To update your version to the latest (v4.2) for both ABP CLI and ABP Suite run the following command
dotnet tool update -g Volo.Abp.Cli && abp suite update
v4.2 Preview Version Notes https://blog.abp.io/abp/ABP-IO-Platform-v4-2-RC-Has-Been-Released
v4.2 Final Version Notes https://blog.abp.io/abp/ABP.IO-Platform-4-2-Final-Has-Been-Released
94 Answer(s)
-
0
-
0
@alper I found some problem
npm ERR! A complete log of this run can be found in: npm ERR! /Users/sgalcheung/.npm/_logs/2021-02-22T02_40_59_580Z-debug.logand I open the 2021-02-22T02_40_59_580Z-debug.log The content of the problem is as follows
22 verbose stack Error: ENOTDIR: not a directory, open '/Users/sgalcheung/Documents/StudyABP/AbpSuite/AngularSeparateTutorial/Acme.BookStorePro/angular/.suite/schematics/node_modules/.bin/ng/package.json' 23 verbose cwd /Users/sgalcheung/Documents/StudyABP/AbpSuite/AngularSeparateTutorial/Acme.BookStorePro/angular 24 verbose Darwin 20.3.0 25 verbose argv "/usr/local/Cellar/node/15.5.0/bin/node" "/usr/local/lib/node_modules/npm/bin/npm-cli.js" "exec" "--" "/Users/sgalcheung/Documents/StudyABP/AbpSuite/AngularSeparateTutorial/Acme.BookStorePro/angular/.suite/schematics/node_modules/.bin/ng" "g" ".suite/schematics/collection.json:entity" "app-pro" "Acme.BookStorePro" "/Users/sgalcheung/Documents/StudyABP/AbpSuite/AngularSeparateTutorial/Acme.BookStorePro/aspnet-core/.suite/entities/Book.json" 26 verbose node v15.5.0 27 verbose npm v7.3.0 28 error code ENOTDIR 29 error syscall open 30 error path /Users/sgalcheung/Documents/StudyABP/AbpSuite/AngularSeparateTutorial/Acme.BookStorePro/angular/.suite/schematics/node_modules/.bin/ng/package.json 31 error errno -20 32 error ENOTDIR: not a directory, open '/Users/sgalcheung/Documents/StudyABP/AbpSuite/AngularSeparateTutorial/Acme.BookStorePro/angular/.suite/schematics/node_modules/.bin/ng/package.json' 33 verbose exit -20 -
0
-
0
@sgal, do you have this directory?
C:\Users\sgalcheung\Documents\StudyABP\AbpSuite\AngularSeparateTutorial\Acme.BookStorePro\angular\.suite\schematicsalso when this happens? generating a CRUD page? and your version pls?
-
0
-
0
@alper There is this directory, but ng looks like a js file, not a folder, so it does not contain package .json The abp suit page prompts that the generation is successful, yes, only CRUD is generated
-
0
Hi sgal,
We can reproduce the error you got with Node v15 and npm v7, but these are not the versions we support. Angular CLI has known problems with these two versions and we do not know when they will be ready to use.
Could you please try with Node v14 and npm v6?
Thanks.
-
0
ABP Framework version: v4.2.0
VisualStudioVersion = 16.0.31004.235
UI type: Angular
DB provider: EF Core
Tiered (MVC) or Identity Server Seperated (Angular): yes
Exception message and stack trace:
Steps to reproduce the issue:I created a vanilla project and without any modifications it wont build.
- Create a new application using suite.
- Open Solution
- Build
Error:
\Preview\MSBuild\Current\Bin\Microsoft.Common.CurrentVersion.targets(2182,5): error MSB4018: The "ResolveAssemblyReference" task failed unexpectedly.
