Tenant-Id and Tenant-Name Not Set in Header After Dashboard Redirect (SSO OIDC) #8132
https://abp.io/support/questions/8132/Tenant-Id-and-Tenant-Name-Not-Set-in-Header-After-Dashboard-Redirect-SSO-OIDC?CurrentPage=5
74 Answer(s)
-
0
hi
I'm off work(UTC+8) : (
Can you try recording the har again?
Why do you have two har files?
localhost:4200 -> login -> redirect - https://localhost:44333/Account/Login -> OpenIdConnect -> auth0.com(redirect url is https://localhost:44333/api/oidc/ExternalLoginCallback) signing at auth0 -> https://localhost:44333/api/oidc/ExternalLoginCallback -> http://localhost:4200/?code=UAbYI -> success -
0
hi
I'm off work(UTC+8) : (
Ok np we will connect tomorrow.
Can you try recording the har again?
I'm trying to record my screen, but once I open the network tab, it doesn't appear in the recording. Let me try one more time sharing it with you shortly.
Why do you have two har files?
After redirected anchor-admin-dashboard above request remove from network that's why share two hra file.

localhost:4200 -> login -> redirect - https://localhost:44333/Account/Login -> OpenIdConnect -> auth0.com(redirect url is https://localhost:44333/api/oidc/ExternalLoginCallback) signing at auth0 -> https://localhost:44333/api/oidc/ExternalLoginCallback -> http://localhost:4200/?code=UAbYI -> success -
0
You can select the
preserve logsThey will use a one browser tab throughout the whole process.
localhost:4200 -> login -> redirect - https://localhost:44333/Account/Login -> OpenIdConnect -> auth0.com(redirect url is https://localhost:44333/api/oidc/ExternalLoginCallback) -> signing at auth0 -> https://localhost:44333/api/oidc/ExternalLoginCallback -> http://localhost:4200/?code=UAbYI -> angular success -
0
ok let me try
-
0
and you can try to publish your angular&authserver website to internet. So I can check it online.
-
0
and you can try to publish your angular&authserver website to internet. So I can check it online.
I have shared HRA and DEV URL over email please check.
-
0
Hi
Any update ?
-
0
hi I have checked the latest har file
Can you try to set
redirect_uriashttp://localhost:4200at First auth2 login request?Your angular doesn't start the oauth2 login process.
If you can share a project that reproduces your problem, this would be the fastest way to troubleshoot the problem.
The POC angular project
localhost:4200 -> login -> redirect - https://localhost:44333/Account/Login ((redirect url is http://localhost:4200)) -> OpenIdConnect -> auth0.com(redirect url is https://localhost:44333/api/oidc/ExternalLoginCallback) -> signing at auth0 -> https://localhost:44333/api/oidc/ExternalLoginCallback -> http://localhost:4200/?code=UAbYI -> angular successYour angular project
localhost:4200 -> login -> redirect - https://localhost:44333/Account/Login (https://localhost:44333/api/oidc/ExternalLoginCallback) -> OpenIdConnect -> auth0.com(redirect url is https://localhost:44333/api/oidc/ExternalLoginCallback) -> signing at auth0 -> https://localhost:44333/api/oidc/ExternalLoginCallback(code=123123) -> -
0
There are two oauth2 processes:
- angular request to login (redirect is localhost:4200) , redirect to auth server(your API website)
- your auth server request to login, redirect to oauth0.com (redirect is localhost:44359, the redirect url also includes the angular request.)
- after login in oauth.com -> redirect to auth server( because redirect is localhost:44359)
- re-request angular request(redirect is localhost:4200)
- because you have login success. then generate code and redirect to localhost:4200?code=123123
- angular get the
code, and use thecodeto exchange theaccess_token.
- The angular need to
codeget access token from auth server - The auth server need to login to return the
code - The auth server can login with oauth0.com
- After login with oauth0.com, The auth server has login state.
- The auth server now can return a code to angular
- The angular use the code to get access token from auth server
-
0
hi I have checked the latest har file
Can you try to set
redirect_uriashttp://localhost:4200at First auth2 login request?Your angular doesn't start the oauth2 login process.
If you can share a project that reproduces your problem, this would be the fastest way to troubleshoot the problem.
Which project you required Angular only or both Angular and the backend? Due to company policy, I can't share the entire source code. However, I can share specific files with a trimmed-down version of the project. So let me know which specific files are required?
