- ABP Framework version: v8.3.2
- UI Type: Angular
- Database System: EF Core (SQL Server, PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes (Auth Server Separated)
- Steps to reproduce the issue:
- Create a new ABP project using the following command:
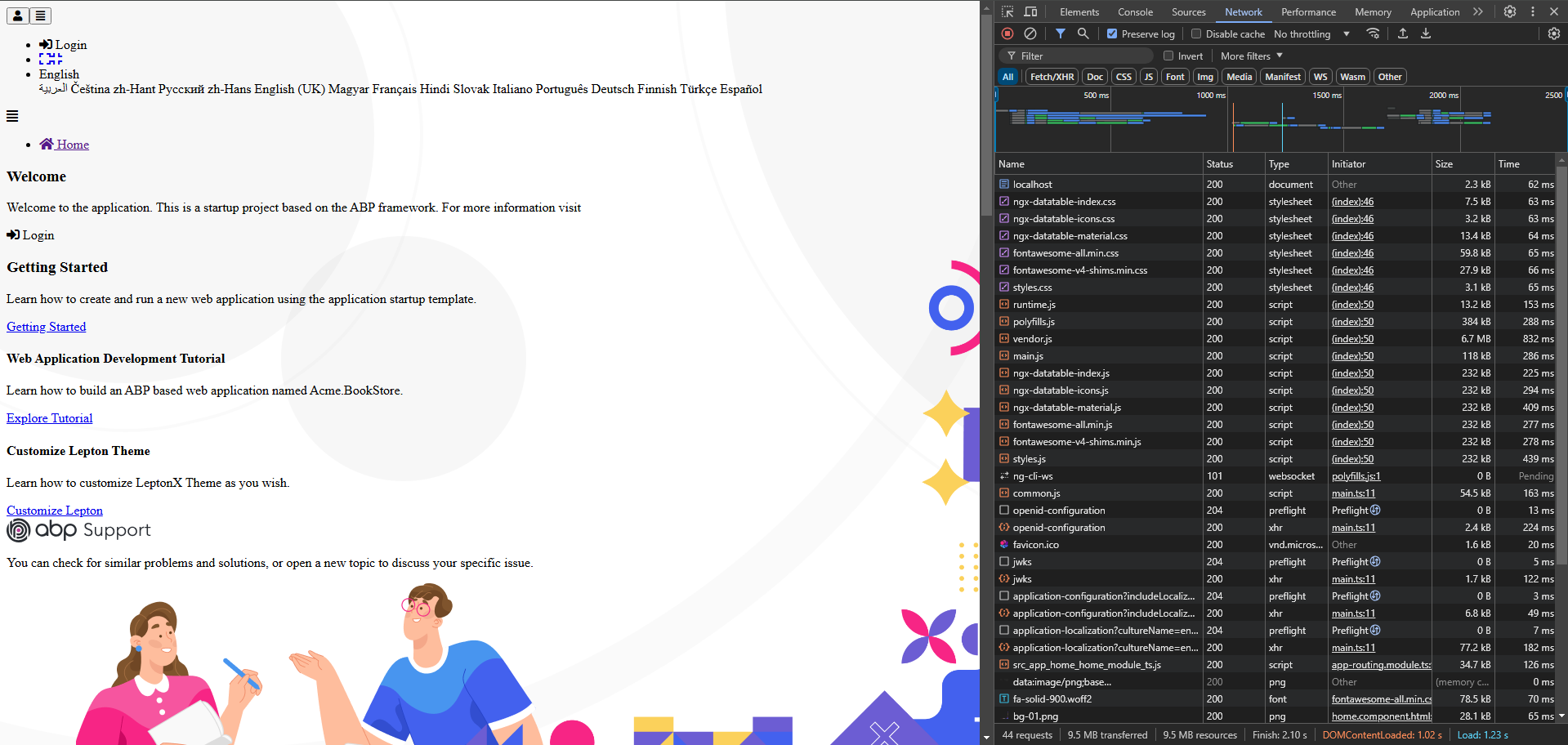
abp new MyApp -u angular -t app-pro --theme lepton -m none --separate-auth-server --database-provider ef -csf - Start the Angular project and open the homepage. Notice that the CSS for the Lepton theme is not loaded.
