We require keyboard navigation support as our solution needs to meet accessibility standards.
In this specific instance, we require keyboard navigation support for the General Settings.
I've added tabindex(0) to each of the option groups (appearance, language, general settings) - we also require the ability for users to press enter to display the various options (defaulting to options for the selected group. The behaviour for pressing the enter key should mimic the click event.
It's not straightforward to make these changes as commercial javascript backs the current implementation, which I am not sure how to utilize.
<div class="lpx-settings" id="lpx-settings">
<div id="appearance" class="setting-icon" data-lpx-setting-icon="appearance" data-lpx-setting-id="settings-context-menu" tabindex="0">
<div class="setting">
<i class="bi bi-laptop-fill"></i>
</div>
</div>
@if (MvcOptions.Value.ApplicationLayout == LeptonXMvcLayouts.SideMenu)
{
<div id="containerWidth" class="setting-icon" data-lpx-setting-icon="containerWidth" data-lpx-setting-id="settings-context-menu" tabindex="0">
<div class="setting">
<i class="bi bi-layout-three-columns"></i>
</div>
</div>
}
<div id="language" class="setting-icon" data-lpx-setting-icon="language" data-lpx-setting-id="settings-context-menu" tabindex="0">
<div class="setting">
<span></span>
</div>
</div>
<div class="setting-icon" tabindex="0">
<i class="bi bi-gear-wide-connected" aria-hidden="true" data-lpx-ctx-toggle="settings-context-menu"></i>
</div>
Can you please provide a solution for this issue.
Thanks
We need to support accessibility on the public website.
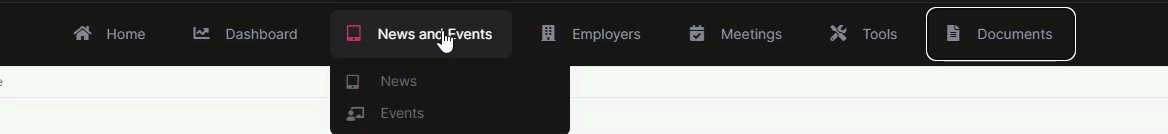
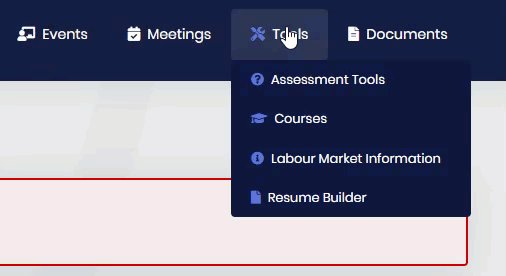
When tabbing through the menu items, the main menu items with children are skipped over and cannot be accessed by the keyboard.
The behaviour should:
This issue was partially addressed in the Lepton theme here but doesn't work with the Lepton-X theme: https://support.abp.io/QA/Questions/3314/Adding-support-to-sub-menus-on-the-main-menu-for-keyboard-accessibility
In this example, the News and Event and Tools have sub-menus:

Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
Hi
When I access a form link that requires login to complete, I get an unauthorized exception.
I am logged into the application as admin when I access the link but its still unauthorized.
The GetQuestionAsync method in the FormAppService [AllowAnonymous] and throws an exception if login is required and the user is not authenticated.
Admin has all Forms permissions - I don't believe permission needs to be granted to complete the forms, just on the admin side.
I spun up a new solution with abp suite and still get the issue.
