- ABP Framework version: v8.3.1 (latest)
- UI Type: Angular
- Database System: SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
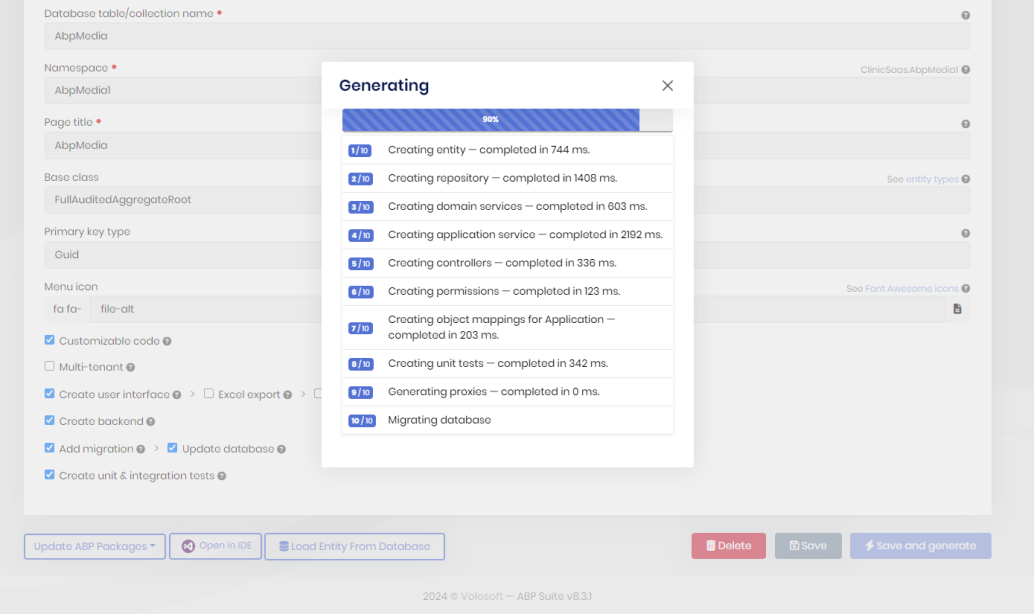
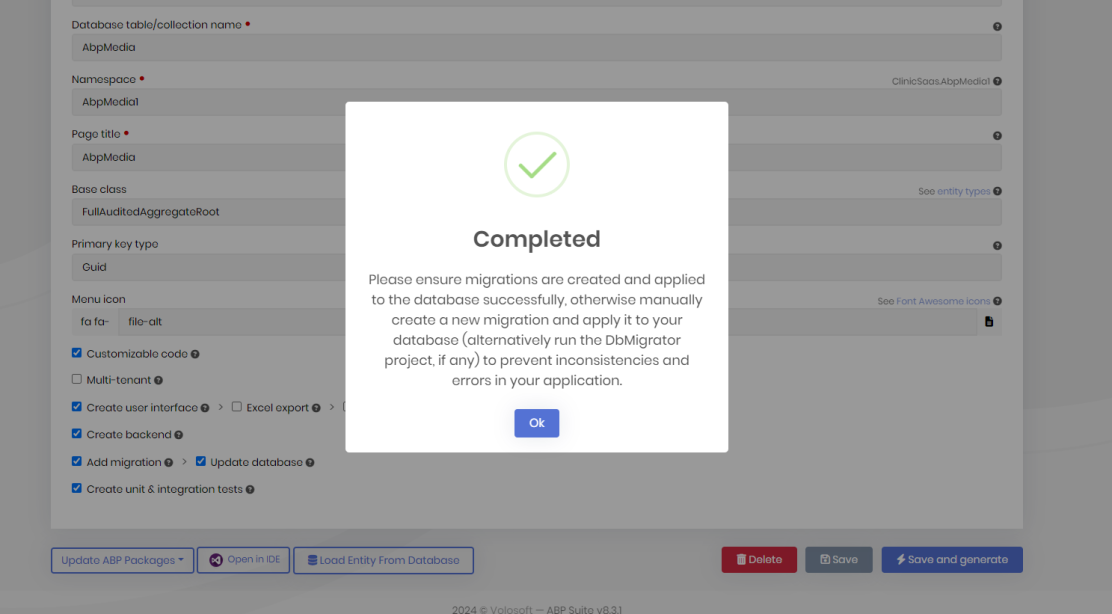
I am trying to use an existing DB entity and generate a CRUD page. But even after getting the success message, no code is being added to my Angular project.
I think the app suite is not able to find my Angular folder. Is there any configuration that I might be missing here?