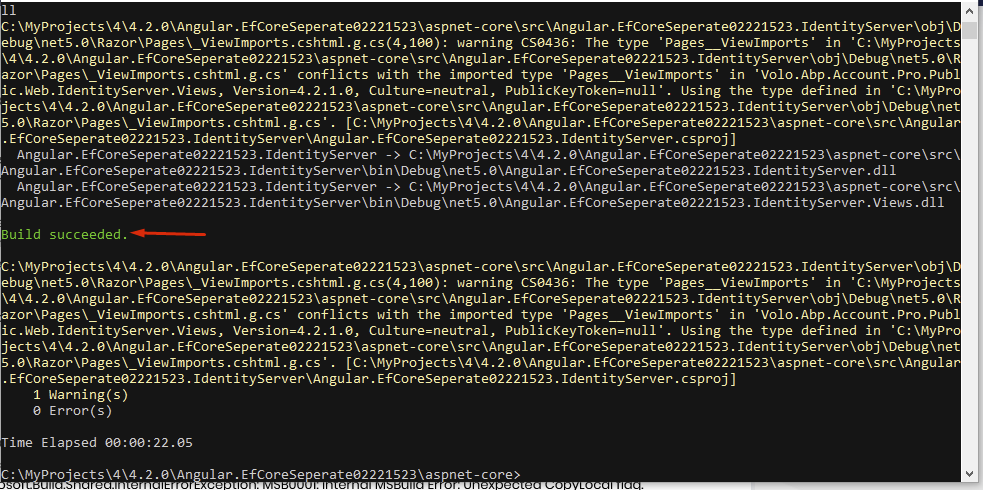
error MSB4018: Microsoft.Build.Shared.InternalErrorException: MSB0001: Internal MSBuild Error: Unexpected CopyLocal flag.I reduced the version down to 4.1.0 for all Volo packages and it worked, but failed again when I updated to 4.2.1
Thanks
Chris@chris.tune@gmail.com I have tried to reproduce the problem with 4.2.1 and it was OK. Try to build via
dotnet buildCLI tool. check whether the path of your project is too long
try to re-login ABP viaabp login <username>(if some packages are not being restored)Hi @alper thanks for the check.
Sorry this was on me, my PC had done a hard reset and the nuget package files for .net 5 were corrupt. Check Disk didnt pick it up. Had to do a NuGet global cache clean to get things working.
Thanks again. Chris
-
0
@armanozak
When I use node v14, it can generate CRUD papges normally, npm still uses v7, no other problems have been found for the time being. Thanks!
-
0
-
0
-
0
-
0
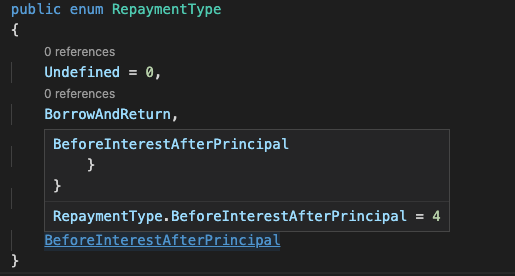
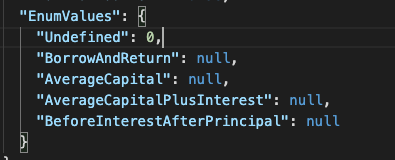
About enum automatically obtain value problem
 When defining enum, the value can be obtained at compile time, but the entity.json generated by abp suite is null
When defining enum, the value can be obtained at compile time, but the entity.json generated by abp suite is null
 It is recommended to add this feature
It is recommended to add this featurehi this is not possible because these enums are being used also in Angular clients so there's no compile time there. And I see that your enum syntax doesn't seem to be formal written.
-
0
Yes, it is precisely because of the problem that Angular has, so I found out that entity.json did not generate a value at all, it was just null @alper
-
0
-
0
Hello
I had a working solution, then I've added the AccountModule and ThemeModule as a project to my solution (cfr. Link), but now the tests are broken. EFCoreTests are still fine.