Thanks
Browser console:
ApplicationConfigurationScript:3 Uncaught ReferenceError: $ is not defined at ApplicationConfigurationScript:3:1 at ApplicationConfigurationScript:2947:3 (anonymous) @ ApplicationConfigurationScript:3 (anonymous) @ ApplicationConfigurationScript:2947 ServiceProxyScript:12 Uncaught ReferenceError: abp is not defined at ServiceProxyScript:12:5 at ServiceProxyScript:38:5 at ServiceProxyScript:62:3 (anonymous) @ ServiceProxyScript:12 (anonymous) @ ServiceProxyScript:38 (anonymous) @ ServiceProxyScript:62 abp.js?_v=638087250027990000:44 WARN: abp.js?_v=638087250027990000:44 Could not find localization source: Forms
Web Log [22:28:31 ERR] ---------- RemoteServiceErrorInfo ---------- { "code": "Unauthorized", "message": "Unauthorized", "details": null, "data": null, "validationErrors": null }
[22:28:31 ERR] Unauthorized
Volo.Abp.Http.Client.AbpRemoteCallException: Unauthorized
at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.ThrowExceptionForResponseAsync(HttpResponseMessage response) at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.RequestAsync(ClientProxyRequestContext requestContext)
at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.RequestAsync[T](ClientProxyRequestContext requestContext) at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.RequestAsync[T](String methodName, ClientProxyRequestTypeValue arguments)
at Volo.Forms.Forms.ClientProxies.FormClientProxy.GetQuestionsAsync(Guid id, GetQuestionListDto input)
at lambda_method1952(Closure , Object )
at Microsoft.AspNetCore.Mvc.Infrastructure.ActionMethodExecutor.AwaitableObjectResultExecutor.Execute(IActionResultTypeMapper mapper, ObjectMethodExecutor executor, Object controller, Object[] arguments)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.g__Awaited|12_0(ControllerActionInvoker invoker, ValueTask`1 actionResultValueTask)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.g__Awaited|10_0(ControllerActionInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Rethrow(ActionExecutedContextSealed context)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Next(State& next, Scope& scope, Object& state, Boolean& isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.g__Awaited|13_0(ControllerActionInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.g__Awaited|26_0(ResourceInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
HTTP API Log
[22:19:57 INF] Route matched with {area = "form", controller = "Form", action = "GetQuestions", page = ""}. Executing controller action with signature System.Threading.Tasks.Task1[System.Collections.Generic.List1[Volo.Forms.Questions.QuestionDto]] GetQuestionsAsync(System.Guid, Volo.Forms.Questions.GetQuestionListDto) on controller Volo.Forms.Forms.FormController (Volo.Forms.HttpApi).
[22:19:57 WRN] ---------- RemoteServiceErrorInfo ----------
{
"code": null,
"message": "An internal error occurred during your request!",
"details": null,
"data": {},
"validationErrors": null
}
[22:19:57 WRN] Exception of type 'Volo.Abp.Authorization.AbpAuthorizationException' was thrown.
Volo.Abp.Authorization.AbpAuthorizationException: Exception of type 'Volo.Abp.Authorization.AbpAuthorizationException' was thrown.
at Volo.Forms.Forms.FormAppService.GetQuestionsAsync(Guid id, GetQuestionListDto input)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync() at Volo.Abp.Authorization.AuthorizationInterceptor.InterceptAsync(IAbpMethodInvocation invocation) at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed) at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo) at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync()
at Volo.Abp.GlobalFeatures.GlobalFeatureInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync() at Volo.Abp.Auditing.AuditingInterceptor.ProceedByLoggingAsync(IAbpMethodInvocation invocation, IAuditingHelper auditingHelper, IAuditLogScope auditLogScope) at Volo.Abp.Auditing.AuditingInterceptor.InterceptAsync(IAbpMethodInvocation invocation) at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed) at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo) at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync()
at Volo.Abp.Features.FeatureInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync() at Volo.Abp.Validation.ValidationInterceptor.InterceptAsync(IAbpMethodInvocation invocation) at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed) at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo) at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync()
at Volo.Abp.Uow.UnitOfWorkInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed)
at lambda_method2612(Closure , Object )
at Microsoft.AspNetCore.Mvc.Infrastructure.ActionMethodExecutor.AwaitableObjectResultExecutor.Execute(IActionResultTypeMapper mapper, ObjectMethodExecutor executor, Object controller, Object[] arguments)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.g__Awaited|12_0(ControllerActionInvoker invoker, ValueTask`1 actionResultValueTask)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.g__Awaited|10_0(ControllerActionInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Rethrow(ActionExecutedContextSealed context)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Next(State& next, Scope& scope, Object& state, Boolean& isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.g__Awaited|13_0(ControllerActionInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.g__Awaited|26_0(ResourceInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
[22:19:57 WRN] Code:
2022-09-09 15:02:55.907 +00:00 [ERR] Invalid non-ASCII or control character in header: 0x00E9 System.InvalidOperationException: Invalid non-ASCII or control character in header: 0x00E9
Hi
We are also experiencing this issue: https://support.abp.io/QA/Questions/3563/File-Management-file-download-exception
Our solution was to encode the file name before adding the header:
var fileName = Encoding.ASCII.GetString(Encoding.ASCII.GetBytes(fileDescriptor.Name));
However, this will result in a difference in the name of the original uploaded file and the downloaded file name.