I have 2 separate repositories, one for WebAPI, one for Angular app does Suite support to create user interface in different folder WebApi - src/ - test/ - Api.sln Angular - node_modules/ - src/ - package.json - tsconfig.json
18 Answer(s)
-
0
-
0
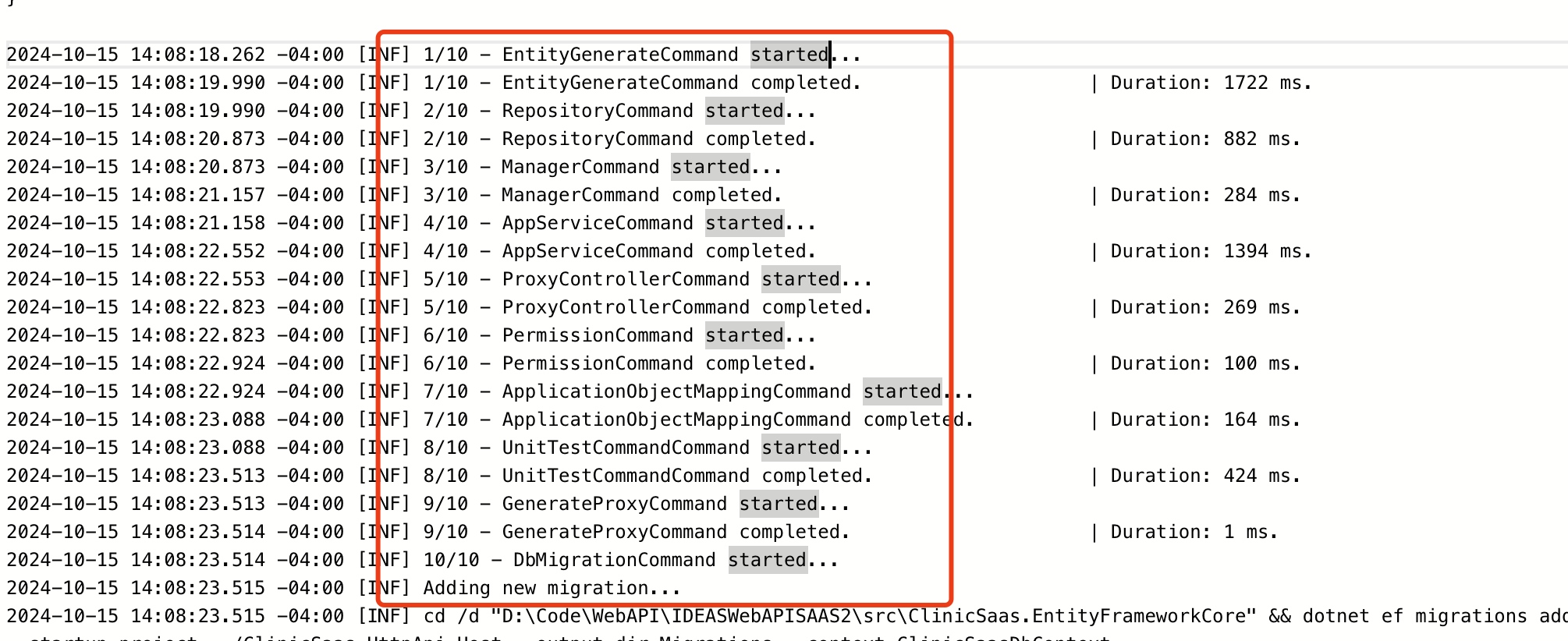
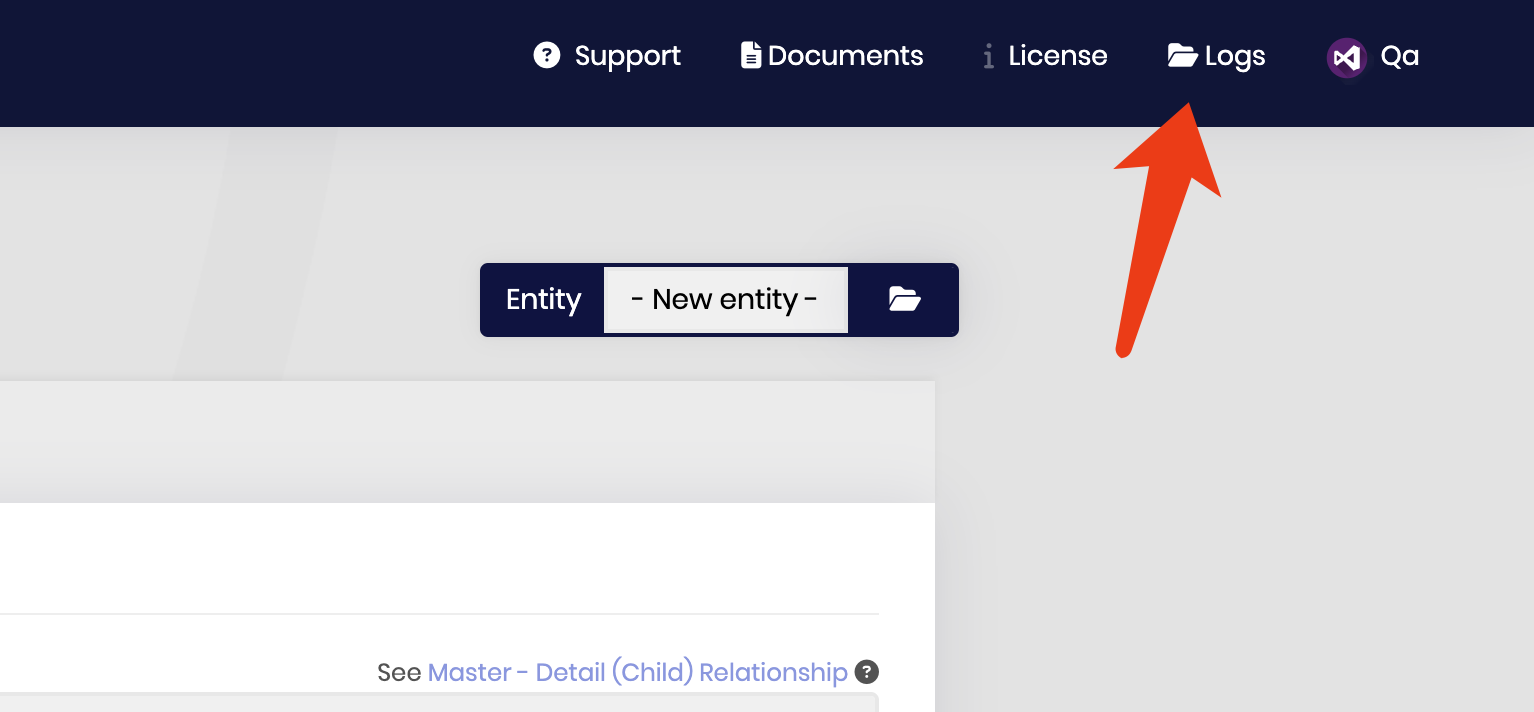
Hi, you can access the log file from here:
Also, the first 2 times I got a build error, but the 3rd one was successful. So kindly check the logs from the bottom. Thanks
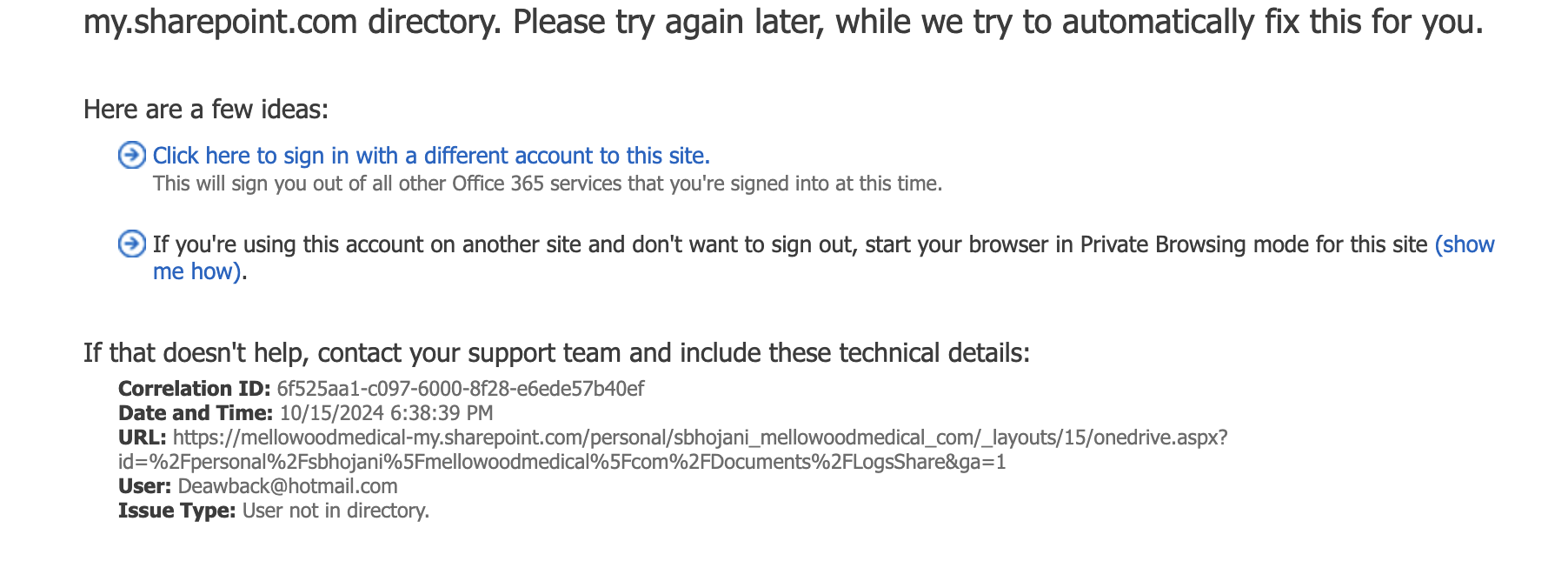
https://mellowoodmedical-my.sharepoint.com/personal/sbhojani_mellowoodmedical_com/_layouts/15/onedrive.aspx?id=%2Fpersonal%2Fsbhojani%5Fmellowoodmedical%5Fcom%2FDocuments%2FLogsShare&ga=1
-
0
-
0
Please give me your email ID
-
0
Also this should be accessible publicly now
https://mellowoodmedical-my.sharepoint.com/:t:/p/sbhojani/EbO0h0hRBNxLhvWvC1fnGA8BFp6GoHb7g1clszfjenmu6A?e=MO7JV8
-
0
Hi,
After my check, It does not start the generate UI code command
I think the app suite is not able to find my Angular folder. Is there any configuration that I might be missing here?
That was what I think. You can check your project configuration.
