Hi,
I'll get back to you soon. I'm currently working on setting things up with Okta, and once that's done, I'll have a few questions for you. Thanks!
In the meantime, I do have one question—my application supports multiple grant types for OAuth login, but Okta has fewer grant types configured. Could this potentially impact the application flow? Everything seems to be working fine for now.
Hi I need to implement users can use okta and OAuth2 both. correct me if I'm wrong, thanks.
import { Injectable } from '@angular/core'; import { OktaAuthService } from './okta-auth.service'; // Your existing OktaAuthService import { OAuthService } from 'angular-oauth2-oidc'; // OAuthService from angular-oauth2-oidc
to simplify logic I created Service for authentication logic
@Injectable({ providedIn: 'root', }) export class UnifiedAuthService { constructor( private oktaAuthService: OktaAuthService, private oAuthService: OAuthService ) {}
async isAuthenticated(): Promise<boolean> { const isOktaAuthenticated = await this.oktaAuthService.isAuthenticated(); const hasValidAccessToken = this.oAuthService.hasValidAccessToken(); return isOktaAuthenticated || hasValidAccessToken; } }
here is the CustomAuthGuard
import { Injectable } from '@angular/core'; import { CanActivate, ActivatedRouteSnapshot, RouterStateSnapshot, Router, } from '@angular/router'; import { UnifiedAuthService } from './unified-auth.service'; // The unified authentication service
@Injectable({ providedIn: 'root', }) export class CustomAuthGuard implements CanActivate { constructor( private unifiedAuthService: UnifiedAuthService, private router: Router ) {}
async canActivate( route: ActivatedRouteSnapshot, state: RouterStateSnapshot ): Promise<boolean> { const isAuthenticated = await this.unifiedAuthService.isAuthenticated(); if (isAuthenticated) { return true; } else { // Redirect to your custom login page or handle unauthenticated access this.router.navigate(['/login'], { queryParams: { returnUrl: state.url } }); return false; } } }
Hi I'm going to write this custom guard, correct me if i'm wrong, thanks.
import { Injectable } from '@angular/core'; import { CanActivate, ActivatedRouteSnapshot, RouterStateSnapshot, Router, } from '@angular/router'; import { Observable } from 'rxjs'; import { OktaAuthService } from './okta-auth.service'; // Your OktaAuthService import { OAuthService } from 'angular-oauth2-oidc'; // ABP's OAuthService
@Injectable({ providedIn: 'root', }) export class CustomAuthGuard implements CanActivate { constructor( private oktaAuthService: OktaAuthService, private oAuthService: OAuthService, private router: Router ) {}
canActivate( route: ActivatedRouteSnapshot, state: RouterStateSnapshot ): Observable<boolean> | Promise<boolean> | boolean { return this.checkAuthentication(state.url); }
private async checkAuthentication(returnUrl: string): Promise<boolean> { const isOktaAuthenticated = await this.oktaAuthService.isAuthenticated(); const hasValidAccessToken = this.oAuthService.hasValidAccessToken();
if (isOktaAuthenticated || hasValidAccessToken) {
return true;
} else {
// Redirect to your custom login page or handle unauthenticated access
this.router.navigate(['/login'], { queryParams: { returnUrl } });
return false;
}
} }
I believe I don't have such conditions <MyProjectName>.Dashboard.Host and <MyProjectName>.Dashboard.Tenant
also I need this as well
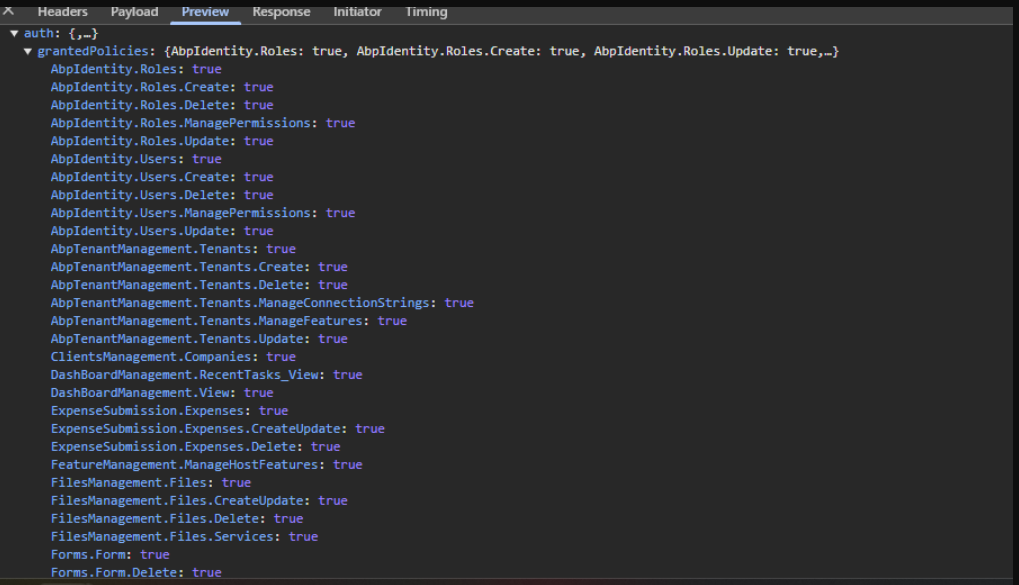
I'm using okta-angular library but what I need to do to get response from https://localhost:44345/api/abp/application-configuration?includeLocalizationResources=false like the below ss

