0
bmulinari created
- ABP Framework version: v8.3.2
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Exception message and full stack trace:
- [16:42:28 ERR] Unhandled exception in circuit 'KGhlNtd6BxqzxILhhuZShTmKcJAZivA0bBCtrDKhcKU'. System.AggregateException: One or more errors occurred. (Object reference not set to an instance of an object.) ---> System.NullReferenceException: Object reference not set to an instance of an object. at Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ApplicationLayout.MainHeader.MainHeader.i2Wswldy3T() at Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ApplicationLayout.MainHeader.MainHeader.OnAfterRenderAsync(Boolean firstRender) --- End of inner exception stack trace ---
- Steps to reproduce the issue:
- Run the blazor server host and refresh the page a few times, the error seems to occur at random about 50% of the times (possible race condition?). The error can be seen in the browser console and in the app console.
This issue seems to be the same as reported in this issue in GitHub, but I couldn't find a solution (I also asked there).
10 Answer(s)
-
0
hi
Can you share your test project via https://wetransfer.com/?
liming.ma@volosoft.com
Thanks.
-
0
I sent you an email.
Thanks!
-
0
ok, I will check it, thanks.
-
0
hi
We will fix this in 8.3.3.
Your ticket has been refunded.
-
0
Thank you. Are there any workarounds we could use for fixing this issue until we wait for the next release?
-
0
hi
Use the
MyMainHeader.razor.cs and MyMainHeader.razorto overrideMainHeaderMyMainHeader.razor.cs
using System.Threading.Tasks; using Microsoft.AspNetCore.Components; using Volo.Abp.AspNetCore.Components.Web; using Volo.Abp.LeptonTheme.Management; namespace Cns.Modules.Docusign.Blazor.Server.Host.Pages; public partial class MyMainHeader { [Inject] private IAbpUtilsService UtilsService { get; set; } protected override async Task OnAfterRenderAsync(bool firstRender) { if (firstRender) { if (Menu != null) { if (Menu.Placement == MenuPlacement.Top) { await UtilsService.AddClassToTagAsync("body", "lp-topmenu"); } else { if (Menu.NavBarStatus == MenuStatus.OpenOnHover) { await UtilsService.AddClassToTagAsync("body", "lp-closed"); await UtilsService.RemoveClassFromTagAsync("body", "lp-opened-sidebar"); await UtilsService.RemoveClassFromTagAsync("body", "lp-body-fixed"); } else { await UtilsService.RemoveClassFromTagAsync("body", "lp-closed"); await UtilsService.AddClassToTagAsync("body", "lp-opened-sidebar"); await UtilsService.AddClassToTagAsync("body", "lp-body-fixed"); } } } await InvokeAsync(StateHasChanged); } } async Task MyToggleNavbarStatusAsync() { if (Menu != null) { Menu.ToggleNavbarStatus(); if (Menu.Placement == MenuPlacement.Top) { await UtilsService.AddClassToTagAsync("body", "lp-topmenu"); } else { if (Menu.NavBarStatus == MenuStatus.OpenOnHover) { await UtilsService.AddClassToTagAsync("body", "lp-closed"); await