Hi Engincan, Following up on this question, our project has ~50+ modules being developed by number of developers. We counted on the way ABP Studio makes the modules testable in a standalone dev-app before integrating into the large main app. Could you provide some guidance/sample on how to make it work? I'm noticing that the Issue https://github.com/abpframework/abp/issues/20827 got pushed to v9.3 now. We can't wait for 3 months. Many thanks! Sergei
After some digging in ABP documentation we found that ReplaceDBContext attribute solves the issue.
https://abp.io/docs/latest/framework/data/entity-framework-core?_redirected=B8ABF606AA1BDF5C629883DF1061649A#replace-other-dbcontextes
We can close this ticket now. Thank you!
Hi, could you elaborate please.
Is there a way to dynamically set the logo based on the language the user selects in the login page? I.e if the user picks French or English, it will display different logos in the login page

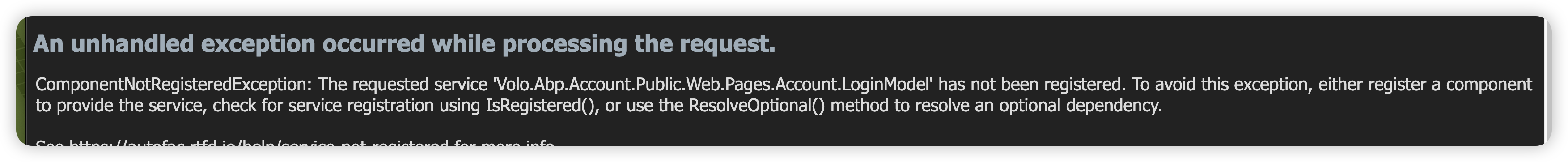
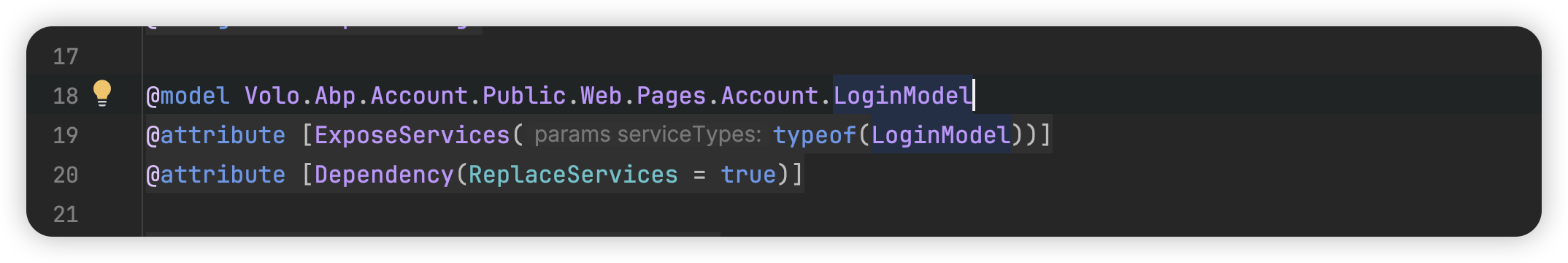
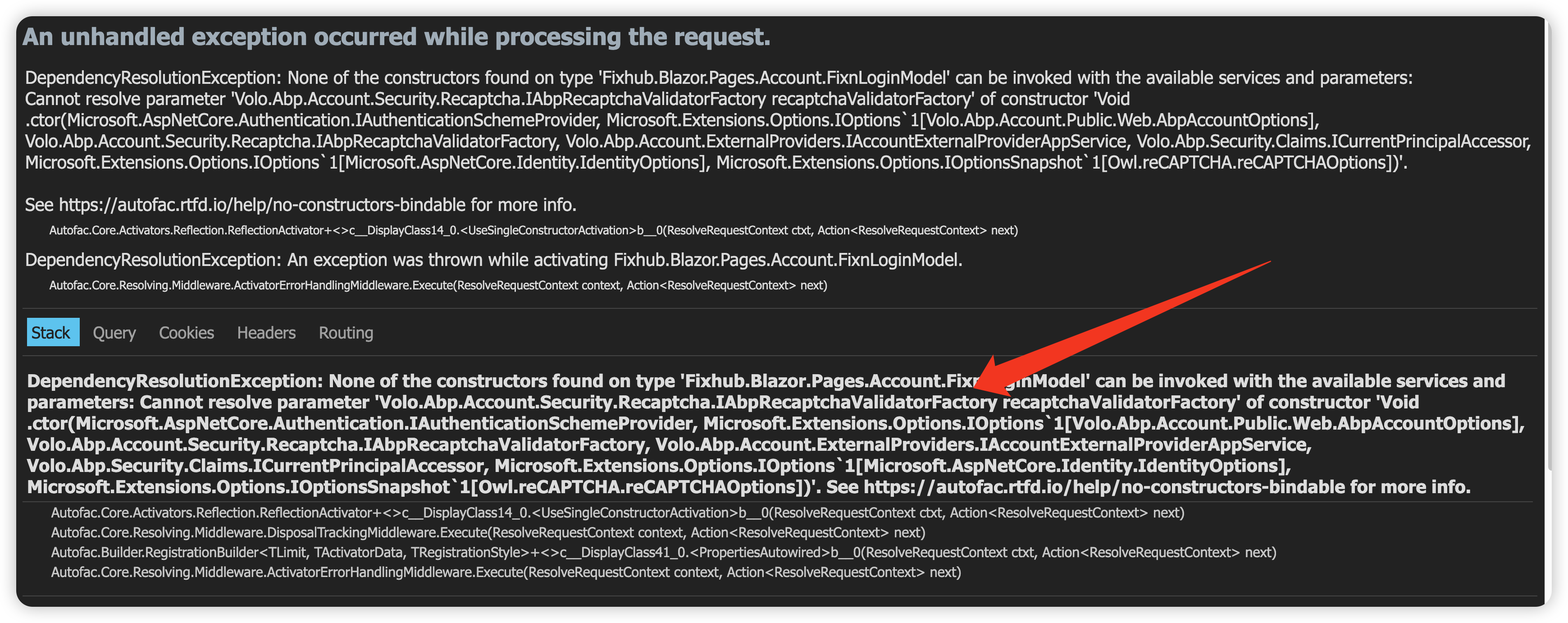
I am trying to customize the Login page and having trouble overriding the razor page and the model. Following some of the docs here: https://abp.io/docs/latest/framework/ui/mvc-razor-pages/customization-user-interface https://abp.io/community/articles/how-to-customize-the-login-page-of-an-abp-blazor-application-by4o9yms
So far I have met a couple issues:



Any suggestions? Thanks
Check the docs before asking a question: https://abp.io/docs/latest
Check the samples to see the basic tasks: https://abp.io/docs/latest/samples
The exact solution to your question may have been answered before, and please first use the search on the homepage.
Provide us with the following info:
🧐 Hint: If you are using the ABP Studio, you can see all the information about your solution from the configuration window, which opens when you right-click on the solution and click on the Solution Configuration button.
I am trying to implement session management settings for my Blazor application. The goal is to introduce a field to control the automatic logout time(saying LogoutTimeOutInMinutes). So far I have been able to add the setting to the Settings UI and store it in the AbpSettings table. Right now I am having two obstacles and I think I need some guidance or suggestion to determine whether it is achievable.
1. The application should redirect to login page once the cookie is expired without a page fresh(F5) I was following https://abp.io/support/questions/5740/In-our-Blazor-server-application-about-the-termination-of-the-user%27s-session-if-he-does-not-perform-any-operations-for-a-certain-period-of-time. to introduce the AddCookie and ConfigureApplicationCookie to my Blazor module and AuthServer module. This step helps me to log out of the current session with a page refresh. However I am still able to access to the current session If I am not doing the page fresh. I believe this has something to do with the SignalR connection? Any suggestion on accomplish this goal? 2. Dyamacially load the settings So I believe the ExpireTimeSpan configure under CookieAuthenticationOptions controls the cookie expiration time. Is there a way I can load this configuration dynamically, such that once the setting is saved in the Settings UI, it would automatically apply to the application without a server restart?
Hi Liangshiwei, Thank you for the suggestion. We've applied it and it worked. Have a great weekend :)