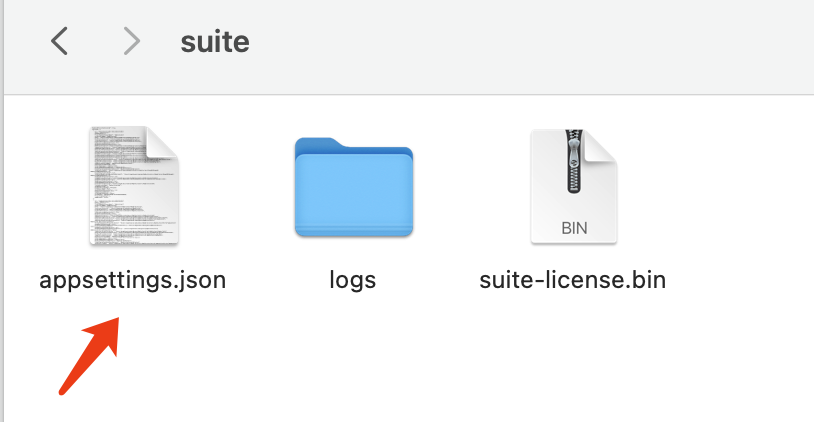
you can check the logs button and go to the parent folder, open the
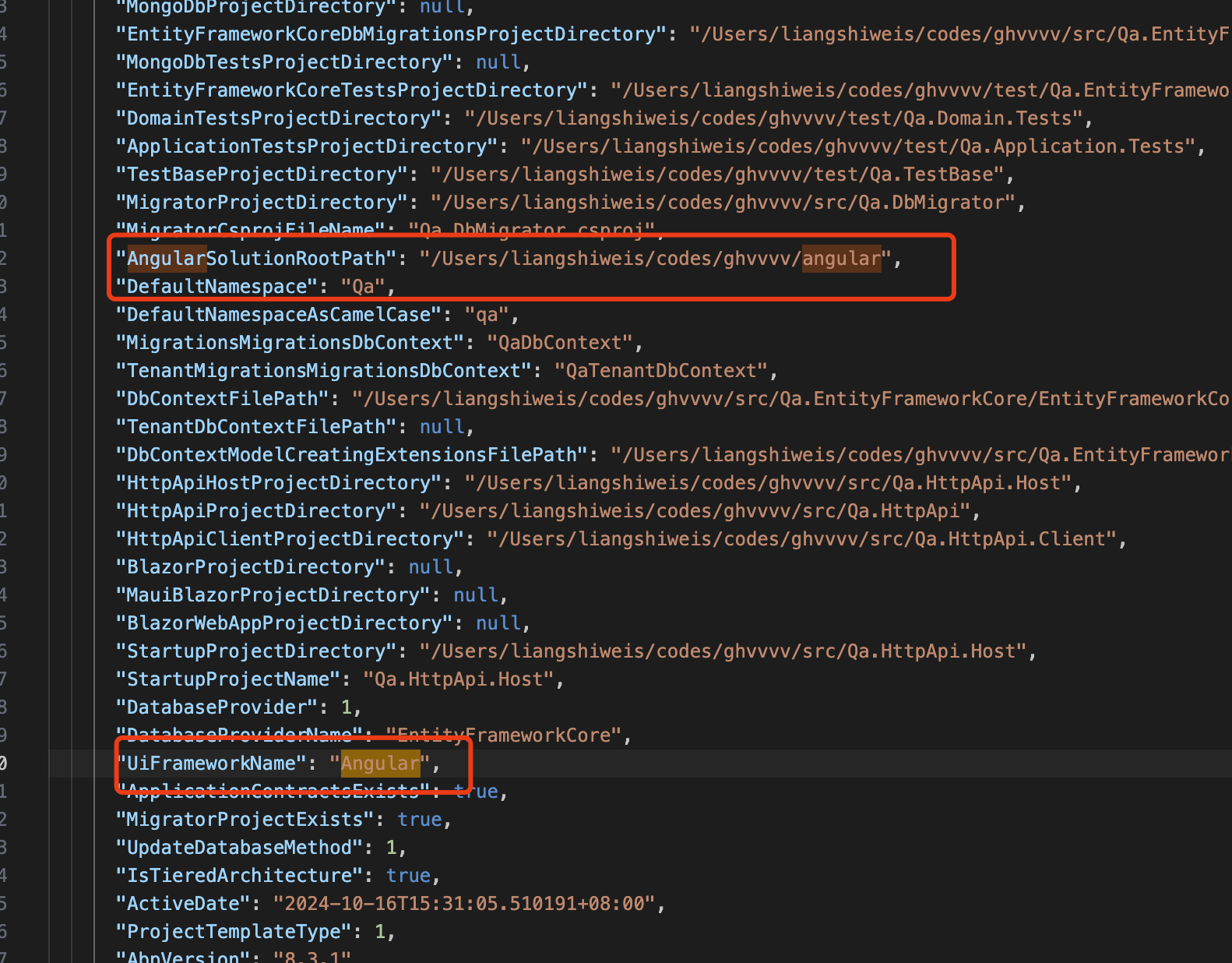
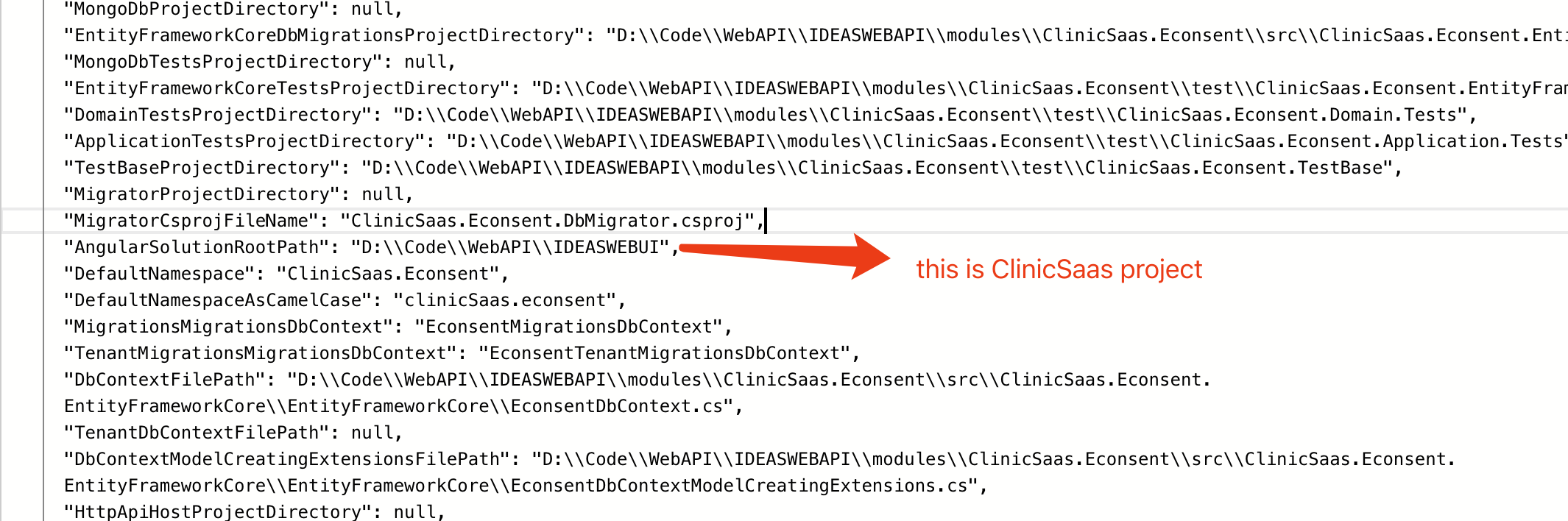
appsettings.jsonfileThen you can change