I would suggest the fastest way to get on a 15-minute call so that you can get a good understanding of the project. This will help you suggest the exact issues and resolution steps.
-
0
hi
You don't need the entire project, you can try copying part of the code in your project to the POC project to reproduce the problem, I will check the POC project , this is just the login code, it should be simple.
Thanks.
-
0
Hi
We have an old ABP 3.1 microservices template, but it has been upgraded to the latest version. Additionally, We have overridden the ABP login page and created a custom login template with specific changes to our project.
It is very difficult to reproduce the same issue in a POC project. I attempted to replicate the issue in the POC project, but it was not possible.
Thanks
-
0
hi
This has nothing to do with microservice.
Only need two projects:
- angular
- auth server(add oauth0.com as external login)
Angular tries to log in and get the token. That's all.
-
0
I tried, but it's very difficult for me. Let me share a trimmed-down version of the project, including the Angular and Identity service projects, so you can try it from your side.
-
0
ok, You can create a private GitHub repo and invite me as a contributor.
https://github.com/maliming
-
0
ok, You can create a private GitHub repo and invite me as a contributor.
https://github.com/maliming
I can't do this directly without permission, and I don't think they will allow me to proceed with this approach.
We cannot share our code repository outside of the organization. It's against the conduct.
I would still request a short call so you can quickly advise on how to fix the issue and suggest the proper resolution steps.
-
0
hi
Remote troubleshooting will take too much time, especially under poor network conditions. This can be avoided. Because your problem has nothing to do with your microservices project.
I can't do this directly without permission, and I don't think they will allow me to proceed with this approach.
The code you share will not contain any secrets. It's a simple Angular app and an auth server project with an external login provider.
You can create an open-source (
app instead of app-pro) template project and add your code. -
0
hi
Remote troubleshooting will take too much time, especially under poor network conditions.
We've been discussing this issue for more than a month and it still hasn't been resolved. The best approach now is to take a call and finish this as soon as possible.
However, We hold the enterprise license (20 licenses) for the framework and requesting to take a remote session to help us in resolving this issue. This issue is highly escalated into our organization and we certainly need you to look into this matter and provide support to resolve it.
-
0
hi
This issue is highly escalated into our organization and we certainly need you to look into this matter and provide support to resolve it.
Can you ask other colleagues if they can reproduce the problem?
I have explained a lot of the content of the problem.
References: https://abp.io/support/questions/8267/Tenant-Id-and-Tenant-Name-Not-Set-in-Header-After-Dashboard-Redirect-SSO-OIDC?CurrentPage=2#answer-3a163ae6-c2bb-7256-cbd1-03ecdb09add8 https://abp.io/support/questions/8267/Tenant-Id-and-Tenant-Name-Not-Set-in-Header-After-Dashboard-Redirect-SSO-OIDC?CurrentPage=2#answer-3a163adf-89f4-6c29-5e28-87e18a775dd7
-
0
hi
This issue is highly escalated into our organization and we certainly need you to look into this matter and provide support to resolve it.
Can you ask other colleagues if they can reproduce the problem?
I have explained a lot of the content of the problem.
References: https://abp.io/support/questions/8267/Tenant-Id-and-Tenant-Name-Not-Set-in-Header-After-Dashboard-Redirect-SSO-OIDC?CurrentPage=2#answer-3a163ae6-c2bb-7256-cbd1-03ecdb09add8 https://abp.io/support/questions/8267/Tenant-Id-and-Tenant-Name-Not-Set-in-Header-After-Dashboard-Redirect-SSO-OIDC?CurrentPage=2#answer-3a163adf-89f4-6c29-5e28-87e18a775dd7
Hi ,
I have also observed this issue in my project, but we are unsure how to fix it and are requesting your assistance with an exact solution. Additionally, i have mention there could you confirm whether my observations are correct? Please suggest any improvements.
References: https://abp.io/qa/questions/8267/3a1631ff-02f3-d3aa-8ce8-71ef2e8c7a4b https://abp.io/qa/questions/8267/3a163685-5208-701a-241c-c522991ace5a
However, we both understand what the issue is, but I am unable to resolve it, which is why we need your assistance.
-
0
hi
Let me see your code. But I think you still need to reproduce the problem in the end.
Please join and share your screen.