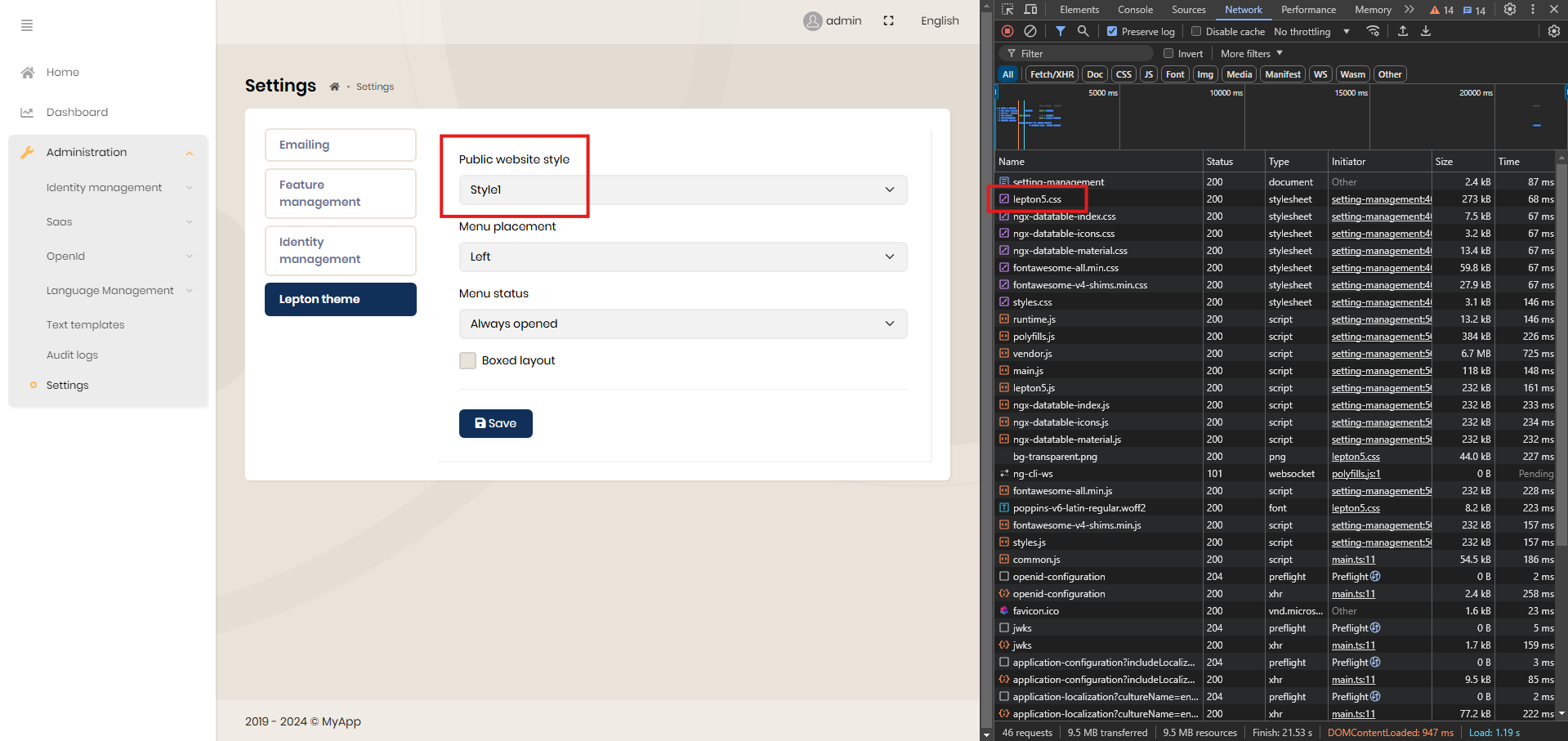
- To resolve this, set one of the CSS files (e.g., lepton5.min.css) to inject: true in the angular.json file.
- After restarting the application, the page loads with Style 5. However, switching to other theme styles does not work as expected.
Expected behavior: The theme should automatically inject the necessary CSS files when loading, without manual intervention.
15 Answer(s)
-
0
Hi Mert, can you check angular.json file, inside of it you should see like
{ "input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton1.min.css", "inject": false, "bundleName": "lepton1" },if you set true "inject" property it'll display that theme by default. Currently it must be all setted false includes RTL themes.
-
0
Hi Mert, can you check angular.json file, inside of it you should see like
{ "input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton1.min.css", "inject": false, "bundleName": "lepton1" },if you set true "inject" property it'll display that theme by default. Currently it must be all setted false includes RTL themes.
Hi Masum,
With the command below, you may encounter this issue when creating a new project. In the angular.json file, all Lepton themes have their inject property set to false by default. When I set one of them to true, the project launches with that theme; however, it cannot inject other CSS files when I switch themes. Additionally, since it can't inject the RTL for Arabic, the project only functions properly in certain languages. Previously, changing the theme would automatically inject the corresponding CSS. Could you try this on your end?
abp new MyApp -u angular -t app-pro --theme lepton -m none --separate-auth-server --database-provider ef -csf"styles": [ { "input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton1.min.css", "inject": false, "bundleName": "lepton1" }, { "input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton2.min.css", "inject": false, "bundleName": "lepton2" }, { "input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton3.min.css", "inject": false, "bundleName": "lepton3" }, { "input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton4.min.css", "inject": false, "bundleName": "lepton4" }, { "input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton5.min.css", "inject": false, "bundleName": "lepton5" }, { "input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton6.min.css", "inject": false, "bundleName": "lepton6" }, { "input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton1.rtl.min.css", "inject": false, "bundleName": "lepton1.rtl" }, { "input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton2.rtl.min.css", "inject": false, "bundleName": "lepton2.rtl" }, { "input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton3.rtl.min.css", "inject": false, "bundleName": "lepton3.rtl" }, { "input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton4.rtl.min.css", "inject": false, "bundleName": "lepton4.rtl" }, { "input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton5.rtl.min.css", "inject": false, "bundleName": "lepton5.rtl" }, { "input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton6.rtl.min.css", "inject": false, "bundleName": "lepton6.rtl" }, { "input": "node_modules/@swimlane/ngx-datatable/index.css", "inject": true, "bundleName": "ngx-datatable-index" }, { "input": "node_modules/@swimlane/ngx-datatable/assets/icons.css", "inject": true, "bundleName": "ngx-datatable-icons" }, { "input": "node_modules/@swimlane/ngx-datatable/themes/material.css", "inject": true, "bundleName": "ngx-datatable-material" }, { "input": "node_modules/@fortawesome/fontawesome-free/css/all.min.css", "inject": true, "bundleName": "fontawesome-all.min" }, { "input": "node_modules/@fortawesome/fontawesome-free/css/v4-shims.min.css", "inject": true, "bundleName": "fontawesome-v4-shims.min" }, "src/styles.scss" ], -
0
Hi okay, I've reproduced all problems that you asked. I'm creating internal issue for them.
-
0
Hi okay, I've reproduced all problems that you asked. I'm creating internal issue for them.
hi, this is the most urgent issue for us. Will the problem be fixed in version 8.3.4, or is there a temporary workaround we can use until the new version is released?
-
0
Hi again, I've gathered all questions here.