AngularSolutionRootPathandUiFrameworkNameto the correct values, for example: -
0
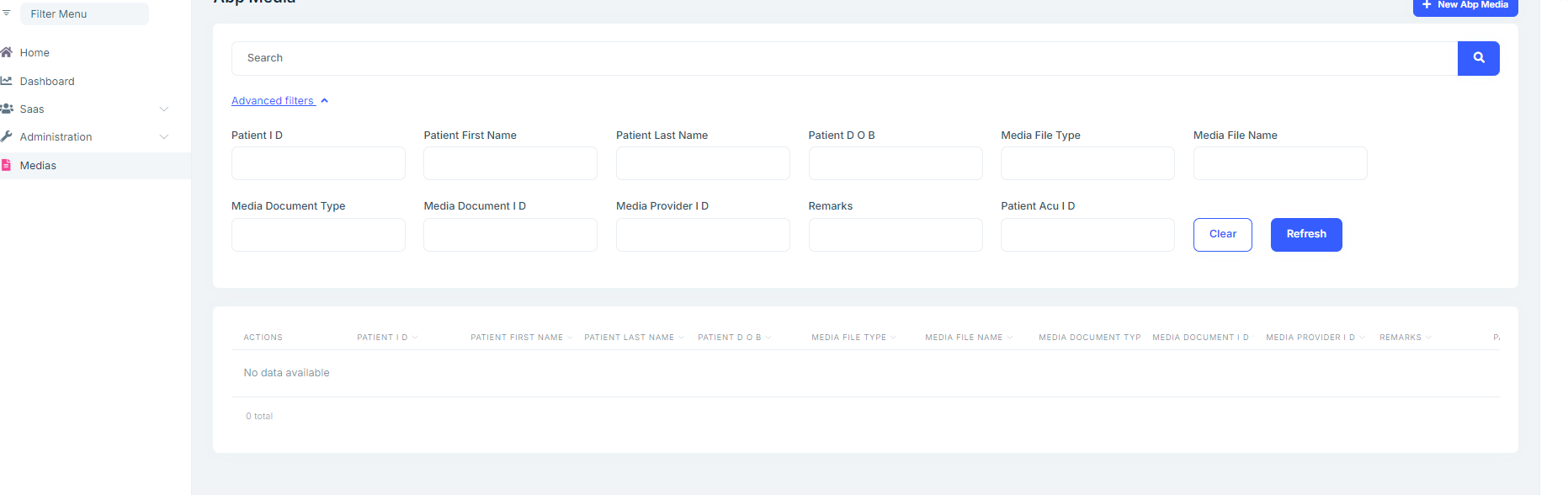
The UI is generating but I think its not pointing it to the expected table in DB.
