- ABP Framework version: 8.0
- UI Type: Angular
- Database System: EF Core (PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
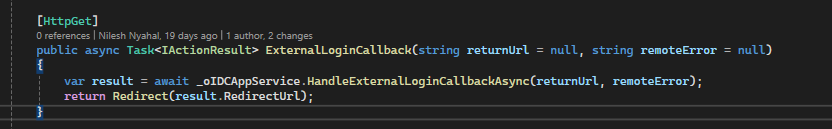
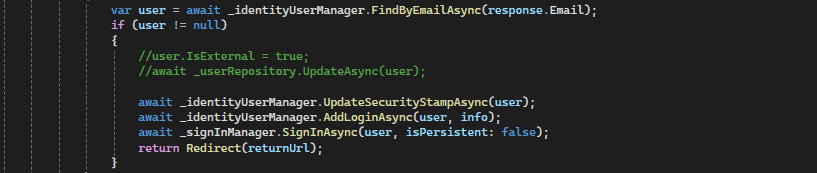
We have a requirement where, when a client clicks on our application logo (which is already configured within their application), they should be redirected directly to the IdP's login page instead of the ABP.IO login page. After authentication with the IdP, the user should be redirected to our dashboard.
Using below ABP.IO support ticket i am successfully able to run POC project. Note :- Tenant not set in POC project.
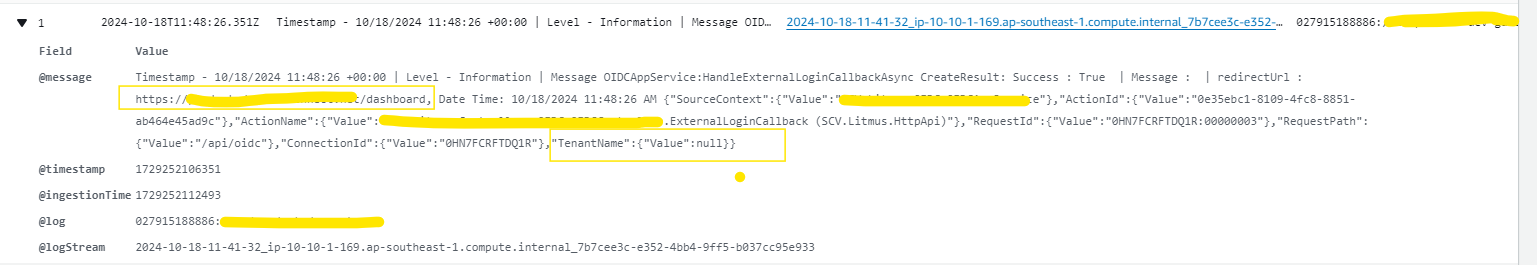
Error :- After integrating the same code into our existing project, we successfully authenticated with the IDP, added the user to the database, and were redirected to the dashboard. However, after a few seconds, the application automatically redirects to the logout page I have cross check log it's look like tenant not set that's why user not able to login.
For your refence please find below log

We need to set the tenant name and tenant ID headers for the dashboard redirect URL. How can we do this ?
110 Answer(s)
-
0
pls check shared information over email.
-
0
hi
https://product.dev.xxxxx.net/assets/js/loadding.js
The url still does not return js but html page.
Is there anything special about your server?
-
0
URL not working for you ?
-
0
yes, same as https://abp.io/qa/questions/8050/3a157db0-f2c7-3f04-5269-cf463596b0ab
-
0
yes, same as https://abp.io/qa/questions/8050/3a157db0-f2c7-3f04-5269-cf463596b0ab
what is issue ? can you please share screen shot ?
-
0
ok got it; might be added some restriction that's why not able to load. Can you pls clear screen shots from chat.
-
0
Deleted.