Thanks https://us05web.zoom.us/j/86954384800?pwd=rqxIqOwttMkgIKuAKD86w3KilGRFzO.1
-
0
hi I have checked your angular app.
The angular should init the
codeflow and redirect to autherver website.This is the default behavior of abp angular app.
angular app -> click login button -> redirect to authserver website(login page.).
Can you check your app to make this?
-
0
hi I have checked your angular app.
The angular should init the
codeflow and redirect to autherver website.This is the default behavior of abp angular app.
angular app -> click login button -> redirect to authserver website(login page.).
Can you check your app to make this?
We are very close to resolve this issue thanks for your support.
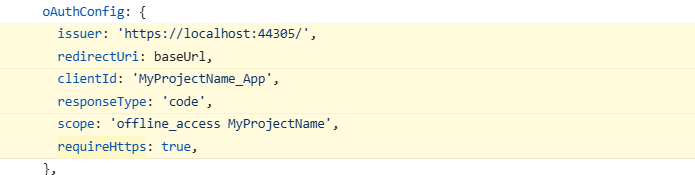
As per the reference link you shared, I have made changes to the environment.ts file in Angular.
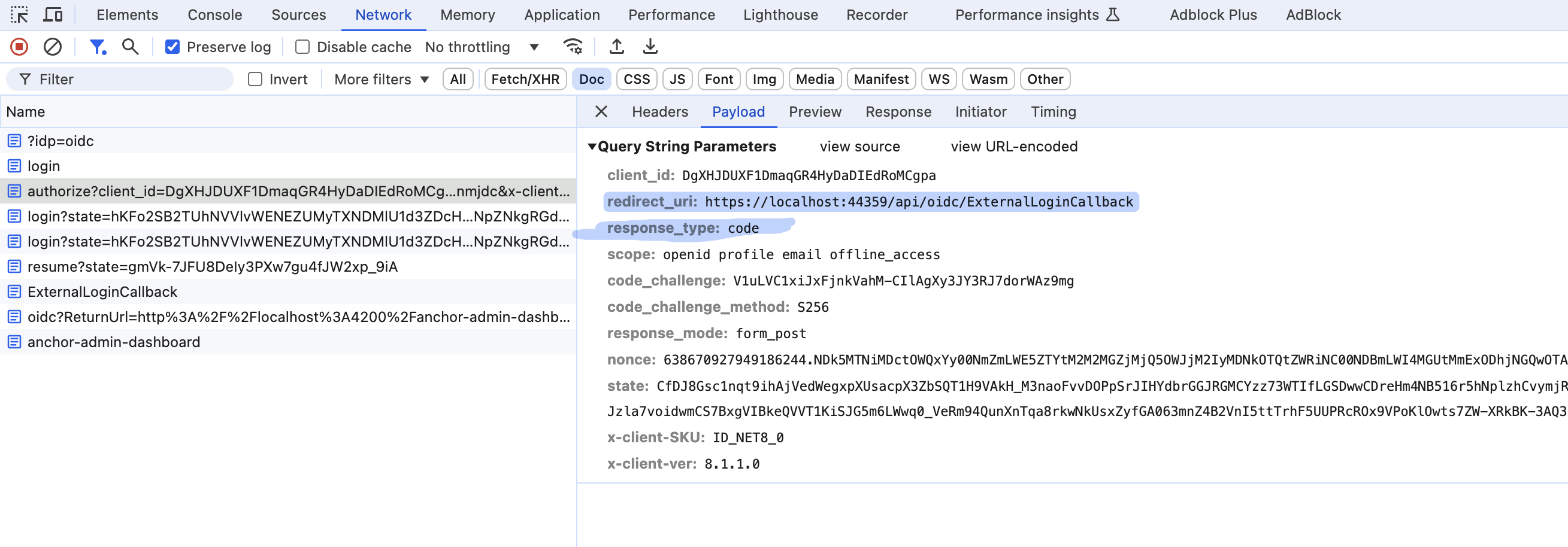
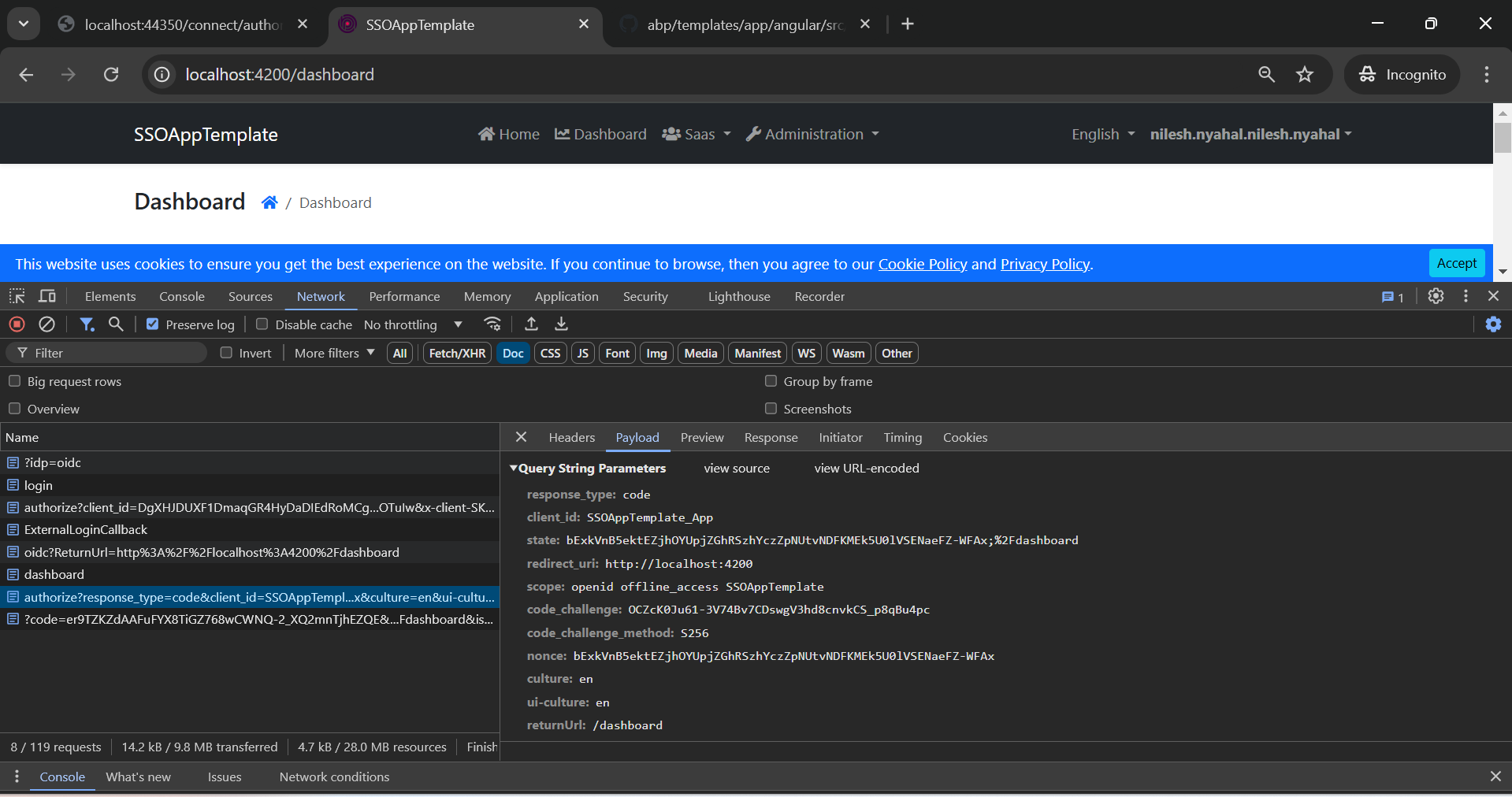
Earlier, this API was not called from Angular, but now it seems we've taken a step forward, and the connect/authorize method is automatically called.

