Hello SamirBoutazzout,
Can you please try this. Try to add this code in app.component.ts file.
import { AuthService } from '@abp/ng.core';
import { Router } from '@angular/router';
import { OAuthService } from 'angular-oauth2-oidc';
import { filter, tap } from 'rxjs';
constructor(private oAuthService: OAuthService , private router: Router, private authService: AuthService) {
this.oAuthService.events
.pipe(filter(event => event?.type === 'logout'),
tap(() => {
sessionStorage.clear();
})).subscribe();
}
}
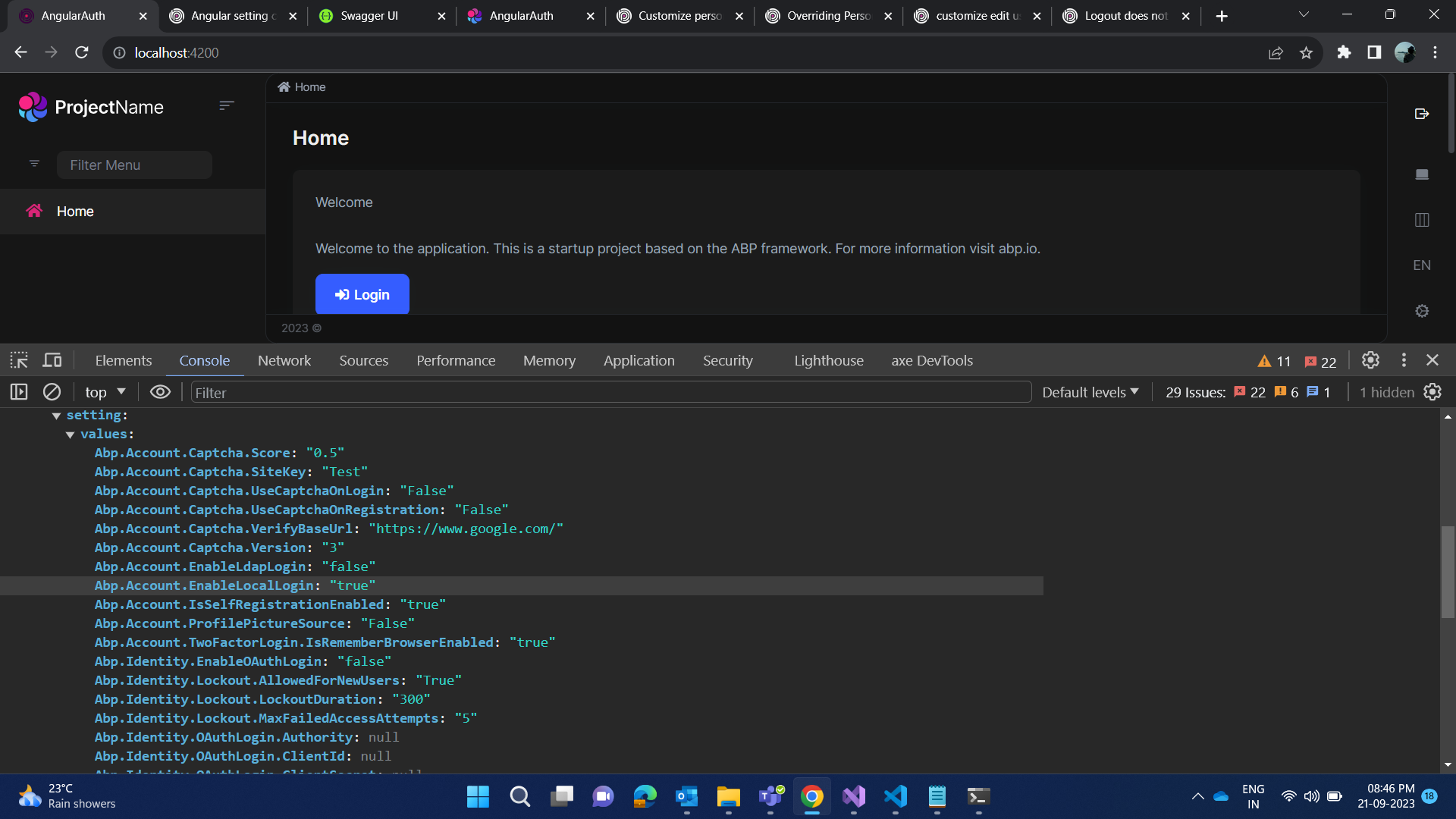
Hello smansuri without login. I am getting these values
{ "values": { "Abp.Localization.DefaultLanguage": "en", "Abp.Timing.TimeZone": "UTC", "Abp.Identity.Password.RequiredLength": "6", "Abp.Identity.Password.RequiredUniqueChars": "1", "Abp.Identity.Password.RequireNonAlphanumeric": "True", "Abp.Identity.Password.RequireLowercase": "True", "Abp.Identity.Password.RequireUppercase": "True", "Abp.Identity.Password.RequireDigit": "True", "Abp.Identity.Password.ForceUsersToPeriodicallyChangePassword": "False", "Abp.Identity.Password.PasswordChangePeriodDays": "0", "Abp.Identity.Lockout.AllowedForNewUsers": "True", "Abp.Identity.Lockout.LockoutDuration": "300", "Abp.Identity.Lockout.MaxFailedAccessAttempts": "5", "Abp.Identity.SignIn.RequireConfirmedEmail": "False", "Abp.Identity.SignIn.EnablePhoneNumberConfirmation": "True", "Abp.Identity.SignIn.RequireConfirmedPhoneNumber": "False", "Abp.Identity.User.IsUserNameUpdateEnabled": "True", "Abp.Identity.User.IsEmailUpdateEnabled": "True", "Abp.Identity.OrganizationUnit.MaxUserMembershipCount": "2147483647", "Abp.Identity.TwoFactor.Behaviour": "Optional", "Abp.Identity.TwoFactor.UsersCanChange": "True", "Abp.Account.EnableLdapLogin": "false", "Abp.Identity.EnableOAuthLogin": "false", "Abp.Identity.OAuthLogin.Authority": null, "Abp.Identity.OAuthLogin.ClientId": null, "Abp.Identity.OAuthLogin.ClientSecret": null, "Abp.Identity.OAuthLogin.Scope": null, "Abp.Identity.OAuthLogin.RequireHttpsMetadata": "false", "Abp.Identity.OAuthLogin.ValidateEndpoints": "false", "Abp.Identity.OAuthLogin