Application tests fail with following message: Volo.Abp.AbpInitializationException : An error occurred during the initialize Volo.Abp.Modularity.OnApplicationInitializationModuleLifecycleContributor phase of the module Volo.Abp.AspNetCore.Mvc.AbpAspNetCoreMvcModule, Volo.Abp.AspNetCore.Mvc, Version=4.2.1.0, Culture=neutral, PublicKeyToken=null: Could not find singleton service: Microsoft.AspNetCore.Hosting.IWebHostEnvironment, Microsoft.AspNetCore.Hosting.Abstractions, Version=5.0.0.0, Culture=neutral, PublicKeyToken=adb9793829ddae60. See the inner exception for details. ---- System.InvalidOperationException : Could not find singleton service: Microsoft.AspNetCore.Hosting.IWebHostEnvironment, Microsoft.AspNetCore.Hosting.Abstractions, Version=5.0.0.0, Culture=neutral, PublicKeyToken=adb9793829ddae60
Stacktrace: ModuleManager.InitializeModules(ApplicationInitializationContext context) AbpApplicationBase.InitializeModules() AbpApplicationWithExternalServiceProvider.Initialize(IServiceProvider serviceProvider) AbpIntegratedTest
1.ctor() InduwareIOTestBase1.ctor() InduwareIOApplicationTestBase.ctor() CollectiveLeaveAppServiceTests.ctor() line 18 ----- Inner Stack Trace ----- ServiceCollectionCommonExtensions.GetSingletonInstance[T](IServiceCollection services) AbpAspNetCoreServiceCollectionExtensions.GetHostingEnvironment(IServiceCollection services) <>c__DisplayClass1_0.<ConfigureServices>b__2(AbpAspNetCoreMvcOptions options) PostConfigureOptions1.PostConfigure(String name, TOptions options) OptionsFactory1.Create(String name) <>c__DisplayClass5_0.<Get>b__0() Lazy1.ViaFactory(LazyThreadSafetyMode mode) Lazy1.ExecutionAndPublication(LazyHelper executionAndPublication, Boolean useDefaultConstructor) Lazy1.CreateValue() Lazy1.get_Value() OptionsCache1.GetOrAdd(String name, Func1 createOptions) OptionsManager1.Get(String name) OptionsManager1.get_Value() AbpAspNetCoreMvcModule.AddApplicationParts(ApplicationInitializationContext context) AbpAspNetCoreMvcModule.OnApplicationInitialization(ApplicationInitializationContext context) OnApplicationInitializationModuleLifecycleContributor.Initialize(ApplicationInitializationContext context, IAbpModule module) ModuleManager.InitializeModules(ApplicationInitializationContext context)The module AbpAspnetCoreMvcModule is only used in the seperate AccountModule and ThemeModule. What do I do to fix this?