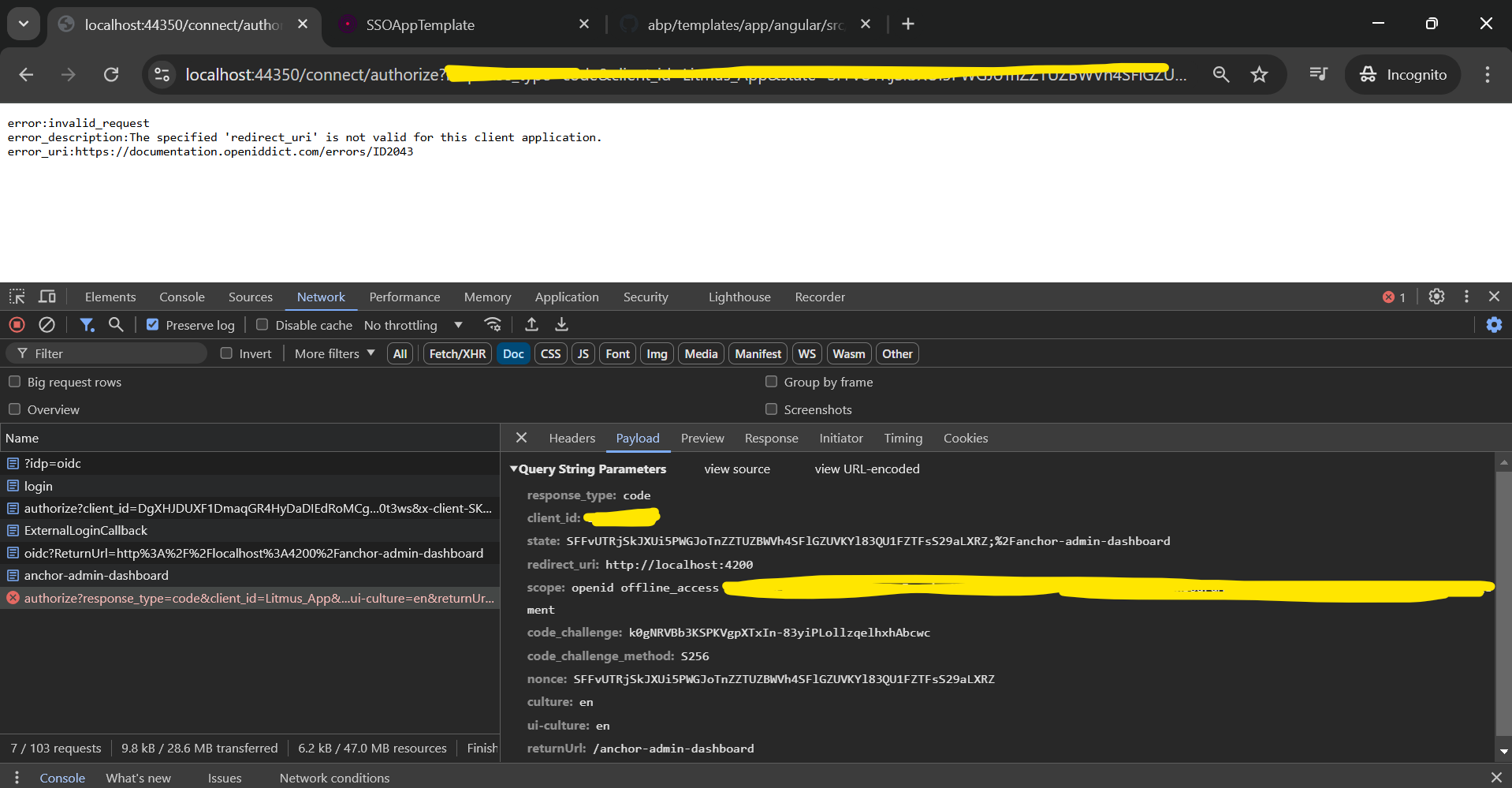
Error :- error:invalid_request error_description:The specified 'redirect_uri' is not valid for this client application.