Do you have a workaround solution that you can share that addresses this, as per #3563?
Thanks
Framework version: 5.1.4 Angular/MVC SQL Server / MySql Separate Identity Server
Hi
I am opening a new issue since my previous one has been sitting unanswered for the past couple of weeks and seems to have fallen into a black hole.
I have an application that references two different database providers (SQL Server and MySQL). There are two different connection strings and two domain and EFCore projects. Each project uses the appropriate DB Context.
Both projects are references by the HttpApi.Host project but it seems as though only a single database management system is being used and the one that is used is the last referenced DependsOn module with a type of EntityFrameworkCoreModule in the Host project.
When the SqlServer module is last, the application starts fine and I don't get any errors until I invoke the application service (from an Application project that references both Domain projects) that uses the MySql repository. The error indicates that a SQL server driver is used when connecting to the MySql database:
2022-08-18 09:10:48.677 -07:00 [ERR] Keyword not supported: 'port'. System.ArgumentException: Keyword not supported: 'port'. at Microsoft.Data.SqlClient.SqlConnectionStringBuilder.GetIndex(String keyword) Here's what I've done so far and the issue I am experiencing:
When I swap these around and the MySql module is last, the application doesn't start because it attempts to connect to the SqlServer repositories used by the framework using a MySql connection:
2022-08-18 09:13:24.639 -07:00 [ERR] An exception was thrown while activating Volo.Abp.BackgroundJobs.EntityFrameworkCore.BackgroundJobsDbContext -> λ:Microsoft.EntityFrameworkCore.DbContextOptions1[[Volo.Abp.BackgroundJobs.EntityFrameworkCore.BackgroundJobsDbContext, Volo.Abp.BackgroundJobs.EntityFrameworkCore, Version=5.1.4.0, Culture=neutral, PublicKeyToken=null]]. Autofac.Core.DependencyResolutionException: An exception was thrown while activating Volo.Abp.BackgroundJobs.EntityFrameworkCore.BackgroundJobsDbContext -> λ:Microsoft.EntityFrameworkCore.DbContextOptions1[[Volo.Abp.BackgroundJobs.EntityFrameworkCore.BackgroundJobsDbContext, Volo.Abp.BackgroundJobs.EntityFrameworkCore, Version=5.1.4.0, Culture=neutral, PublicKeyToken=null]].
---> System.ArgumentException: Option 'trusted_connection' not supported.
at MySqlConnector.MySqlConnectionStringOption.GetOptionForKey(String key) in /_/src/MySqlConnector/MySqlConnectionStringBuilder.cs:line 927
In my Host project, I have the connection strings defined:
In the MySql Domain, Domain.Shared and EntityFrameworkCore projects, I have removed everything except for the minimum package references:
I am not sure how I can resolve this issue.
Thanks
Hi,
Is it possible to connect using two different database management systems within the same solution?
I want to use two different DBs; one SQL Server and one MySQL.
I've been testing an approach but before I go too far down that path, can you tell me if it's even possible?
If so, I'll share the approach I started taking and the issues.