I've created an internal PR, you can follow latest pro releases at here: https://abp.io/pro-releases
All problem will be sovled in 8.3.4
Theme Initialization
Theme initialization is about the
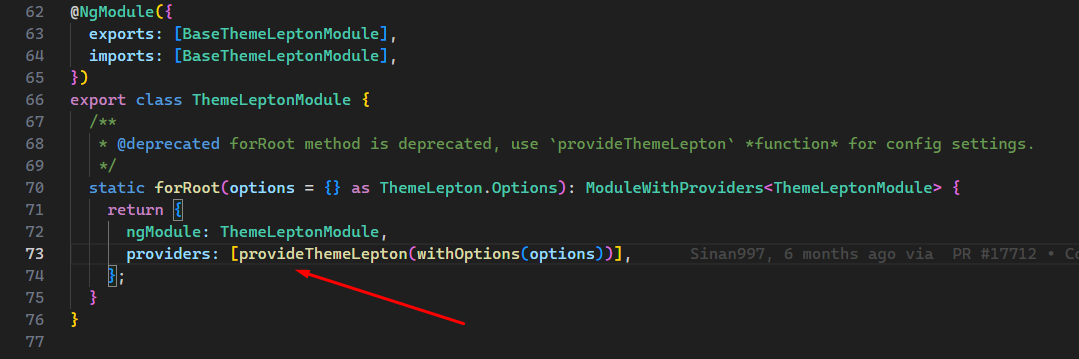
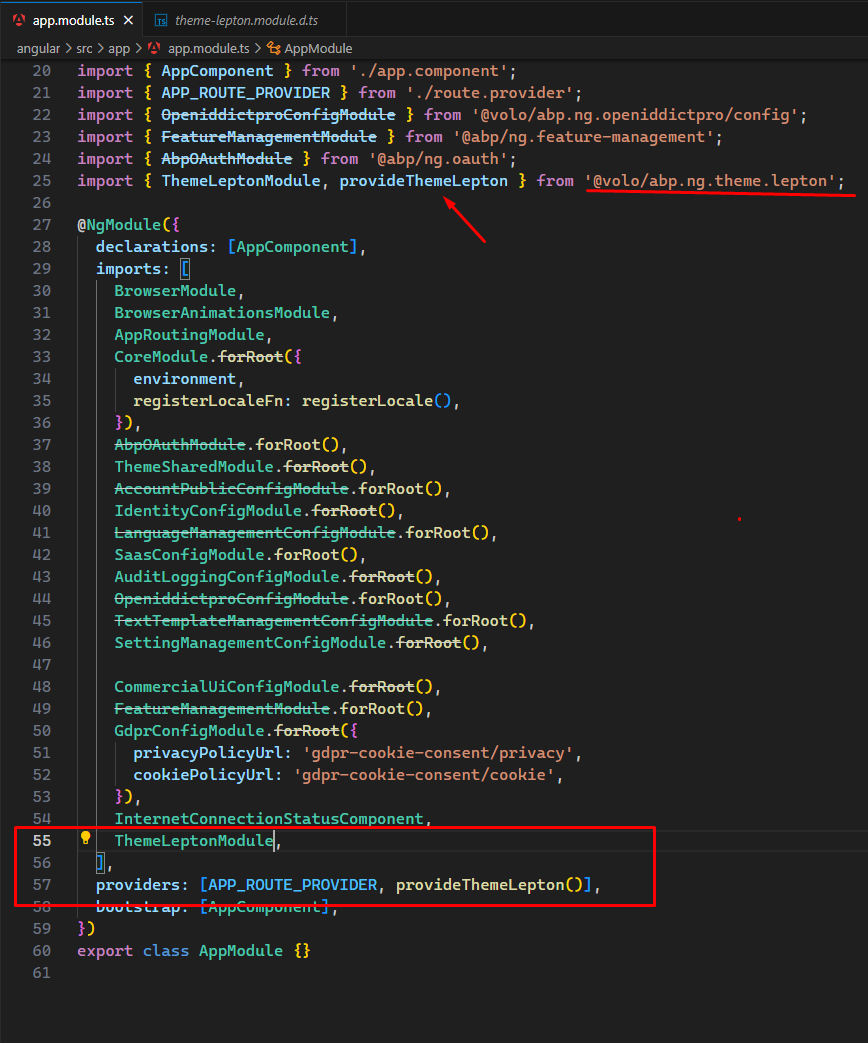
ThemeLeptonModuleclass, normally in this classforRootmethod needs to fix this problem yet we moved this method's logic toprovideThemeLeptonfunction and used in forRoot method because of angular changing strategy to functional an provider way. I couldn't understand why not working this behavior without using function manuallyWhen I provide this function in app.module's providers section the problem is solving yet you still needs to import
ThemeLeptonModulewithoutforRootmethod. Also I exposedprovideThemeLeptonfunction in 8.3.4 you need to wait for release for this problem :')Mobile navbar
This problem fixed in theme-lepton package in 8.3.4 don't need to do anything just wait for 8.3.4 version release
OpenIddict application edit modal
Enabledproperty is useless there is not any releated prop at server side that's why I've removed. -
0
Hi again, I've gathered all questions here.
I've created an internal PR, you can follow latest pro releases at here: https://abp.io/pro-releases
All problem will be sovled in 8.3.4
Theme Initialization
Theme initialization is about the
ThemeLeptonModuleclass, normally in this classforRootmethod needs to fix this problem yet we moved this method's logic toprovideThemeLeptonfunction and used in forRoot method because of angular changing strategy to functional an provider way. I couldn't understand why not working this behavior without using function manuallyWhen I provide this function in app.module's providers section the problem is solving yet you still needs to import
ThemeLeptonModulewithoutforRootmethod. Also I exposedprovideThemeLeptonfunction in 8.3.4 you need to wait for release for this problem :')Mobile navbar
This problem fixed in theme-lepton package in 8.3.4 don't need to do anything just wait for 8.3.4 version release
OpenIddict application edit modal
Enabledproperty is useless there is not any releated prop at server side that's why I've removed.hi, masum
I will check when the new release 8.3.4
There were bugs reported by the test team. I was creating new tickets for each of them, but it might be better to combine them here.