-
0
Hi ,
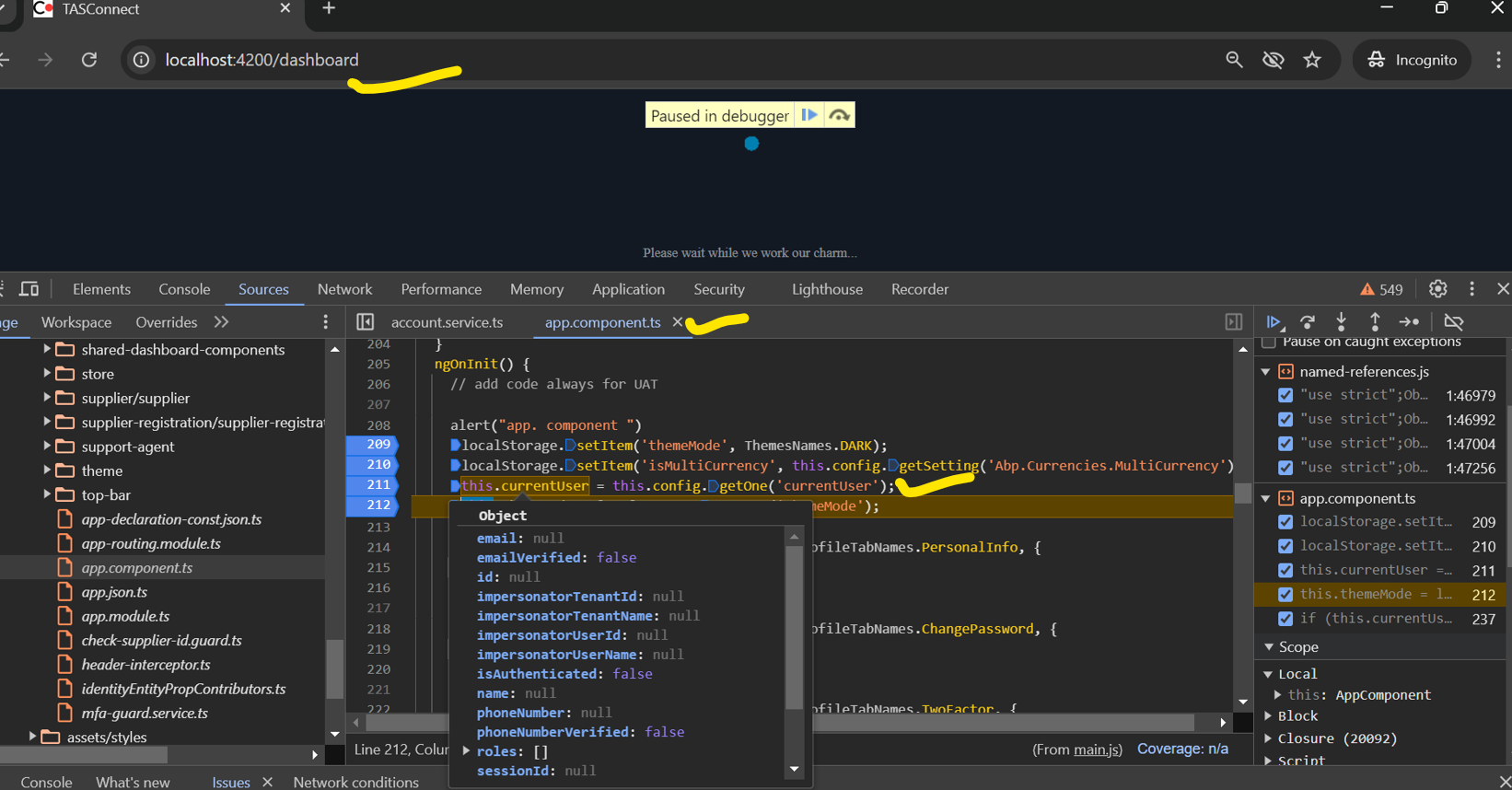
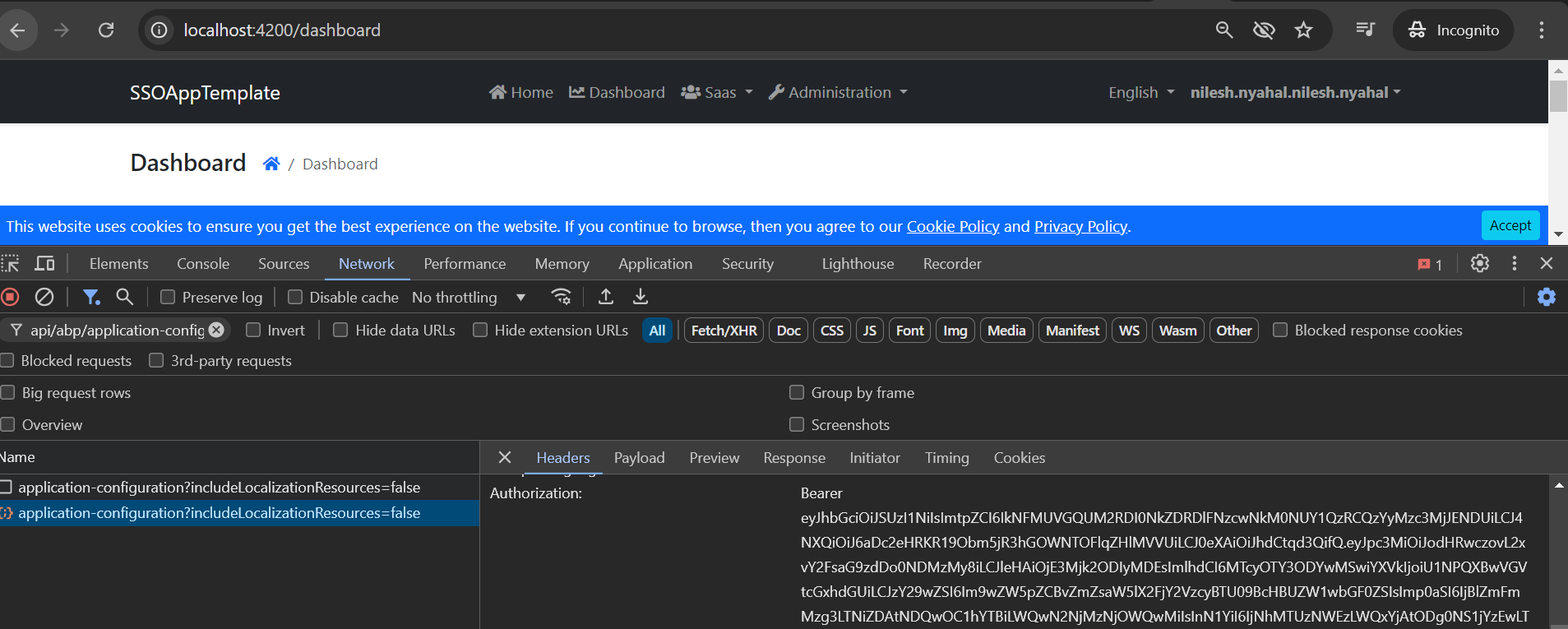
The dashboard board component does not load. I found the below Root cause analysis where the request is being blocking. The AppComponent module loads first whenever a URL is accessed, followed by the dashboard or any child component. The AppComponent loads without any issues; however, the request is not being sent to the dashboard because our current code receives the user's data with all parameters set to null.
How can I retrieve the current user details in Angular? The backend successfully authenticates and authorizes the user, but I encounter an error when redirecting to the Angular dashboard.
