- ABP Framework version: v8.2 using latest ABP Studio with ABP Suite loaded in studio
- UI Type: MVC
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): tiered
- Exception message and full stack trace:
- Steps to reproduce the issue:
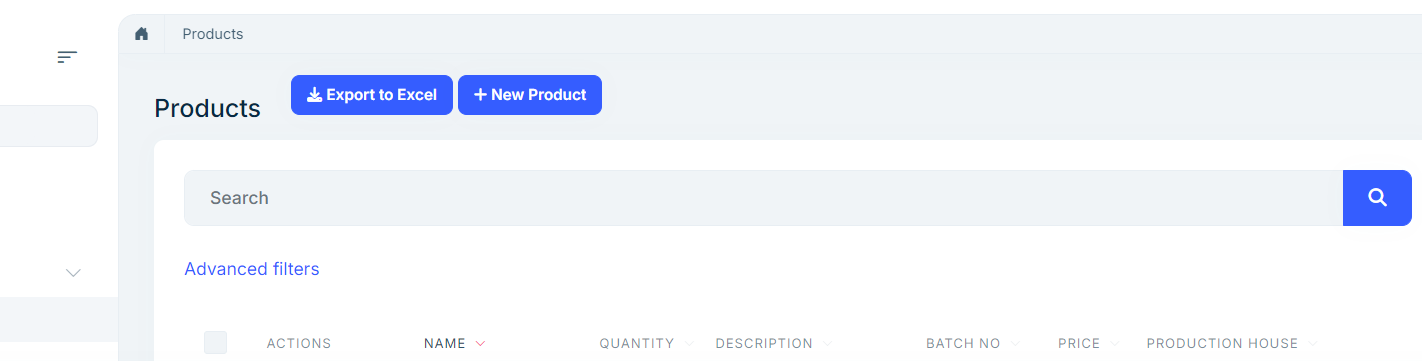
Create an abp project and configure a master child form or a regular form. Select Customizable as one of the options so you can customize the form, code, etc. Attempt to modify the alignment of the New Record button which should launch the Create Modal form.
Can't get the New Button to remain flush left of Export to excel. Ideally, Export to Excel and the new Button should be Flush Left because wide forms push the button too far to the right, requiring scrolling in order to add new records.
Thanks.
7 Answer(s)
-
0
Attempt to modify the alignment of the New Record button which should launch the Create Modal form.
how do you modify it?
-
0
Attempt to modify the alignment of the New Record button which should launch the Create Modal form.
how do you modify it?
HI: Your reply: "How do you modify it?" Is actually my question.
I am using CSS to change the alignment. I hope there is a better way consistent with ABP to change the button alignment or be able to choose the button alignment. I have ABP PRO so I can modify sources as needed. I would like to keep things consistent.
-
0
Hi,
you can use
CSSto change the style without any problem.Sorry, I don't know what exact question is
-
0
-
0
Hello,
Please try to add below
css.col{ flex:none; width:fit-content; }This is what you'd like to achieve. Please let me know if it helps you. I hope I have answered your question.
Thanks,
Thanks for your reply. I guess custom CSS is the only option. I was hoping there was an "ABP" way as there was a way to change layouts in appsettings.json in prior versions of ABP. Are these settings all omitted from the newest builds? There used to be multiple layouts in previous pro/commercial versions and the free version.
-
0
Hello,
Thanks for the update. The previous flow was there to customize layouts https://abp.io/docs/8.2/ui-themes/lepton-x/mvc. But for your requirement custom css is only the option. Please close the ticket if your issue is resolved.
regards,
-
0
Hi,
you can use
CSSto change the style without any problem.Sorry, I don't know what exact question is
Thank you for looking into this issue.