Below is the link to the bug I initially reported. I will add any new issues as comments. Thank you! https://abp.io/support/questions/8283
-
0
Hi Masum,
I have a new bug. I explain below how to reproduce it. I am also using Lepton Theme
- Add the code below to app.component and create a sample component named MyAppCustomSettingsComponent (content is not relevant).
export class AppComponent { constructor( private settingTabs: SettingTabsService, private localizationService: LocalizationService ) { this.settingTabs.add([ { name: this.localizationService.instant('::MyAppCustomSettings'), order: 1, component: MyAppCustomSettingsComponent, }, ]); } }- In the backend, add "MyAppCustomSettings" localization keys to both English and Turkish localization files.
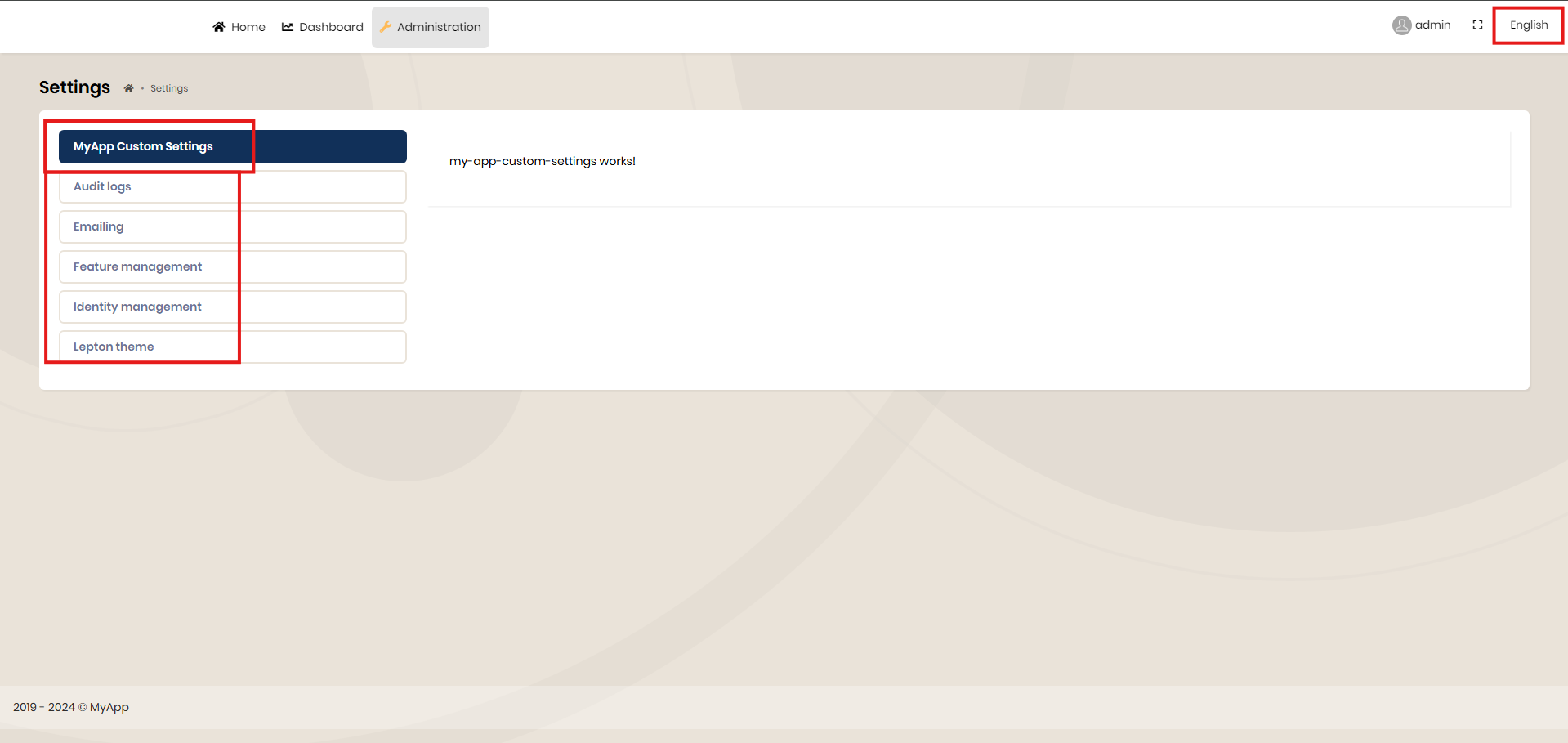
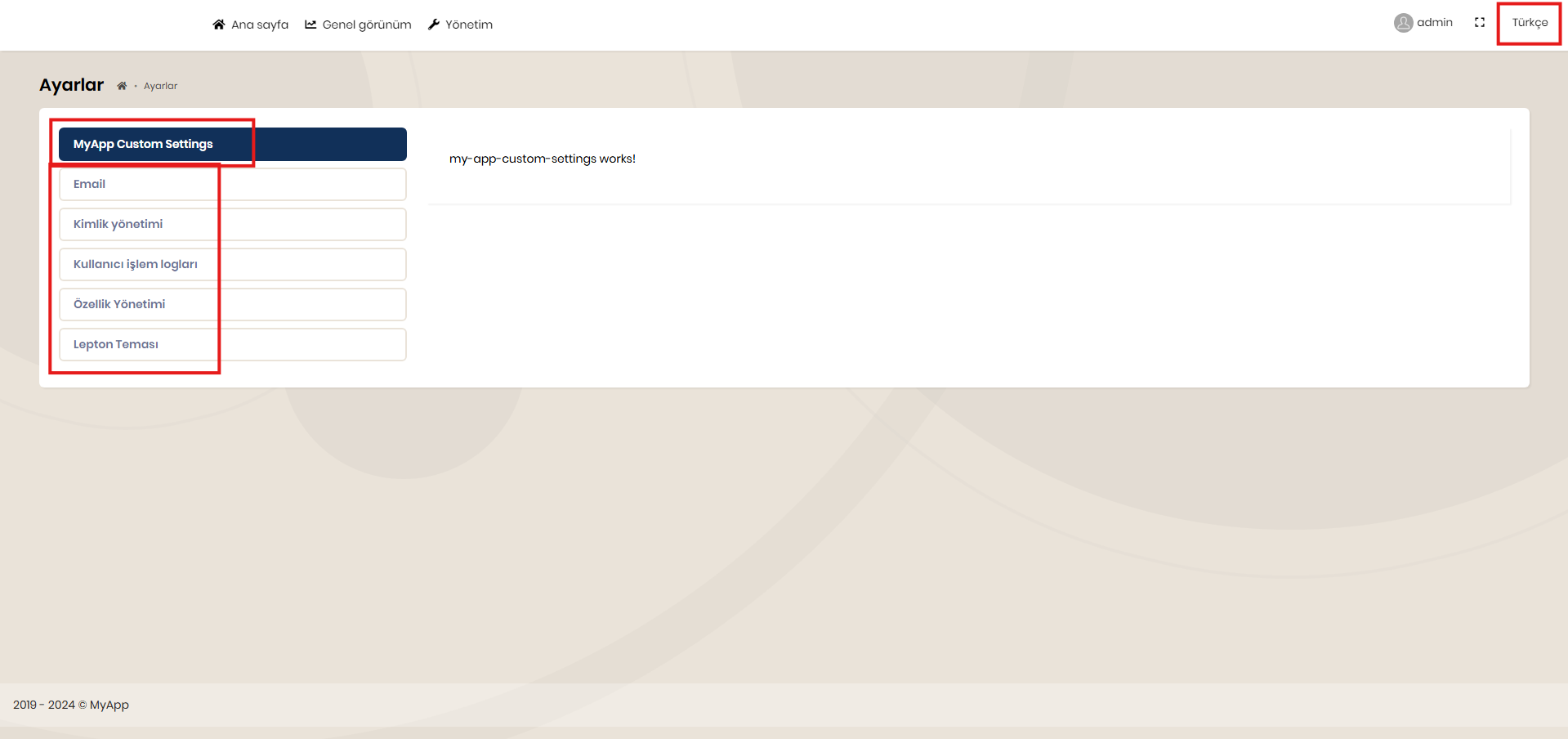
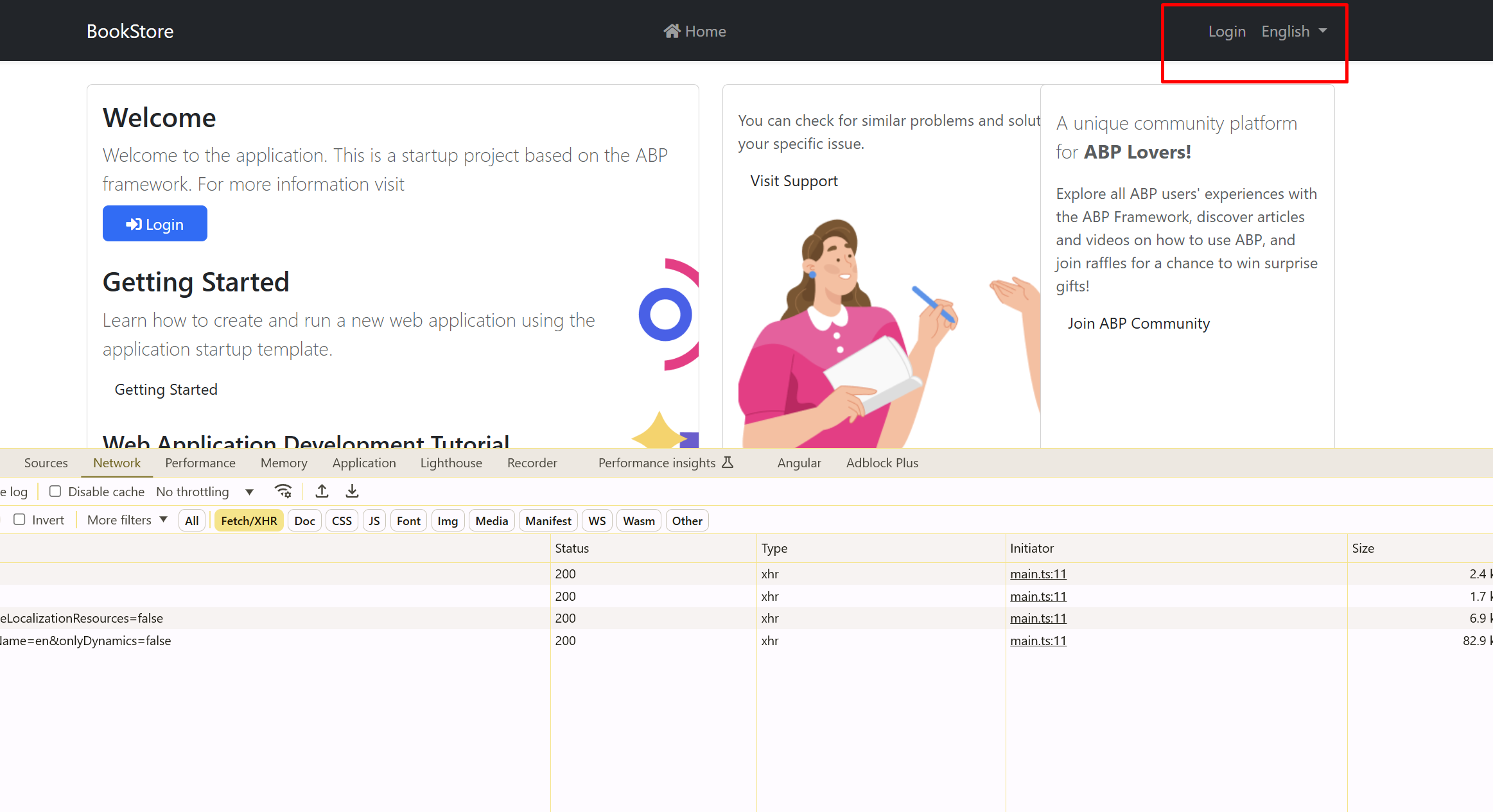
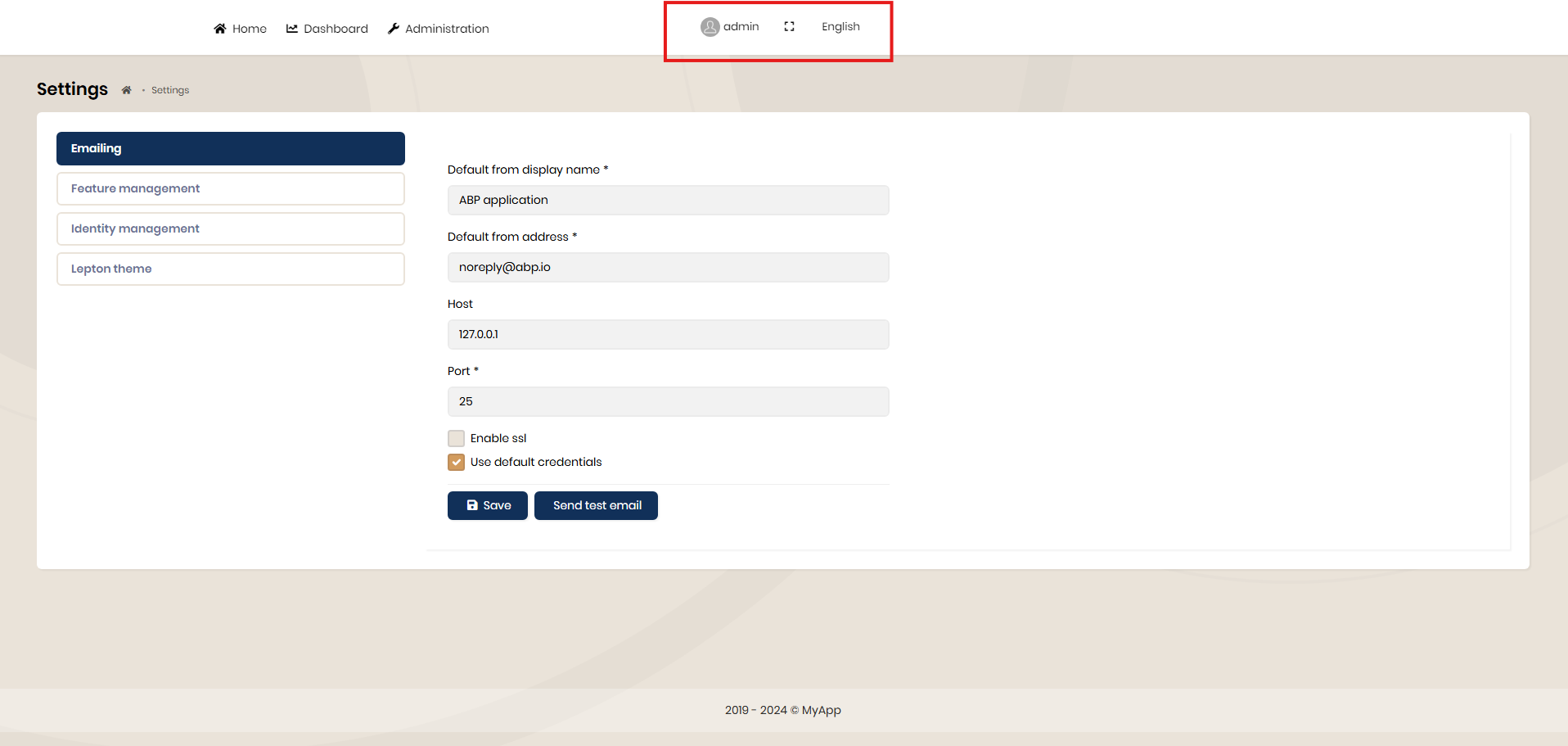
Example: English: "MyApp Custom Settings" Turkish: "MyApp Özel Ayarları" - Start the project and open the Administration -> Settings page in English. Then, change the page language to Turkish from the top-right.
