Activities of "mert.kir"
hi
Please share the full error stack and the code of
EntityDomainServiceThanks.
Hi
I share the codes in a masked form. If you need a clear version and more details, I can send it via e-mail or private ticket.
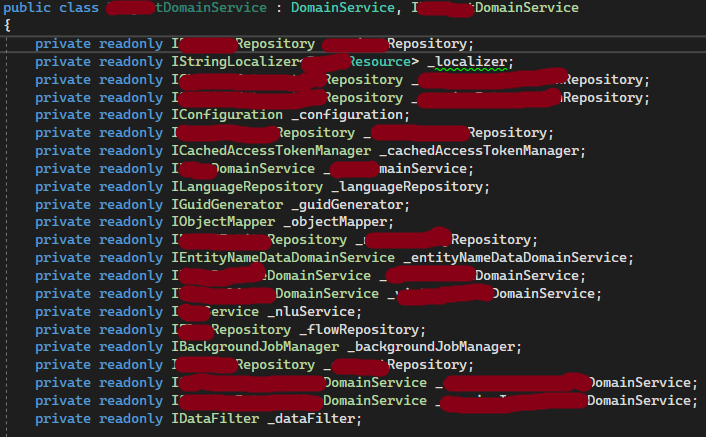
There is no problem when calling the following DomainService from AppService. However, from within DbMigrator _serviceProvider.GetRequiredService<IEntityDomainService>(); When called like this, an error is received.
Share your domain service?
It seems it is not registered to DI, perhaps you forgot to extend the
DomainServicebase class.
I use Abp's DomainServiceand IDomainServiceclasses as base. There is no problem while the Http API project is running. But the DbMigrator project cannot resolve DI. Because DbMigrator cannot access the Domain layer by default.
- ABP Framework version: v6.0.3
- UI Type: Angular
- Database System: EF Core (SQL Server, PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
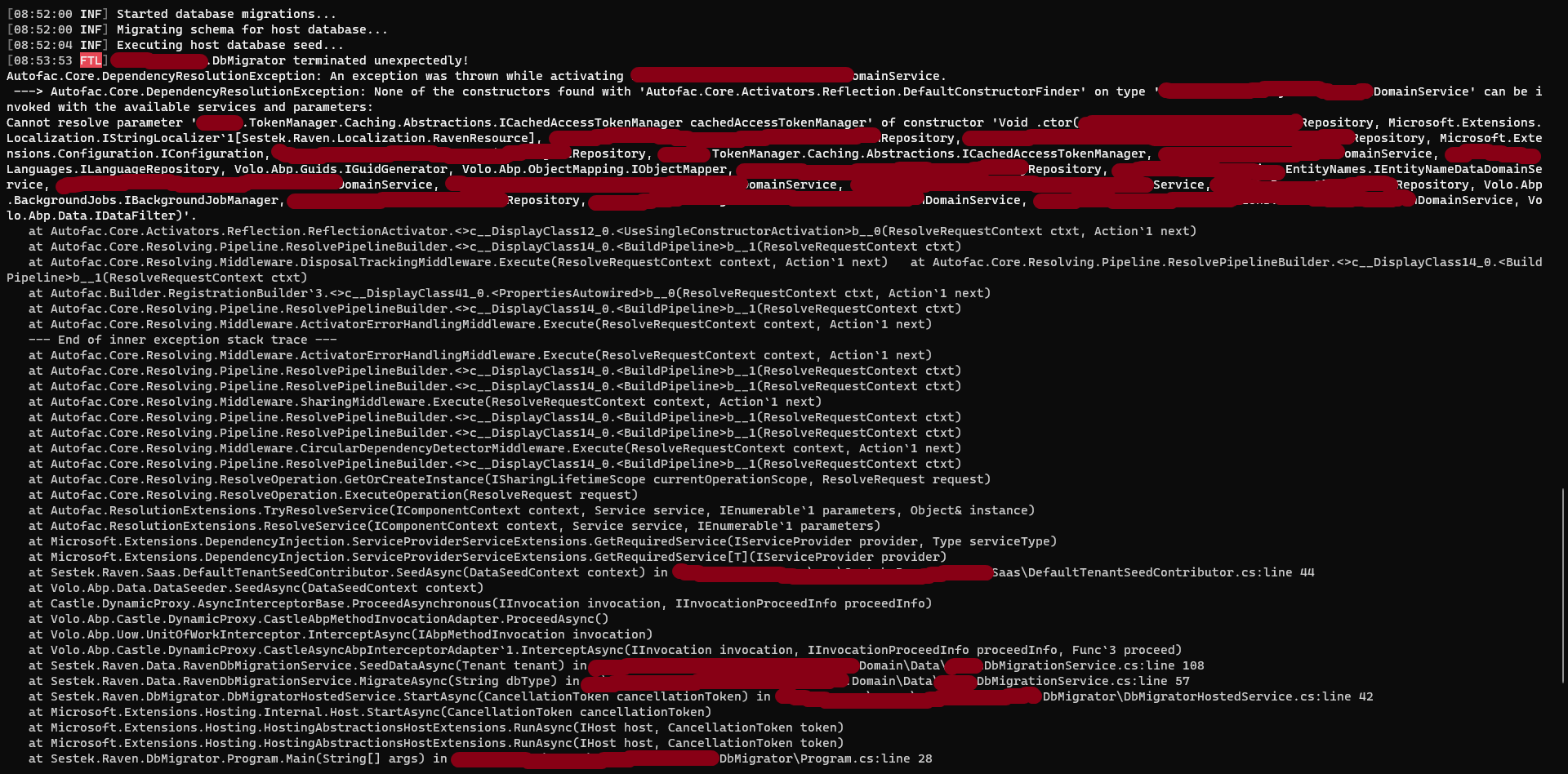
When I try to reach the Domain Service with the Service Provider in DataSeedContributor, I get the error as follows. How can I use Domain Service methods in the DataSeedContributor class?