Thanks Jamie
Hi,
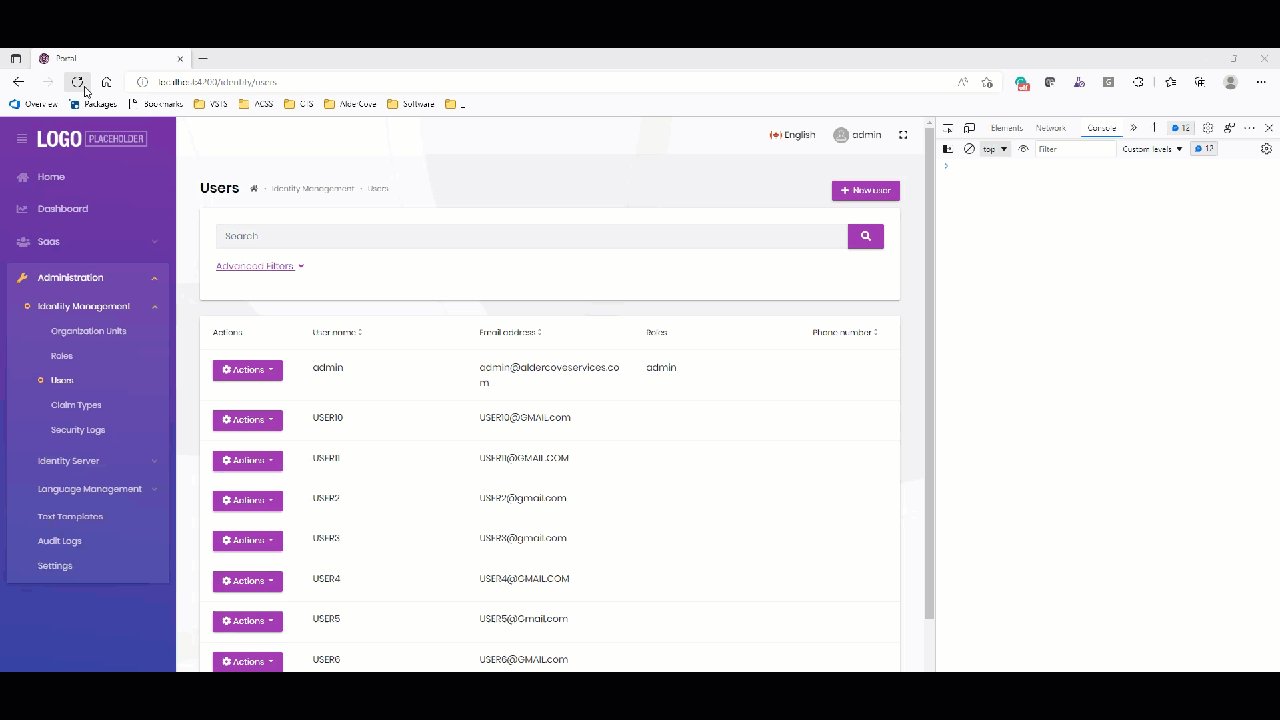
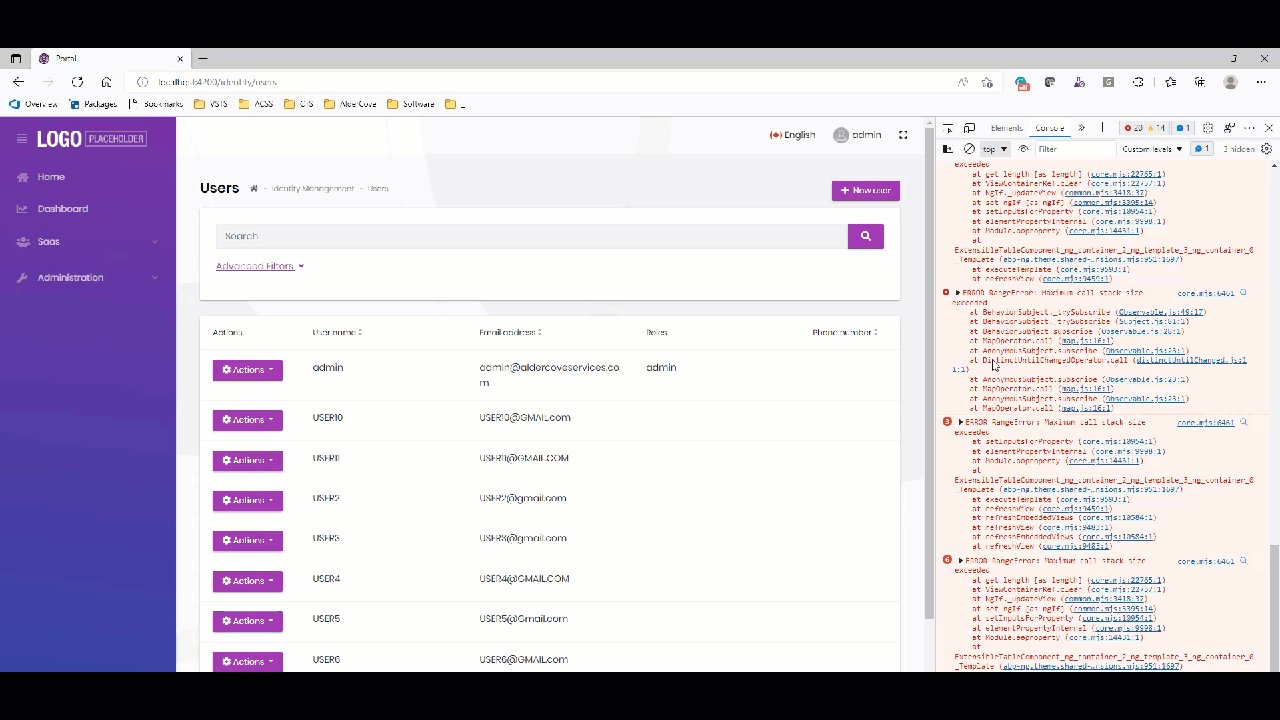
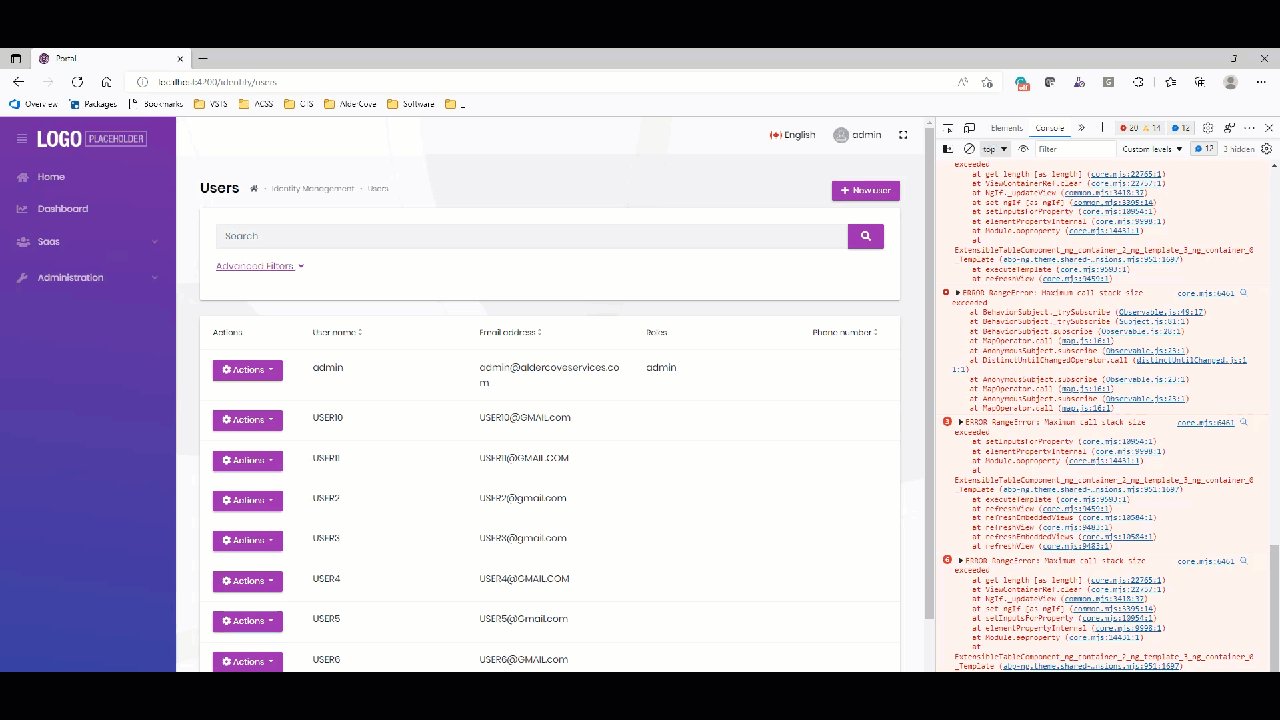
I encountered this issue while adding several properties to the IdentityUser entity and Dtos (v5.1.4) . In my application, this error prevents the Users page from fully loading - some of the columns in the last few rows aren't rendered including the Action menu button.
I was able to reproduce the error with a scratch project (v 5.2.2), by adding a single property to the IdentityUser entity. I followed the Architecture -> Modularity -> Customizing/Extending Modules -> Module Entity Extension System of the documentation for 5.2 to add the SSN to the IdentityUser. I needed to create 12 or so users before the error cropped up:

When I remove the configuration for the extra property from the PortalModuleExtensionConfigurator in the Domain.Shared project, and restart the identity server & API, the error goes away:
* See the documentation for more:
* https://docs.abp.io/en/abp/latest/Module-Entity-Extensions
*/
//ObjectExtensionManager.Instance.Modules()
//.ConfigureIdentity(identity =>
//{
// identity.ConfigureUser(user =>
// {
// user.AddOrUpdateProperty<string>( //property type: string
// "SocialSecurityNumber", //property name
// property =>
// {
// //validation rules
// property.Attributes.Add(new RequiredAttribute());
// property.Attributes.Add(new StringLengthAttribute(64) { MinimumLength = 4 });
// });
// });
//});
Appreciate your help.