I want to generate the CRUD page with the existing entity. I chose the correct options from ABP suite following this article https://abp.io/docs/commercial/latest/abp-suite/generating-entities-from-an-existing-database-table
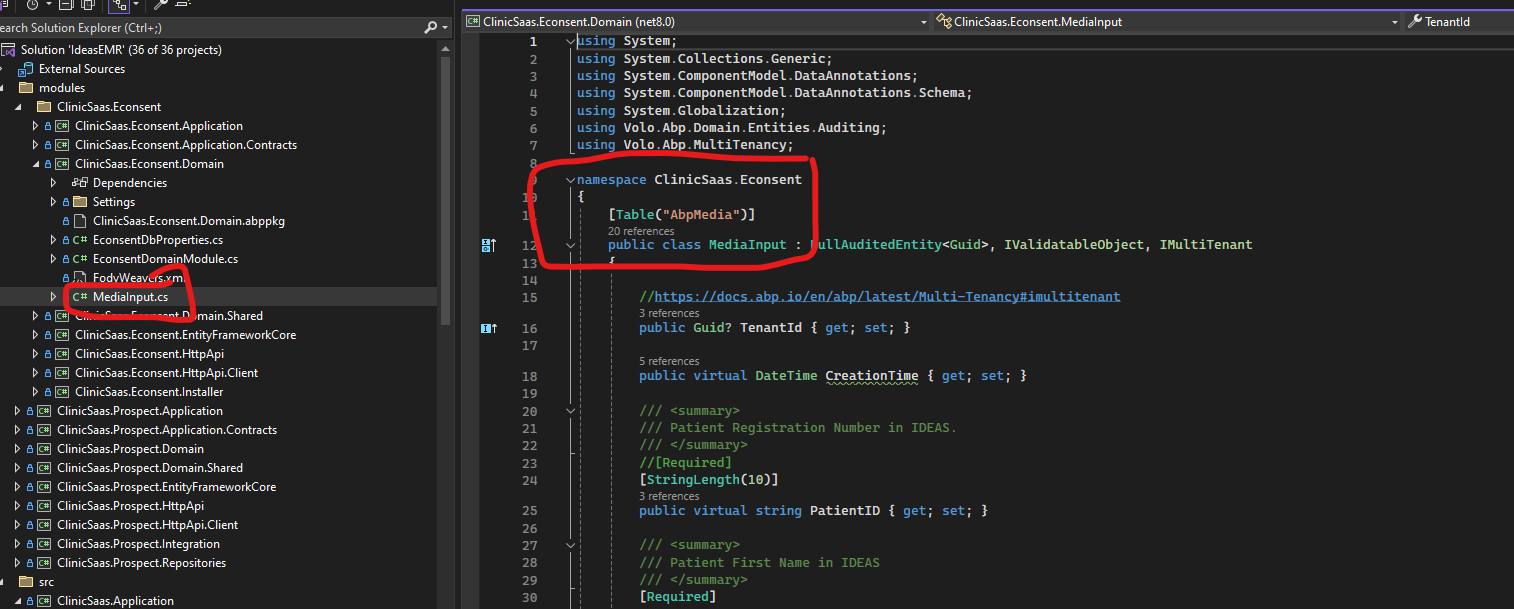
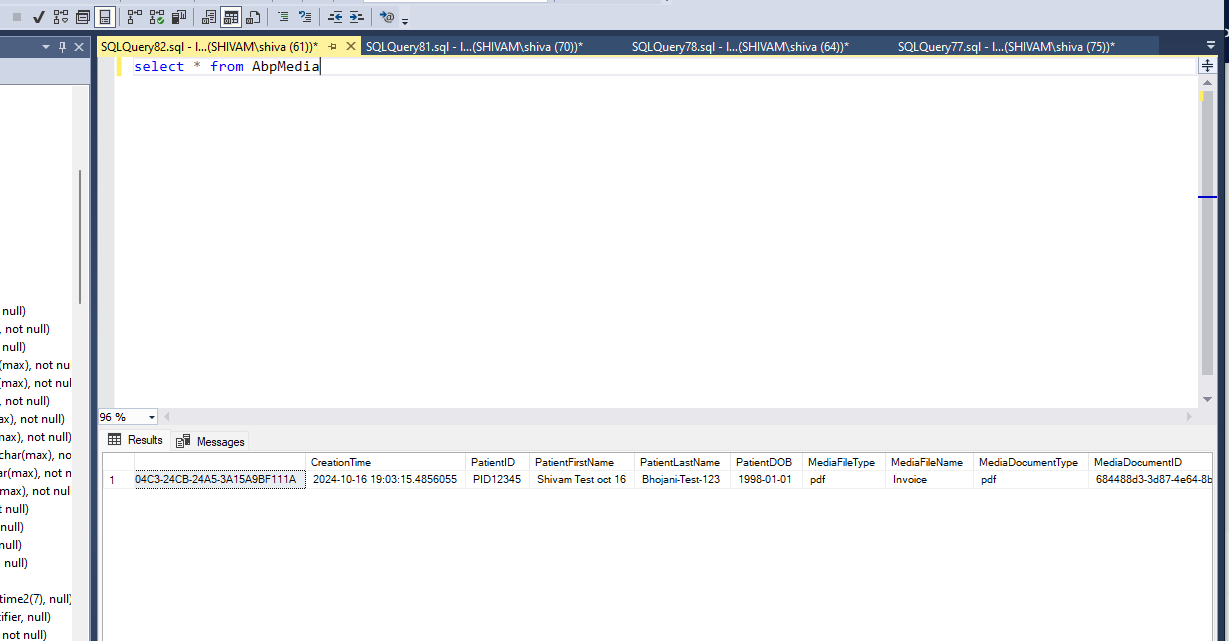
I have an AbpMedia entity in my modules folder and the table name is AbpMedia
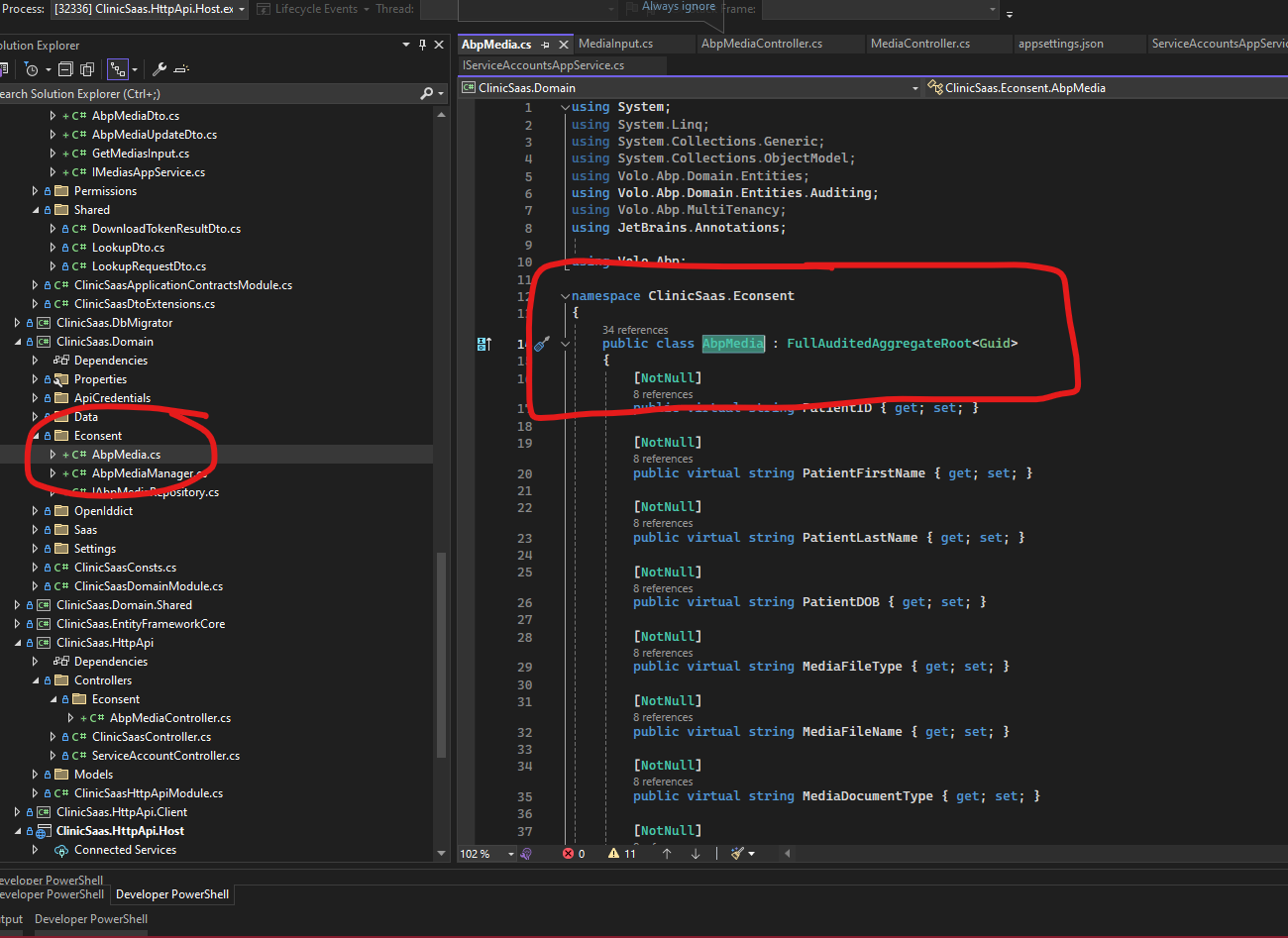
After the CRUD generator, it creates its own entity class and the CRUD APIs target that entity not my entity
Second Question: Also, on this page - how to have filters and column of reserved properties, like TenantID, isDeleted, DeletedId, etc
-
0
I have an AbpMedia entity in my modules folder and the table name is AbpMedia After the CRUD generator, it creates its own entity class and the CRUD APIs target that entity not my entity
Of course, it will generate a new entity. If you already have entity classes in your module, then you should not generate entities from the database, You should reuse modules in your application like ABP did.
Also, on this page - how to have filters and column of reserved properties, like TenantID, isDeleted, DeletedId, etc
You should not generate UI, you should reuse the module's UI
-
0
Then how can I generate UI with Abp suite ?
Can you guide me with the steps ?
-
0
Hi,
When you develop a module, you will use the suite to generate code, including the UI.
Then, you reuse the module in the application.
-
0
https://abp.io/docs/latest/solution-templates/application-module
-
0
Okay, I have decided to let it generate new files for entity, controller, and service. I will handle the mapping myself.
The question is when I try to add existing entity inside a module and generate Angular UI for that, I get this error for Angular UI. (Backend code generation is fine)
024-10-17 16:22:42.000 -04:00 [INF] 9/10 - GenerateProxyCommand completed. | Duration: 3 ms. 2024-10-17 16:22:42.000 -04:00 [INF] 10/10 - AngularUiGenerateWithSchematicsCommand started... 2024-10-17 16:22:42.010 -04:00 [INF] Running the Angular Schematics command: node run-schematics.mjs "D:/Code/WebAPI/IDEASWEBUI/.suite/schematics/node_modules/.bin/ng" g ".suite/schematics/collection.json:entity" module-pro ClinicSaas.Econsent "D:/Code/WebAPI/IDEASWEBAPI/modules/ClinicSaas.Econsent/.suite/entities/AbpMedia.json" "D:/Code/WebAPI/IDEASWEBUI" 2024-10-17 16:22:45.687 -04:00 [INF] Angular Schematics command failed. D:\Code\WebAPI\IDEASWEBUI.suite\schematics\node_modules\execa\lib\error.js:60 error = new Error(message); ^