.ValidateIssuerName": "false", "Abp.Account.IsSelfRegistrationEnabled": "true", "Abp.Account.EnableLocalLogin": "true", "Abp.Account.TwoFactorLogin.IsRememberBrowserEnabled": "true", "Abp.Account.Captcha.UseCaptchaOnLogin": "False", "Abp.Account.Captcha.UseCaptchaOnRegistration": "False", "Abp.Account.Captcha.VerifyBaseUrl": "https://www.google.com/", "Abp.Account.Captcha.SiteKey": "Test", "Abp.Account.Captcha.Version": "3", "Abp.Account.Captcha.Score": "0.5", "Abp.Account.ProfilePictureSource": "False" } }
 If you are not getting the proper response can you please try to update framework.
Can you please elaborate what issue you are facing now?
If you are not getting the proper response can you please try to update framework.
Can you please elaborate what issue you are facing now?
Hello manuel42 Can you please refer this link https://support.abp.io/QA/Questions/2989/Overriding-PersonalInfo-for-extra-properties https://support.abp.io/QA/Questions/160/How-to-customize-an-ABP-project
Hello icoretchi,
Could you please share changes done in global.css and global.js which will help me to reproduce the exact issue.
It will help us to assist you in better way
Regards,
Hi ElifKaya,
As you are trying to hard delete the parent it is throwing error, since the child entities have the parent entity reference (ModelId). By implementing ISoftDelete it is setting IsDeleted to "true", so the reference will exist. So either you can set soft delete for both parent and child entities, or set hard deletion for both.
Also you can try cascade try: .OnDelete(DeleteBehavior.Cascade)
FYI: https://docs.abp.io/api-docs/abp/3.1/api/Volo.Abp.ISoftDelete.html Also please refer previous ticket related to this : https://support.aspnetzero.com/QA/Questions/493/Delete-Parent-Child-Data-in-ABP https://support.abp.io/QA/Questions/1136/Is-there-a-good-way-to-delete-related-records
please do let me know if this helps you
Thank you, Anjali
Hello aqudah81,
We have added your package.json file changes and tried to resolve compile errors with the below code of package.json I am able to compile at my end.
