Can we do the same thing for Angular package?
Nope, I was trying if I can use the same logic for the login with different UI or not, my question is How can I customize the styles for the login and the regisration part, also I need to add more input fields in the registraiton page How can I do that?
I think it redirect me to different localhost for each one of login and regisrartion as you can see here is the the link https://localhost:44360/Account/Login?ReturnUrl=
I have created a new module for the login and regisration it's called account generarted in src folder, and I copied all the login functionality (html and ts) from the projects/account and add those functionality to the new one, also I tried to navigate to the new login and it opened but the login button don't work as expected!
I think there is a function that should be fired when click on the login button which exist on the home module this function called
this.authService.navigateToLogin();
After I clicked on the login button which exist on the home page it lead me to https://localhost:44360/Account/Login?ReturnUrl=**** With config params, I don't know how can I pass those params to the new module, to be able to login.
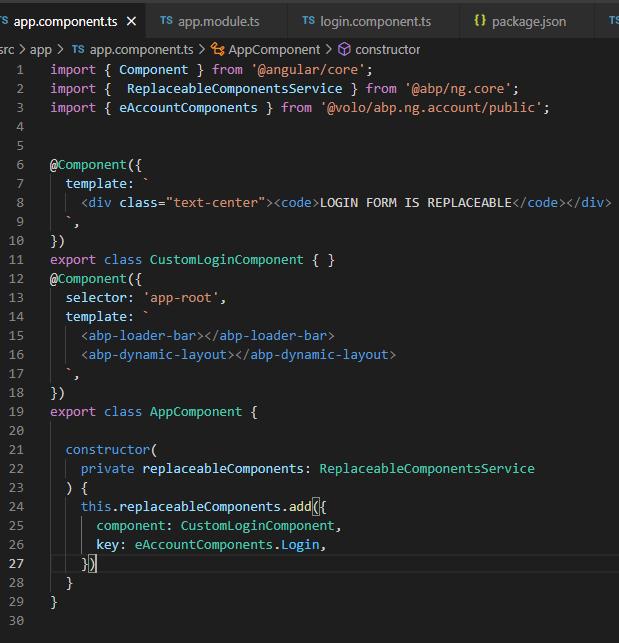
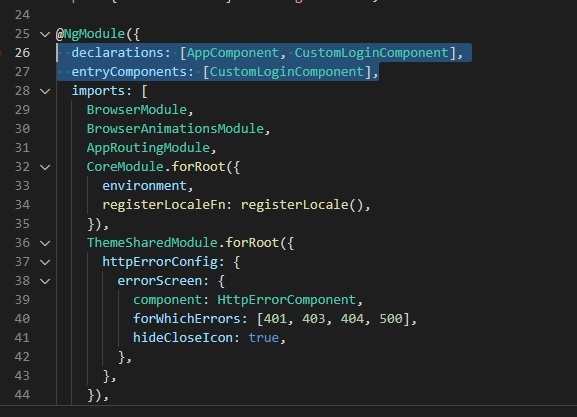
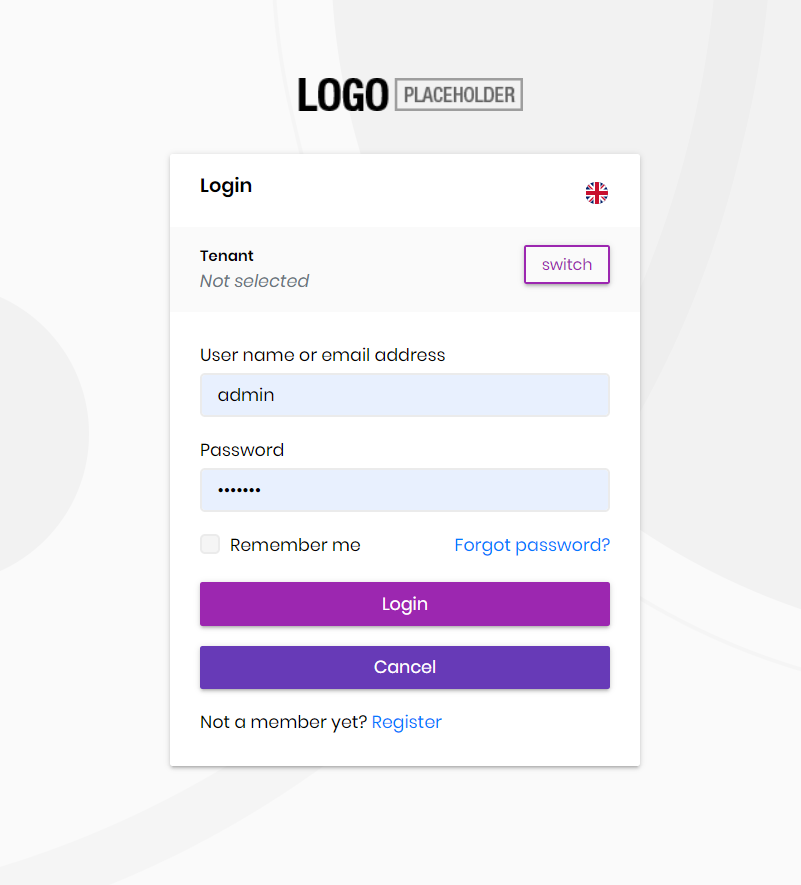
I found a solution for customization the login page by replacement components approach, and I followed the stepts which mentioned by the document, but it didn't work the new changes doesn't reflected in the login so let me share some screenshots:
**App.component.ts **
App.module.ts
Login Page
So As you can see above the screenshots showed that the changes didn't reflect in the login page, so could you please help me?