-
0
hi
Can you check the
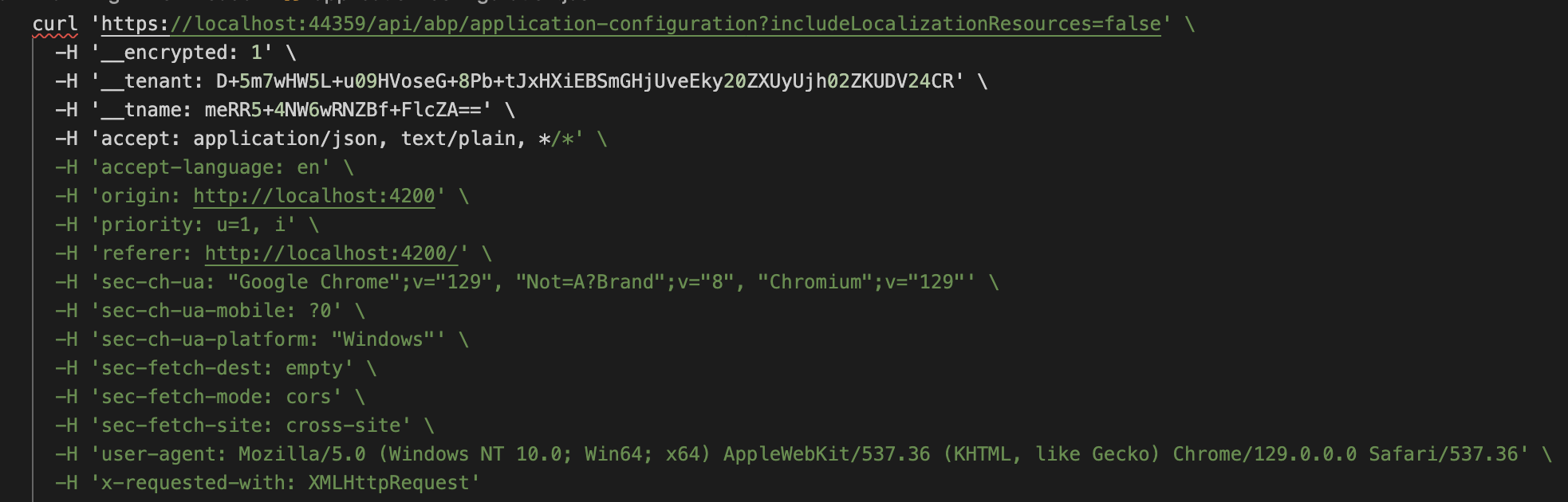
/api/abp/application-configurationhttp request? Share the request header and response info.This endpoint returns the current user info. The request header should have the authorization header.(jwt token)
Thanks
-
0
ok let me check
-
0
ok
-
0
Can i share over email ?
-
0
sure
-
0
I have shared information over email please check .
-
0
hi
Can you share the HTTP request of
api/abp/application-configuration?Include full request header and response JSON.
Thanks.
-
0
Shared pls check
-
0
-
0
-
0
How to fix this issue with SSO OIDC ?
I don't know about your SSO OIDC code.
Can you share the details and logs during the login?
-
0
Logs already shared with you, did you found anything inside log regarding this .But if you want i will shared one more time.
-
0
I have shared log over email kindly check and update.
-
0
hi
There isn't much information in the logs. Can your website be changed so that I can access it? That way I can reproduce the problem online.
-
0
Hi ,
I have cross-verified the POC code and my code, and both are the same. I ran the POC project on my local machine, and it worked as expected, successfully redirecting to the dashboard.
