to program with. Unfortunately, I have not yet found a way for the DataGrid to adjust itself downwards from a certain top position to the respective screen height and display the data in a “window” with vertical scrollbars. Do you know a solution how this is possible?
- ABP Framework version: v8.0.3
- UI Type: Blazor Server
- Database System: EF Core (SQL Server, Oracle)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hello!
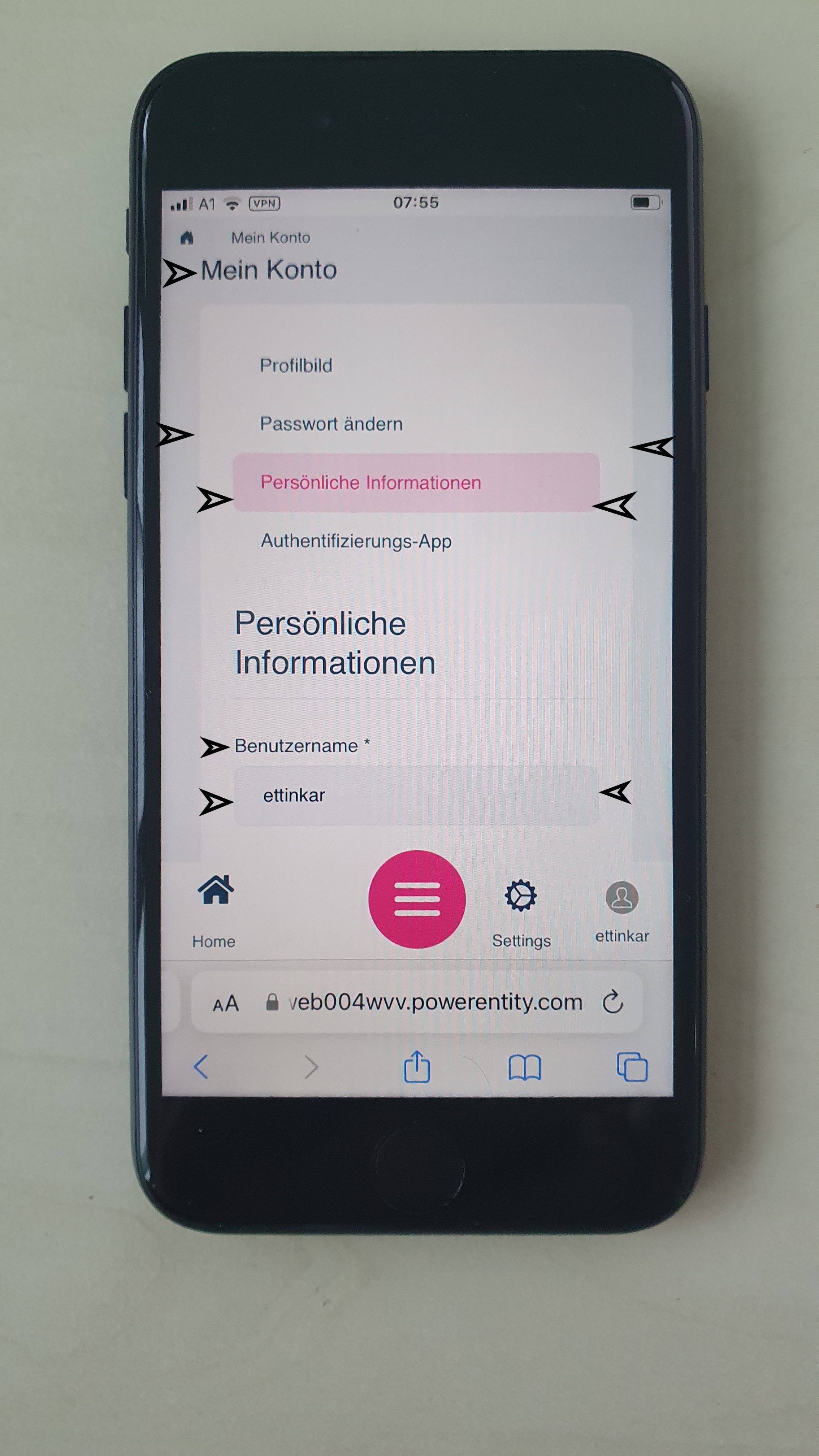
The LeptonX Pro template, which we use with Blazor-Server, wastes a lot of space in the sidebars. This is especially disadvantageous for the mobile view (see screenshot).
What possibilities are there to reduce these margins (see arrows on the screenshot) without having to redo this with an ABP update?
What is the reason for the empty space to the right of the home button?