UtilsService.RemoveClassFromTagAsync("body", "lp-opened-sidebar"); await UtilsService.RemoveClassFromTagAsync("body", "lp-body-fixed"); } else { await UtilsService.RemoveClassFromTagAsync("body", "lp-closed"); await UtilsService.AddClassToTagAsync("body", "lp-opened-sidebar"); await UtilsService.AddClassToTagAsync("body", "lp-body-fixed"); } } } } protected virtual async Task OnNavBarMouseOverAsync() { //TODO: MOUSEOVER IS NOT PERFORMANT, WE SHOULD USE MOUSEENTER/MOUSELEAVE if (Menu != null) { if (Menu.NavBarStatus == MenuStatus.OpenOnHover) { if (await UtilsService.HasClassOnTagAsync("body", "lp-closed")) { await UtilsService.AddClassToTagAsync("body", "lp-extended"); } } } } protected virtual async Task OnNavbarMouseOutAsync() { if (Menu != null) { if (Menu.NavBarStatus == MenuStatus.OpenOnHover) { if (await UtilsService.HasClassOnTagAsync("body", "lp-closed")) { await UtilsService.RemoveClassFromTagAsync("body", "lp-extended"); } } } } protected virtual void ToggleToolbarNav() { IsToolbarNavShown = !IsToolbarNavShown; } protected virtual void ToggleSidebarNav() { IsSidebarNavShown = !IsSidebarNavShown; } }MyMainHeader.razor
@using Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ApplicationLayout.Navigation @using Volo.Abp.DependencyInjection @using Volo.Abp.LeptonTheme.Management @using Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ApplicationLayout.MainHeader @inherits Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ApplicationLayout.MainHeader.MainHeader @attribute [Dependency(ReplaceServices = true)] @attribute [ExposeServices(typeof(Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ApplicationLayout.MainHeader.MainHeader))] <header> <MainHeaderBranding/> <nav class="navbar navbar-expand-xl navbar-dark d-lg-none nav-mobile"> <button @onclick="ToggleToolbarNav" class="navbar-toggler border-0" type="button" data-bs-toggle="collapse" data-bs-target="#navbarToolbar" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation"> <i class="fa fa-user"></i> </button> <button @onclick="ToggleSidebarNav" class="navbar-toggler border-0" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSidebar" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation"> <i class="fa fa-align-justify"></i> </button> </nav> <nav class="navbar navbar-expand-lg user-nav-mobile"> <div class="collapse navbar-collapse d-lg-block toolbar-nav-wrapper @(IsToolbarNavShown ? "show" : "")" id="navbarToolbar"> <ul class="navbar-nav toolbar-nav ms-auto"> <MainHeaderToolbar/> </ul> </div> </nav> <div class="lp-sidebar collapse navbar-collapse d-lg-block @(IsSidebarNavShown ? "show" : "")" id="navbarSidebar" @onmouseover="OnNavBarMouseOverAsync" @onmouseout="OnNavbarMouseOutAsync"> <div class="lp-sidebar-header"> <div class="lp-toggle-sidebar" @onclick="MyToggleNavbarStatusAsync"> <i class="fa fa-align-left material-icons lp-open-icon"></i> <i class="fa fa-align-justify material-icons lp-close-icon"></i> </div> </div> <div class="lp-sidebar-wrapper"> <MainSiderbar/> </div> </div> </header> -