Error: Command failed with exit code 1: .suite/schematics/node_modules/.bin/ng g .suite/schematics/collection.json:entity --template module-pro --target ClinicSaas.Econsent --source D:/Code/WebAPI/IDEASWEBAPI/modules/ClinicSaas.Econsent/.suite/entities/AbpMedia.json [Project Not Found] A project matching entity solution name or a default project does not exist in your Angular workspace. at makeError (D:\Code\WebAPI\IDEASWEBUI.suite\schematics\node_modules\execa\lib\error.js:60:11) at handlePromise (D:\Code\WebAPI\IDEASWEBUI.suite\schematics\node_modules\execa\index.js:118:26) at process.processTicksAndRejections (node:internal/process/task_queues:95:5) at async file:///D:/Code/WebAPI/IDEASWEBUI/.suite/schematics/run-schematics.mjs:6:20 { shortMessage: 'Command failed with exit code 1: .suite/schematics/node_modules/.bin/ng g .suite/schematics/collection.json:entity --template module-pro --target ClinicSaas.Econsent --source D:/Code/WebAPI/IDEASWEBAPI/modules/ClinicSaas.Econsent/.suite/entities/AbpMedia.json', command: '.suite/schematics/node_modules/.bin/ng g .suite/schematics/collection.json:entity --template module-pro --target ClinicSaas.Econsent --source D:/Code/WebAPI/IDEASWEBAPI/modules/ClinicSaas.Econsent/.suite/entities/AbpMedia.json', escapedCommand: '".suite/schematics/node_modules/.bin/ng" g ".suite/schematics/collection.json:entity" --template module-pro --target ClinicSaas.Econsent --source "D:/Code/WebAPI/IDEASWEBAPI/modules/ClinicSaas.Econsent/.suite/entities/AbpMedia.json"', exitCode: 1, signal: undefined, signalDescription: undefined, stdout: '', stderr: '[Project Not Found] A project matching entity solution name or a default project does not exist in your Angular workspace.', failed: true, timedOut: false, isCanceled: false, killed: false }
Node.js v18.20.0
2024-10-17 16:22:45.729 -04:00 [INF] 10/10 - AngularUiGenerateWithSchematicsCommand completed. | Duration: 3728 ms.