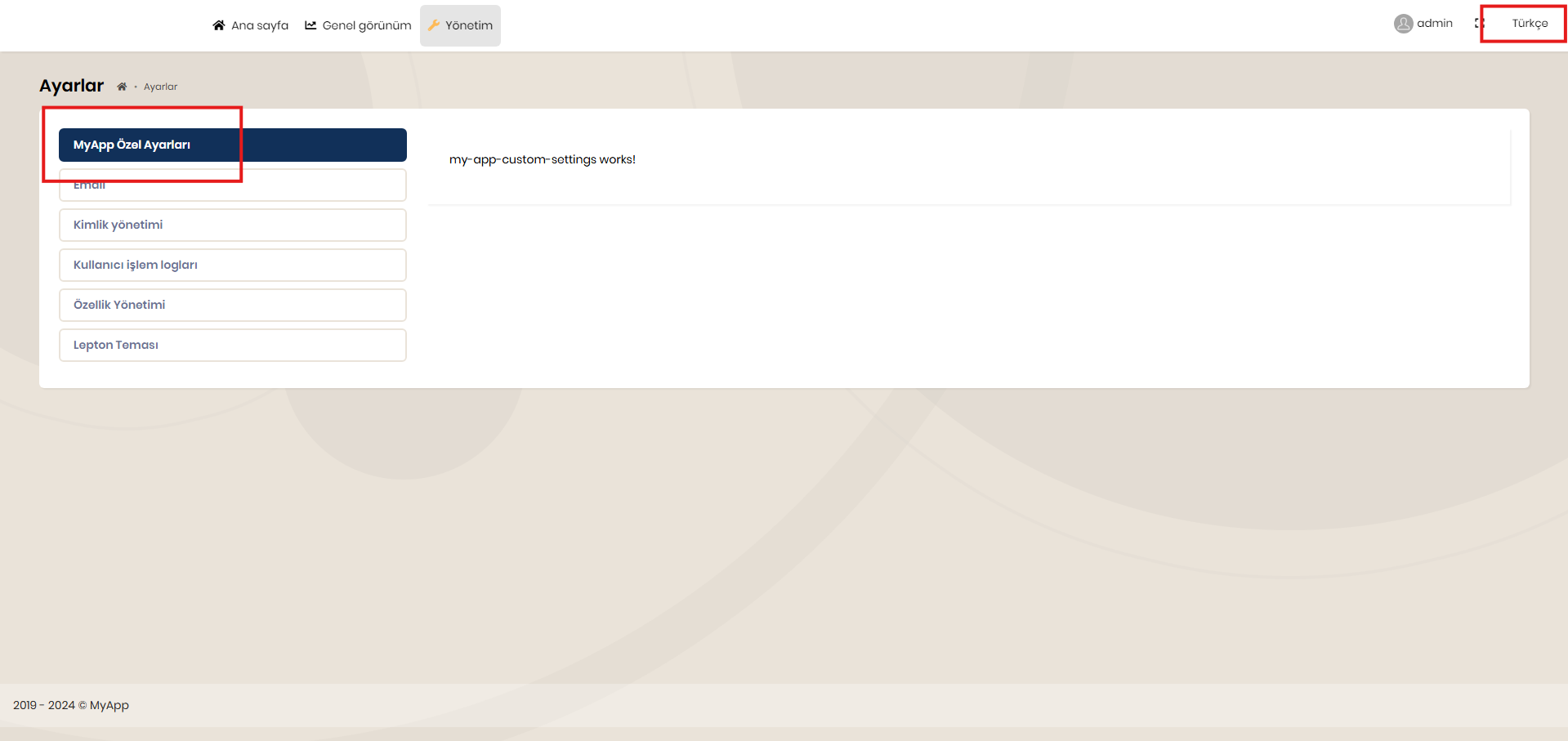
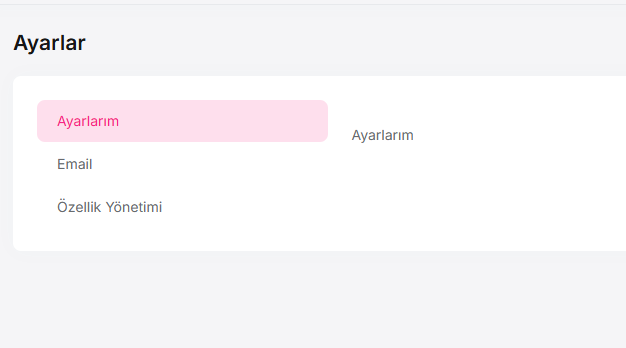
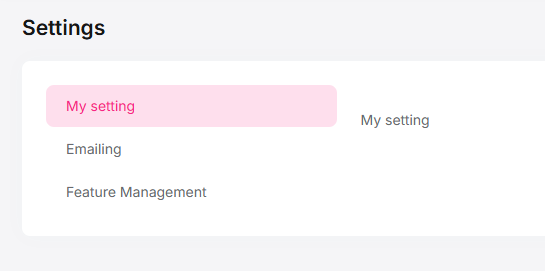
- Observe the setting names: the custom setting title remains in English, while the other settings appear in Turkish. After refreshing the page, all settings correctly display in Turkish.
Expected Result: All setting titles, including custom settings, should update to the selected language immediately upon changing the language. Actual Result: After changing the language, the custom setting title remains in English, while the rest of the settings display in Turkish. Only after refreshing the page do all settings appear in the correct language.
-
0
Hi Masum,
I have a bug. ABP Framework version: v8.3.3
- Create a new ABP project using the following command:
abp new Acme.BookStore -u angular -dbms MySQL -m none --separate-auth-server --theme basic --pwa -csf - Configure the AccessTokenLifetime in your ABP (ASP.NET Core) back-end application to a short duration, such as 2 minutes.
- Open Multiple Tabs: Launch your Angular application and open it in multiple browser tabs.
- Wait for Token Expiry: Wait for the access token to expire after the 2-minute lifetime. Once the token expires, a Refresh Token process should be initiated in one or more tabs to acquire a new access token.
- Observe the Behavior: All pages reload and get logged out.
- Create a new ABP project using the following command:
-
0
Hi again,
Setting Tab
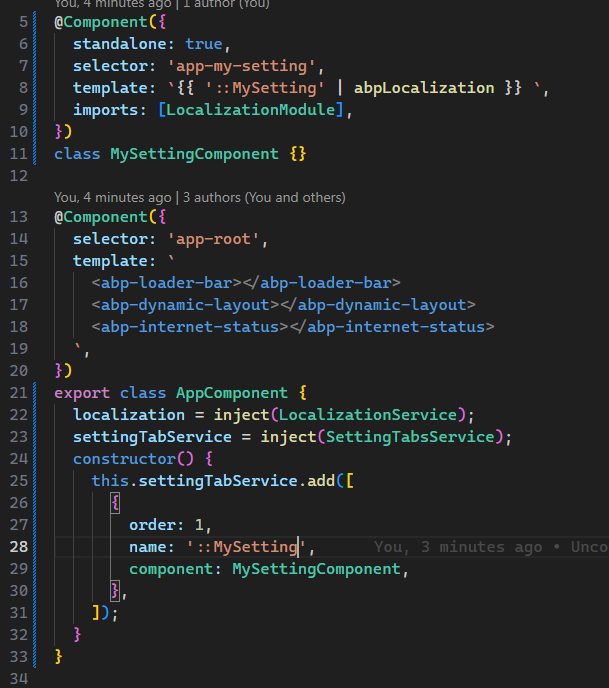
- You don't need to localize setting tab name by your own, just provide localization key to name property like below. In the setting-management component it'll localized
Refresh Token Problem
I'll check it and open issue.