-
0
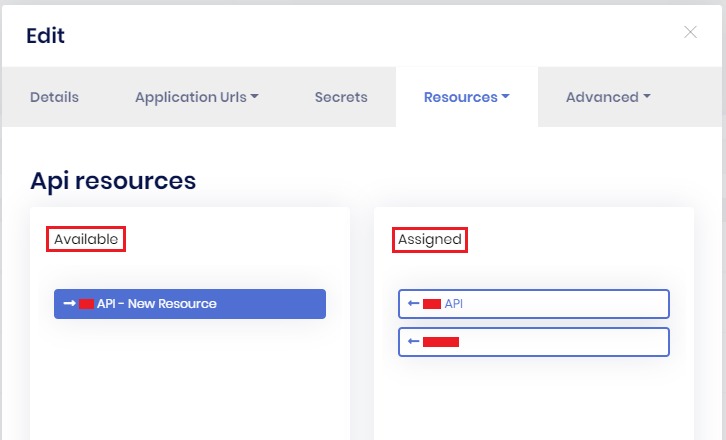
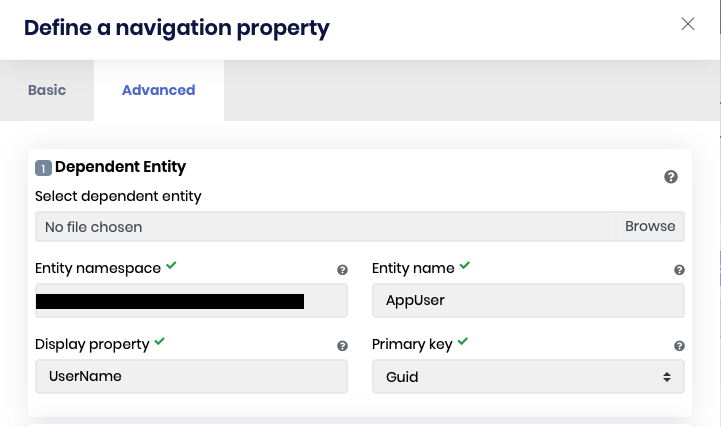
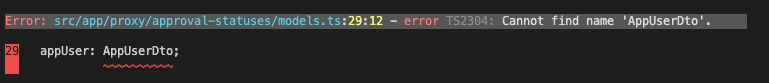
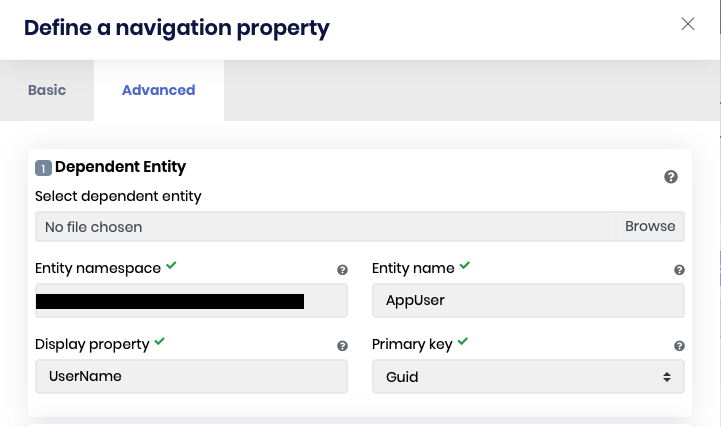
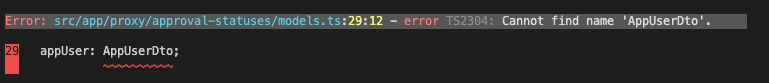
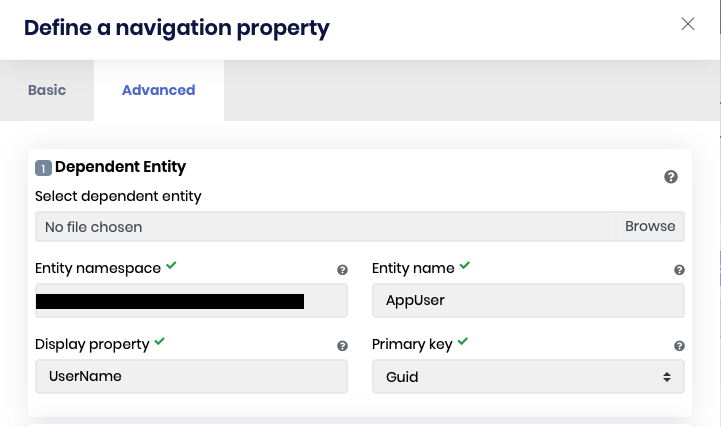
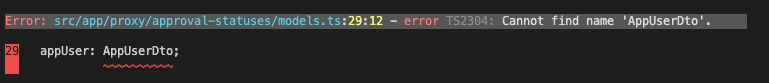
When an entity has an AppUser navigation property, angular does not generate AppUserDto


I reproduced it.
AppUserDtodoesn't exist in the Angular template (out of box). But if you run generate-proxy AppUserDto will be generated in your Angular code. Anyway I created an issue for that. -
0
Thank you Mehmet, This worked!
Hi @MILLENNIUM, @bqabani
Warning: Entry point '@volo/abp.ng.account/config' contains deep imports into '......./angular/projects/account/admin/src/public-api.ts'. This is probably not a problem, but may cause the compilation of entry points to be out of order. Error: Failed to compile entry-point @volo/abp.ng.account/config (es2015 as esm2015) due to compilation errors: projects/account/admin/src/account-settings.module.ts:28:14 - error NG6002: Appears in the NgModule.imports of AccountConfigModule, but could not be resolved to an NgModule class. Is it missing an @NgModule annotation? 28 export class AccountSettingsModule {}
To resolve the problem above, first, you should add a file named
tsconfig.prod.jsonwith the below content to angular folder.{ "compileOnSave": false, "compilerOptions": { "baseUrl": "./", "outDir": "./dist/out-tsc", "sourceMap": true, "declaration": false, "downlevelIteration": true, "experimentalDecorators": true, "module": "esnext", "moduleResolution": "node", "importHelpers": true, "target": "es2015", "typeRoots": ["node_modules/@types"], "lib": ["es2018", "dom"], "types": ["jest"] }, "angularCompilerOptions": { "fullTemplateTypeCheck": true, "strictInjectionParameters": true } }Then open the
package.jsonand add the following scripts:"scripts": { ... "compile:ivy": "yarn ngcc --properties es2015 browser module main --first-only --create-ivy-entry-points --tsconfig './tsconfig.prod.json' --source node_modules", "postinstall": "npm run compile:ivy" },After this configuration, you should remove
yarn.lockand run theyarncommand.There is a problem with ngcc. It can not resolve the paths in tsconfig.json correctly. The solution above is just a trick.