Thanks Jamie
Hi,
Please help me to add keyboard support for sub-menus on the main menu region of the public website.
When the user hovers on the menu item, the sub-menu opens, which is great.

For users navigating with the keyboard, the submenu should open when the user presses enter on the menu item (as described here https://www.w3.org/WAI/tutorials/menus/flyout/#flyoutnavkbfixed).
The current behaviour does not support keyboard access to sub-menus.
I tried adding javascript (from the w3 example) for it in the /Themes/Lepton/Components/MainMenu/_MenuItem.cshtml page without success.
var menuItems = document.querySelectorAll('li.has-drop');
Array.prototype.forEach.call(menuItems, function(el, i){
el.querySelector('a').addEventListener("click", function(event){
if (this.parentNode.className == "has-drop") {
this.parentNode.className = "has-drop open";
this.setAttribute('aria-expanded', "true");
} else {
this.parentNode.className = "has-submenu";
this.setAttribute('aria-expanded', "false");
}
event.preventDefault();
return false;
});
});
Menu configuration from public class PortalPublicMenuContributor : IMenuContributor
// Tools
var tools =
new ApplicationMenuItem(
PortalPublicMenus.Tools,
l["Menu:Tools"],
icon: "fas fa-tools",
order: 6
)
;
context.Menu.AddItem(tools);
// AssessmentTools
tools.AddItem(
new ApplicationMenuItem(
PortalPublicMenus.AssessmentTools,
l["Menu:AssessmentTools"],
"~/assessment-tools",
icon: "fas fa-question-circle",
order: 1
).RequirePermissions(PortalPermissions.PublicWeb.AssessmentTools)
);
// courses
tools.AddItem(
new ApplicationMenuItem(
PortalPublicMenus.Courses,
l["Menu:Courses"],
"~/courses",
icon: "fas fa-graduation-cap",
order: 2
).RequirePermissions(PortalPermissions.PublicWeb.Courses)
);
// LabourMarketInfo
tools.AddItem(
new ApplicationMenuItem(
PortalPublicMenus.LabourMarketInfo,
l["Menu:LabourMarketInfo"],
"~/labour-market-info",
icon: "fas fa-info-circle",
order: 3
).RequirePermissions(PortalPermissions.PublicWeb.LabourMarketInfo)
);
// Resume Builder
tools.AddItem(
new ApplicationMenuItem(
PortalPublicMenus.ResumeBuilder,
l["Menu:ResumeBuilder"],
"~/resume-builder",
icon: "fas fa-file",
order: 4
).RequirePermissions(PortalPermissions.PublicWeb.ResumeBuilder)
);
Thanks
Upon logging into the Public Website (as result of a password reset or navigating to https://portal-identity-dev.com/Account/Login?returnUrl=https%3A%2F%2Fportal-web-public-dev.com%2Fsignin-oidc), the application returns to url ("https://portal-web-public-dev.com/signin-oidc") and a 500 Internal Server Error occurs:

In the public web server log:
2022-06-07 17:56:19.662 +00:00 [INF] Error from RemoteAuthentication: OpenIdConnectAuthenticationHandler: message.State is null or empty..
2022-06-07 17:56:19.663 +00:00 [ERR] An unhandled exception has occurred while executing the request.
System.Exception: An error was encountered while handling the remote login.
---> System.Exception: OpenIdConnectAuthenticationHandler: message.State is null or empty.
--- End of inner exception stack trace ---
at Microsoft.AspNetCore.Authentication.RemoteAuthenticationHandler1.HandleRequestAsync() at Microsoft.AspNetCore.Authentication.AuthenticationMiddleware.Invoke(HttpContext context) at Microsoft.AspNetCore.Diagnostics.ExceptionHandlerMiddleware.<Invoke>g__Awaited|6_0(ExceptionHandlerMiddleware middleware, HttpContext context, Task task) 2022-06-07 17:56:19.663 +00:00 [INF] Executing endpoint 'Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared.Controllers.ErrorController.Index (Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared)' 2022-06-07 17:56:19.663 +00:00 [INF] Route matched with {action = "Index", controller = "Error", area = "", page = ""}. Executing controller action with signature System.Threading.Tasks.Task1[Microsoft.AspNetCore.Mvc.IActionResult] Index(Int32) on controller Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared.Controllers.ErrorController (Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared).