-
0
Hi again,
Setting Tab
- You don't need to localize setting tab name by your own, just provide localization key to name property like below. In the setting-management component it'll localized
Refresh Token Problem
I'll check it and open issue.
Hi Masum,
Will the issue in the link be resolved in version 8.3.4? I'm asking just to confirm. Thank you!
https://abp.io/support/questions/8283
-
0
Hi again, no I haven't seen this problem. I'll try to check it
-
0
Hi again, no I haven't seen this problem. I'll try to check it
Hi Masum,
I have another issue related to the bugs I previously reported.
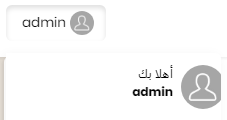
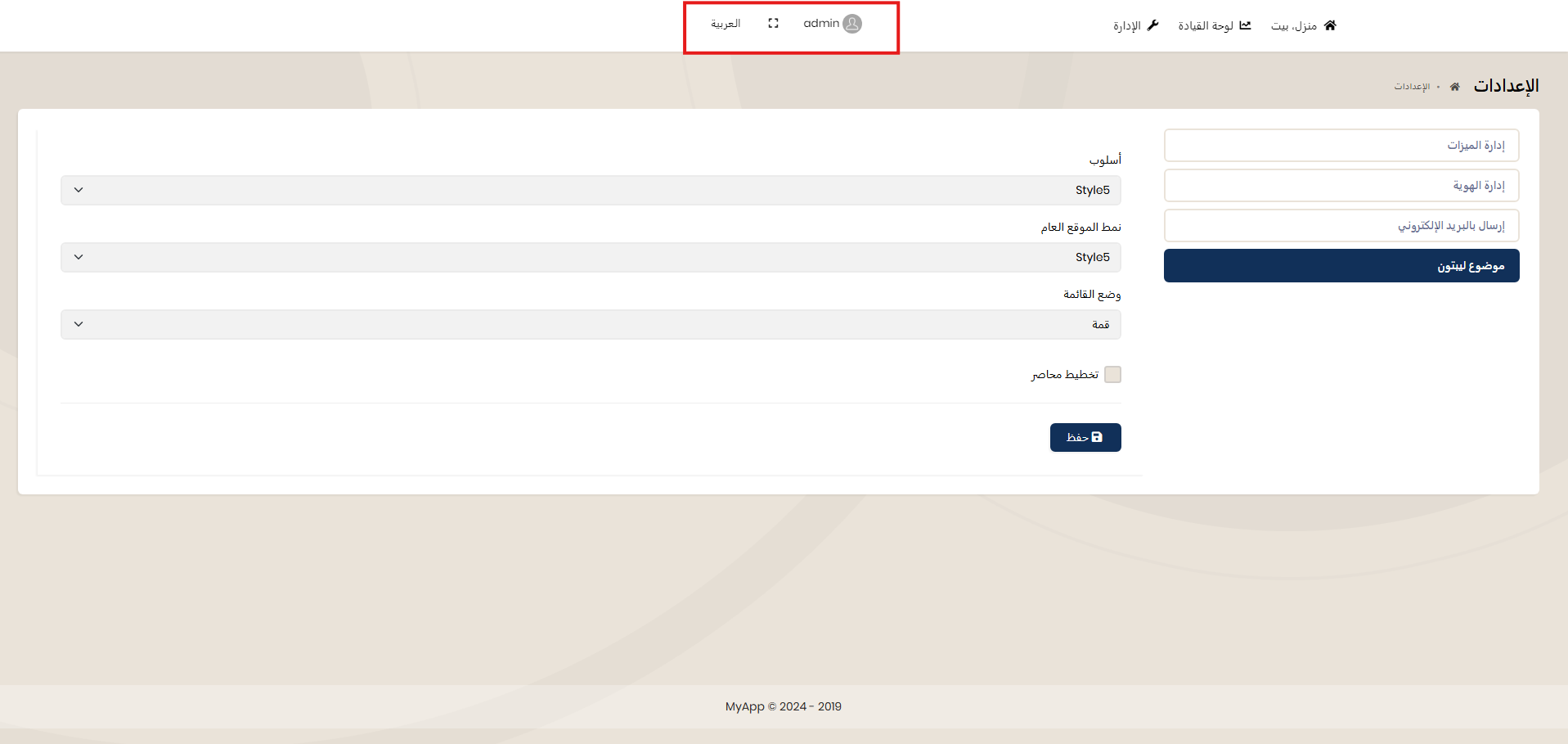
When the interface language is set to Arabic, the NavItemsComponent gets misaligned and appears in the center. (There is a similar problem in the footer. It is visible in the screenshots) Additionally, when clicking on the profile picture to open the dropdown, only half of the user picture is visible.
After switching the language back to English, the NavItemsComponent remains in the center until the page is refreshed, at which point it aligns correctly to the right.
Could you please take a look into this issue as well?
-
0
Hi again, I've created internal issue for your problems.
-
0
Hi again, I've created internal issue for your problems.
thanks, will it be fixed in version 8.3.5?
Also, has the Arabic problem been fixed or will it be solved separately?
-
0
Hi again, İ've checked milestones yet we don't have any milestone for 8.3-patch. It seems like the nearest milestone 9.0-patch I'll discuss with team. Yes I'll fixed separately