- ABP Framework version: v7.4.5
- UI Type: Angular
- Database System:EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Assistance with Implementing ABP Survey Based on My Requirements: Hi, I have upgraded an existing project from ABP version 5 to version 7. Now, I need to implement the ABP Survey feature. Since the commercial version includes ABP Survey by default, could you guide me on how to add it? I have a Team License.
Below are my requirements. How much can ABP help me in fulfilling them?
ABP Surveys built out. This is how the surveys will need to operate: 2 surveys per file. 1- sent 14 days after the file is created 2- sent when the Completed Date is entered in the File screen Surveys will vary based on the Move Type Questions will have 3 formats: (1-5 scale, 1-10 scale, Yes/No) Each question should have a comment to provide feedback The question set will be dynamic based on the services turned on Example – ABC survey question will only be asked if there is a ABC service that has not been cancelled ABC survey question will ask specifically about the vendor that has estimates accepted ABC survey questions can be asked multiple times if there are multiple ABC services that have been turned on and not cancelled.
21 Answer(s)
-
0
awaiting for response!
-
0
Hi,
Are you talking about the form module? you can try create a new project with form module to evaluate it
https://abp.io/modules/Volo.Forms https://abp.io/docs/latest/modules/forms https://www.youtube.com/watch?v=MousWEPfrA8
-
0
Hi,
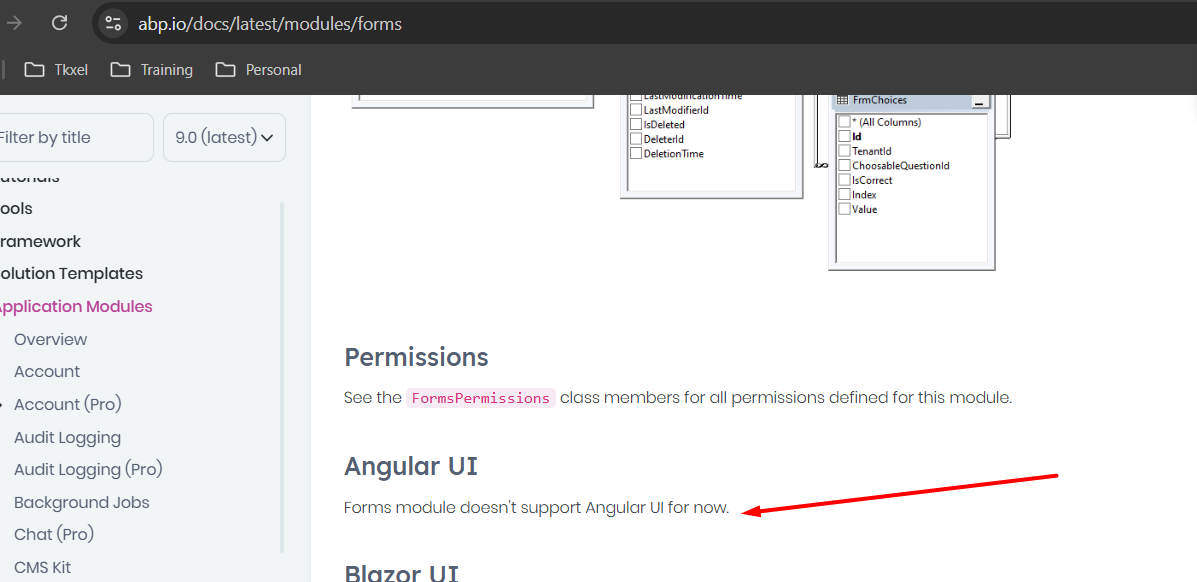
I have watched a video in this video there is a proper UI for setting up forms for surveys but then I saw this on this link https://abp.io/docs/latest/modules/forms

also I have the existing project so I don't have the UI and the above in the screenshot also saying I will don't have the UI! so then I need to totally customize it?
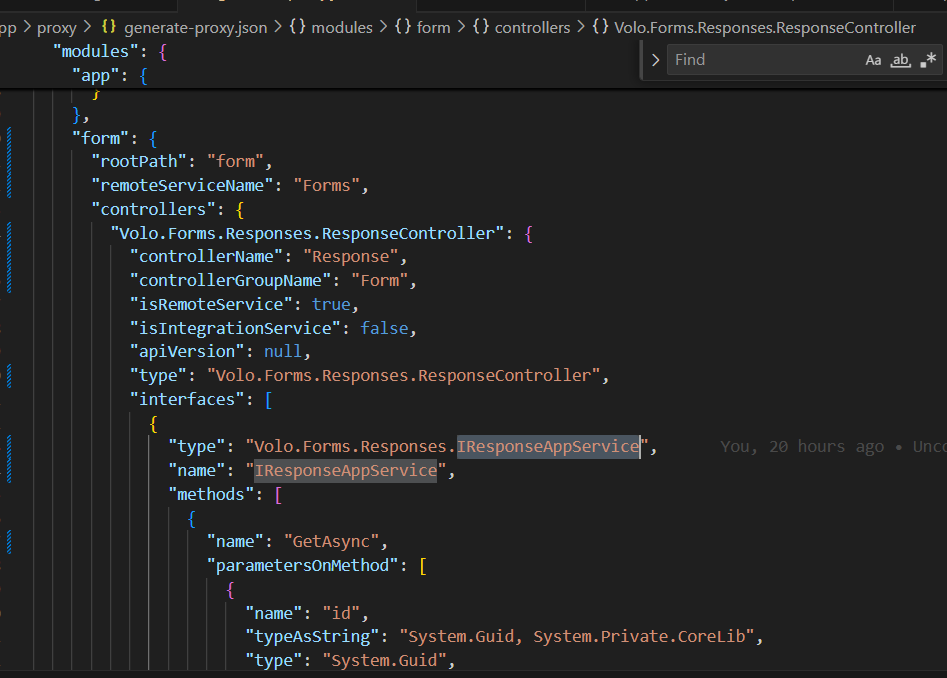
also I'm adding Forms Module in my project
 please let me know is this a correct way? and in this way what I will get if I don't have the Angular UI for this Module then I need to totally customize the survey.
