I'm working with the abp-extensible-table component and have a requirement to allow users to select multiple lines from it within a specific column. Currently, it seems like it doesn't support it.
Could you please provide guidance or suggest a way to implement a multi-select within a column of the abp-extensible-table? Any examples or best practices for achieving this would be greatly appreciated.
8 Answer(s)
-
0
Hello,
You're right the
abp-extensible-tabledoesn't directly support multi-select out of the box for a column. However, you can achieve this by passing a customcomponentto the component property in your entity props. Here's a basic example:{ type: ePropType.String, name: 'select', displayName: '::Select', columnWidth: 250, component: CustomMultiSelectComponent, }If you'd like, feel free to share your current column setup or sample code so we can help you further.
Also, you can refer to the official documentation on table column extensions here:
https://abp.io/docs/latest/framework/ui/angular/data-table-column-extensionsBest regards
-
0
Can you give an example for
CustomMultiSelectComponent? -
0
Sorry for insisting on this matter, but I still couldn't understand how to achieve that.
-
0
Hello,
Sorry for late response.
The changes toCustomMultiSelectComponentdepend on the specific type of component you need. What I mean is, you can create a custom component tailored to your needs and render it accordingly.In the following example, I’ll demonstrate how to create a custom component and display it inside a table row.
Select component
import { Component } from '@angular/core'; @Component({ selector: 'custom-select', template: ` <div class="form-check mb-2"> <input type="checkbox" id="custom-select" name="custom-select" class="form-check-input" /> </div> `, standalone: false, }) export class CustomSelectComponent { constructor() {} }Entity props definition
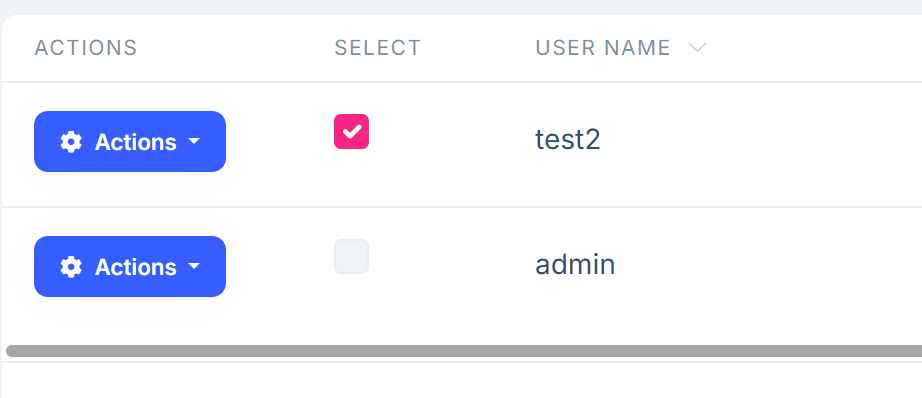
{ type: ePropType.String, name: 'select', columnWidth: 100, component: CustomSelectComponent, },Result

Let me know if this solution is suitable for your case.
Also, your ticket will be refunded.
Best regards
-
0
What if I need the checkbox to appear before the actions column?
-
0
Hello,
At the moment, placing the checkbox column before the actions column is not supported. However, we appreciate your feedback and will consider this for future enhancements.
Best regards
-
0
We have analyzed the source code for
ExtensibleTableComponent(specifically thengOnChangesmethod where the injector for*ngComponentOutletis created). We found that the injector provided to the custom component only includes a provider for thePROP_DATA_STREAMtoken. This token provides anObservable<string>representing the formatted display value of the cell, not the raw record object for the row.(Reference: ExtensibleTableComponent.ts -> ngOnChanges -> Injector.create({...}) block
// Snippet from ExtensibleTableComponent.ts showing the limited injector creation if (prop.value.component) { record[propKey].injector = Injector.create({ providers: [ { provide: PROP_DATA_STREAM, // Only provides formatted value stream useValue: value, // 'value' is Observable from getContent }, // PROBLEM: Missing provider for the 'record' object or a context token ], parent: this.#injector, }); record[propKey].component = prop.value.component; }Impact:
Because the record data is not injected, custom components rendered via the component property cannot access the row-specific data they need to function correctly. This prevents the creation of interactive cell components that depend on row context.Enhancement Request:
Could the
ExtensibleTableComponentbe enhanced to provide the row record object (or a context object containing it) to custom components via the injector? The standard approach would be to use a documented InjectionToken (e.g.,ROW_RECORD,COMPONENT_CONTEXT, or similar) for this purpose.// Example of desired injector enhancement Injector.create({ providers: [ { provide: PROP_DATA_STREAM, useValue: value }, { provide: ROW_RECORD, useValue: record } // <-- Requesting this ], parent: this.#injector, });This would allow developers to build stateful, interactive components that integrate properly with the table row data, significantly enhancing the extensibility of the table.
I've created an issue on ABP repository regarding this situation: https://github.com/abpframework/abp/issues/22555
We also observed some difficulty in reliably setting very narrow fixed column widths (e.g., 10-30px) using columnWidth when a custom component is rendered, although wider widths seem to apply correctly. This might be a separate minor issue related to CSS or internal calculations.
-
0
Hello,
Thank you for your contribution. Your pull request has been approved and will be included in the v9.3 release. Your other pr which is related to this issue, will be reviewed as soon as possible and is also planned for inclusion in v9.3.
Best regards