Autofac.Core.DependencyResolutionException: An exception was thrown while activating Example.Project.Entities.EntityDomainService. ---> Autofac.Core.DependencyResolutionException: None of the constructors found with 'Autofac.Core.Activators.Reflection.DefaultConstructorFinder' on type 'Example.Project.Entities.EntityDomainService' can be invoked with the available services and parameters:
- ABP Framework version: v6.0.5
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Steps to reproduce the issue:"
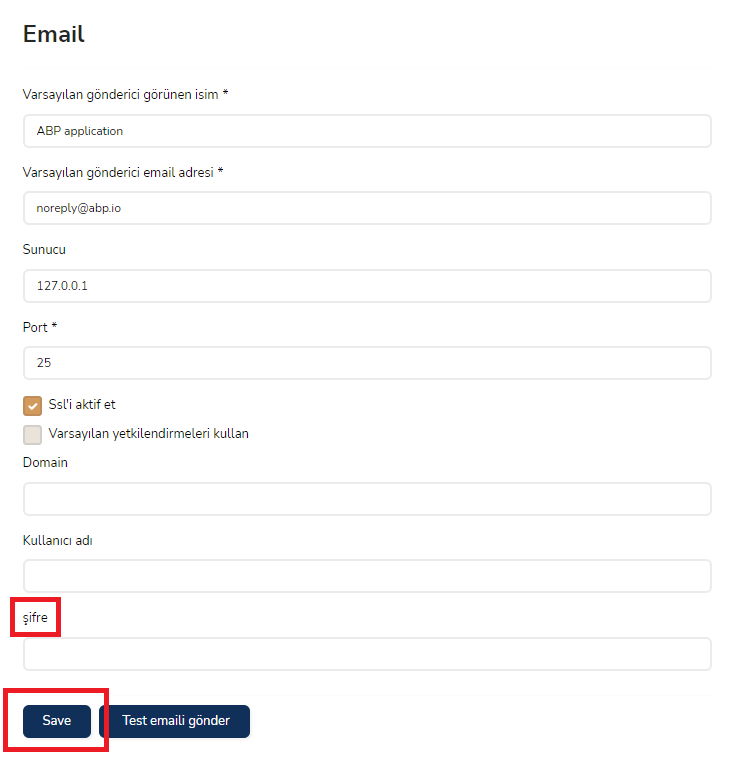
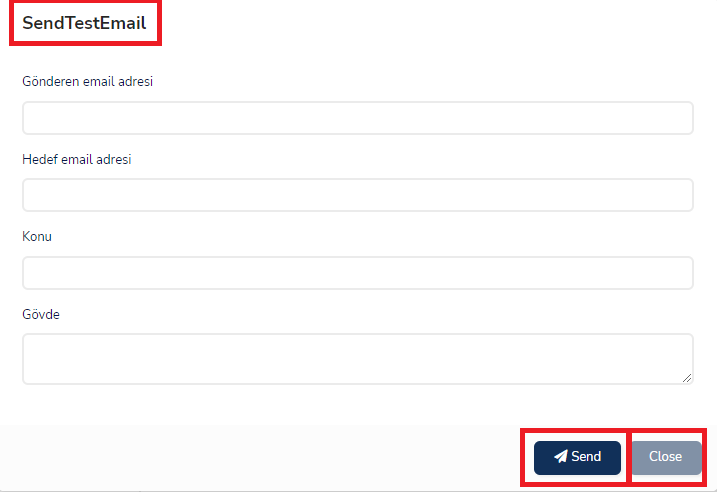
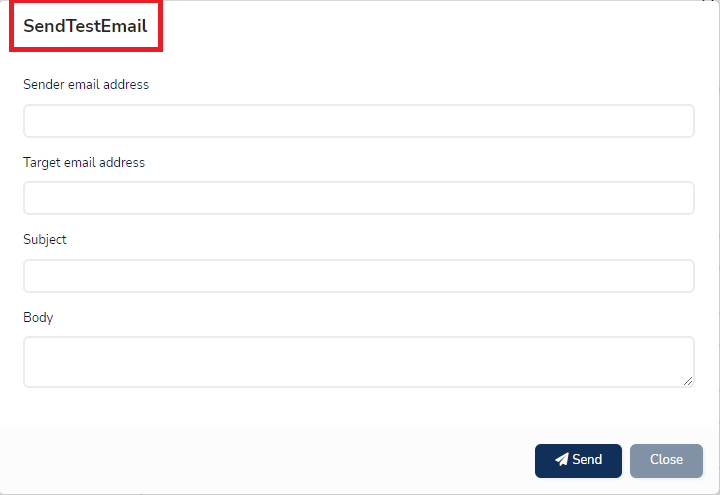
- After logging in with the host, the Email feature is enabled and the screen for editing Email information is opened from the settings.