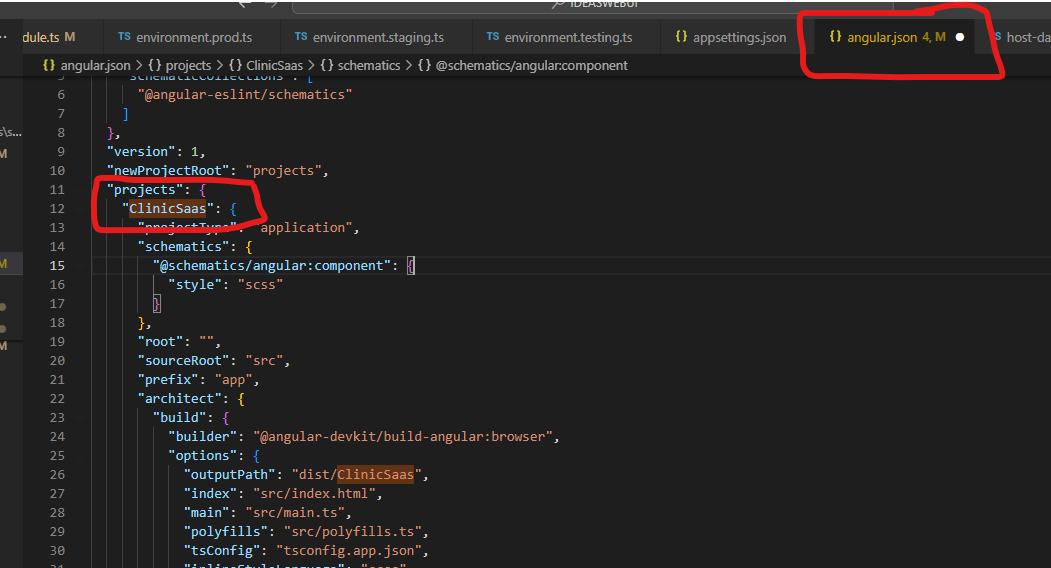
Angular.json in my UI project
My module is ClinicSaas.Econsent so I think it added a new config in .suite appsettings file.
Here is the app settings file https://mellowoodmedical-my.sharepoint.com/:u:/p/sbhojani/EUS8OebrrS9JjJSrByvy1rkBwoKjXX1yppebHQwYe0seVA?e=3H6rtX
Also, I am not clear about this from your previous reply
My question: Also, on this page - how to have filters and column of reserved properties, like TenantID, isDeleted, DeletedId, etc"
Your reply: You should not generate UI, you should reuse the module's UI
-
0
Also, on this page - how to have filters and column of reserved properties, like TenantID, isDeleted, DeletedId, etc"
Suite doesn't support this, you have to do it yourself.
https://abp.io/docs/latest/framework/infrastructure/data-filtering https://abp.io/docs/latest/suite/customizing-the-generated-code
Your reply: You should not generate UI, you should reuse the module's UI Okay, I have decided to let it generate new files for entity, controller, and service. I will handle the mapping myself.
You can ignore it if you decided to let it generate new files
-
0
I am sorry I think I confused you.
I am saying, its not generating UI when I try to add a new entity in a module.
Steps:
- I added a new solution in Abp suite (/modules/ClinicSaas.Econsent)
- So this is adding new Backend code inside the module not in main project.
But UI is giving an error as I mentioned above.
-
0
The question is when I try to add existing entity inside a module and generate Angular UI for that, I get this error for Angular UI. (Backend code generation is fine)
[Project Not Found] A project matching entity solution name or a default project does not exist in your Angular workspace.
This is because they are differenct applications.
ClinicSaas.EconsentandClinicSaas -
0
So Creating the entity (backend) in the module (ClinicSaas.Econsent) and generating its UI in the Angular project is not possible with Abp Suite?
Is that correct understanding?
-
0
Hello, can I get a response please?
-
0
hi
I will ask our suite team. we will reply you asap