please let me know is this a correct way? and in this way what I will get if I don't have the Angular UI for this Module then I need to totally customize the survey. -
0
Hi,
Yes, Form doesn't support AngularUI. Which means you need to implement it yourself.
-
0
-
0
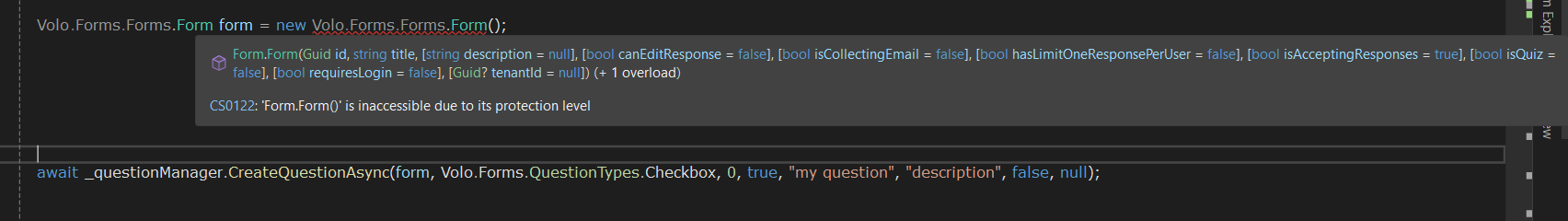
I got it how to do it, correct me if I'm wrong. e.g., var form2 = await _formRepository.GetAsync(new Guid()); await _questionManager.CreateQuestionAsync(form2, Volo.Forms.QuestionTypes.Checkbox, 0, true, "my question", "description", false, null);
I'm working on ABP Survey in this sprint so I will have queries related to ABP Survey that I will be posting here, so I'm good for now but I will have something in someday. so I'm not closing the ticket as I'm still working on the ABP Survey, Thank You.
-
0
Hi,
var form2 = await _formRepository.GetAsync(new Guid()); await _questionManager.CreateQuestionAsync(form2, Volo.Forms.QuestionTypes.Checkbox, 0, true, "my question", "description", false, null);
yes, it's correct. BTW, you can create a MVC project with form module to check how it work.
I'm working on ABP Survey in this sprint so I will have queries related to ABP Survey that I will be posting here, so I'm good for now but I will have something in someday. so I'm not closing the ticket as I'm still working on the ABP Survey, Thank You.
okay : )
-
0
-
0
I created a project in mvc but I added Form Module without source code because I have the Teams License. so I think now I need to do it by myself.
yes, you need to implement angular UI yourself.
If you don't mind, you can also add a menu and redirect to the backend to use MVC UI to add forms
-
0
No I don't want to use MVU UI, I just creating MVC project to check how it works and how the code but backend source code is not available and I cannot see the code.