{
"name": "Expense",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve --open",
"build": "ng build",
"build:prod": "ng build --configuration production",
"watch": "ng build --watch --configuration development",
"test": "ng test",
"lint": "ng lint",
"compile:ivy": "yarn ngcc --properties es2015 browser module main --first-only --create-ivy-entry-points --tsconfig './tsconfig.prod.json' --source node_modules"
},
"private": true,
"dependencies": {
"@abp/ng.account": "~7.3.3",
"@abp/ng.components": "~7.3.3",
"@abp/ng.core": "~7.3.3",
"@abp/ng.oauth": "~7.3.3",
"@abp/ng.identity": "~7.3.3",
"@abp/ng.setting-management": "~7.3.3",
"@abp/ng.tenant-management": "~7.3.3",
"@abp/ng.theme.shared": "~7.3.3",
"@angular/animations": "~16.0.0",
"@angular/common": "~16.0.0",
"@angular/compiler": "~16.0.0",
"@angular/core": "~16.0.0",
"@angular/forms": "~16.0.0",
"@angular/localize": "~16.0.0",
"@angular/platform-browser": "~16.0.0",
"@angular/platform-browser-dynamic": "~16.0.0",
"@angular/router": "~16.0.0",
"@boldreports/angular-reporting-components": "^5.2.27",
"@syncfusion/ej2-angular-buttons": "^20.4.38",
"@syncfusion/ej2-angular-calendars": "^20.4.38",
"@syncfusion/ej2-angular-dropdowns": "^20.4.38",
"@syncfusion/ej2-angular-image-editor": "^21.1.41",
"@syncfusion/ej2-angular-inputs": "^20.4.38",
"@syncfusion/ej2-angular-lists": "^20.4.38",
"@syncfusion/ej2-angular-navigations": "^20.4.38",
"@syncfusion/ej2-angular-pdfviewer": "^20.4.38",
"@syncfusion/ej2-base": "^20.4.38",
"@syncfusion/ej2-data": "^20.4.38",
"@volo/abp.commercial.ng.ui": "~7.3.3",
"@volo/abp.ng.account": "~7.3.3",
"@volo/abp.ng.audit-logging": "~7.3.3",
"@volo/abp.ng.gdpr": "~7.3.3",
"@volo/abp.ng.identity": "~7.3.3",
"@volo/abp.ng.identity-server": "~7.3.3",
"@volo/abp.ng.language-management": "~7.3.3",
"@volo/abp.ng.saas": "~7.3.3",
"@volo/abp.ng.text-template-management": "~7.3.3",
"@volosoft/abp.ng.theme.lepton-x": "~2.3.0",
"@volo/abp.ng.openiddictpro": "~7.3.3",
"angular-ng-autocomplete": "^2.0.12",
"angular2-query-builder": "^0.6.2",
"cldr-data": "^36.0.1",
"dayjs": "^1.11.2",
"moment": "^2.29.3",
"ng-http-caching": "^14.0.3",
"ng-multiselect-dropdown": "^0.3.8",
"object-hash": "^3.0.0",
"rxjs": "7.8.1",
"save-dev": "^0.0.1-security",
"tslib": "^2.1.0",
"typed-assert": "^1.0.9",
"zone.js": "~0.13.3"
},
"devDependencies": {
"@abp/ng.schematics": "~7.3.3",
"@angular-devkit/build-angular": "~16.0.0",
"@angular-eslint/builder": "~16.0.0",
"@angular-eslint/eslint-plugin": "~16.0.0",
"@angular-eslint/eslint-plugin-template": "~16.0.0",
"@angular-eslint/schematics": "~16.0.0",
"@angular-eslint/template-parser": "~16.0.0",
"@angular/cli": "~16.0.0",
"@angular/compiler-cli": "~16.0.0",
"@angular/language-service": "~16.0.0",
"@boldreports/types": "^5.2.27",
"@types/jasmine": "~3.6.0",
"@types/node": "^12.11.1",
"@typescript-eslint/eslint-plugin": "^5.59.2",
"@typescript-eslint/parser": "^5.59.2",
"eslint": "^8.39.0",
"jasmine-core": "~4.0.0",
"karma": "~6.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.1.0",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.7.0",
"ng-packagr": "^16.0.1",
"typescript": "~5.0.4"
}
}
if you are facing issues for ngxDatatable then please refer this https://support.abp.io/QA/Questions/5633/ScrollBarHelper-error-with-angular-module-federation
please do let me know if this helpful for you
Thank you, Anjali
Hello ademaygun,
Please have look to this https://docs.abp.io/en/abp/latest/Exception-Handling#business-exceptions
I think business exception are something user can define on there own, so that's why it is not predefined For example you can see how asp.net is also throwing argumentnull exception in there domain class https://github.com/aspnet/AspNetIdentity/blob/main/src/Microsoft.AspNet.Identity.Core/UserManager.cs#L435
if you want the entity to generate BusinessException when you are creating entity from abp suite you can customize the template
See below link https://docs.abp.io/en/commercial/latest/abp-suite/editing-templates
please do let me know if found helpful
Thank you, Anjali
Hi
you need to add the package.json dependencies in the main web module only, in that way it will be accessible to your custom module project
Hi ElifKaya,
Can you please confirm whether you are implementing ISoftDelete for your parent entity also, in your case for Model entity ?
Thank you, Anjali
Hi,
can you share public_api.ts of the module that you have published to npm?