2022-06-07 17:56:19.667 +00:00 [WRN] Could not find IdentityClientConfiguration for AbpMvcClient. Either define a configuration for AbpMvcClient or set a default configuration.
2022-06-07 17:56:19.667 +00:00 [INF] Start processing HTTP request GET "https://portal-api-dev.com/api/abp/application-configuration?api-version=1.0"
2022-06-07 17:56:19.667 +00:00 [INF] Sending HTTP request GET "https://portal-api-dev.com/api/abp/application-configuration?api-version=1.0"
2022-06-07 17:56:20.299 +00:00 [INF] Received HTTP response headers after 631.6003ms - 200
2022-06-07 17:56:20.299 +00:00 [INF] End processing HTTP request after 631.8429ms - 200
2022-06-07 17:56:20.436 +00:00 [INF] Executing ViewResult, running view ~/Views/Error/500.cshtml.
2022-06-07 17:56:20.452 +00:00 [WRN] Could not find IdentityClientConfiguration for CmsKitPublic. Either define a configuration for CmsKitPublic or set a default configuration.
2022-06-07 17:56:20.452 +00:00 [INF] Start processing HTTP request GET "https://portal-api-dev.com/api/cms-kit-public/menu-items?api-version=1.0"
2022-06-07 17:56:20.452 +00:00 [INF] Sending HTTP request GET "https://portal-api-dev.com/api/cms-kit-public/menu-items?api-version=1.0"
2022-06-07 17:56:20.485 +00:00 [INF] Received HTTP response headers after 33.3313ms - 200
2022-06-07 17:56:20.486 +00:00 [INF] End processing HTTP request after 33.559ms - 200
2022-06-07 17:56:20.491 +00:00 [INF] Executed ViewResult - view ~/Views/Error/500.cshtml executed in 54.2382ms.
Pressing the Login button navigates to the identity server and back again with a logged-in state.
I am using docker containers.
Identity server app settings: { "App": { "SelfUrl": "https://portal-identity-dev.com", "ClientUrl": "https://portal-web-public-dev.com", "CorsOrigins": "https://portal-app-dev.com,https://portal-api-dev.com,https://portal-identity-dev.com", "RedirectAllowedUrls": "https://portal-app-dev.com,https://portal-api-dev.com,https://portal-web-public-dev.com/signin-oidc" }, "AuthServer": { "Authority": "https://portal-identity-dev.com", "RequireHttpsMetadata": "false", "ValidIssuers": [ "https://portal-web-public-dev.com", "https://portal-app-dev.com", "https://portal-web-dev.com", "https://portal-api-dev.com" ] }, "ConnectionStrings": { "Default": "Server=XX\data1; Database=Portal; User=sa; Password=XX;" }, "Redis": { "Configuration": "redis" }, "StringEncryption": { "DefaultPassPhrase": "ZY4h7Pg08tNZWA0d" } }
Web Public appsettings: { "App": { "SelfUrl": "https://portal-web-dev.com" }, "RemoteServices": { "Default": { "BaseUrl": "https://portal-api-dev.com/" }, "AbpAccountPublic": { "BaseUrl": "https://portal-identity-dev.com/" } }, "Redis": { "Configuration": "redis" }, "AuthServer": { "Issuer": "https://portal-web-public.com", "Authority": "https://portal-identity-dev.com", "RequireHttpsMetadata": "true", "ClientId": "Portal_Web_Public_Tiered", "ClientSecret": "1q2w3e*", "ValidIssuers": [ "https://portal-web-public-dev.com", "https://portal-app-dev.com", "https://portal-web-dev.com", "https://portal-api-dev.com" ] }, "StringEncryption": { "DefaultPassPhrase": "ZY4h7Pg08tNZWA0d" } }
Hi
For our public website (MVC) project, the users should be directed to the dashboard after successfully logging in, instead of the default home page (index). We don't want them to always be redirected (as described here https://support.abp.io/QA/Questions/2011/Abp-Routing), just after the initial login. The user should be able to navigate to the home page after logging in without being redirected to the dashboard.
Can you please provide some assistance?
Thanks