-
0
When an entity has an AppUser navigation property, angular does not generate AppUserDto


I reproduced it.
AppUserDtodoesn't exist in the Angular template (out of box).
But if you run generate-proxy AppUserDto will be generated in your Angular code. Anyway I created an issue for that.Where Can I see this issue, and is there any progress?
-
0
When an entity has an AppUser navigation property, angular does not generate AppUserDto


I reproduced it.
AppUserDtodoesn't exist in the Angular template (out of box).
But if you run generate-proxy AppUserDto will be generated in your Angular code. Anyway I created an issue for that.Where Can I see this issue, and is there any progress?
Next version there'll be a AppUserDto entity in Angular project. But you can basically create this entity in your Angular project manually.
string TenantId string Username string Email string Name string Surname bool EmailConfirmed string PhoneNumber bool PhoneNumberConfirmed bool LockoutEnabled bool IsLockedOut bool TwoFactorEnabled -
0
[Cannot find Volo.Abp.Commercial.SuiteTemplates.dll #4](https://support.abp.io/QA/Questions/48/Cannot-find-VoloAbpCommercialSuiteTemplatesdll)
Earlier, abp suite did not support module generation curd, now I still encounter some problems. And, when I create a module in the application module, their UI are not separated
-
0
Hello, We cannot find any UI page about Background Jobs in commercial (angular) web panel. Is there your a roadmap planning about Background Jobs Management UI page(s)
-
0
Hello, We cannot find any UI page about Background Jobs in commercial (angular) web panel. Is there your a roadmap planning about Background Jobs Management UI page(s)
ABP has a built-in Background Job Manager and it's a simple one which has no UI. If you are looking for a rich background job system you can integrate one of these (they have their own dashboards)
- Hangfire: https://docs.abp.io/en/abp/latest/Background-Jobs-Hangfire
- RabbitMQ: https://docs.abp.io/en/abp/latest/Background-Jobs-RabbitMq
- Quartz: https://docs.abp.io/en/abp/latest/Background-Jobs-Quartz
-
0
[Cannot find Volo.Abp.Commercial.SuiteTemplates.dll #4](https://support.abp.io/QA/Questions/48/Cannot-find-VoloAbpCommercialSuiteTemplatesdll)
Earlier, abp suite did not support module generation curd, now I still encounter some problems. And, when I create a module in the application module, their UI are not separated
can you explain in details? are you adding a module to your application (is it microservice template?) what's your project type? UI options?
-
0
The operation in abp suite can be summarized as the following steps: 1.Create an Application template project 2.On the Module page, use the button to create a module, which will automatically add dependencies to the Application Module 3.Open the Module just created in abp suite, add an entity, click the generate button, an error Cannot find Volo.Abp.Commercial.SuiteTemplates.dll #4 This works fine if I add the package 4.After that, the back-end code was generated normally, but the front-end angular did not generate it
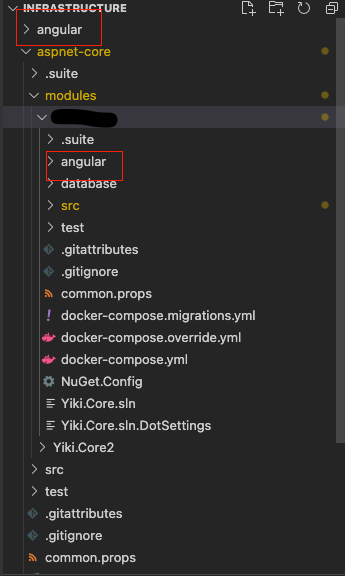
 I think the page generated by crud should be under the application module's angle, not under models own angular.
I recommend putting this modules in the outermost directory.
I think the page generated by crud should be under the application module's angle, not under models own angular.
I recommend putting this modules in the outermost directory.I want to make a module similar to the module you provide, and then pluggable use. Is this method feasible and is there a good method to recommend?