- The user interface language of the product is set to Turkish.
- In the Email settings, the 'Password' field should be corrected to 'Şifre' with a capital letter at the beginning. Additionally, instead of the 'Save' button at the bottom, its Turkish translation should be used.

- When the 'Send test email' button is clicked, the modal that appears on the page has the title 'SendTestEmail', and the 'Send' and 'Close' buttons on the page are displayed in English. Their Turkish translations are not displayed.

- The interface language is set to English and the test mode is turned on again. The mode title appears as 'SendTestEmail' as in Turkish. There should be spaces between words. (Send Test Email)

I am experiencing localization issues, as seen in the above images. How can we fix them?
We use Abp Db migrator in our CI/CD pipeline to apply migrations forward. However in a production environment when an upgrade causes an unexpected behaviour/bug, it is also needed to rollback to the previous version of the app with the matching db structure. Since DB Migrator is used to apply migrations forward, I guess it is a good candidate to make the rollback as well. I wonder if it is possible to add this feature to the framework and if it is already in the roadmap for some future relaeses. If not could you please explain why this feature is not covered in any future time?
IMO the following features may be included to the DB Migrator:
- Rollback to the previous (or any) version
- Should support multitenancy and multiple DBs for different tenants considering the performance issues
- Logs should be extended to help understanding any problem if occurs
- Seed data contributors may be considered as well
- ABP Framework version: v5.3.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
On the Administration -> Identity Management -> Users page, when the Tenant name is clicked to logout, the import button stays on the page
When Import -> External User is selected on the same page, it gives an error as "Your request is not valid".
When Import -> External User is selected on the same page, if there is no provider to choose from, it gives an error message as "No external login provider available". The result is a warning message, not an error.
Items 2 and 3 are experienced in different projects. Can you help me?
Hello, I added the following code to the HttpApiHostModule and IdentityServerModule files. It works when I debug the line of code. However, after setting the tenant information to null, "tenant not found!" redirects to the page.
Configure<AbpAspNetCoreMultiTenancyOptions>(options =>
{
options.MultiTenancyMiddlewareErrorPageBuilder = async (context, exception) =>
{
// Try to delete the tenant's cookie if it does not exist or is inactive.
var tenantResolveResult = context.RequestServices.GetRequiredService<ITenantResolveResultAccessor>().Result;
if (tenantResolveResult != null &&
tenantResolveResult.AppliedResolvers.Contains(CookieTenantResolveContributor.ContributorName))
{
var options = context.RequestServices
.GetRequiredService<IOptions<AbpAspNetCoreMultiTenancyOptions>>().Value;
AbpMultiTenancyCookieHelper.SetTenantCookie(context, null, options.TenantKey);
}
context.Response.StatusCode = (int)HttpStatusCode.InternalServerError;
context.Response.ContentType = "text/html";
var message = exception.Message;
var details = exception is BusinessException businessException
? businessException.Details
: string.Empty;
await context.Response.WriteAsync($"<html lang=\"{CultureInfo.CurrentCulture.Name}\"><body>\r\n");
await context.Response.WriteAsync($"<h 3>{message}</h3>{details}<br>\r\n");
await context.Response.WriteAsync("</body></html>\r\n");
// Note the 500 spaces are to work around an IE 'feature'
await context.Response.WriteAsync(new string(' ', 500));
};
});
It will be available in 6.0. but you can change it by yourself now.
We have overwritten the modified code in the module file. It changes tenant information on the cookie but redirects to "tenant not found" exception page. It should redirect to main login page without any errors.
hi
Please custom the
MultiTenancyMiddlewareErrorPageBuilderofAbpAspNetCoreMultiTenancyOptionsto delete the cookies.https://github.com/abpframework/abp/pull/13157
Hello, will this development be in the next first version?
Purging cache after deletion a tenant was shipped in v5.2.1.
Hi, I am using abp version 5.2.2 and the error still persists. I am writing steps how to reproduce the error.
- A tenant named Test is created by entering the host in a browser.
- The application is entered with the created tenant.
- Then the application is exited and the login screen is displayed.
- Login as host from a different browser and delete the Test tenant just created.
- When we refresh the page we just logged out of, "Tenant not found! There is no tenant with the tenant id or name: 1e46a5e6-4fd1-ee24-a5c5-3a04ac356348".
- As a workaround, you need to clear the browser's cache. The real solution to this needs to be done.
Can it be fixed with the first update?