-
0
-
0
-
0
-
0
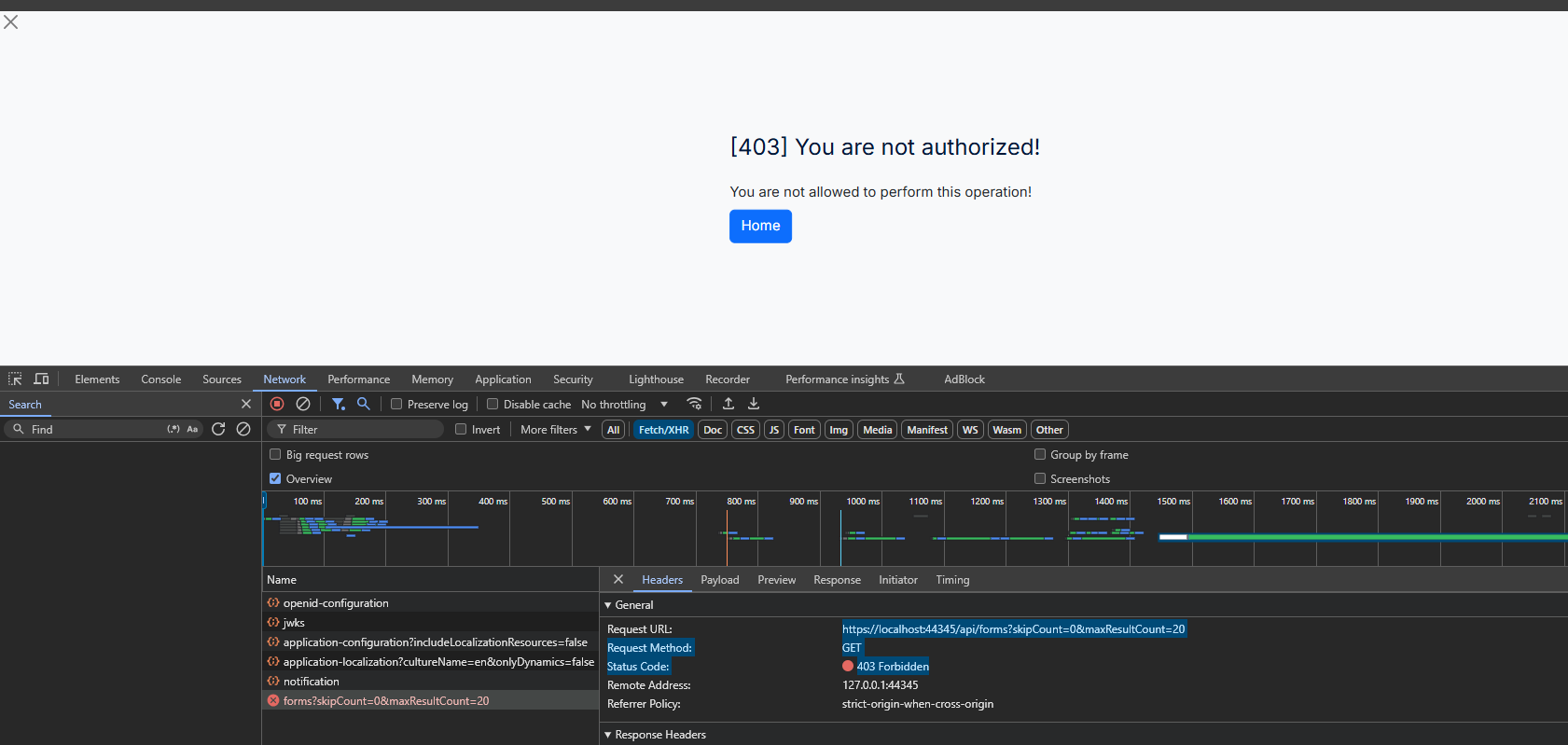
It is working now, no need to give answer for permission, thanks.
-
0
: )
-
0
-
0
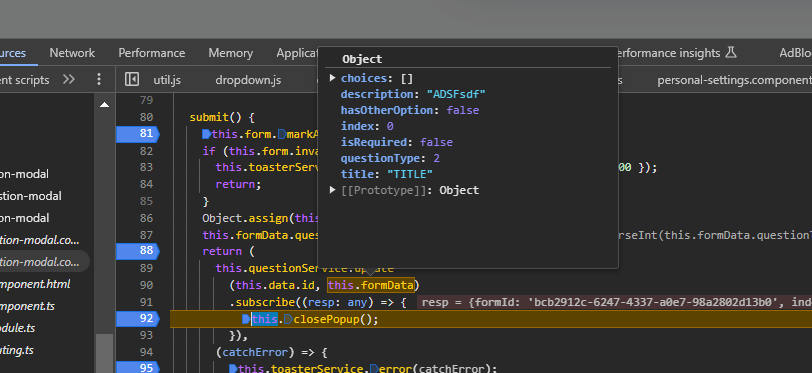
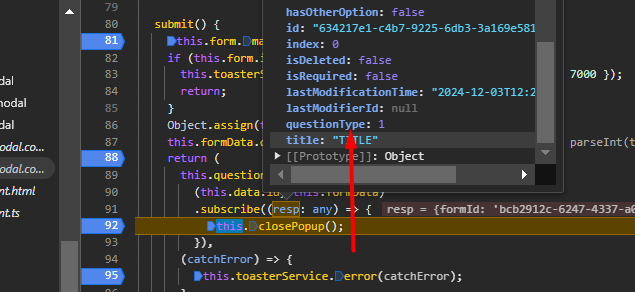
Because
2was ignored -
0
-
0
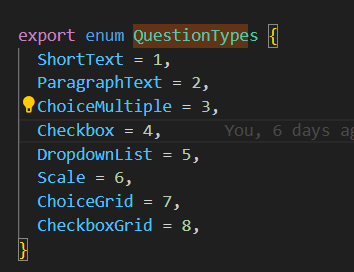
you can use
ShortText -
0
so basically it is not updatable. but it should be, this is like a bug. thanks I will do it by choosing any other option because I'm creating UI logic by myself.
-
0
ok