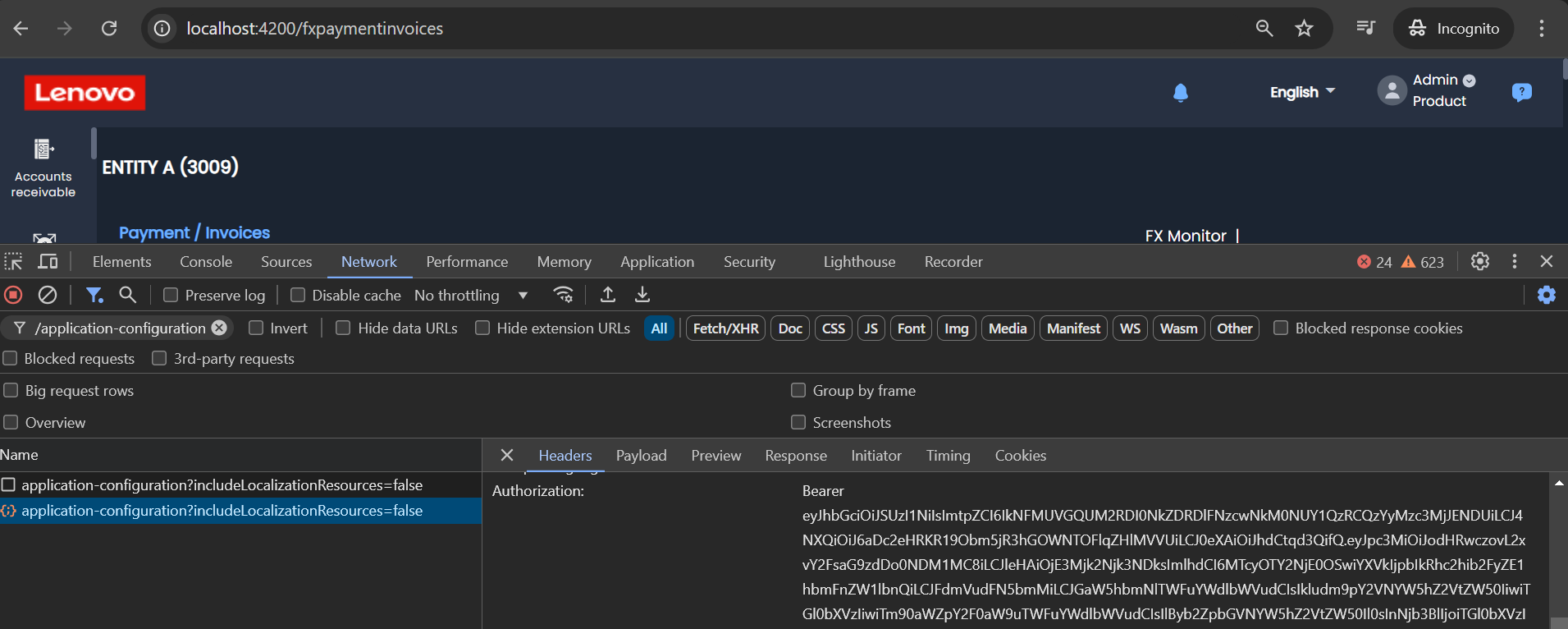
The request header also contain the Authorization: bearer *.

<br> Please let me know if this approach will work. We are redirecting to the dashboard URL from the controller. Can we pass the Authorization: Bearer token inside the request? How do we set the Authorization: Bearer before redirecting to the dashboard? We will try this approach, so please advise on how to set the token before the redirect.
-
0
hi
ler. Can we pass the Authorization: Bearer token inside the request? How do we set the Authorization: Bearer before redirecting to the dashboard? We will try this approach, so please advise on how to set the token before the redirect.
The
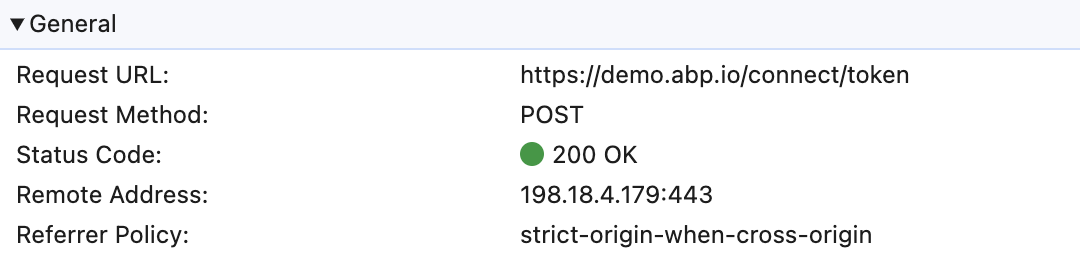
Bearer tokenwill be added to the header in angular if you haveaccess_token.See https://github.com/abpframework/abp/blob/rel-9.0/npm/ng-packs/packages/oauth/src/lib/interceptors/api.interceptor.ts#L41-L44
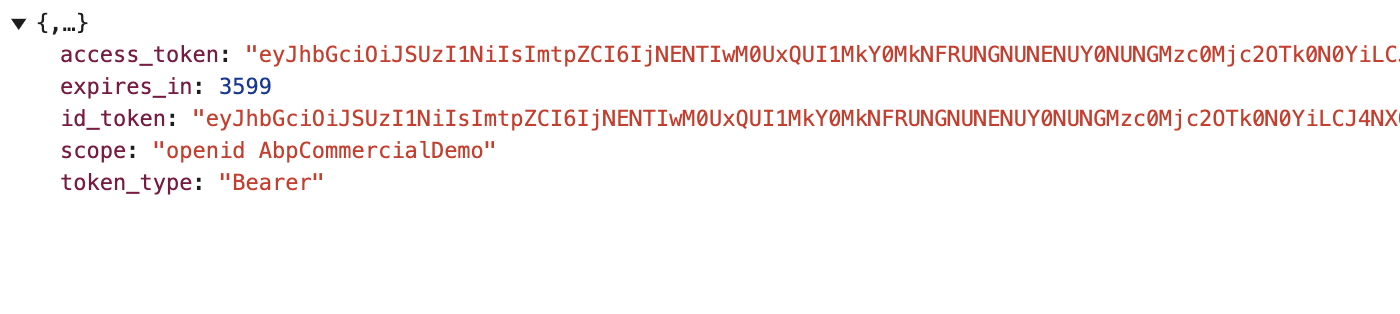
Please make sure your angular obtains the access_token and id_token correctly.