in this query what I believe is the difference is in case of okta I'm sending okta token else abp access token in bearer auth
also I need this as well
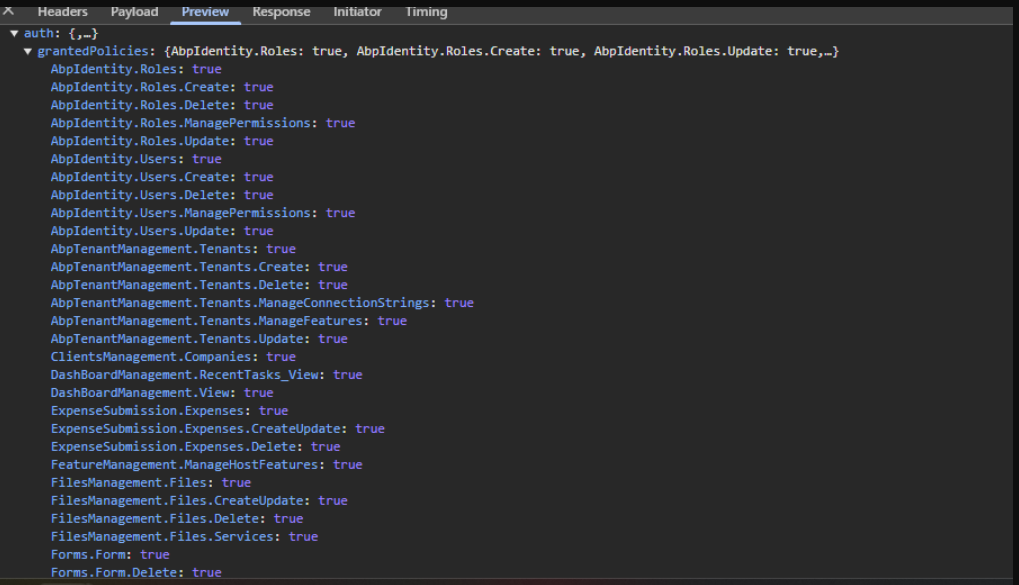
I'm using okta-angular library but what I need to do to get response from https://localhost:44345/api/abp/application-configuration?includeLocalizationResources=false like the below ss

in this query what I believe is the difference is in case of okta I'm sending okta token else abp access token in bearer auth
I configured oAuthConfig in environment.ts
oAuthConfig: { issuer: 'https://localhost:44345', redirectUri: baseUrl, clientId: 'Project42_App', scope: 'offline_access Project42', },
and for the okta login
const authConfig = { issuer: 'https://dev-******.okta.com/oauth2/default', clientId: '----', redirectUri: window.location.origin + '/login/callback', scopes: ['openid', 'profile', 'email'], pkce: true, }
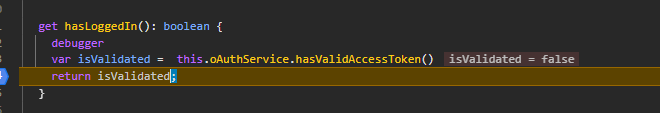
I believe due to two different configurations this.oAuthService.hasValidAccessToken() is resulting false in case of okta. so what you suggest in case of okta
I'm thinking you are saying like this below
async hasLoggedIn(): Promise<boolean> { const authStatus = await this.oktaAuth.isAuthenticated(); return authStatus || this.oAuthService.hasValidAccessToken(); }
this.authService.hasLoggedIn().then(isLoggedIn => {
});
Hi sumeyye,
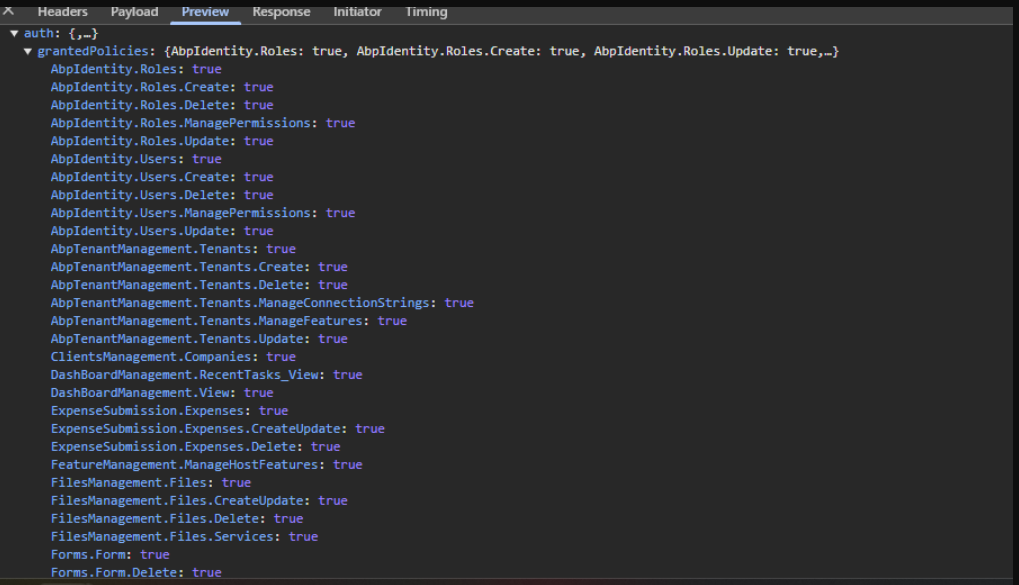
I'm using okta-angular library but what I need to do to get response from https://localhost:44345/api/abp/application-configuration?includeLocalizationResources=false like the below ss

also this
also I have seen this
because this token is of okta open id

what i need to do that this method give me result true this.oAuthService.hasValidAccessToken()