0
-
0
hi
MyMainHeader.razor.cs
using System.Threading.Tasks; using Microsoft.AspNetCore.Components; using Volo.Abp.AspNetCore.Components.Web; using Volo.Abp.LeptonTheme.Management; namespace Cns.Modules.Docusign.Blazor.Server.Host.Pages; public partial class MyMainHeader { [Inject] private IAbpUtilsService UtilsService { get; set; } protected override async Task OnAfterRenderAsync(bool firstRender) { if (firstRender) { Menu ??= await MainMenuProvider.GetMenuAsync(); if (Menu.Placement == MenuPlacement.Top) { await UtilsService.AddClassToTagAsync("body", "lp-topmenu"); } else { if (Menu.NavBarStatus == MenuStatus.OpenOnHover) { await UtilsService.AddClassToTagAsync("body", "lp-closed"); await UtilsService.RemoveClassFromTagAsync("body", "lp-opened-sidebar"); await UtilsService.RemoveClassFromTagAsync("body", "lp-body-fixed"); } else { await UtilsService.RemoveClassFromTagAsync("body", "lp-closed"); await UtilsService.AddClassToTagAsync("body", "lp-opened-sidebar"); await UtilsService.AddClassToTagAsync("body", "lp-body-fixed"); } } await InvokeAsync(StateHasChanged); } } async Task MyToggleNavbarStatusAsync() { Menu ??= await MainMenuProvider.GetMenuAsync(); Menu.ToggleNavbarStatus(); if (Menu.Placement == MenuPlacement.Top) { await UtilsService.AddClassToTagAsync("body", "lp-topmenu"); } else { if (Menu.NavBarStatus == MenuStatus.OpenOnHover) { await UtilsService.AddClassToTagAsync("body", "lp-closed"); await UtilsService.RemoveClassFromTagAsync("body", "lp-opened-sidebar"); await UtilsService.RemoveClassFromTagAsync("body", "lp-body-fixed"); } else { await UtilsService.RemoveClassFromTagAsync("body", "lp-closed"); await UtilsService.AddClassToTagAsync("body", "lp-opened-sidebar"); await UtilsService.AddClassToTagAsync("body", "lp-body-fixed"); } } } protected virtual async Task OnNavBarMouseOverAsync() { //TODO: MOUSEOVER IS NOT PERFORMANT, WE SHOULD USE MOUSEENTER/MOUSELEAVE Menu ??= await MainMenuProvider.GetMenuAsync(); if (Menu.NavBarStatus == MenuStatus.OpenOnHover) { if (await UtilsService.HasClassOnTagAsync("body", "lp-closed")) { await UtilsService.AddClassToTagAsync("body", "lp-extended"); } } } protected virtual async Task OnNavbarMouseOutAsync() { Menu ??= await MainMenuProvider.GetMenuAsync(); if (Menu.NavBarStatus == MenuStatus.OpenOnHover) { if (await UtilsService.HasClassOnTagAsync("body", "lp-closed")) { await UtilsService.RemoveClassFromTagAsync("body", "lp-extended"); } } } protected virtual void ToggleToolbarNav() { IsToolbarNavShown = !IsToolbarNavShown; } protected virtual void ToggleSidebarNav() { IsSidebarNavShown = !IsSidebarNavShown; } } -
0
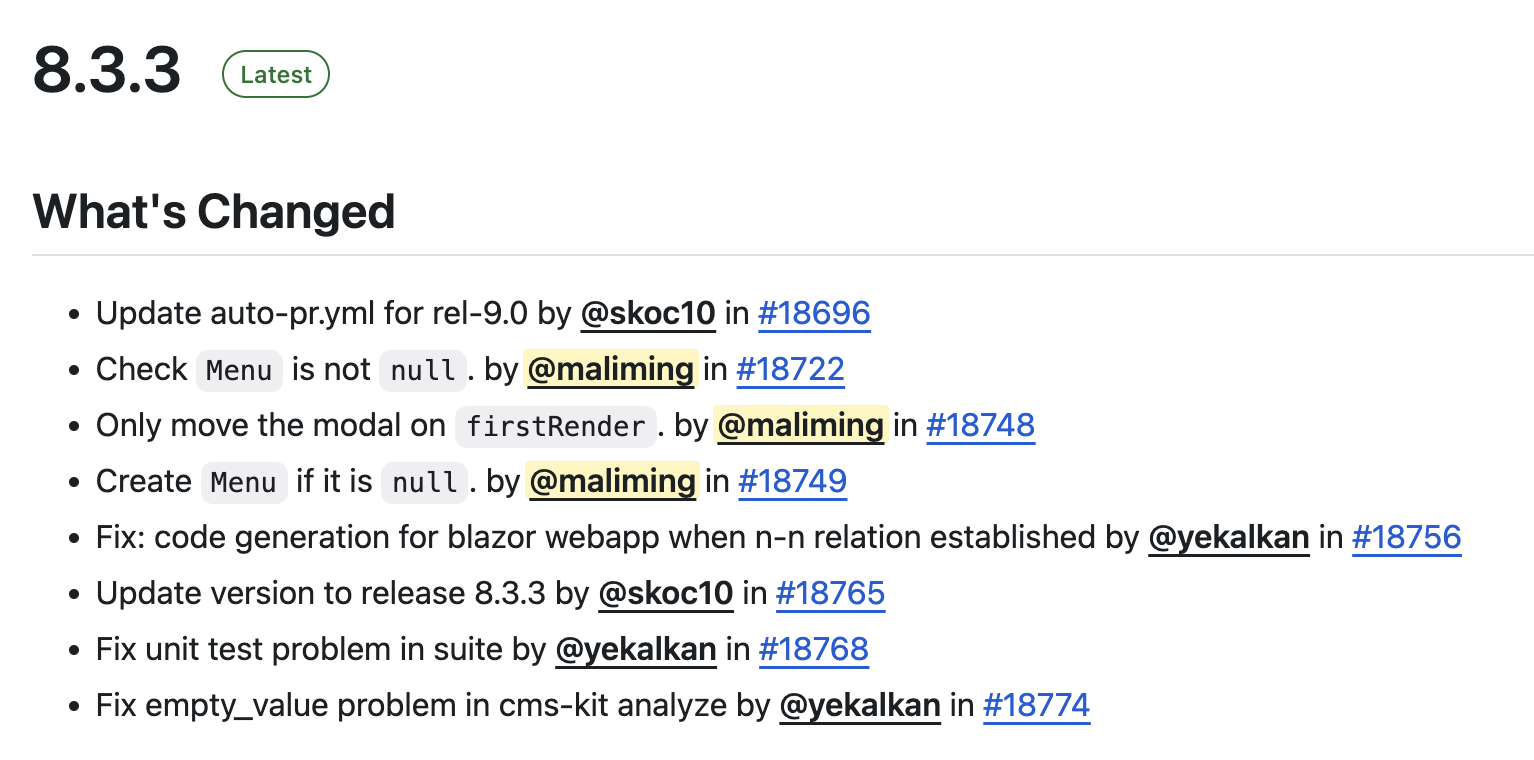
Hi there. I see that 8.3.3 is out, but I couldn't find a mention of this in the release notes. Could you please confirm whether this issue was fixed in this release?
-
0