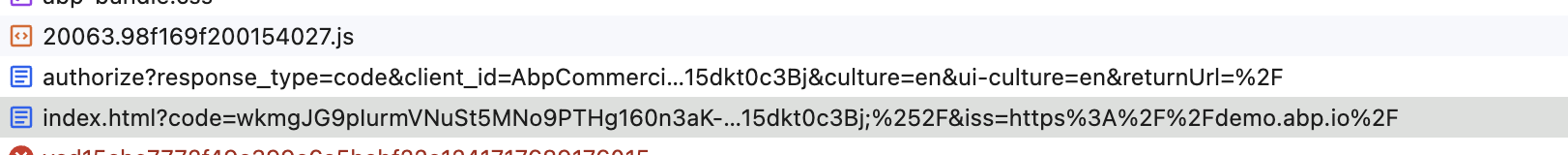
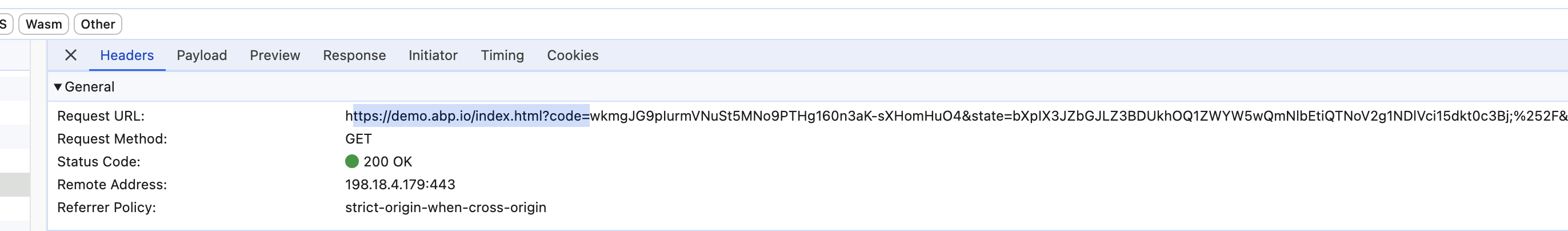
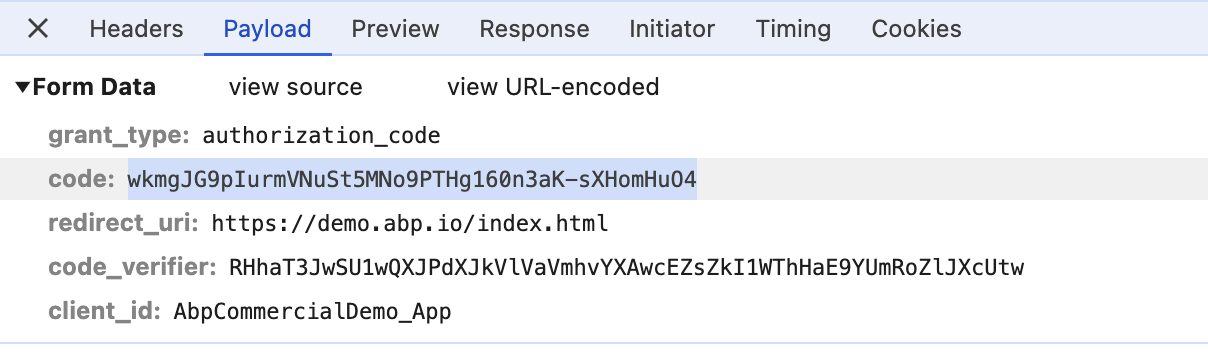
Angular will request the token endpoint to use code exchange the tokens for code flow.
https://developer.okta.com/blog/2018/04/10/oauth-authorization-code-grant-type
-
0
ok let me check