It's call back URL issue, Once you able to successfully login with idp redirected specific endpoint . let me fix in IDP side
I have shared project using WeTransfer pls check email, However, shared some information as well
Hi can you pls give me your email id i will share you my project over email can you pls try your side . I tried what you suggested still facing error.
I will share sample IDP credentials as well which is for Testing purpose
below point is not working
when a client clicks on our application logo (which is already configured within their application), they should be redirected directly to the IdP's login page instead of the ABP.IO login page. After authentication with the IdP, the user should be redirected to our dashboard.
After authenticated with IDP user should be redirected dashboard in angular page .
I have one question to you no need to add any code change in our angular side automatically redirected our dashboard ?
you can set the
reutrnUrlto redirect to the dashboard
This code is not working.
Can you please provide an exact solution? This is a high priority, and we have already started implementation for our client. We are currently stuck due to the above issue, and it has been escalating internally.
let me try and get back to you. Mean while if you confirm this it will help full to us. Thanks in advance.
I have two question.
No need to add any code change in our angular side?
Above code automatically redirected angular page dashboard ?
Hi,
Although I don’t know what the logo looks like, but you can add a Controller to redirect to IDP login page.
for example:
<a href="/idp/login"><img .../></a>public class IDPController : AbpControllerBase { public IActionResult Login() { var returnUrl = "<YourURL>/dashbaord"; var provider = "<SchameName>"; //OpenIdConnect var redirectUrl = Url.Page("/Account/Login", pageHandler: "ExternalLoginCallback", values: new { ReturnUrl }); var properties = SignInManager.ConfigureExternalAuthenticationProperties(provider, redirectUrl); properties.Items["scheme"] = provider; return Challenge(properties, provider); } }

this code we will provide in client side with correct endpoint url .
And below code we will add in our controller side.
I have two question.
Hi,
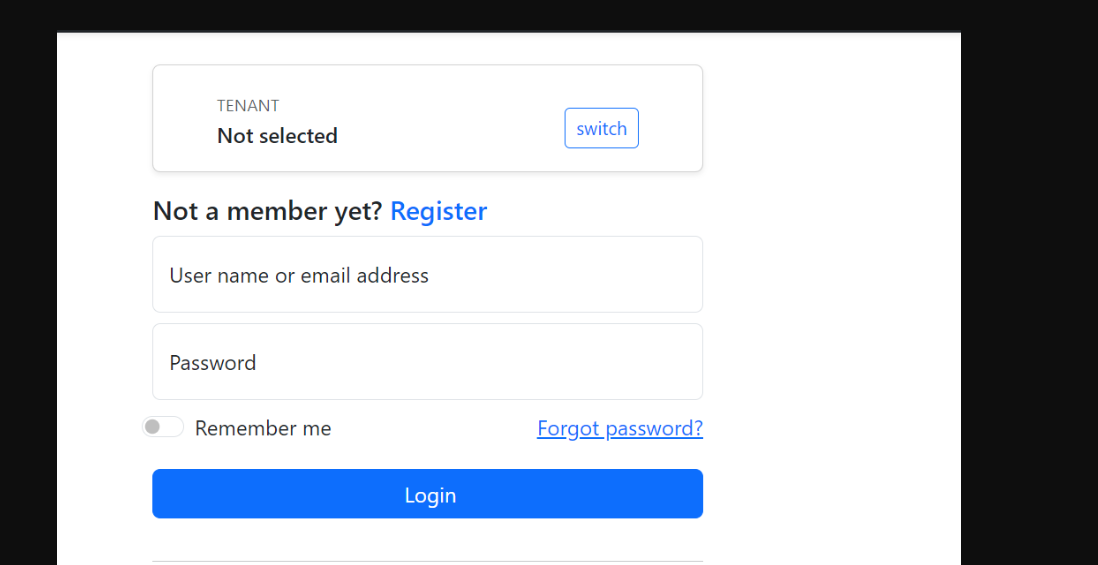
sorry, maybe I misunderstood. so you want to keep the abp login page.
when a client clicks on our application logo (which is already configured within their application),
where is the logo? can you share the screenshot?
1.Existing User ABP.IO login page.

2.when a client clicks on our application logo (which is already configured within their application), they should be redirected directly to the IdP's login page instead of the ABP.IO login page. After authentication with the IdP, the user should be redirected to our dashboard. Note :- Point no 2 i don't want to show any login page directly redirected to IDP