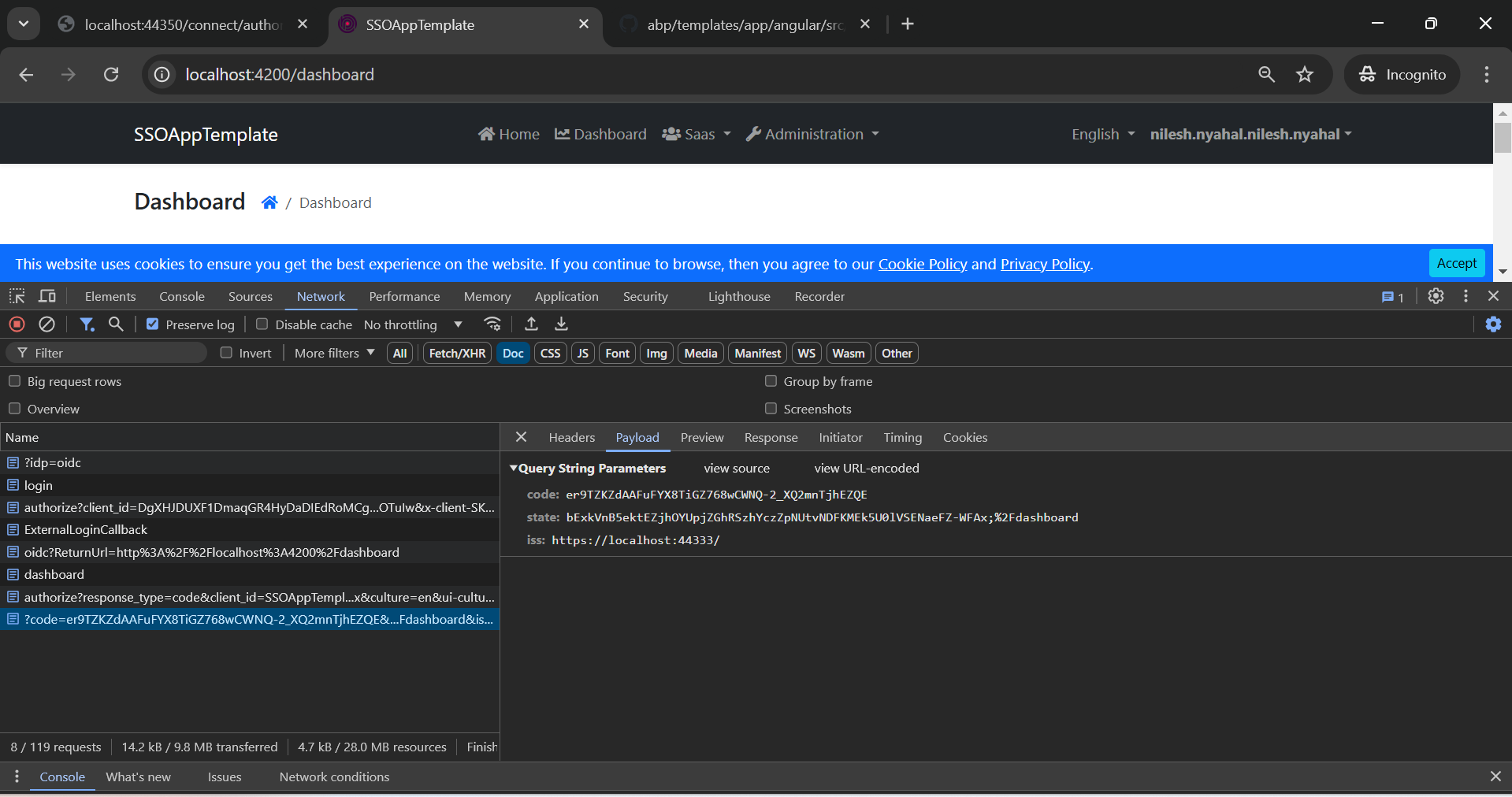
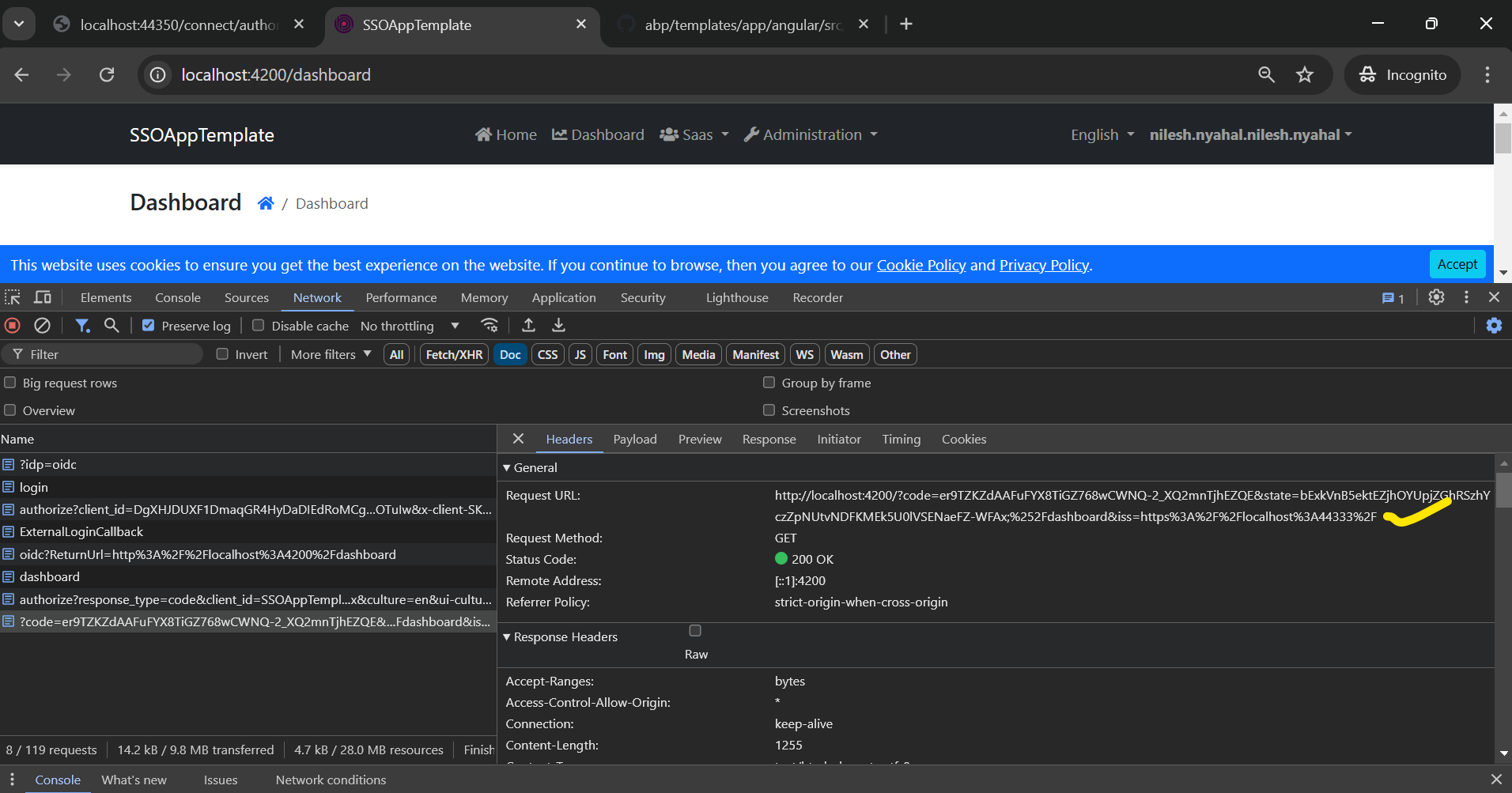
I have cross-checked the POC and our existing project up to the connect/authorize implementation, and everything is the same. I will also share the HRA. We are very close to successfully completing the connect/authorize process, after that initiate code flow and get angular access like below POC screen shot.

please advise and thanks in advance. mean while me also looking into it
-
0
hi
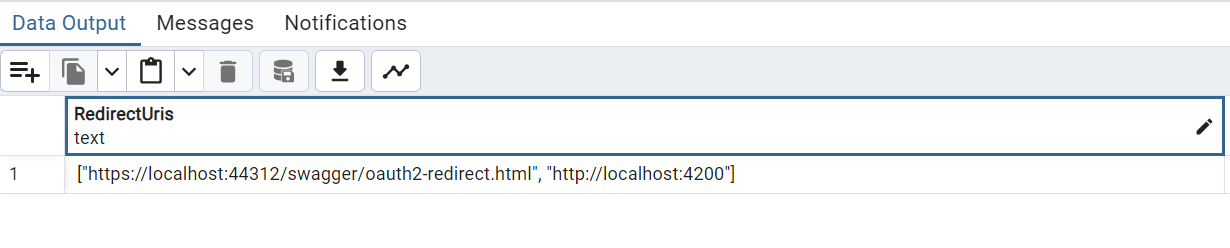
The client_id is
Litmus_AppPlease check the
OpenIddictApplicationstable's data in the database.The
RedirectUrisshould contains thehttp://localhost:4200error:invalid_request error_description:The specified 'redirect_uri' is not valid for this client application. error_uri:https://documentation.openiddict.com/errors/ID2043 -
0


 Limited Time Offer!
Limited Time Offer!